SharePoint 2013 ha venido con múltiples mejoras asociadas a la gestión del contenido web y presentación de contenidos de manera más eficiente. Entre los cambios más resaltantes se encuentra la incorporación de las características de búsqueda del motor FAST Search como un componente integrado de la plataforma, así como también su optimización.
El uso de los Content by Search WebParts para mostrar contenido previamente indexado de múltiples site collections y otras fuentes es una de las grandes incorporaciones, donde se puede apreciar el gran potencial del motor de búsqueda.
Los Content by Search WebParts provee la flexibilidad de modificar la interfaz gráfica y presentación de resultados con los conocimientos estándares de diseño web (HTML,CSS, JavaScript, JQuery).
Para mayor información pueden consultar el siguiente enlace: http://blogs.technet.com/b/sharepoint_quick_reads/archive/2013/08/01/sharepoint-2013-customize-display-template-for-content-by-search-web-part-cswp-part-1.aspx
A continuación les mostraré un ejemplo de como mostrar noticias publicadas en un portal mediante el Content by Search WebPart y como realizar personalizaciones gráficas sobre este contenido.
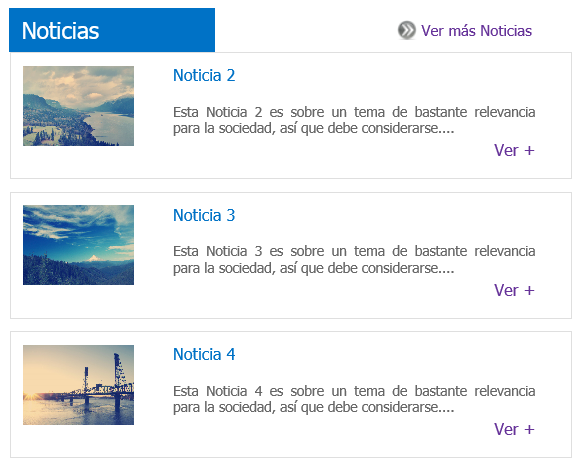
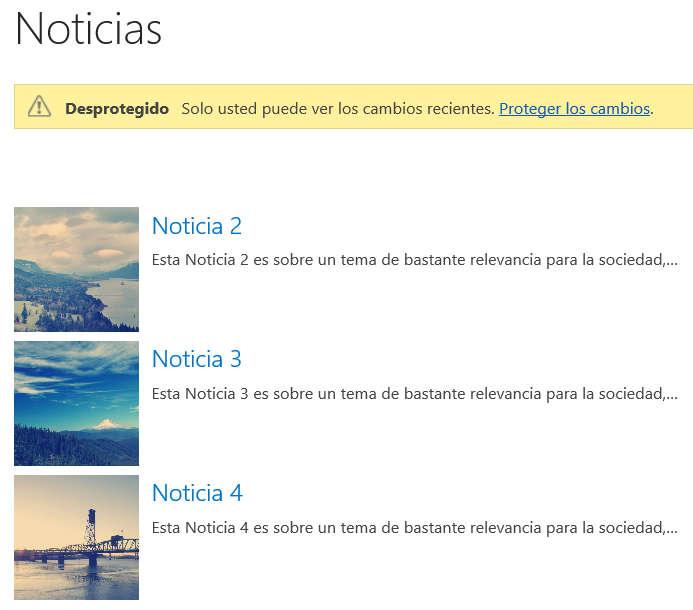
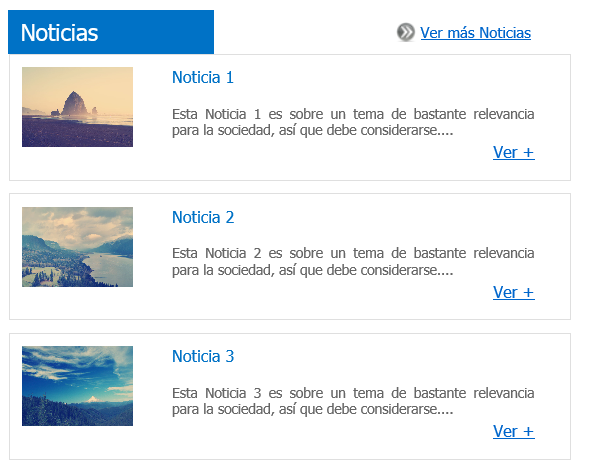
El resultado final será el siguiente:

