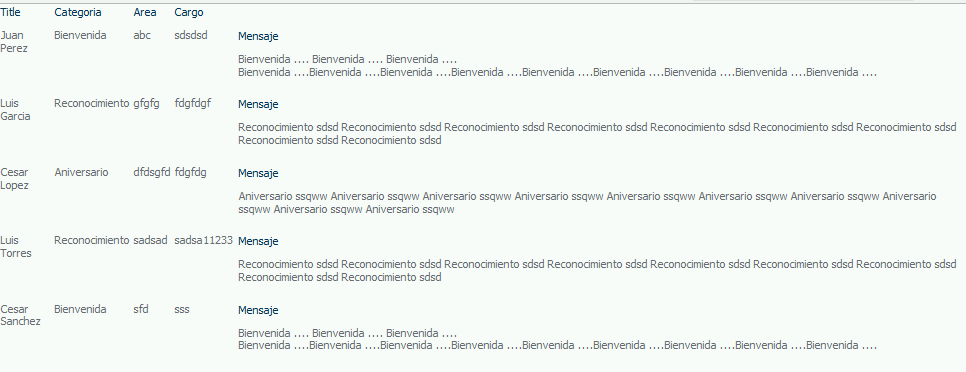
Recientemente en un proyecto se me presentó un requerimiento en el cual se necesitaban mostrar mensajes de Bienvenida y reconocimientos de empleados, hasta ese punto era bastante sencillo administrar una lista y crear un dataview sencillo que exponga los resultados. Sin embargo había un requerimiento adicional, en donde se solicitaba que los mensaje de Bienvenida y reconocimientos puedan ser administrados de manera separada. En ese sentido deberíamos manejar 2 listas: una con la información básica del empleado y la categoría del mensaje y otra lista con los mensajes según categoría (Bienvenidas, Reconocimientos, otros).
Mostrarlos en un mismo Dataview requeriría el uso de joined subviews. A continuación explico los pasos necesarios:
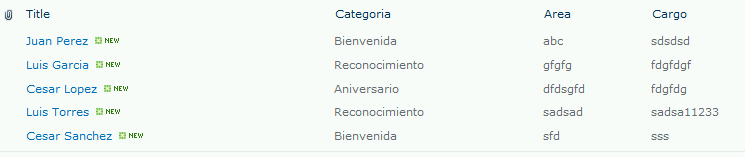
1. Crear la lista con datos básicos de empleados y la categoría del mensaje.

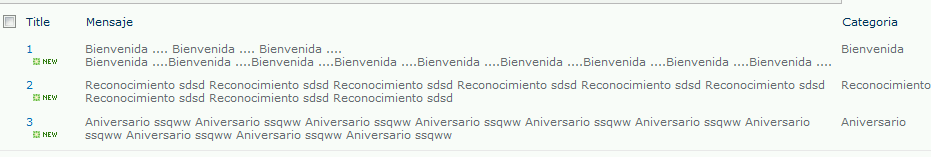
2. Crear la lista de mensajes administrables con un campo de categoría también.

3. En SP Designer crear un nuevo Linked Data Source.

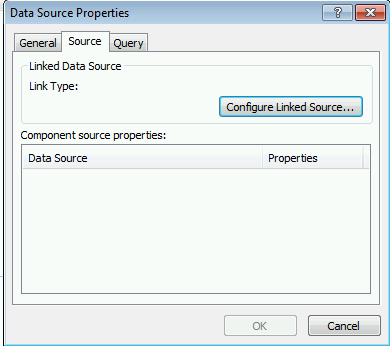
4. Clic en Configure Linked Source…

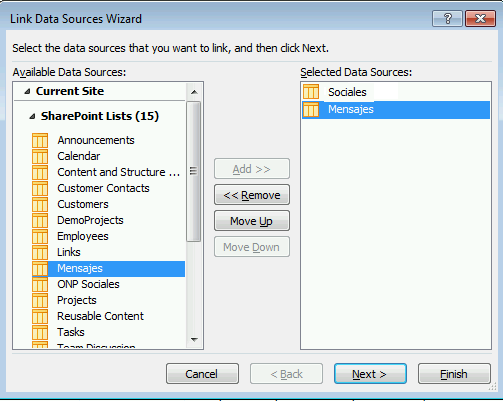
5. Seleccionar las listas que queremos enlazar.

