Para que todo sea un poco más fácil, el equipo de Windows Azure nos da un paquete que contiene cmdlets de administración de Windows Azure, lo primero que tenemos que hacer es descargarlo, instalarlo y ejecutarlo como administrador.
En la página de información de los cmdlets, podemos ver un listado de comandos, veremos rápidamente que New-AzureQuickVM tiene muchas papeletas de ser el que nos ayuda a crear una máquina virtual =) Si miramos los parámetros con Get-Help New-AzureQuickVM y los ejemplos con Get-Help New-AzureQuickVM –examples nos hacemos una idea de los parámetros que nos van a hacer falta para ejecutar el comando, pero antes de que nos pongamos a teclear como locos hay algo que tenemos que configurar… la suscripción sobre la que queremos realizar la operación.
Estableciendo la suscripción
(Partimos de que tenemos una suscripción activa con Windows Azure y una cuenta de Azure Storage para almacenar las VMs y de que tienes powershel configurado como administrador y con el comando Set-ExecutionPolicy RemoteSigned ejecutado)
Tenemos que decir contra qué suscripción queremos trabajar, hay diferentes formas, pero la más fácil y rápida es que ejecutemos el comando
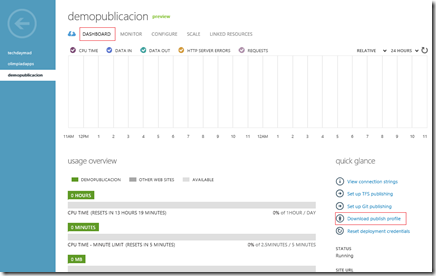
Get-AzurePublishSettingsFile Este comando nos abrirá una sesión de navegador para que hagamos logIn con nuestro LiveId y descargará la configuración de la cuenta a un archivo .publishsettings, guardamos este archivo y nos volvemos a la consola de powershell para ejecutar el siguiente comando…
Import-AzurePublishSettingsFile PathAlArchivo.publishsettings Que importa el archivo y establece la suscripción como ‘por defecto’
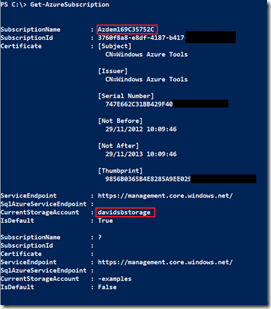
Si ahora ejecutamos el comando Get-AzureSubscription, veremos toda la configuración sobre la que vamos a trabajar, hemos de guardar la información de los apartados SubscriptionName y CurrentStorageAccount
Ahora sí, estamos preparados para ponernos a trastear con los parámetros. Para que lo tengas en cuenta, esta información se guarda en C:Users<user>AppDataRoamingWindows Azure Powershell
Revisión de los parámetros
Sistema Operativo: -Windows o –Linux … no hace falta explicarlo, no? =)
-ServiceName: Nombre del servicio, cómo lo vamos a exponer. Para probar diferentes nombres hasta que demos con uno, podemos ejecutar Test-AzureName -Service ‘nombreAProbar’ hasta que obtengamos false
-Name: Nombre que le damos a la máquina virtual
-ImageName: Tipo de máquina virtual que queremos desplegar. Podemos verlas fácilmente con Get-AzureVMImage | select ImageName Nos mostrará las opciones que podemos escoger
ImageName
———
CANONICAL__Canonical-Ubuntu-12-04-amd64-server-20120528.1.3-en-us-30
CANONICAL__Canonical-Ubuntu-12.04-amd64-server-20120924-en-us-30GB.v
MSFT__BizTalk-Server-2010R2-CTP-3.10.77.0-07162012-en-us-50GB.vhd
MSFT__Win2K8R2SP1-Datacenter-201210.01-en.us-30GB.vhd
MSFT__Sql-Server-11EVAL-11.0.2215.0-08022012-en-us-30GB.vhd
MSFT__Windows-Server-2012-Datacenter-201210.01-en.us-30GB.vhd
OpenLogic__OpenLogic-CentOS-62-20120531-en-us-30GB.vhd
SUSE__openSUSE-12-1-20120603-en-us-30GB.vhd
SUSE__SUSE-Linux-Enterprise-Server-11SP2-20120601-en-us-30GB.vhd
-Location Aquí especificaremos en qué datacenter queremos almacenar la máquina virtual, para ver las opciones, ejecutamos Get-AzureLocation | select DisplayName y obtenemos
DisplayName
———–
Southeast Asia
East Asia
North Central US
North Europe
West Europe
West US
East US
-InstanceSize: Tamaño de la instancia… ExtraSmall en mi caso
-Password: La password de administrador para cuando nos queramos conectar
(Puedes obtener información extendida de los parámetros en la página del cmdlet)
Ahora, el script completo…
PS c:>$vmImage = "MSFT__Windows-Server-2012-Datacenter-201210.01-en.us-30GB.vhd"
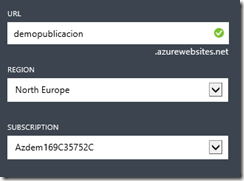
PS c:>$location = "North Europe"
PS c:>$adminpwd = "Passw0rd1" …no, no se me ha escapado es un pass típico de laboratorio práctico ^^
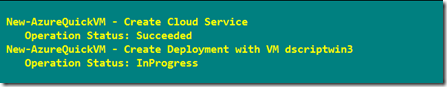
PS c:>New-AzureQuickVM -Windows -ServiceName "dscriptSvc4" -Name "dscriptwin3" -ImageName $vmimage -Password $adminpwd -InstanceSize ExtraSmall -Location $location
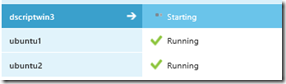
Y la prueba en el portal de administración 😉
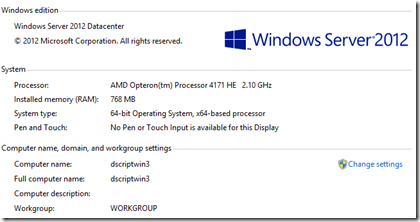
y conectado a la máquina por terminal remoto
Scripts de Powershell…
…son todo un juguete y puedes hacer de todo con ellos, solo tienes que mirar la lista. Así que si vas a trabajar de forma intensa con algún servicio de Windows Azure, te recomiendo que inviertas algo de tiempo y te crees tus scripts de administración personalizados, te aviso de que no te fíes demasiado de los ejemplos que hay por internet… Windows Azure avanza rápidamente y algunos ejemplos se quedan atrasados rápidamente (no cuentan con tantas imágenes por ejemplo) Así que verifica los valores de los comandos ANTES de ejecutarlos
Happy Hacking
David Salgado (@davidsb)