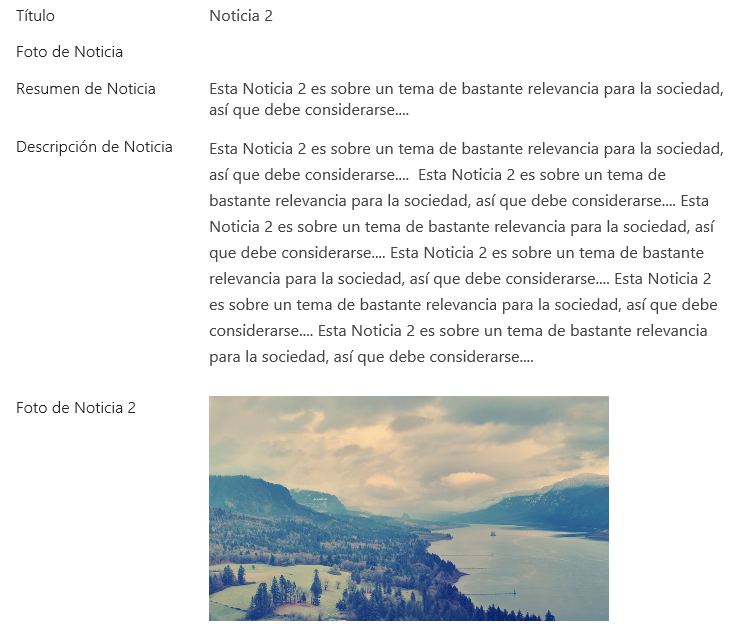
Al dar clic en Ver + se mostrará el detalle de la noticia registrada en una lista de SharePoint.

Al dar clic en la parte superior sobre Ver más noticias se mostrará la lista de noticias con una vista personalizada.

Empezando con el paso a paso…
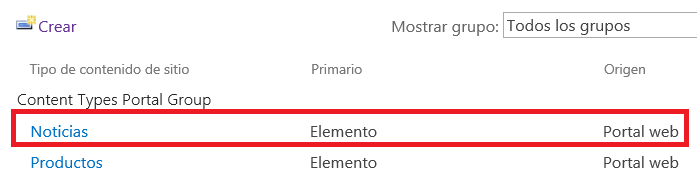
1. Lo primero que debemos hacer es crear nuestro Content Type «Noticias» pues será más sencillo poder configurar el Content by Search WebPart.

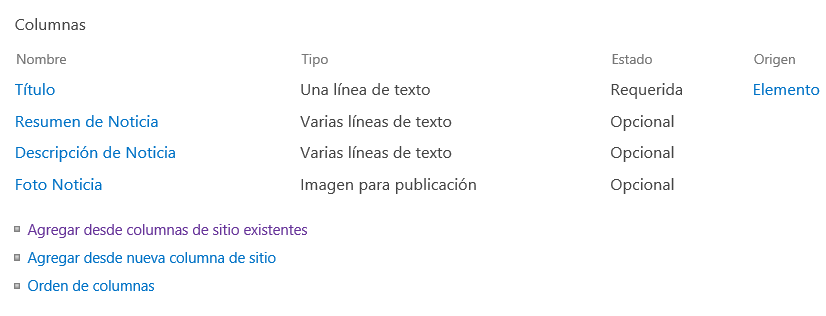
2. Las columnas creadas para el Content Type antes mencionado son las que se muestran a continuación:

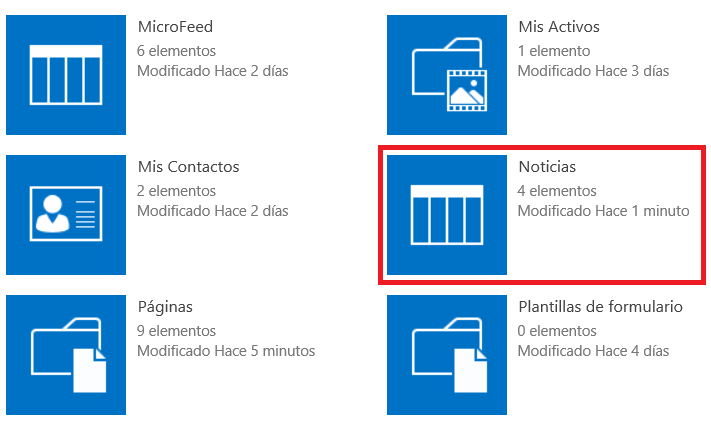
3. Después debemos crear nuestra lista de Noticias basada en una lista personalizada.

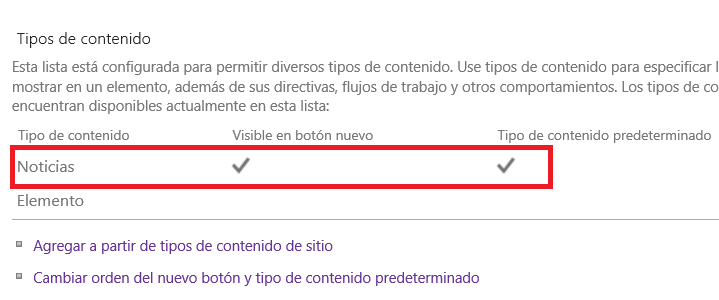
4. A continuación debemos asociar nuestro Content Type de Noticias a la lista de Noticias recientemente creada.

