Para finalizar lo que se podría denominar como el “mes jQuery”, vamos a ver otro pequeño ejemplo del uso de jquery y jqueryui dentro de nuestras aplicaciones ASP.NET MVC. En este caso veremos como crear un menú de pestañas, que nos recargue diferente información en una misma página a través del uso de vistas parciales.
Para ello, creamos una aplicación llamada jQueryApp de tipo ASP.NET MVC 2 Web Application, y añadimos los archivos necesarios a nivel de script (carpeta Scripts) y de estilos (carpeta Content) que en este caso son:
· jquery-ui-1.8.5.custom.css.
· jquery-1.4.2.js
· jquery-ui-1.8.5.custom.js
A continuación, hacemos referencia a los mismos dentro de nuestra página maestra (Views/Shared/Site.Master) para que podamos hacer uso de ellos desde cualquier página de nuestro sitio web. Para ello arrastramos los archivos correspondientes dentro de la cabecera de la página maestra de forma que esta se queda de la siguiente manera:
- <link href="../../Content/jquery-ui-1.8.5.custom.css" rel="stylesheet" type="text/css" />
- <script src="../../Scripts/jquery-1.4.2.js" type="text/javascript"></script>
- <script src="../../Scripts/jquery-ui-1.8.5.custom.js" type="text/javascript"></script>
El siguiente paso consiste en crear el modelo con el que vamos a trabajar, y que es el que se encargará de crear nuestro objeto formado por tres pestañas con sus correspondientes contenidos. Para ello vamos a añadir dos clases dentro de la carpeta Models:
· Una llamada tabViewModel que se encargará de definir las pestañas y que tendrá el siguiente código:
- public class tabViewModel
- {
- private string tabText1;
- public string TabText1
- {
- get { return tabText1; }
- set { tabText1 = value; }
- }
- private string tabText2;
- public string TabText2
- {
- get { return tabText2; }
- set { tabText2 = value; }
- }
- private string tabText3;
- public string TabText3
- {
- get { return tabText3; }
- set { tabText3 = value; }
- }
- }
· Otra llamada tabContent que se encargará de cargar el contenido específico en cada una de las pestañas. Esta clase constará del siguiente código:
- public class tabContent
- {
- public tabViewModel getTabContent()
- {
- tabViewModel tab = new tabViewModel();
- tab.TabText1 = getTextTab1();
- tab.TabText2 = getTextTab2();
- tab.TabText3 = getTextTab3();
- return tab;
- }
- private string getTextTab1()
- {
- return "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed sed lacus. Donec auctor metus vel neque lobortis molestie. Nullam venenatis tellus. Proin commodo aliquet nisl. Quisque purus turpis, sagittis in, auctor quis, feugiat nec, nulla. Nam nec leo. Cras placerat ullamcorper elit. Fusce tempus faucibus tellus. Fusce sagittis ornare magna. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Etiam in nunc. Vivamus condimentum. Mauris eu ante sit amet nulla fringilla euismod. Sed porttitor accumsan lectus. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae";
- }
- private string getTextTab2()
- {
- return "In iaculis, sapien sit amet sagittis vestibulum, arcu turpis pulvinar dolor, et rutrum urna erat vitae nisi. Sed fringilla quam tempor leo. Suspendisse semper porta eros. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Curabitur auctor. Aenean imperdiet tempus nulla. Donec enim ipsum, ornare sed, convallis sit amet, egestas luctus, orci. In sit amet justo. Praesent luctus ultrices ligula. Aenean vel enim id sapien congue scelerisque. In volutpat. Proin imperdiet placerat purus. Ut luctus nunc. Praesent feugiat hendrerit sem. Nulla sem risus, egestas ac, suscipit et, facilisis vel, velit. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Cras molestie. Aenean consequat tellus ac leo. Nullam a dolor. Quisque arcu augue, tincidunt non, lacinia ut, scelerisque sed, sem.";
- }
- private string getTextTab3()
- {
- return "Nullam non ipsum. Aenean tempus, nisi at condimentum molestie, turpis nulla hendrerit lorem, sed aliquam risus leo mattis ligula. Donec posuere. Nam semper justo nec tortor. Nulla facilisi. Sed porta ante eu arcu. Quisque ut enim. Vestibulum eu massa. Vivamus rutrum, nunc at placerat congue, velit nulla pretium neque, eget fringilla est nisl vitae urna. Phasellus nec nunc. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Nulla rutrum luctus neque. Vestibulum posuere iaculis sem. Donec. ";
- }
- }
A continuación dentro de HomeController creamos un resultado de acción llamado TabExample:
- public ActionResult TabExample()
- {
- tabContent contenido = new tabContent();
- tabViewModel modelo = contenido.getTabContent();
- return View(modelo);
- }
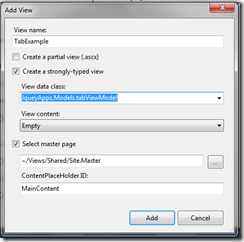
Creamos la vista para este resultado de acción. Para ello hacemos clic con el botón derecho sobre la acción Add View > TabExample, y seleccionamos las siguientes características:
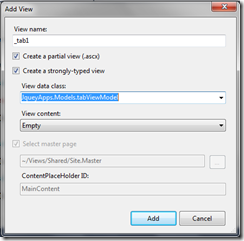
A continuación vamos a ir creando las distintas vistas parciales. La primera vista que vamos a crear es _tab1. Para ello hacemos clic con el botón derecho sobre Views > Shared> Add View, y seleccionamos las opciones que indican que se trata de una vista parcial fuertemente tipada.
