Hola!
Hoy vamos con el paso a paso de la configuración de Kinect. Lo primero a tener en cuenta es que necesitas un buen laptop para poder utilizar el SDK, en mi caso un Surface Pro (y contando!).
El primero paso es el clásico: instalar el SDK. Muy importante no conectes el #KinectOne hasta que no haya terminado la instalación del SDK.
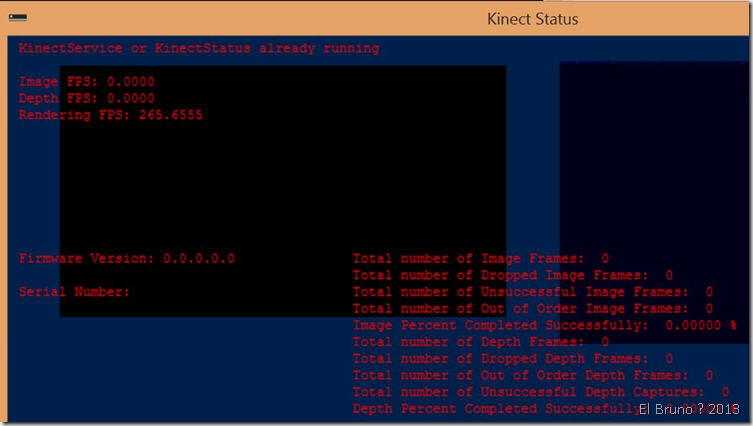
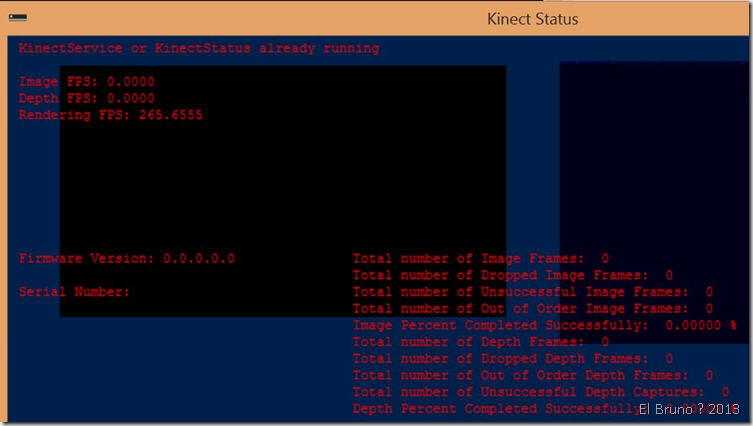
Un buen dato a tener en cuenta: es que el Kinect que te viene está “vacío”, tienes que actualizarle el firmware. Esto lo vez cuando lanzas una app para ver el estado del sensor. En la siguiente imagen puedes ver que la versión del firmware es 0.0.0.0

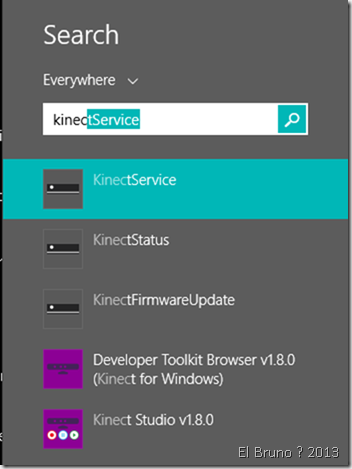
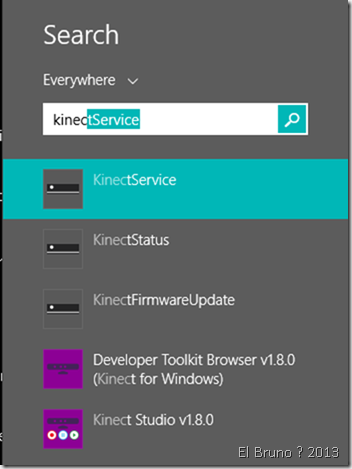
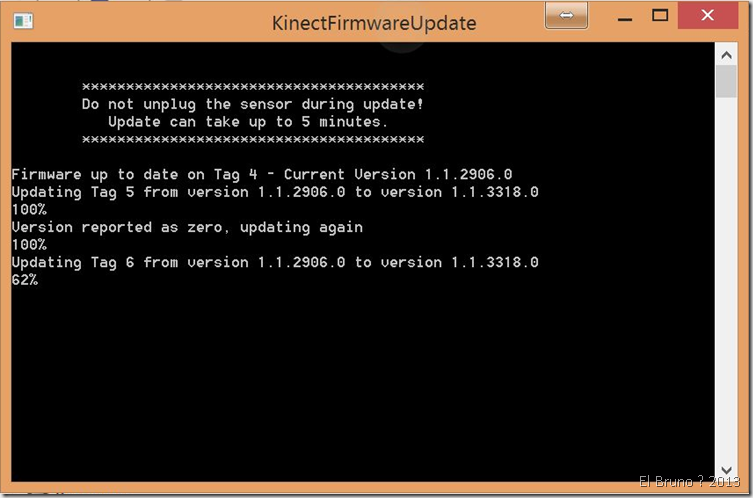
Asi que toca actualizar el firmware. Buscamos la app “KinectFirmwareUpdate”