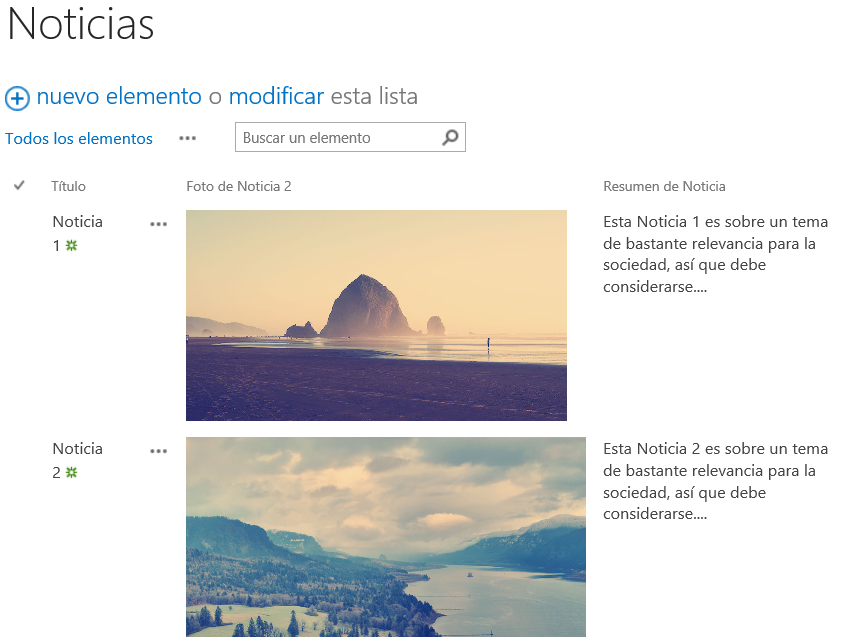
5. Una vez creada nuestra lista, deberemos registrar algunos datos de ejemplo.
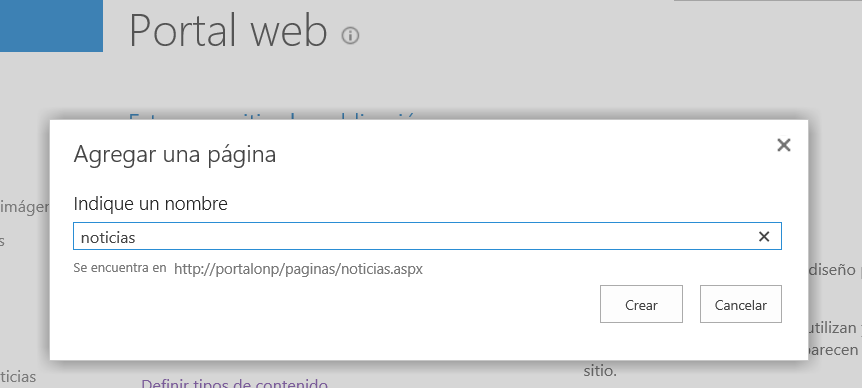
6. Para insertar nuestro WebPart primero debemos crear una página para Noticias.

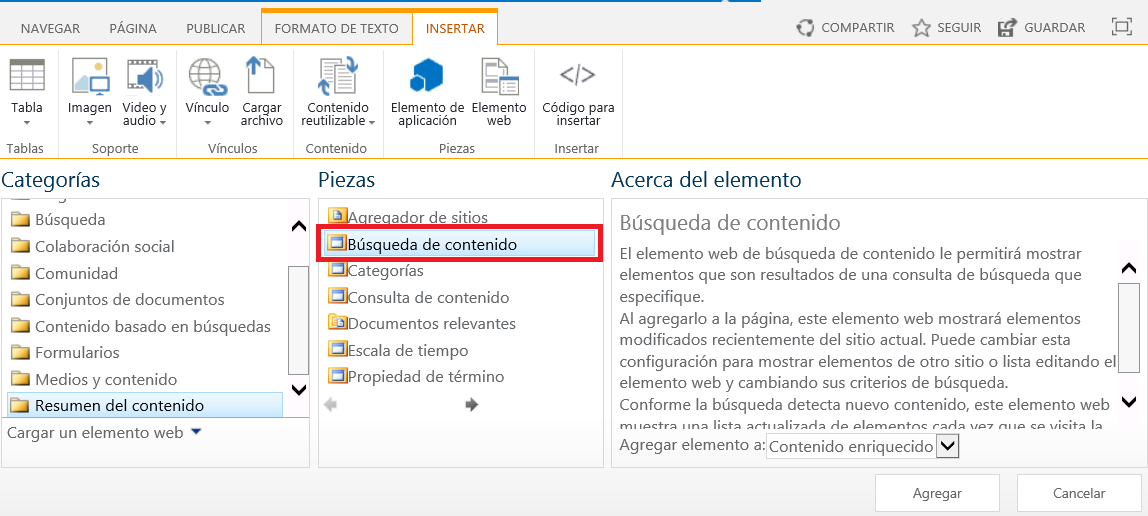
7. Ahora debemos insertar nuestro WebPart, este se encuentra en la Categoría Resumen del contenido, y el nombre del WebPart en español es Búsqueda de contenido.

