Como ya vimos en el articulo anterior, el modelo de objetos cliente de SharePoint 2010 nos permite trabajar con tres tipos de clientes diferentes.
– Aplicaciones .NET
– Aplicaciones Silverlight
– Aplicaciones ECMAScript
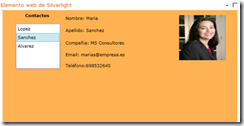
Tras ver el ejemplo de un cliente .NET, en el artículo de hoy vamos a ver el siguiente tipo de aplicaciones con las que se puede trabajar, más en concreto vamos a ver como crear un elemento web de tipo Silverlight que nos permita navegar por los elementos de nuestra lista de Contactos mostrándonos toda la información de los mismos, ya que hasta ahora lo que se ve en la mayoría de Posts es como acceder a las distintas listas y sus propiedades pero no a sus elementos. Para ello vamos a ver los pasos que hemos seguido para la creación de nuestra Web Part y para la integración de la misma en SharePoint. De forma que el resultado que hemos obtenido es el siguiente:
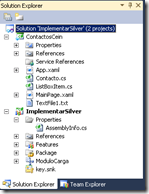
Para ello lo que hacemos es crear una solución que integre por un lado un proyecto de tipo Aplicación de Silverlight donde definiremos los controles que vamos a utilizar para mostrar los datos de nuestros contactos y que van a ser :
– Un listbox donde mostraremos el apellido del contacto, y que nos permitirá ir navegando por los distintos contactos
– Un conjunto de labels, donde cargaremos todos los valores correspondientes a cada contacto (Nombre, Apellido, Compañía, Email…)
– Un elemento de tipo Imagen, donde cargaremos la imagen de cada uno de los contactos.
Y por otro lado un tipo de proyecto SharePoint>2010>Empty SharePoint Project, que será el que se encargue de cargar nuestra aplicación Silverlight en SharePoint. Pero para que ambas aplicaciones se integren es necesario añadir también un proyecto de tipo SharePoint> 2010> Modulo que se encargará de incluir el archivo .xap de Silverlight en SharePoint 2010.
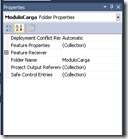
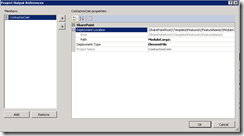
Una vez creado este modulo, eliminamos el archivo Sample.txt que se genera por defecto. Hacemos clic con el botón derecho sobre el Modulo y establecemos la propiedad Project Output References, tal y como se observa en la siguiente imagen:
Y modificamos el archivo Elements.xml, de forma que indicamos al módulo de carga cual es la url de nuestro archivo .xap y donde se tiene que guarda este dentro de nuestro sitio SharePoint.
- <?xml version="1.0" encoding="utf-8"?>
- <Elements xmlns="http://schemas.microsoft.com/sharepoint/">
- <Module Name="ModuloCarga" Url="StoreSilverlight">
- <File Path="ModuloCarga\ContactosCein.xap" Url="ContactosCein.xap" Type="GhostableInLibrary" />
- </Module>
- </Elements>
Por último vamos a comprobar que nuestra solución se carga correctamente en nuestro sitio. Para ello añadimos dentro de una página (la que queramos) un elemento web de tipo Silverlight, en el que indicaremos cual es el archivo .xap que queremos cargar. Para ello abrimos el panel de herramientas, y en la opción Configurar indicamos la url relativa a nuestro archivo:
Una vez comprobado que nuestra solución Silverlight se ha implementado correctamente en nuestro sitio, pasamos a implementar la lógica de la misma.
1. Para poder trabajar con el modelo de objeto cliente de Silverlight es necesario añadir las siguientes bibliotecas a nuestro proyecto:
Microsoft.SharePoint.Client.Silverlight.dll, Microsoft.SharePoint.Client.Silverlight.Runtime.dll
*Estas se encuentran dentro de la carpeta C:Program FilesCommon FilesMicrosoft SharedWeb Server Extensions14TEMPLATELAYOUTSClientBin.
