Existen múltiples maneras de crear banners en SharePoint haciendo uso de variados ejemplos con jquery o javascript que podemos encontrar en Internet.
Construir un Dataview que sea empleado para el banner dinámico puede resultar sencillo si lo único que vamos a mostrar en este es una imagen que irá rotando. Sin embargo, algunos requerimientos comunes es que el banner no solo contenga imágenes que aparezcan dinámicamente, sino también texto que pueda ser modificado a demanda.
Para esto primero necesitamos armar el HTML para el Banner dinámico, algo como este diseño:
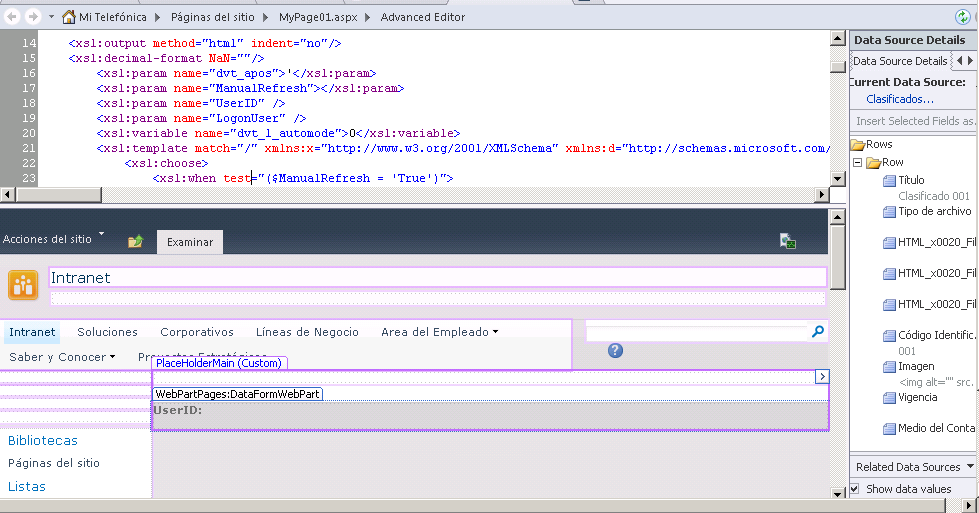
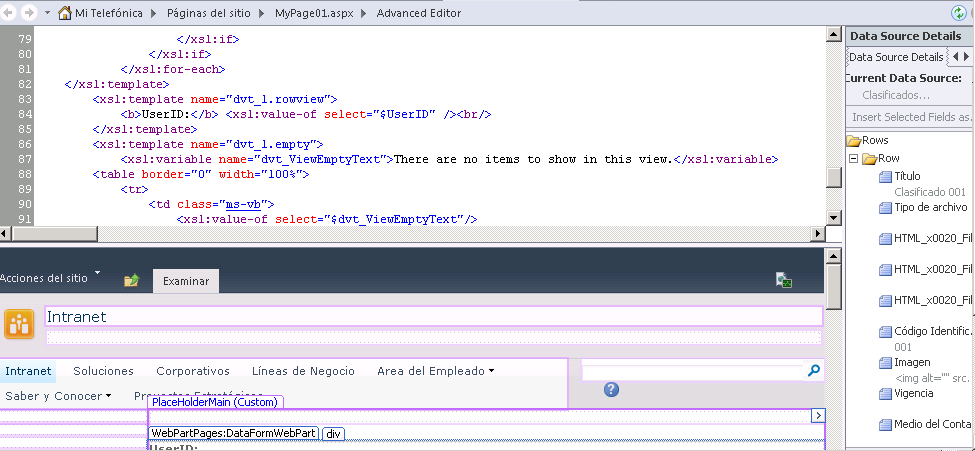
A continuación, este HTML lo podemos insertar como el contenido de nuestro Dataview WebPart, ubicamos como ya sabemos la sección <xsl:template name=»dvt_1.rowview» > y aquí insertamos el contenido para después reemplazar las secciones de texto e imágenes por los campos de nuestra lista.
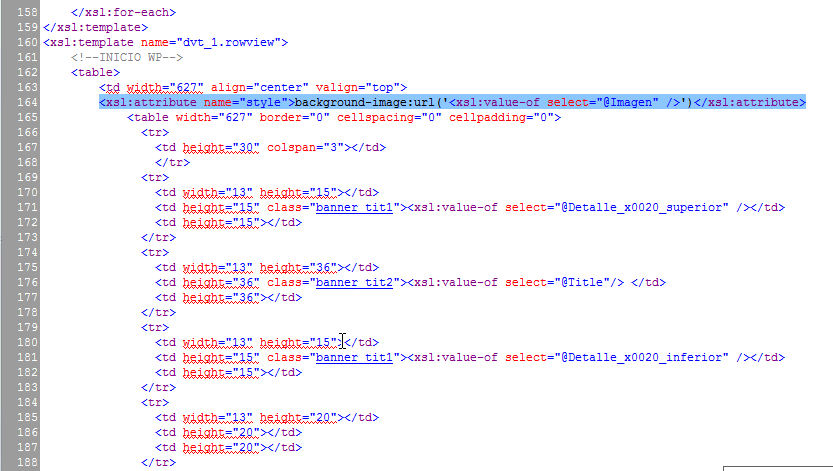
Para que la imagen de fondo sea dinámica y consulte a uno de los campos de nuestra lista deberemos insertar un atributo mediante XSLT tal y como se muestra en la siguiente imagen:
En vez de especificar directamente el atributo background-image dentro de nuestra etiqueta HTML, a continuación de nuestra etiqueta especificamos lo siguiente:
<xsl:attribute name=»style»>background-image:url(‘<xsl:value-of select=»@Imagen» />’)</xsl:attribute>
Y listo, el Dataview esta terminado. Ahora solo debemos insertar el javascript o jquery de nuestra preferencia para dar el efecto de Slider.