En dicha vista añadimos el siguiente código que se encargará de mostrarnos el texto asignado a la pestaña correspondiente, y en la que además añadimos un texto con un estilo específico.
- <p>
- <%= Model.TabText1 %>
- </p>
- <p class="ui-state-highlight">¡¡Highlighted Text!!</p>
Repetimos estos mismo pasos para _tab2, y _tab3, pero el código de cada una de las vistas será diferente. En el caso de _tab 2 debemos añadir:
- <p>
- <%=Model.TabText2 %>
- </p>
- <p class="ui-state-error">¡¡Error Text!!</p>
Y en el caso de _tab3:
- <p>
- <%=Model.TabText3 %>
- </p>
También configuramos la vista _error, que tendrá el siguiente código:
- <p class="ui-state-error">An error has occured !</p>
Por último, volvemos a la vista TabExample.aspx y dentro de ella:
· definimos el objeto sobre el que vamos a aplicar la función jquery, indicando los enlaces correspondientes en cada caso, y el renderizado de datos que se mostrará en cada uno de ellos:
- <div id="tabs">
- <ul>
- <li><a href="#tabs-1">Text 1</a></li>
- <li><a href="#tabs-2">Text 2</a></li>
- <li><a href="#tabs-3">Text 3</a></li>
- </ul>
- <div id="tabs-1">
- <% Html.RenderPartial("_tab1", Model); %>
- </div>
- <div id="tabs-2">
- <% Html.RenderPartial("_tab2", Model); %>
- </div>
- <div id="tabs-3">
- <% Html.RenderPartial("_tab3", Model); %>
- </div>
- </div>
· implementamos la función jquery
- <script type="text/javascript">
- $(document).ready(function () {
- $("#tabs").tabs();
- });
- </script>
Para terminar añadimos el enlace a la página TabExample dentro de la página Index.aspx del controlador Home. Para ello utilizamos el siguiente código:
- <li><%= Html.ActionLink("Tab Text Example", "TabExample") %></li>
Si compilamos nuestra aplicación obtenemos el resultado esperado:
El código utilizado es menor que si implementáramos Ajax para conseguir el mismo resultado y además el desarrollo es más sencillo. Esto se debe a jquery explota toda la potencia de Ajax pero de forma más simplificada.
Por eso, una vez más, os animo a ir conociendo un poco más esta tecnología.




Hola Goretti, me salta una duda…
¿esto genera en la carga inicial de la página todo el contenido html de los 3 tabs o trae cada contenido en el momento en que se pincha el tab?
salu2
Hola Omar,
El modelo que estamos pasando a la vista TabExample.aspx, esta formado por las pestañas y sus respectivos textos. Sin embargo hasta que no accedemos a cada tab en concreto no se carga el contenido de cada vista parcial,por la forma en que lo hemos definido. Si tu pregunta va encaminada a si se podría acceder directamente desde la vista TabExample.aspx al contenido de cada pestaña, la respuesta es SI, porque el modelo está ahí.
Sólo tendrías que añadir el código correspondiente en cada caso, en lugar del renderizado parcial. Por ejemplo:
Pero a mi personalmente me parece más flexible, y más «elegante» el uso de las vistas parciales 😉
Espero que te haya servido de ayuda 😉
Un saludo
Muy buen Aporte… Pero Una preguna. Si quiero desabilitar uno o algunos tabs?? como ahi qe se haria? Gracias Saludos
Para deshabilitar cualquiera de los tabs, lo que tenemos que hacer es:
Eliminar la referencia al identificador de la pestaña específica(no es necesario):
Text 1 (podemos dejar el texto)
Eliminar el renderizado de información(es necesario):
< % Html.RenderPartial("_tab1", Model); %>
*Si no quitamos este código el contenido de «_tab1» se mostrará SIEMPRE, ya que en este caso no estoy referenciando el identificador del mismo en ningún momento,y por lo tanto dicha información se renderiza como parte del html de la propia vista.
Un saludo