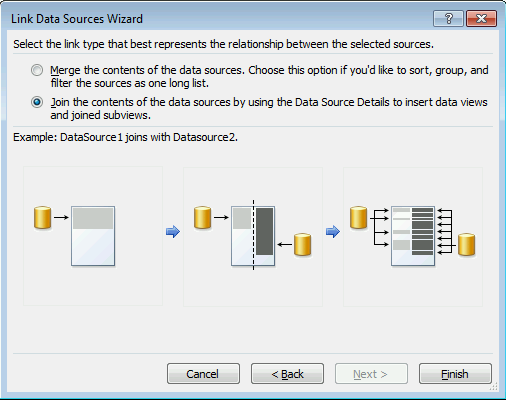
6. Seleccionar la opción Join the contents….

7. Poner un nombre a nuestra conexión.

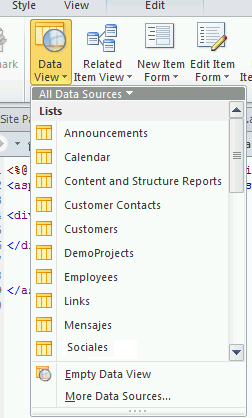
8. Crear un nuevo Empty Dataview en una página aspx en blanco.

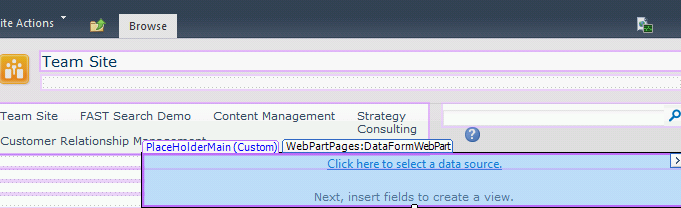
9. Clic en «Click here to select a data source».

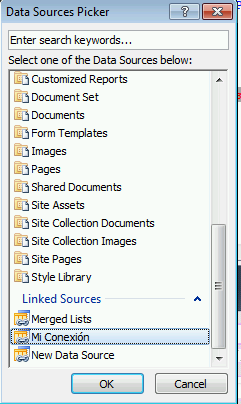
10. Seleccionar nuestra conexión recientemente creada.

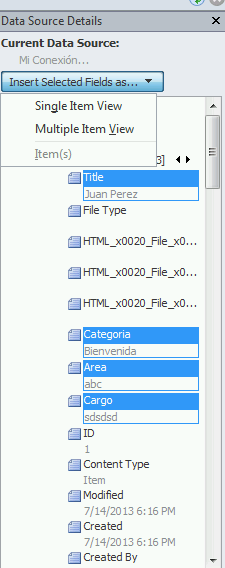
11. Seleccionar los campos de la lista de datos básicos del empleado que deseemos incluir en nuestra vista y clic en Multiple Ítem View.

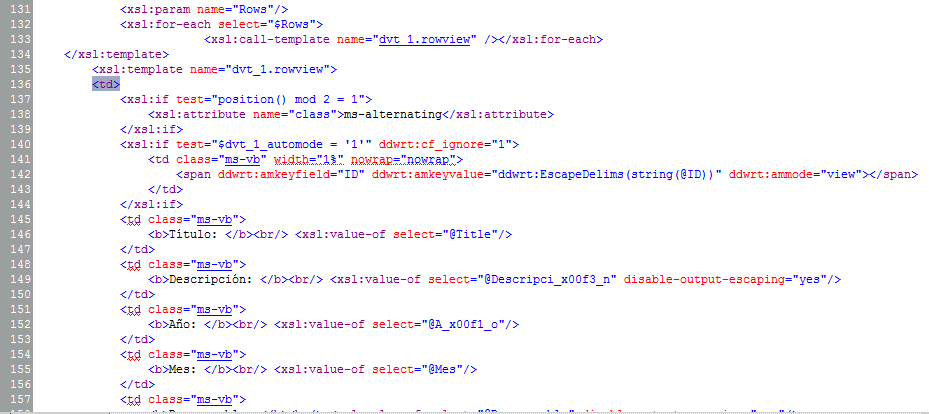
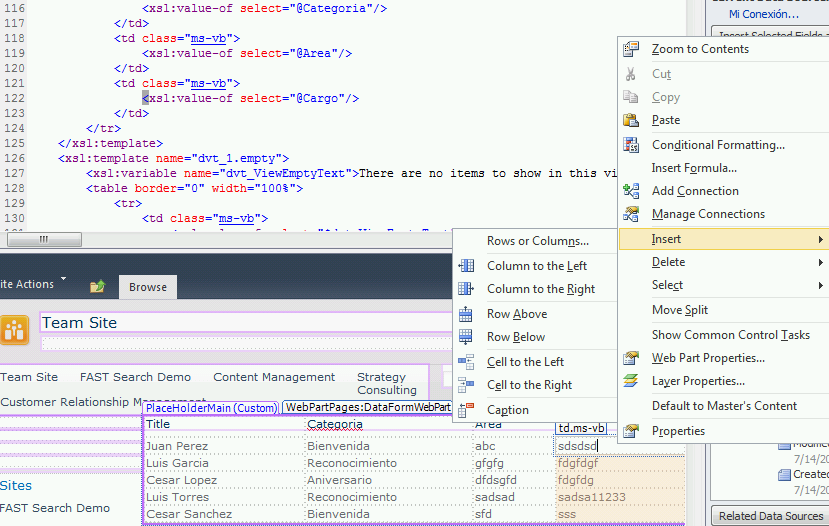
12. Agregar una columna adicional a nuestra tabla para insertar el campo proveniente de la lista enlazada de Mensajes.

