Cuando detectamos que nuestro sitio no funciona todo lo fluido que debería, rápidamente comenzamos a instrumentar la parte servidora para ver en qué métodos se nos está llendo el tiempo, tomamos tiempo en el acceso a la base de datos, algo de profiling de Javascript con las herramientas de IE8 por ejemplo ( http://channel9.msdn.com/posts/davidsb/IE8-con-herramientas-de-desarrollo-integradas/ ) pero ¿miramos el tiempo dedicado a la descarga de los recursos que forman la página?
El propio html, las hojas de estilo, imágenes, archivos de script, etcétera…. Todos estos recursos tienen su peso por la red, obviamente no es lo mismo descargar una imagen de 10k que de 40k, pero además también hemos de tener en cuenta el número de recursos que el navegador tenga q descargar, por ejemplo, a la hora de trabajar con frameworks de Javascript, muchas veces resulta rentable unir varios archivos en uno para mejorar el rendimiento de las descargas.
Lo primero que deberíamos hacer es utilizar una herramienta para ver cómo están siendo las peticiones y las descargas desde el cliente. Tenemos muchas opciones, creo que las mejores son VRTA (Visual Round Trip Analyzer), PageSpeed e YSLow, en ese orden. VRTA es una herramienta de Microsoft y requiere que nos instalemos además el network monitor. Las otras dos herramientas son plugins de navegador (FF) que dan información parecida, pero el hecho de que el VRTA cuente con la información extra del sniffer hace que el informe sea más exhaustivo. ( acabo de ver que fiddler tiene un plugin para detectar problemas web, neXpert performance analysis… pero no lo he probado aun O=) http://www.microsoft.com/downloads/details.aspx?familyid=5975DA52-8CE6-48BD-9B3C-756A625024BB&displaylang=en )
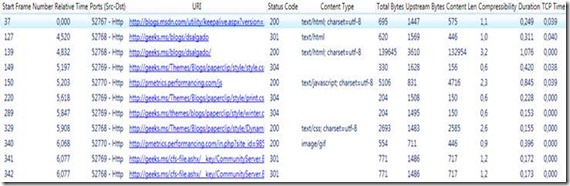
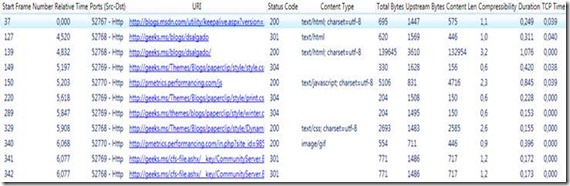
Cuando capturamos tráfico con el VRTA tenemos una serie de informes, estos son algunos del resultado del análisis de la carga de este blog:
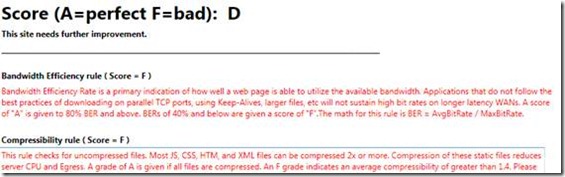
Descarga de archivos, tiempos, factor de compresión…

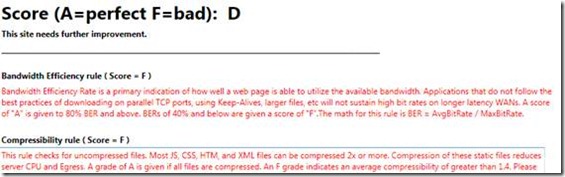
Análisis automático de la situación, para dar ideas de por dónde atacar…

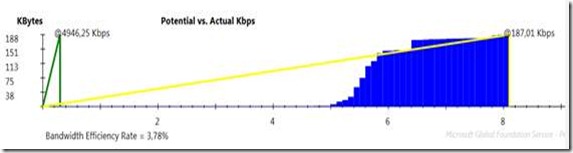
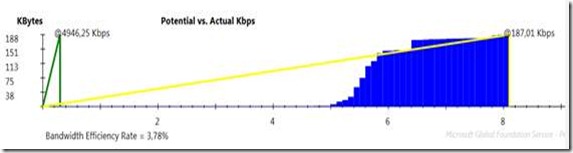
Y algún gráfico sencillo y coloreado con el que dar en los morros justificar todo esto a niveles superiores 😛