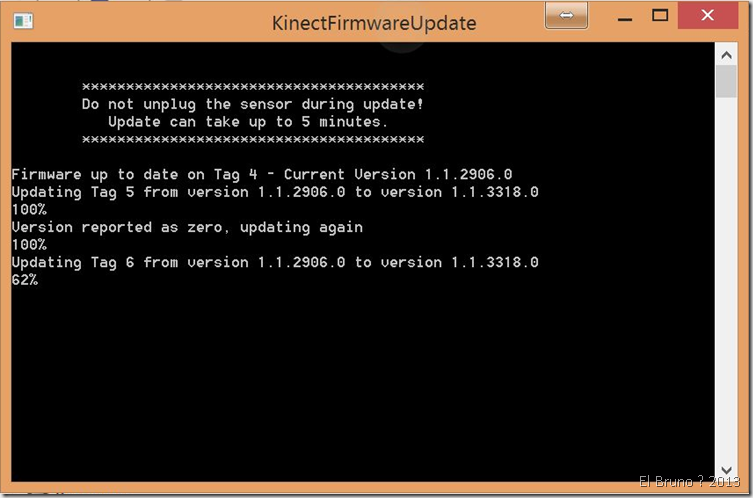
Lanzamos la actualización. Esto siempre da un poco de miedo, porque te puedes quedar con un ladrillo; por suerte en pocoso minutos queda funcionando.

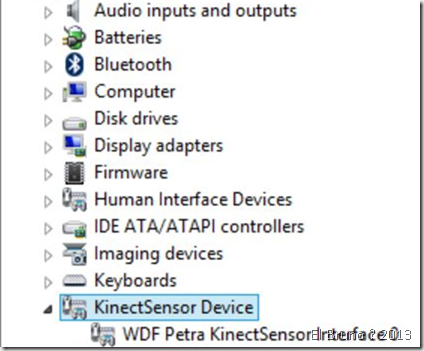
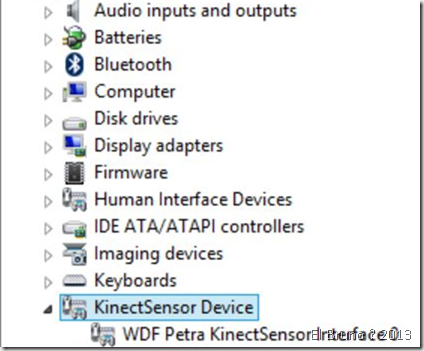
Ahora, si una vez actualizado el firmware, ya windows puede reconocer el device y comienza a instalar los drivers (que ha almacenado durante la instalación del SDK, de nuevo ojo con el orden en que haces las cosas !!!)

En pocos minutos ya queda instalado

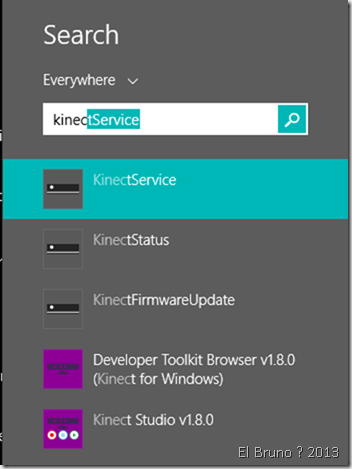
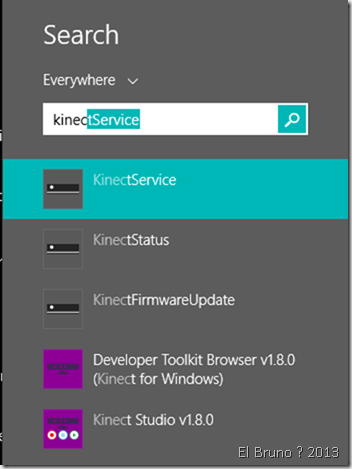
Ahora ya podemos comenzar a trabajar con el sensor. Otro tip: para las demos o las aplicaciones que utilizan el SDK funcionen, la app “KinectService” tiene que estar ejecutándose.

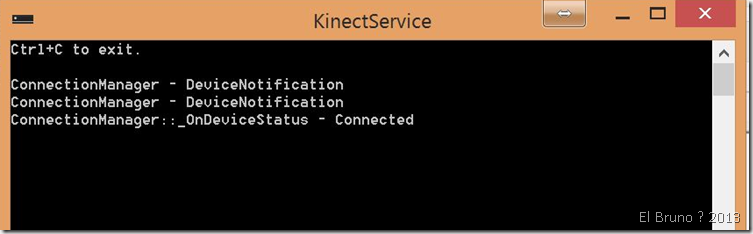
Lanzamos la applicacion …

Y ya podemos comenzar con el desarrollo de nuestras apps … 
“This is preliminary software and/or hardware and APIs are preliminary and subject to change“
Saludos @ La Finca
El Bruno