Hola a todos!
Hoy volvemos a nuestra serie de artículos sobre Expression Blend y como usarlo para hacer a nuestras aplicaciones únicas y mucho más atractivas al usuario. Si te has perdido las primeras dos entradas, puedes verlas a continuación:
En esta nueva entrega vamos a ver como podemos añadir animaciones a nuestra aplicación para que parezca más viva y sorprenda al usuario en cualquier detalle en el que se fije y como usar behaviors (comportamientos) para ejecutar estas animaciones u otros eventos.
Animaciones en Expression Blend
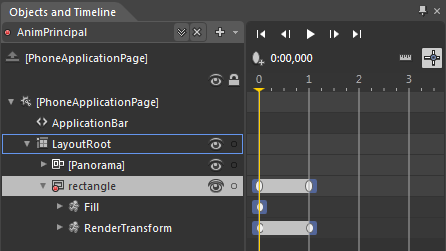
El sistema de animación de Expression Blend es realmente sencillo. En la parte inferior izquierda de la pantalla tenemos una región llamada Objects and Timeline (Objetos y Línea de tiempo):
En artículos anteriores hemos visto como usar esta región para movernos por los diferentes elementos de nuestra pantalla. Si nos fijamos en la parte superior de la misma veremos un desplegable con el texto “(No Storyboard open)” y un botón “+” que nos permite añadir una nueva animación a nuestra aplicación:
Al introducir un nombre y presionar OK la pantalla de blend mostrará un borde rojo alrededor del área de dibujo y se visualizará una línea de tiempo:
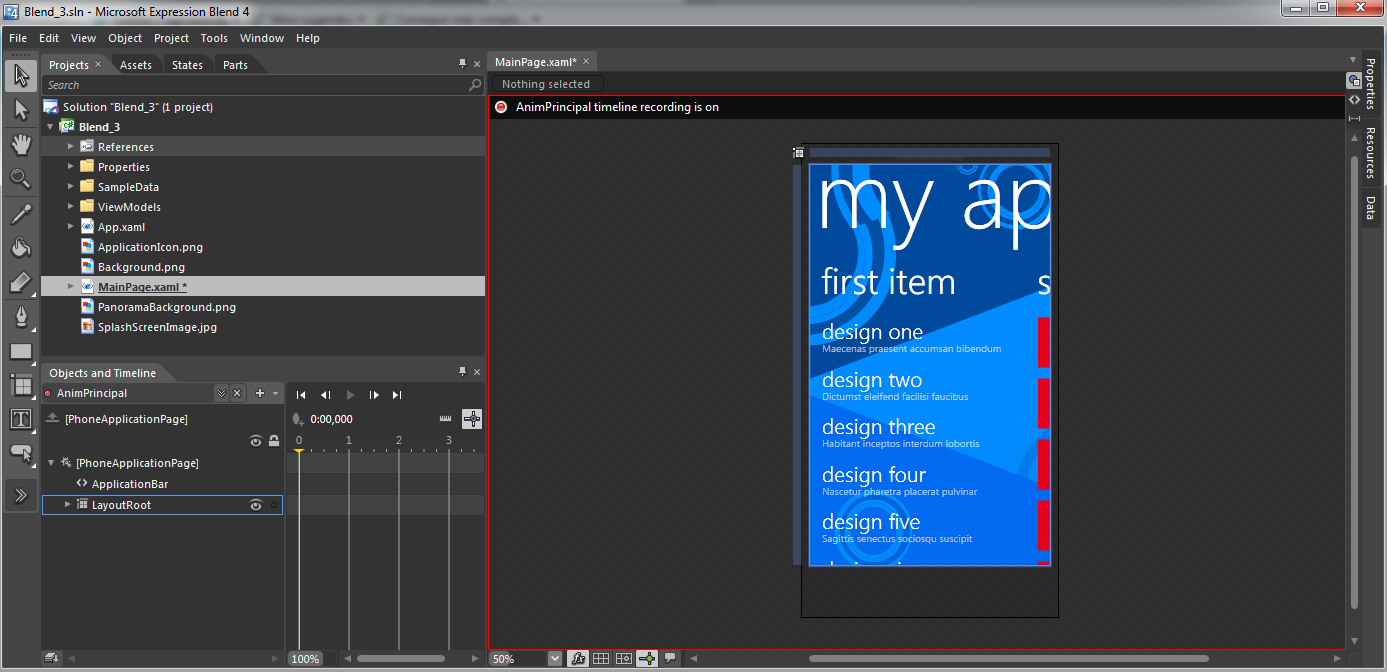
Podemos desplazar la línea amarilla al tiempo en el que queremos que se realice una acción y de esta forma se animará. Por ejemplo vamos a poner un rectángulo sobre la pantalla sin mover la línea de tiempo y luego movemos la línea amarilla hasta el segundo 1 y movemos el rectángulo:
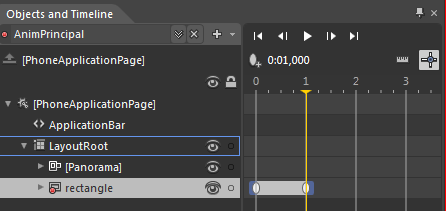
