En el post anterior hemos visto como “Web Slicear” un contenido de nuestra web pero, ¿cómo comprueba IE8 que hay actualizaciones? ¿cada cuánto tiempo lo hace? ¿podemos el comportamiento por defecto?
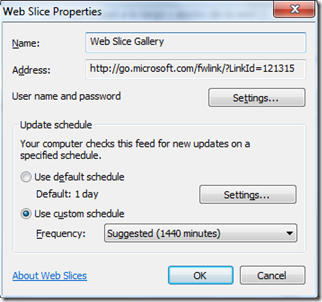
Lo mejor es ver las propiedades de un Web Slice.

Name: El nombre del Web Slice en la bar
Address: La dirección a partir de la cual se comprobará si hay actualizaciones
User name and password: Nombre de usuario y password en caso de necesitarlo
Update schedule: Cada cuanto tiempo como mínimo comprobará que hay actualizaciones
Obviamente, los parámetros que más nos interesan son Address y Update schedule
Address
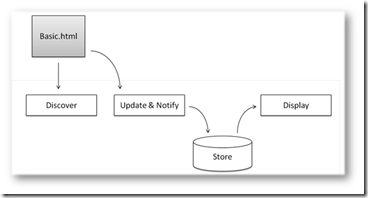
Como hemos visto antes, Address representa la dirección que IE8 usará para comprobar que hay actualizaciones. Al suscribirnos a un Web Slice, IE8 va a esta dirección, descarga el contenido del entry-content correspondiente (cada Web Slice tiene un id, no os olvidéis) y lo almacena en su caché (otra distinta a la de navegación por si os interesa). Este proceso se repetirá el tiempo establecido en Update schedule, con la diferencia de que antes de almacenarlo comprobará si el contenido ha cambiado respecto al que tenía almacenado y en caso afirmativo pondrá en negrita el título en la barra de favoritos.

Con el método que expliqué en mi post anterior sobre Web Slices, cada vez que se comprobara si había una actualización el motor iría a la página donde nos suscribimos, la descargaría entera y luego comprobaría si el contenido de entry-content es distinto al que tiene cacheado. En el ejemplo esto no es muy problemático ya que la página no era muy grande, ¿pero qué pasa si ésta es más pesada? Si tenemos un montón de usuarios comprobando actualizaciones cada poco tiempo esto puede causarnos una carga no prevista en nuestros servidores. Además, ¿por qué tendrían que bajarse toda la página si lo que les interesa es una pequeña parte? Para eso tenemos la posibilidad de establecer una Fuente Alternativa de Actualización. El código anterior de nuestro Web Slice era tal que así:
1: <div id="topten"class="hslice">
2: <h1 class="entry-title">El Top Ten de XBOX</h1>
3: <ul class="entry-content">
4: <li>Mass Effect</li>
5: <li>Fallout 3</li>
6: <li>Gears of War 2</li>
7: </ul>
8: </div>
Para indicarle una fuente alternativa solo hay que añadir un link dentro de entry-content indicándole la nueva fuente:
1: <div id="topten"class="hslice">
2: <h1 class="entry-title">El Top Ten de XBOX</h1>
3: <ul class="entry-content">
4: <li>Mass Effect</li>
5: <li>Fallout 3</li>
6: <li>Gears of War 2</li>
7: </ul>
8: <a href="feedurl.html" rel="feedurl" style="display:none"></a>
9: </div>
Es recomendable usar display:none para las personas con problemas de visibilidad, para que el lector de páginas no lea y siga ese link por casualidad.
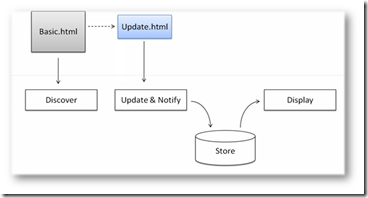
Lo que sucede ahora es que nos suscribimos desde la página principal pero tanto las comprobaciones como el contenido que se va a mostrar es el que hay en “feedurl.html”:
 Esto no solo nos permite “aligerar” la carga de nuestras páginas durante las actualizaciones, sino que nos permite mostrar el contenido de una forma mejor adaptada al tamaño de nuestro Web Slice (aunque con algunas limitaciones que ya veremos más adelante).
Esto no solo nos permite “aligerar” la carga de nuestras páginas durante las actualizaciones, sino que nos permite mostrar el contenido de una forma mejor adaptada al tamaño de nuestro Web Slice (aunque con algunas limitaciones que ya veremos más adelante).
En feedurl.html tenemos que definir el Web Slice (hslice, id, entry-title y entry-content) con el formato adaptado para que IE8 lo reconozca.
Si solo definimos un Web Slice en feedurl, IE8 usará ese directamente. ¿Qué pasa si definimos más? Pues que al añadirlo el título se nos pondrá en un gris tristón. Para solucionar eso tenemos que usar un anchor en la dirección del feedurl:
1: <div id="topten"class="hslice">
2: <h1 class="entry-title">El Top Ten de XBOX</h1>
3: <ul class="entry-content">
4: <li>Mass Effect</li>
5: <li>Fallout 3</li>
6: <li>Gears of War 2</li>
7: </ul>
8: <a href="feedurl.html" rel="feedurl#iddelwebslice" style="display:none"></a>
9: </div>
Como extra añadido, si como feedurl le indicamos la url de un RSS, el Web Slice nos mostrará “automágicamente” la última noticia, eso sí, no esperéis ninguna maravilla visual…
Este sistema de actualización usa el la plataforma RSS de Windows para todo lo anterior. ¿Qué implica esto? Pues que al usarse como medio de almacenamiento si queremos hacer algo un poco más dinámico (javascript, ActiveX, Silverlight, etc.) vamos a tener problemas… Pero no os preocupéis que hay solución 🙂 Más sobre esto en el próximo post.
Update schedule
El otro valor de las propiedades de un Web Slice que nos interesaba es el tiempo de actualización. Por defecto se usa el establecido en el sistema de actualización de RSS del sistema (si empleais IE para leer vuestros feeds o Outlook si le disteis a usar la fuente común) y en caso contrario un día. En el caso de que tengamos contenido que se actualiza con cierta frecuencia (valores de bolsa, vídeos, etc.) nos interesa modificar este valor. Para ello nada más sencillo que usar la propiedad Time To Live (ttl). ttl define el número de minutos que pasarán antes de comprobar si ha habido una actualización. Siguiendo con nuestro ejemplo, el código quedaría así:
1: <div id="topten"class="hslice">
2: <h1 class="entry-title">El Top Ten de XBOX</h1>
3: <ul class="entry-content">
4: <li>Mass Effect</li>
5: <li>Fallout 3</li>
6: <li>Gears of War 2</li>
7: </ul>
8: <span class="ttl" style="display:none">60</ttl>
9: </div>
Si estamos usando el feedurl, tendremos que definir el ttl en el Web Slice de la dirección de actualización alternativa.
FAQ del día
- ¿Puedo decirle de alguna manera a un Web Slice que quiero que muestre otro contenido al original? Sí, mediante la propiedad feedurl
- ¿Puedo cambiar cada cuanto tiempo se va a comprabar si hay actualizaciones? Sí mediante la propiedad ttl
- ¿Se ejecuta algún script cuando comprueba si hay actualizaciones? No
- ¿Puedo ejecutar javascript o ActiveX en los Web Slices cuando se visualizan? Con lo que hemos visto hasta ahora no, pero ya veremos como solucionarlo 😉
- ¿Puedo definir más de un Web Slice en feedurl? Sí, ¡pero no te olvides de indicar cualquieres usar al definir tu link de feedurl!