Como veis, una herramienta MUY ÚTIL a la hora de trabajar en mejorar el rendimiento de la descarga 😉
Una vez tenemos los datos, algunas de las acciones más habituales suelen ser, por ejemplo, utilizar una CDN externa para los scripts de Javascript que formen parte de frameworks conocidos, los que no existan en una CDN, podemos combinarlos en un único archivo para reducir el número de descargas, además de comprimirlos para que ocupen menos, unir varias imágenes en una y mostrarlas con CSS, trabajar con el formato de las imágenes para reducir el tamaño, habilitar la compresión en el servidor, etcétera…
Dejadme que entre un poco en detalle en las opciones relacionadas con Javascript O=)
CDN para scripts de javascript En lugar de tener que incluir los archivos de JQuery o de la librería de AJAX de Microsoft en vuestro proyecto, podéis referenciar a la URL que corresponda en la CDN de AJAX de Microsoft.
<script src=»http://ajax.microsoft.com/ajax/jquery/jquery-1.3.2.min.js» type=»text/javascript»></script>
De éste modo matamos 2 pájaros de un tiro. El primero es que nos ahorramos el ancho de banda de esos archivos, porque el navegador del cliente se lo descarga directamente de la CDN del proveedor. El segundo beneficio está relacionado con las cachés. Al ser un sitio utilizado por diferentes aplicaciones, es más que probable que el navegador, o proxy de turno ya se lo haya descargado con anterioridad, ahorrándonos ese tiempo de descarga para nuestra aplicación.
En esta URL tenéis disponible el listado de frameworks en la CDN de Microsoft
http://www.asp.net/ajax/cdn
Combinación de Scripts de Javascript
Partimos de que no es lo mismo descargar 5 archivos de 1k, que descargar un archivo de 5k . El primer escenario implica que va a hacer falta abrir y cerrar 5 conexiones diferentes que van a competir por el ancho de banda. Hemos de minimizar el número de conexiones para optimizar el tiempo de descarga. Trabajando con ASP.NET, las principales opciones son el CompositeScript del control ScriptManager, el ToolkitScriptCombiner del AJAX control toolkit… ( si tenéis una versión al framework inferior a 3.5 SP12, usad el control del AJAX control toolkit en lugar del Script Manager) El funcionamiento es similar, referencias los scripts que vas a usar dentro de la aplicación y el control escogido se encarga de combinarlos en una única descarga
<asp:ScriptManager ID=»ScriptManager1″ runat=»server»>
<CompositeScript>
<Scripts>
<asp:ScriptReference Path=»~/Scripts/Script1.js» />
<asp:ScriptReference Path=»~/Scripts/Script2.js» />
<asp:ScriptReference Path=»~/Scripts/Script3.js» />
</Scripts>
</CompositeScript>
</asp:ScriptManager>
Es muy sencillo!! Habéis visto que tenemos bastante espacio de mejora en la parte cliente sin tener que empezar con una instrumentalización exhaustiva del código del servidor y base de datos. Personalmente empezaría por ocuparme de la parte cliente, eso sí… seguro que una buena telemetría en servidor y base de datos nos ahorrarán muchos disgustos.
Espero que algo de todo esto os resulte de ayuda 😉
Happy Hacking!
~ds
PD ->
VRTA: http://www.microsoft.com/downloads/details.aspx?FamilyID=119f3477-dced-41e3-a0e7-d8b5cae893a3&DisplayLang=en
NetMon: http://www.microsoft.com/downloads/info.aspx?na=47&p=1&SrcDisplayLang=en&SrcCategoryId=&SrcFamilyId=119f3477-dced-41e3-a0e7-d8b5cae893a3&u=details.aspx%3ffamilyid%3d983B941D-06CB-4658-B7F6-3088333D062F%26displaylang%3den
12 Steps to faster web apps with VRTA http://msdn.microsoft.com/en-us/magazine/dd188562.aspx
PD2 -> Si te vas de Puente… pásalo bien y cuidadito con el coche!! En el fondo es algo analógico… no te fies ¬¬