Como podemos ver, en la línea de tiempo del rectángulo tenemos marcada la animación que hemos realizado. En el segundo 0 introducimos el rectángulo en una posición determinada y en el segundo 1 lo hemos movido a otra posición, lo que ha dado como resultado una animación. Podemos ver el efecto final de la misma presionando el botón de reproducción que tenemos sobre el tiempo. Al reproducir la animación veremos que el movimiento es lineal, no dispone de aceleración o deceleración. Podemos modificar el comportamiento de la animación para cada objeto por separado. Lo primero que necesitamos es desplegar el contenido del rectángulo en la región de Objects and Timeline y veremos que dentro del mismo tenemos una propiedad RenderTransform, que es la encargada de realizar el movimiento del objeto y otras transformaciones visuales:
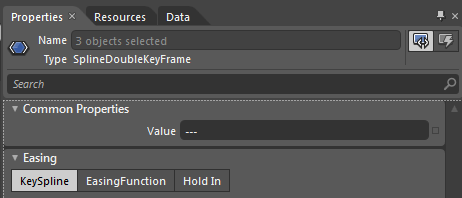
Si seleccionamos el RenderTransform y vamos a sus propiedades veremos una sección llamada Easing (aceleración) que nos permitirá controlar como se acelera nuestra animación (debemos tener seleccionado el extremo final de la animación):
Disponemos de tres opciones: KeySpline, EasingFunction y Hold In.
KeySpline
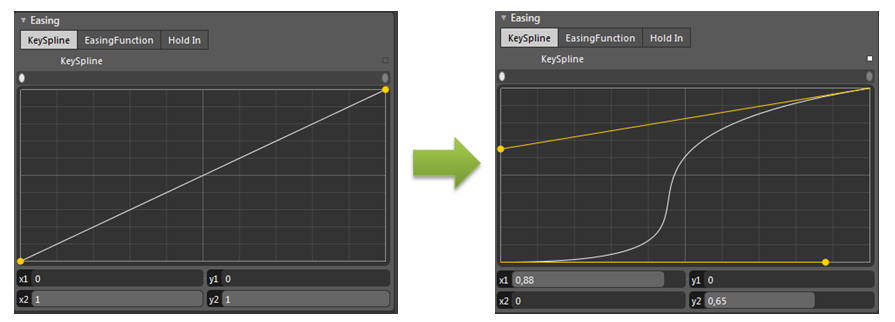
Esta opción nos mostrará una línea de aceleración que podremos modificar manualmente para dotar a nuestra animación de una sensación de aceleración y deceleración, modificando los extremos inicial y final de la misma mediante las propiedades X e Y:
En este caso, la línea recta en la imagen de la izquierda indica una progresión lineal, sin aceleración. En la derecha, modificando las propiedades X1, Y1 (Inicio) y X2, Y2 (final) hemos cambiado las propiedades de aceleración. El resultado de la curva de la derecha es una animación que se inicia acelerando muy despacio, después se acelera mucho en el sector intermedio y progresivamente vuelve a decelerar hasta detenerse.
