[ Artículo publicado originalmente en la revista CompartiMOSS número 7: http://jpussacq.me/2011/03/21/compartimoss-no-7-nuevo-numero-de-la-revista-de-sharepoint-en-espaol/ ]
[ Artículo publicado originalmente en la revista CompartiMOSS número 7: http://jpussacq.me/2011/03/21/compartimoss-no-7-nuevo-numero-de-la-revista-de-sharepoint-en-espaol/ ]
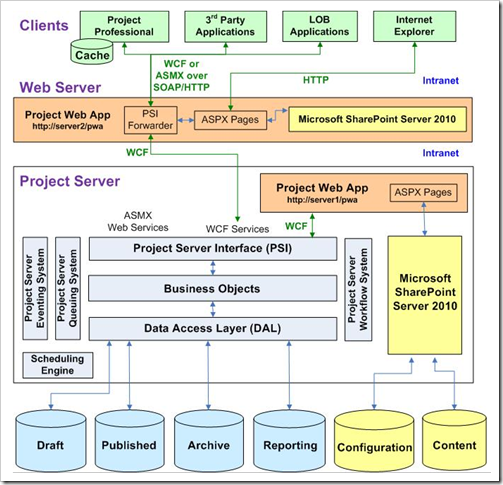
Project Server 2010 es la solución de Microsoft para implementaciones de EPM (Enterprise Project Management). Se trata de una aplicación montada sobre SharePoint Server 2010, lo cual nos brinda la posibilidad de aprovechar todo su potencial, por ejemplo en la utilización de la plataforma de elementos web. En la siguiente imagen se puede observar la arquitectura del producto y su integración con SharePoint:
Fuente: http://technet.microsoft.com/en-us/library/ff686786.aspx.
 Dato: para mayor información sobre Project Server 2010 consultar: http://www.microsoft.com/project/en/us/project-server-2010.aspx.
Dato: para mayor información sobre Project Server 2010 consultar: http://www.microsoft.com/project/en/us/project-server-2010.aspx.
Al igual que sus versiones anteriores, Project Server posee un conjunto de elementos web que nos permiten personalizar nuestras implementaciones EPM. En este artículo vamos a presentar algunas de ellas. Afortunadamente, ahora poseemos un poco más de documentación sobre los elementos web de Project Server, no mucho, pero más que en las versiones anteriores. Dejo a continuación un enlace de Technet que les puede servir como punto de partida para empezar a trabajar en el tema: http://technet.microsoft.com/es-es/library/gg314584.aspx (Planeación de elementos web de Project Server 2010).
Los elementos web de Project Server 2010
Los primero que notarán al comenzar a trabajar con la versión 2010 de Project Server es que ahora disponemos de más elementos web para personalizar nuestros sitios y eso se descubre en el primer momento en el que intentamos agregar un elemento web. Vean la siguiente tabla:
| Project Server 2010 | Project Server 2007 |
| Approval center | |
| Issues | |
| My queued jobs | My queued jobs |
| My schedule | My schedule |
| My tasks | My tasks |
| My timesheet | My timesheet |
| Project center | Project center |
| Project details | Project details |
| Project fields | |
| Project fields (backwards compatible) | |
| Project sites | |
| Project workspaces | |
| Project strategic impact | |
| Reminders | Reminders |
| Resource assignments | Resource assignments |
| Resource center | Resource center |
| Risks | |
| Task update requests | |
| Team tasks | Team tasks |
| Workflow status | |
| Data analysis |
En líneas generales, estos elementos web pueden utilizarse dentro del sitio principal de Project Server, más conocido como PWA o en cada uno de los sitios de proyecto. Pero hay que tener en cuenta que no todos los elementos web aplican a los dos tipos de sitios.
Un ejemplo sencillo
Project Server puede crear un sitio para cada uno de nuestros proyectos. Estos sitios de proyecto manejan comúnmente un conjunto de listas integradas con la funcionalidad de Project Server como Riesgos, Problemas, Documentos y Entregables. También presentan en su configuración predeterminada alguna de las listas estándar de SharePoint como Tareas, Calendario y Discusiones.
Estos sitios pueden personalizarse como veremos más adelante en la sección “Recuerden que esto es SharePoint”. En este breve ejemplo veremos como agregar un simple elemento web que muestre el gantt del proyecto en la página principal de nuestro sitio.