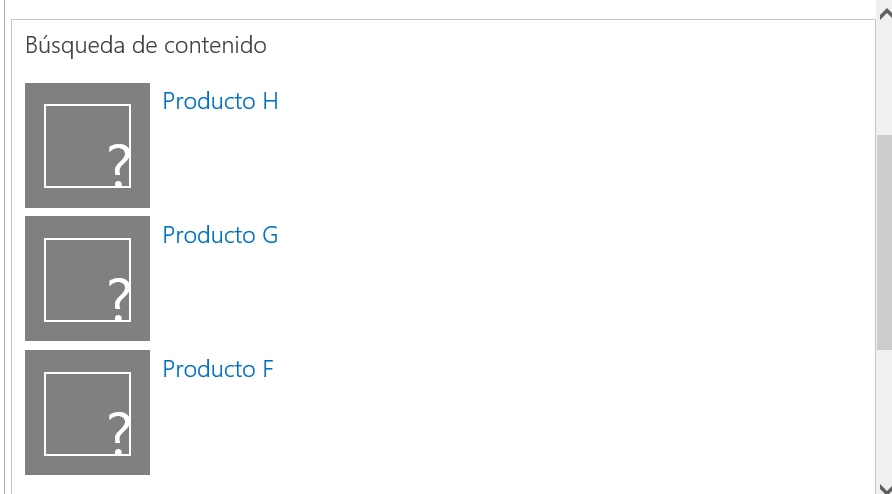
8. Por defecto al insertar el WebPart ya se muestra cierto contenido.

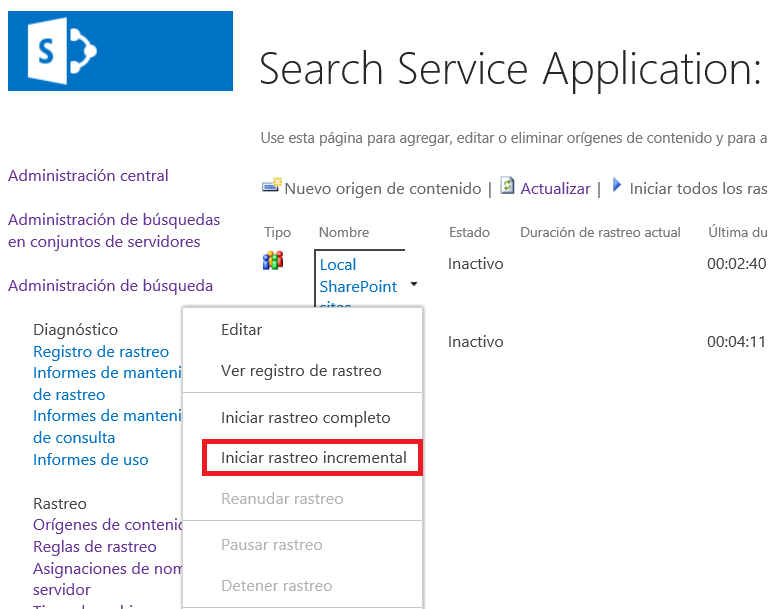
9. Para mostrar el contenido de nuestra lista de Noticias debemos ejecutar un rastreo incremental desde el Service Application de búsqueda.

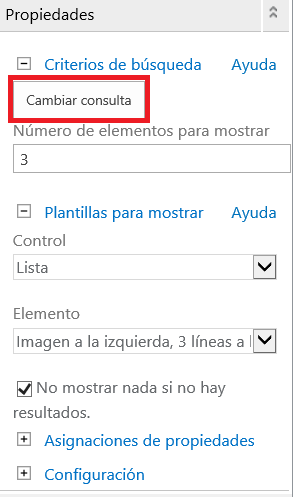
10. Una vez que hayamos rastreado el contenido que nos interesa, debemos editar el CBSWP y en las propiedades dar clic en Cambiar consulta.