EasingFunction
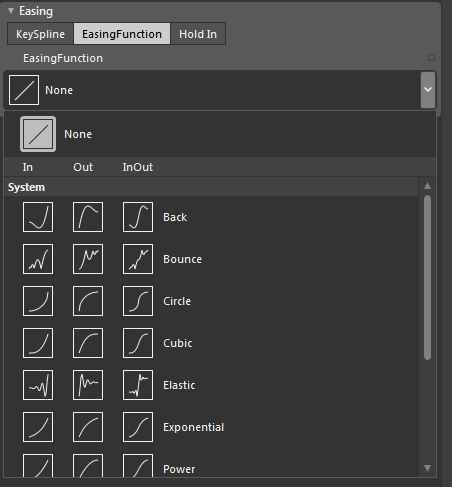
Las EasingFunctions o funciones de aceleración son, básicamente, líneas KeySpline pre calculadas e incluidas en Expression Blend, solo necesitamos escoger una de ellas y se aplicará automáticamente:
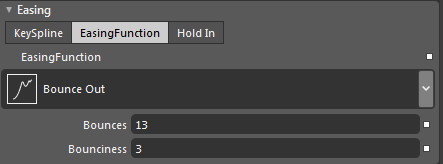
Para cada tipo podemos elegir entre tres opciones: In (al inicio) Out (al final) o InOut (inicio + final). En total disponemos de 33 EasingFuncions predefinidas que nos permitirán en un solo click hacer efectos diversos en nuestras animaciones como, por ejemplo el Bounce Out, que emulará el rebote de una pelota al lanzarla contra el suelo. Al seleccionar una de estas funciones de aceleración, dispondremos de diversos parámetros extra para configurar su comportamiento. En el caso del Bounce Out, podremos indicar el número de rebotes:
HoldIn
Este método de animación elimina los cuadros intermedios generados por Expression Blend, dando como resultado una animación en la que nuestro objeto está en el punto inicial en el segundo 0 y salta directamente al punto final indicado en el tiempo indicado. por lo que no tenemos la sensación de animación y tampoco disponemos de más opciones:
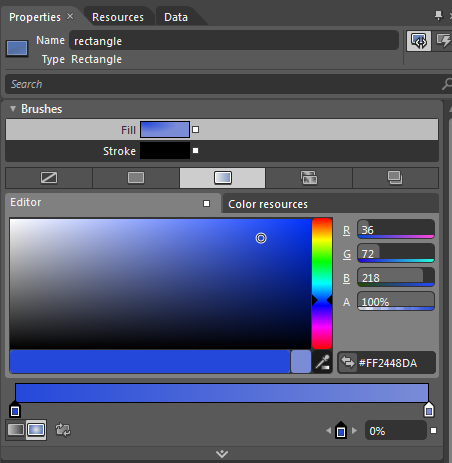
Con esto hemos visto como animar el movimiento de un objeto, pero no solo podemos crear animaciones de movimiento. Podremos animar casi cualquier propiedad de nuestro rectángulo, por ejemplo su color. Para ello simplemente nos posicionamos en el segundo 0 de nuestra línea de tiempo, seleccionamos el rectángulo y le establecemos un color de Background, por ejemplo un degradado:
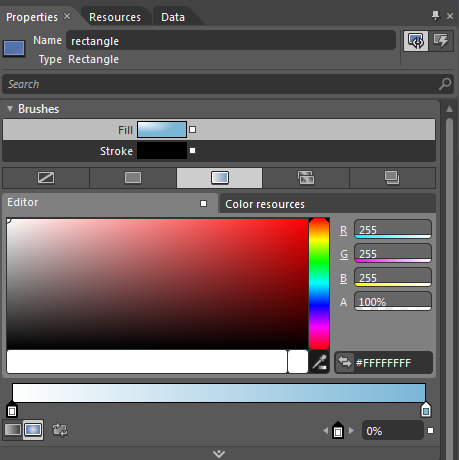
A continuación, seleccionamos el segundo 1 y cambiamos este color a otro distinto:
Si reproducimos nuestra animación veremos que automáticamente Blend se encarga de realizar la animación para pasar de un degradado a otro de forma suave, aunque si lo deseamos también podemos modificar la animación del color seleccionando la propiedad Fill del rectángulo de la misma forma que hicimos con el RenderTransform, lo que nos permite múltiples efectos distintos y posibilidades en nuestras animaciones.
También podremos modificar ciertos aspectos de la animación en sí misma, si en la región de Objects and Timeline pinchamos sobre nuestra animación (se seleccionará en blanco):
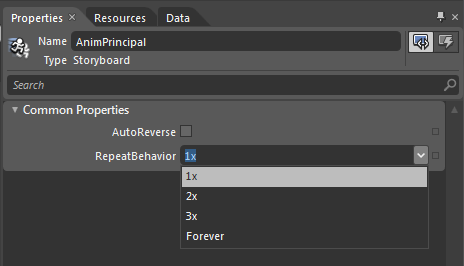
Podremos acceder a una pantalla de propiedades:
Aquí podremos modificar dos aspectos: AutoReverse, cuando la animación acaba, se ejecuta en sentido inverso para volver al punto inicial, y RepeatBehavior que nos indicará cuantas veces debe ejecutarse la animación (1 por defecto) 2, 3 o para siempre. Vamos a marcar AutoReverse y Forever en RepeatBehavior.