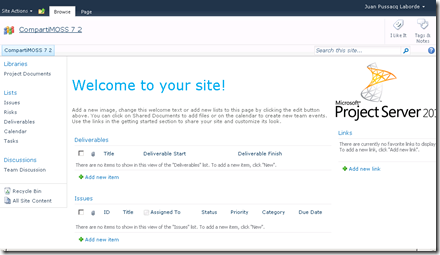
La siguiente imagen muestra el sitio que Project Server crea en forma predeterminada para cada proyecto:
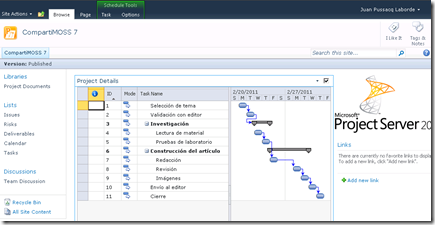
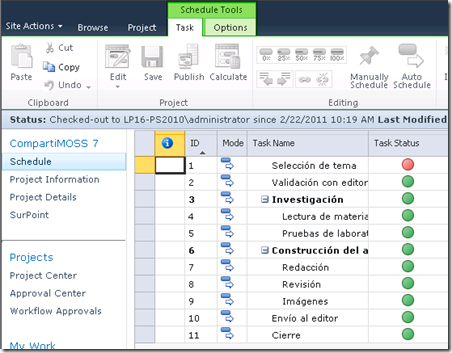
Para ver el Gantt, agregamos un elemento web de detalle del proyecto. Vean el cambio en la siguiente imagen:
Nota de color: el Gantt de este proyecto fue creado utilizando Project Web Application, es decir, no he necesitado utilizar Project Professional como sucedía en las versiones anteriores de Project Server. Un impresionante avance 🙂
La novedad – páginas de detalle
Una de las interesantes novedades de Project Server 2010 es su plataforma para el manejo de páginas de detalle de proyectos. Estas páginas, construidas bajo la infraestructura de SharePoint, son páginas de elementos web que soportan el proceso de gestión de demanda de una solución EPM, y pueden ser integradas con flujos de trabajo.
 Estas páginas nos permiten que el usuario complete determinados campos personalizados de proyecto para un determinado tipo de proyecto corporativo (un tipo de proyecto corporativo es, en forma muy resumida, la combinación de un flujo de trabajo, páginas de detalle de proyecto, departamentos, plantilla de plan de proyecto y plantilla de sitio de proyecto).
Estas páginas nos permiten que el usuario complete determinados campos personalizados de proyecto para un determinado tipo de proyecto corporativo (un tipo de proyecto corporativo es, en forma muy resumida, la combinación de un flujo de trabajo, páginas de detalle de proyecto, departamentos, plantilla de plan de proyecto y plantilla de sitio de proyecto).
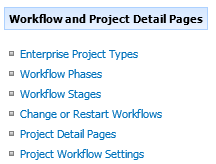
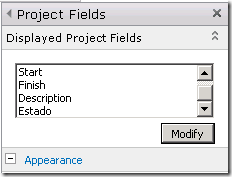
Como primer paso iremos a la sección de administración de páginas de detalle de proyecto, en donde crearemos una nueva página de elementos web. Dentro de esa página agregaremos un elemento web de campos de proyecto en donde seleccionaremos que campos de proyectos deseamos que sean completados en esa página (se trata de una simple operación de creación de página en SharePoint, agregado de elemento web y configuración de propiedades)

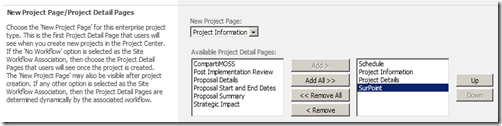
Luego, vamos a la configuración de tipos de proyectos corporativos y agregamos nuestra página como página de detalle de proyectos, tal como muestra la imagen:
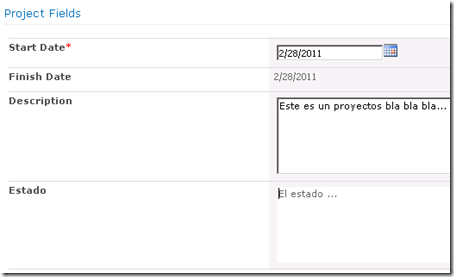
Ya hemos terminado. Ahora vamos a crear un nuevo proyecto. Cuando lo hacemos, debemos elegir el tipo de proyecto al que le hemos agregado la nueva página de detalle. Observen en la siguiente imagen como aparece un nuevo enlace llamado “SurPoint” debajo de “Project Details”:

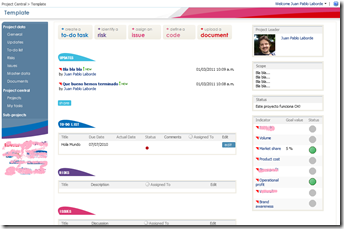
Al entrar en ese enlace aparecen los campos que hemos elegido en tiempo de diseño:
Es realmente un gran avance respecto a lo que teníamos de funcionalidad en Project Server 2007.
