En esta ocasión, y continuando el post anterior, veamos como tener el código del “Azure Web Site” en “TFS Service” y poder acceder desde Visual Studio 2012 RC y lo mejor, veamos como funciona la integración continua tras cada “Check In” de código.
Una vez creado nuestro “Azure Web Site”, realizado o no el despligue desde Visual Studio:
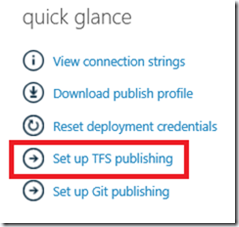
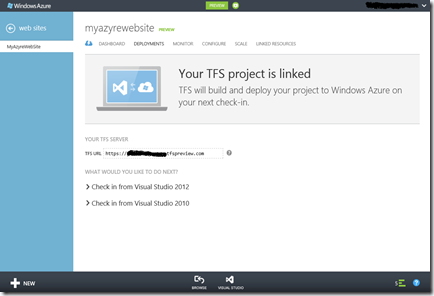
- Accede al nuevo portal de Azure y haz clic en la opción “Set Up TFS publishing” de la sección “quick glance”
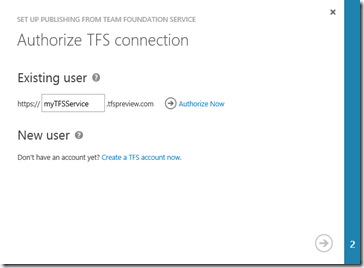
- Introduce el nombre del TFS “Service Preview”. Nota: Para crear tu “TFS Service”, sigue estos pasos.
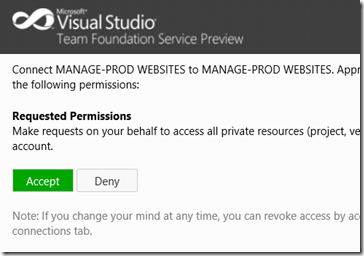
- Acepta la petición de permisos
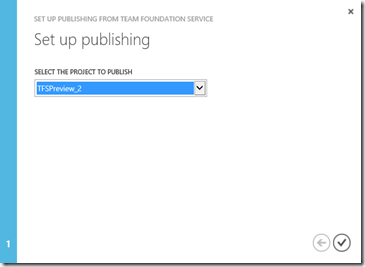
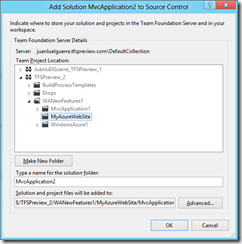
- Selecciona el proyecto de TFS a asociar al “Azure Web Site”
- Valida la operación y, todo listo.
- Lanza el Visual Studio dese la opción “VISUAL STUDIO” de la barra de comandos, conectando así directamente el VS con el TFS Service.
- Si lo prefieres, abre el Visual Studio y conectate al TFS normalmente intruduciendo como servidor: “<myTFSService>.tfspreview.com”.
- Ahora que estas conectado, añade la solucion a TFS como lo haces normalmente.
- Realiza el despliegue según comenté en el post anterior si aún no lo has hecho, para que “Azure Web Site” vincule el proyecto Web.
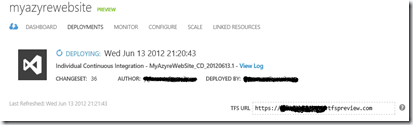
- Haz el Check-In correspondiente.
- Ahora, cada vez que hagas un cambio en el código y realizes el nuevo “Check-In”, se realizará el despliegue automático.
- La “Integración Continua” está lista.
Hasta aquí, una vez más, Windows Azure haciéndonos más fácil el desarrollo en la nube.
Por el momento tenemos uso gratuito de “TFS Service Preview”, ¡Aprovechemos para sacarle jugo y hacer pruebas!
Saludos
Juanlu, ElGuerre








Ya decia yo que una cosa asi no tardaria en estar disponible, buen dato!!!