Si ejecutamos nuestra aplicación ahora, veremos que el rectángulo no se anima y que aparece con el color inicial y en la posición original que tenía cuando lo añadimos a la página. Esto se debe a que hemos definido la animación pero no le hemos indicado que se inicie en ningún momento. Para indicarle cuando debe iniciar o parar, usaremos un Behavior.
Behaviors
Un behavior es un componente que podemos añadir a nuestra página como si de un objeto más se tratase, pero que no tiene representación visual. En su lugar nos ofrece lógica de interacción con nuestra aplicación.
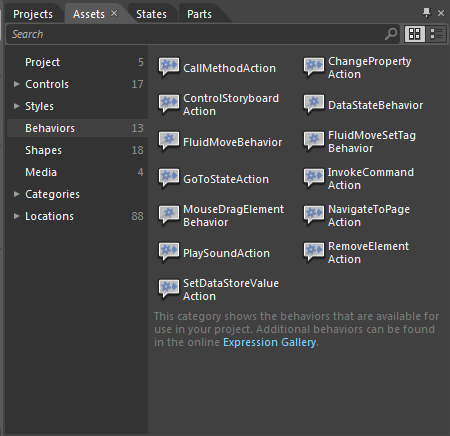
Existen múltiples Behaviors predefinidos en Expression Blend, podemos acceder a ellos en la pestaña Assets (Activos) y en la opción Behaviors (comportamientos):
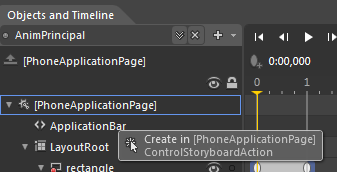
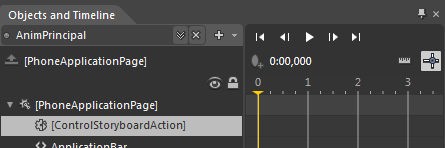
Como podemos ver tenemos una gran variedad: reproducir sonidos, llamar a métodos de nuestro código o a comandos, cambiar propiedades, navegar a una página… y uno en particular llamado ControlStoryboardAction, este es el que necesitamos así que lo seleccionamos y lo arrastramos hasta nuestra región de objetos y lo depositamos sobre la página directamente:
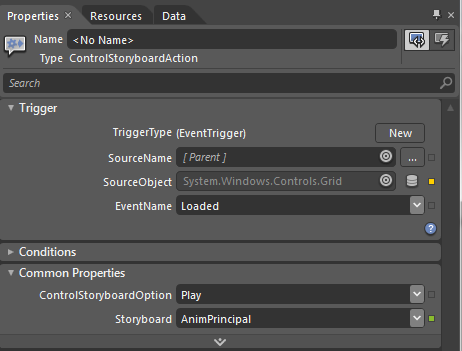
Al seleccionarlo en sus propiedades podremos controlar bajo que condiciones queremos iniciar o parar nuestra animación:
Simplemente indicamos que animación queremos controlar, que opción (Play, Stop, Pause…), el Objeto que nos iniciará (solo tenemos que presionar la diana de SourceObject o SourceName y luego seleccionar el objeto que deseemos usar como fuente de eventos) y el evento en el que se ejecutará la animación. En mi caso, he seleccionamos en SourceObject la grid en la que se encuentra el rectángulo y en EventName he indicado Loaded, con lo que la animación se ejecutará en cuanto se cargue la grid. Si ahora ejecutamos la aplicación de nuevo veremos que automáticamente se reproduce nuestra animación de forma indefinida, rebobinando al llegar al final y volviendo a empezar.
Si queremos añadir otro evento para detener la animación deberemos añadir otra vez un nuevo behavior ControlStoryboardAction y volver a repetir los mismos pasos que en este, seleccionando la opción de control que deseemos.
Conclusión
Como ya hemos visto en otros artículos sobre Expression Blend con un poco de trabajo de ratón y unos clicks aquí y allá podemos mejorar mucho la interactividad de nuestra aplicación y el usuario lo agradecerá, además de servirnos para ofrecer algo diferente al resto y hacer que nuestra app sea más única si cabe. Aquí podéis descargar el proyecto de ejemplo con las animaciones de movimiento y color y el behavior de reproducción para que os ayude a entender mejor como realizar Sotryboards.
Un saludo y Happy Coding!

















Hola a todos! En el último artículo sobre Expression Blend (puedes verlo aquí )
Crack!!
Mira que te lo había visto hacer en directo, pero ni me acordaba de cómo era.