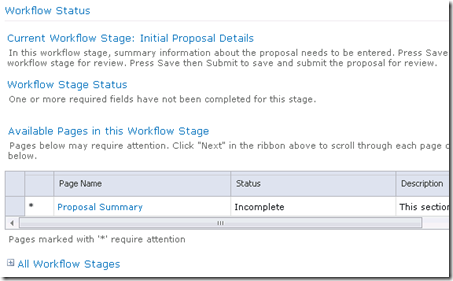
Por último probaremos agregar el elemento web Estado del flujo de trabajo, el cual nos adiciona información de resumen del flujo de trabajo de este tipo de proyecto (este elemento web sólo aplica aquellos tipos de proyecto que posean flujos de trabajo). En la siguiente imagen vemos el tipo de información que nos provee este componente:
Esos fueron dos ejemplos, como para que puedan imaginar el potencial de las combinación de los elementos web de Project Server 2010 con las páginas de detalle de proyecto. Hay más por supuesto, pero excede el propósito de este artículo recorrer todas las opciones.
¡Ah! Recuerden que esto es SharePoint
Tal vez suene obvio lo que a continuación comentaré: siempre debemos recordar que si bien Project Server tiene su propio modelo de programación y parametrización, esta montado sobre SharePoint. Entonces tenemos infinitas posibilidades de extensión, que muchas veces no son aprovechadas, quizá porque en las implementaciones se pone foco principalmente en la parametrización de Project Server.
Sin embargo, es importante que sepamos aprovechar nuestros conocimientos de SharePoint, especialmente en los sitios de proyecto, que en mi experiencia suelen ser la funcionalidad más utilizada de una implementación EPM. En esos sitios podremos agregar todo tipo de elementos web e incluirlos en las plantillas de los sitios.
En Project Server 2010, tenemos una importante novedad y es que con el nuevo concepto de tipos de proyectos corporativos, podemos tener diferentes plantillas de sitios de proyecto (anteriormente sólo podíamos lograr esto vía programación).
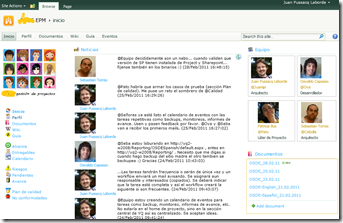
A continuación les muestro dos imágenes de sitios de proyecto (una en versión 2007 y otra en versión 2010) para que se vea como se puede partir de algo estándar y evolucionar hacia algo más interesante:


Conclusiones
Como habrán podido observar, es mucho lo que podemos hacer en una implementación de EPM para extender y personalizar la misma a través de elementos web. En este artículo hemos comentado algunos casos, espero poder recorrer el resto de los elementos web en próximos artículos. Vale la pena aclarar que no es la única forma de extender una implementación EPM, ya que por supuesto disponemos de todas las formas de extensión disponibles en SharePoint sumadas al modelo de programación de Project Server. Si desean interiorizarse en el mismo, pueden comenzar por el centro de desarrollo de Project en MSDN: http://msdn.microsoft.com/en-us/office/aa905469.
Como siempre, espero haber sido de utilidad y hasta el próximo artículo,
Juan Pablo Pussacq Laborde
http://twitter.com/#!/jpussacq | http://surpoint.blogspot.com/