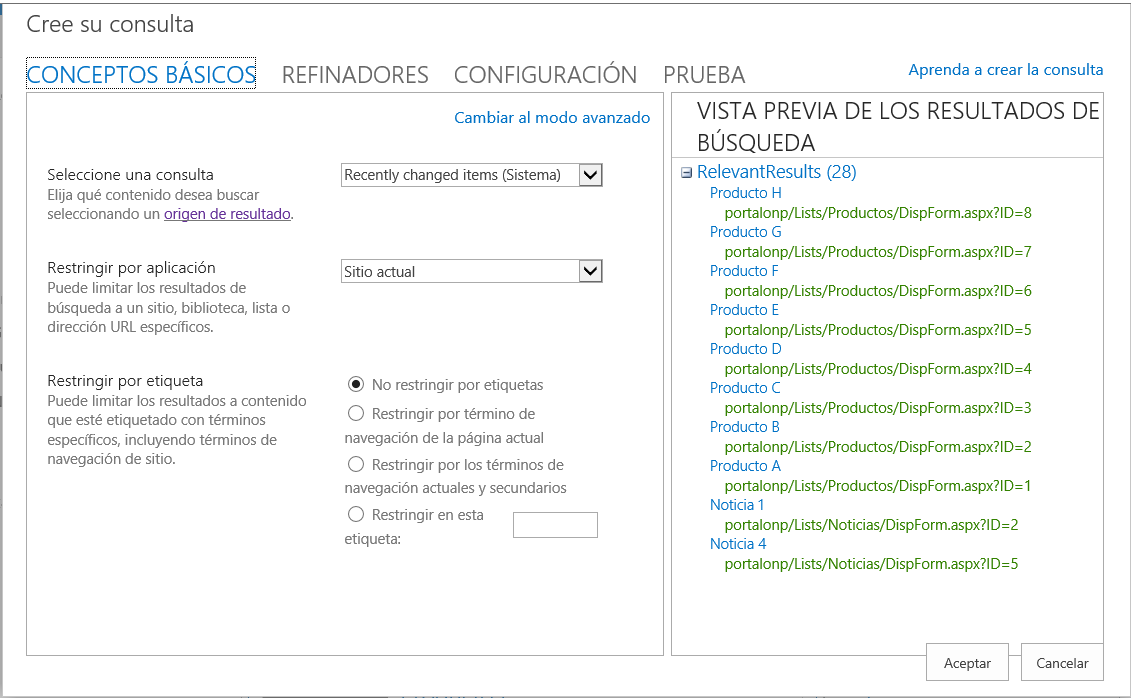
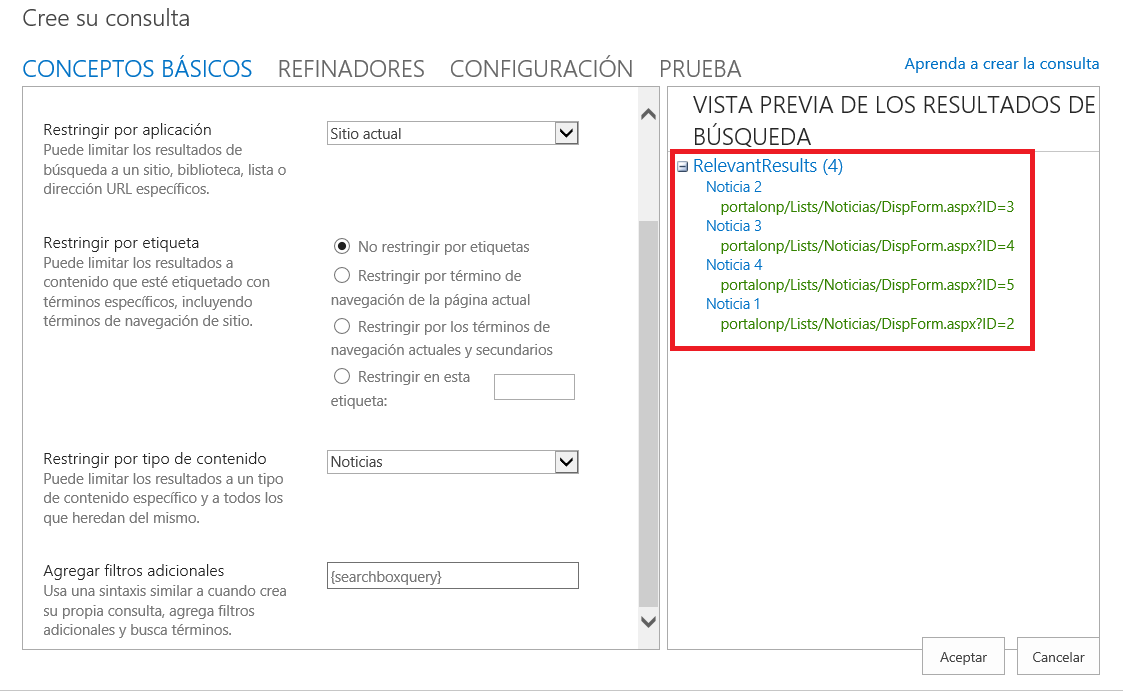
11. En la ventana de Cree su consulta, por defecto esta seleccionado Recently changed ítems (Sistema), por lo que ya se muestra contenido desde un inicio.

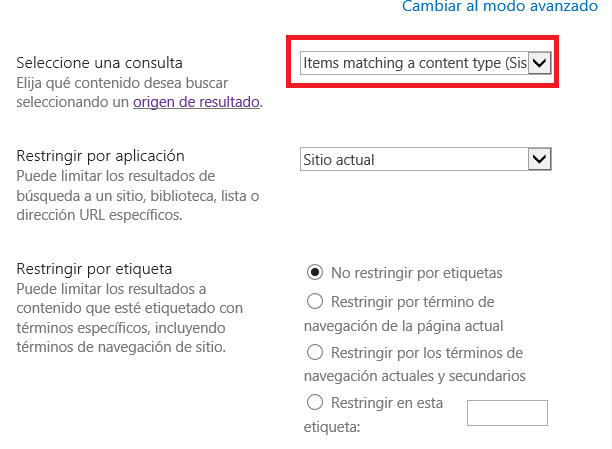
12. En Seleccione una consulta debemos seleccionar Items matching a content type (Sistema), para poder seleccionar los elementos asociados a nuestro Content type de Noticias.