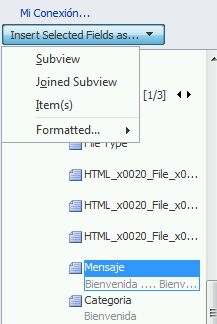
13. Ubicar en el Datasource al campo Mensaje de nuestra lista de mensajes y clic en Joined Subview.

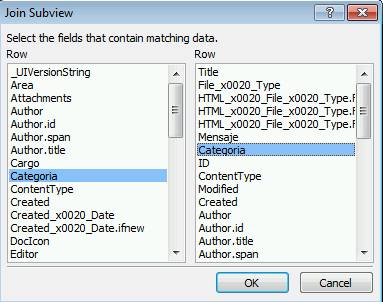
14. Enlazar basados en el campo Categoría.

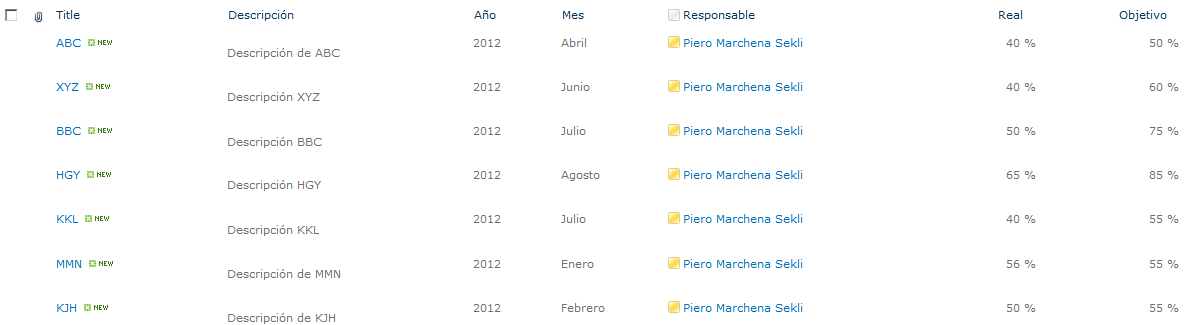
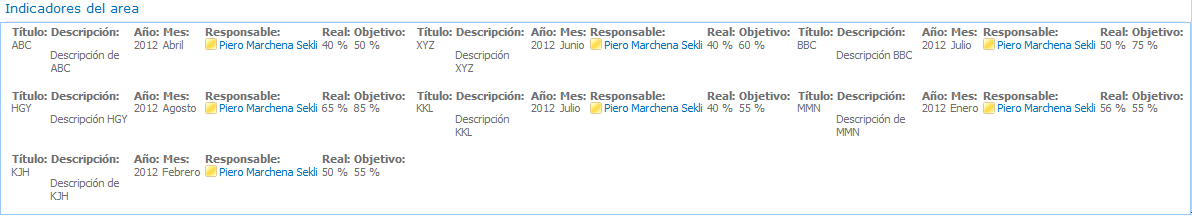
15. Y finalmente habremos logrado enlazar las 2 listas en una sola vista. Podemos ahora darle el formato que deseemos a la vista.