2. Añadimos las referencias necesarias en nuestra clase MainApp
- using Microsoft.SharePoint.Client;
- using System.Windows.Media.Imaging;
3. Sincronizamos la aplicación Silverlight con el sitio SharePoint, para ello es necesario añadir el siguiente código dentro del evento de arranque Application_Startup de la aplicación(App.xaml.cs)
- ApplicationContext.Init(e.InitParams, SynchronizationContext.Current);
3. Inicializamos las variables y objetos que vamos a utilizar:
- private delegate void UpdateUI();
- ListItemCollection collListItem;
- List<Contacto> miscontactos = new List<Contacto>();
- Contacto contacto;
4. Llamamos a nuestro método de carga Cargarelementos() desde el constructor MainPage() . Este se encarga de crear el contexto cliente para inicializar los objetos con los que vamos a trabajar
- public void Cargarelementos()
- {
- ClientContext clientContext = new ClientContext(http://sharepoint2010:200);
- Web web = clientContext.Web;
- List oList = web.Lists.GetByTitle("Contactos");
- CamlQuery Query = new CamlQuery();
- collListItem = oList.GetItems(Query);
- clientContext.Load(collListItem);
- clientContext.ExecuteQueryAsync(OnSucceeded, OnFailure);
- }
Una de las principales diferencias que vemos con respecto al ejemplo del artículo anterior, es que en este caso la llamada al contexto se hace de forma asíncrona, teniendo en cuenta que para ello hay que especificar cuales son los eventos hay que ejecutar en caso de éxito o fracaso.
5. Definimos el método que se encarga de crear nuestros objetos de tipo Contacto a partir de los elementos de nuestra lista de Contactos (LoadListItems), y al que llamaremos en caso de éxito, desde nuestro evento OnSucceeded.
- private void LoadListItems()
- {
- listacontactos.Items.Clear();
- foreach (ListItem oListItem in collListItem)
- {
- FieldUrlValue pictureUrl = oListItem["Foto"] as FieldUrlValue;
- Uri uri = new Uri(pictureUrl.Url, UriKind.Absolute);
- contacto = new Contacto(oListItem["FirstName"].ToString(), oListItem["Title"].ToString(), oListItem["WorkCity"].ToString(), oListItem["WorkZip"].ToString(), oListItem["WorkCountry"].ToString(), oListItem["Email"].ToString(), oListItem["CellPhone"].ToString(), oListItem["Company"].ToString(), uri);
- miscontactos.Add(contacto);
- Item elemento = new Item(oListItem["Title"].ToString());
- listacontactos.Items.Add(elemento);
- }
- }
*Para ello hemos definido previamente dos clases que nos permitan:
- Crear objetos de tipo Contacto con unas propiedades especificas.
- public class Contacto
- {
- public string Name;
- public string LastName;
- public string City;
- public string ZipCode;
- public string Country;
- public string Email;
- public string Telefono;
- public string Compañia;
- public Uri urifoto;
- public Contacto(string name, string lastname, string city, string zipcode, string country, string email, string telefono, string compañia, Uri foto)
- {
- Name = name;
- LastName = lastname;
- City = city;
- ZipCode = zipcode;
- Country = country;
- Email = email;
- Telefono = telefono;
- Compañia = compañia;
- urifoto = foto;
- }
- }
– Crear Items, para añadir elementos a nuestro ListBox
- public class Item
- {
- public string Name;
- public Item(string name)
- {
- Name = name;
- }
- public override string ToString()
- {
- // Genera el texto mostrado en el ComboBox
- return Name;
- }
- }
6. Configuramos los eventos de éxito o fracaso (en nuestro caso sólo se ejecuta código en el primero de ellos). Plena confianza 😉
- private void OnSucceeded(object sender, ClientRequestSucceededEventArgs e)
- {
- UpdateUI updateUI = LoadListItems;
- this.Dispatcher.BeginInvoke(updateUI);
- }
7. Y por último configuramos el evento _SelectionChanged de nuestro ListBox, para que al seleccionar en los distintos contactos se carguen las propiedades especificas en cada caso.
- private void listacontactos_SelectionChanged(object sender, SelectionChangedEventArgs e)
- {
- int Indice = listacontactos.SelectedIndex;
- NombreCont.Content = "Nombre: " + miscontactos[Indice].Name;
- ApellidoCont.Content = "Apellido: " + miscontactos[Indice].LastName;
- COmpañiaCont.Content = "Compañia: " + miscontactos[Indice].Compañia;
- EmailCont.Content = "Email: " + miscontactos[Indice].Email;
- telefonoCont.Content = "Teléfono:" + miscontactos[Indice].Telefono;
- BitmapImage bi = new BitmapImage(miscontactos[Indice].urifoto);
- ImagenContacto.Source = bi;
- }
De forma que ya tenemos nuestra aplicación implementada y corriendo en nuestro sitio SharePoint, tal y como podemos ver en la imagen inicial.
Recordar que esto es sólo una pequeña parte de todo lo que se puede hacer combinando estas dos potentes plataformas, por lo que os animo a que creéis vuestras propias aplicaciones y exploréis toda la potencia que estas ofrecen
Aquí os dejo todo el código completo, por si alguien lo quiere utilizar como referencia.
*(Habría que implementar los proyectos ContactosCein y ImplementarSilver en una solución única)






Excelente post, agradezco información para aprender sobre SharePoint 2010, pues estoy iniciando en office 365 y si estoy en lo cierto, SharePoint es la plataforma de trabajo, ; )