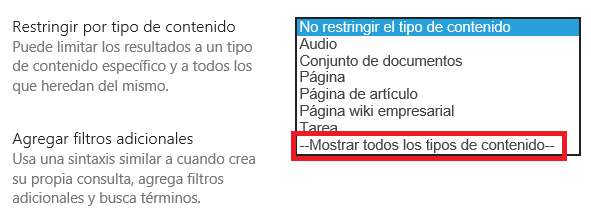
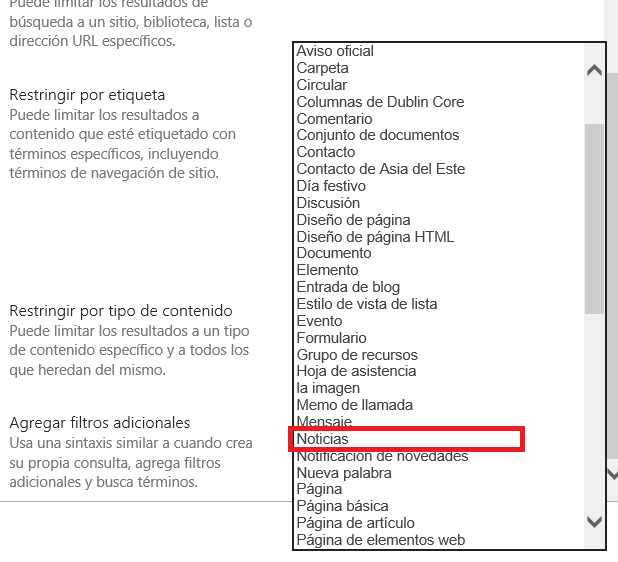
13. En Restringir por tipo de contenido seleccionar –Mostrar todos los tipos de contenido– y en Restringir por tipo de contenido seleccionar nuestro content type de Noticias.


14. Al hacer los cambios en la Vista Previa se mostrará la información que necesitamos.

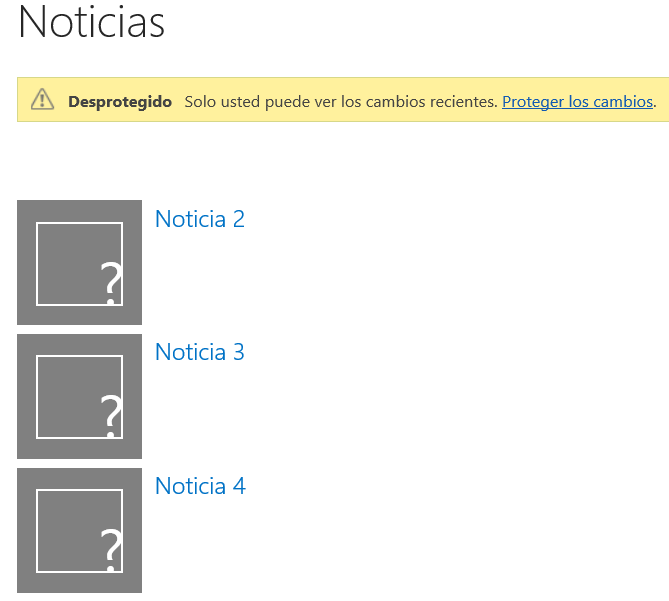
15. El resultado será el siguiente:

16. Ahora que ya mostramos cierto contenido en nuestro WebPart, debemos empezar a personalizar la presentación del mismo mostrando los campos de nuestro interés.
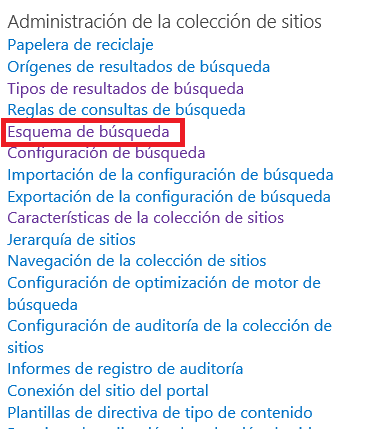
17. Vamos a la página de configuración del Sitio y debajo de la categoría Administración de la colección de sitios damos clic sobre Esquema de búsqueda.

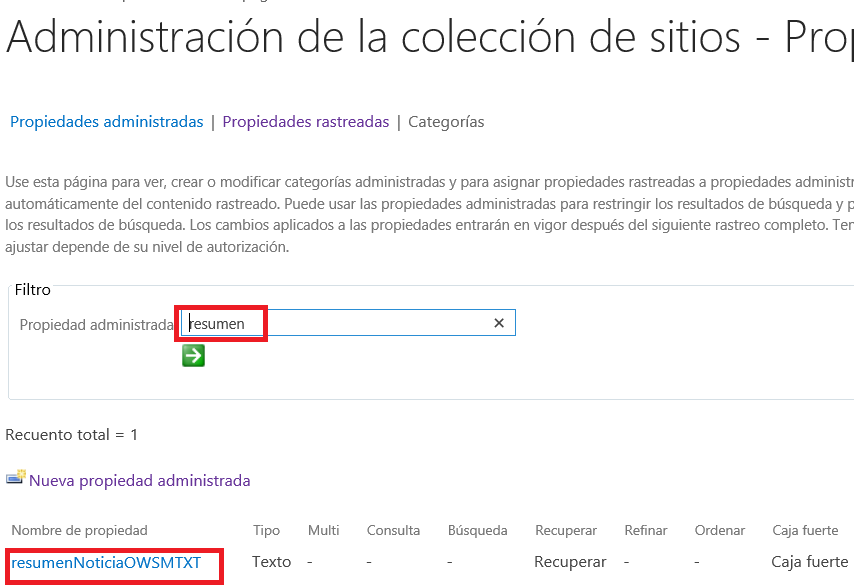
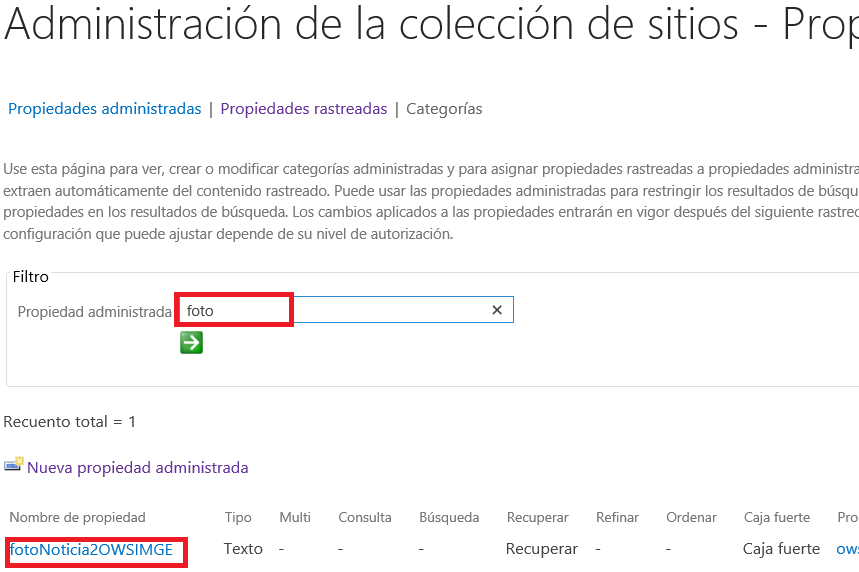
18. Nos aparecerá una página donde podremos buscar las Propiedades administradas que automáticamente se generan después del rastreo incremental y son asociadas a las Propiedades rastreadas.
Aquí debemos buscar las columnas de nuestro content type de noticias, pues se genera un nombre de propiedad como el que podemos apreciar en la siguiente imagen:


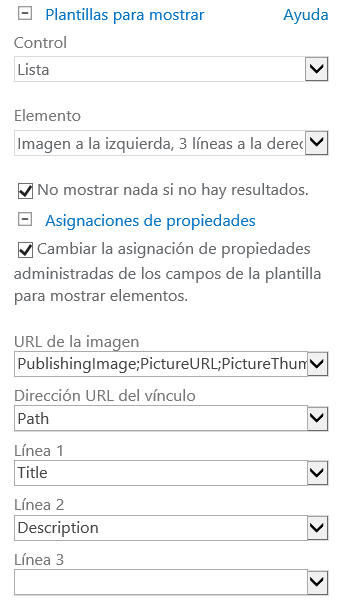
19. Ahora si modificamos la configuración de nuestro WebPart. Las opciones por defecto se muestran a continuación.

20. Dejemos las plantillas para mostrar de Control y Elemento, por defecto.
21. Marquemos el check Cambiar la asignación de propiedades administradas de los campos de las plantillas para mostrar elementos.
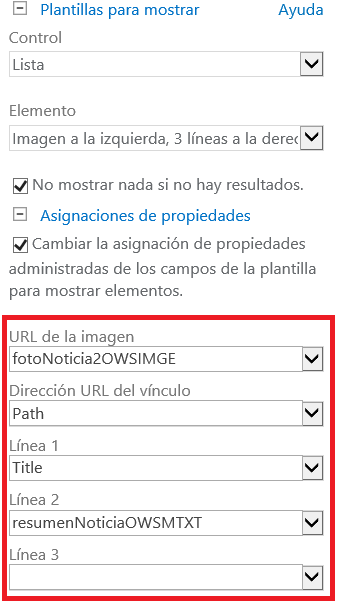
22. Por cada propiedad disponible, seleccionar los campos que realmente vayamos a utilizar.

23. El resultado será el siguiente:

Mas personalizaciones!!!
Necesitamos llegar al siguiente grado de personalización, para esto seguir los pasos a continuación descritos:
1. Primero debemos trabajar en nuestro HTML y CSS pensando en como deseamos que se vean las noticias al final.
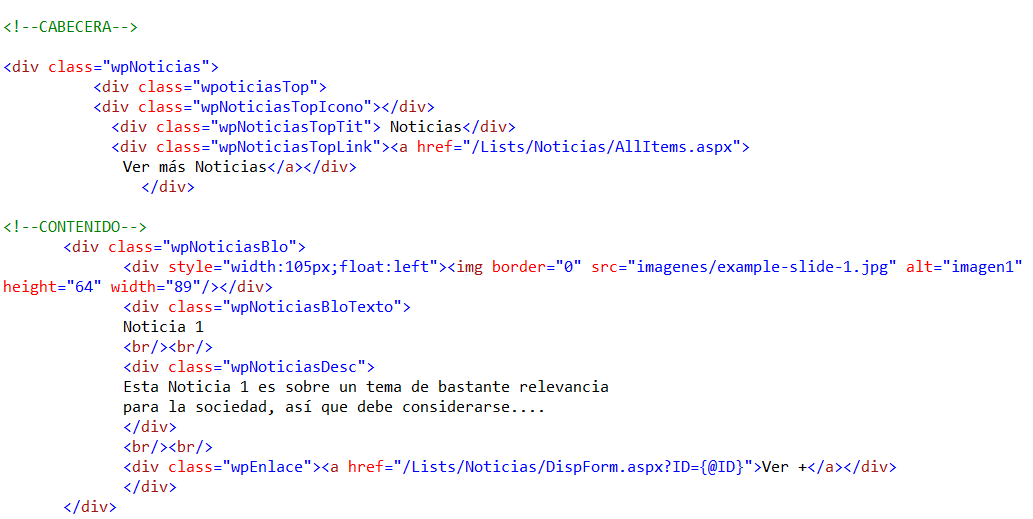
El HTML debería quedar como este:

2. A continuación se puede ver la estructura del HTML que es sencillo. Podrán notar que hay una clara separación entre la cabecera y el contenido.

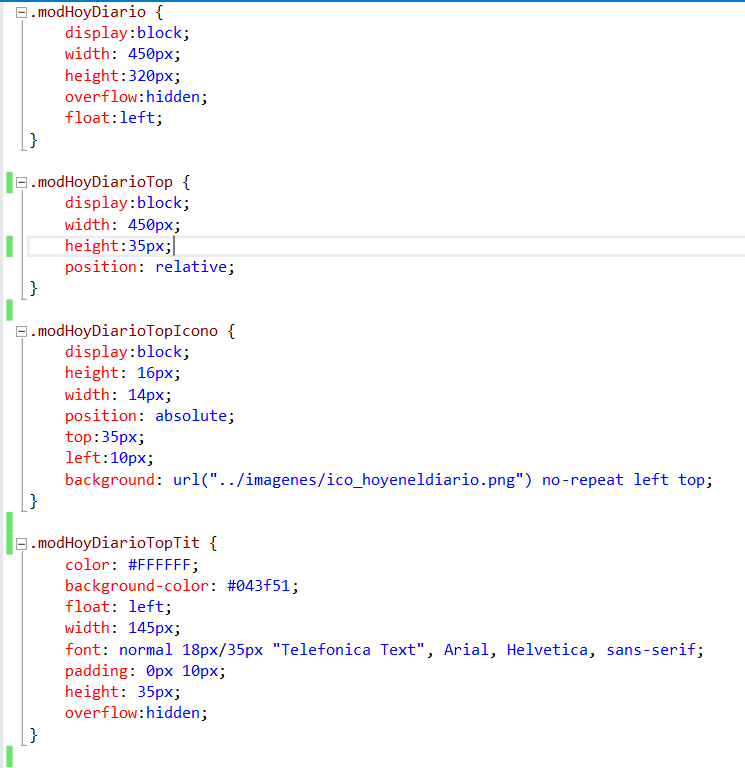
3. También podemos apreciar los estilos creados. Algo bastante sencillo.

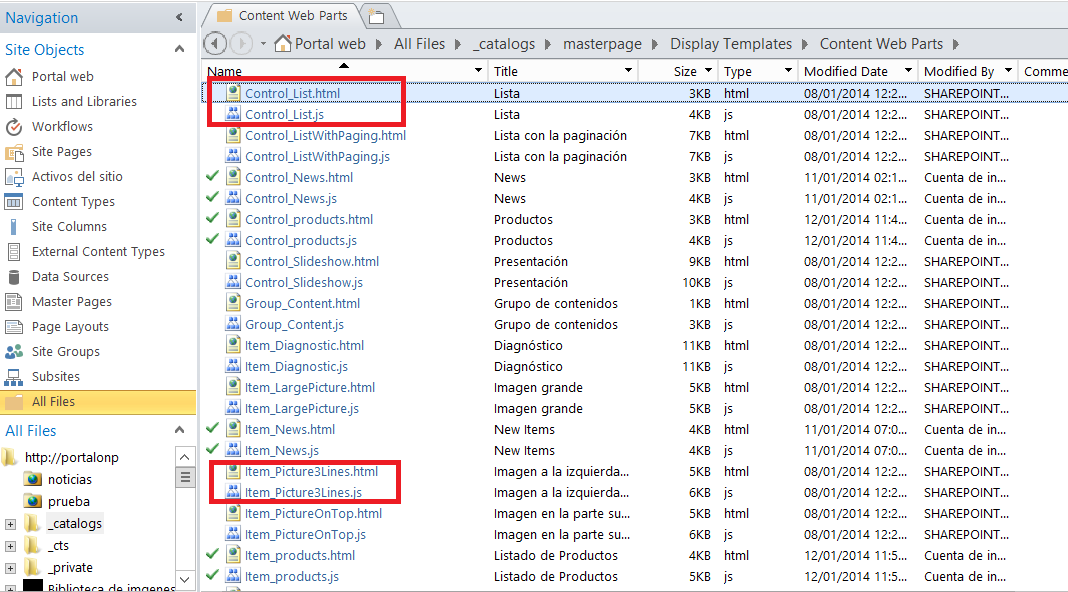
4. Ahora, para adaptarlo a SharePoint. Primero entremos desde SP Designer y ubicar la carpeta Content Web Parts en la siguiente ruta: /All Files/_catalogs/masterpage/Display Templates/Content Web Parts
5. Observaremos que hay varios archivos HTML con su correspondiente JS. Los HTML son modificables y los JS son creados automáticamente por SharePoint. Los que comienzan con Control representan el Marco o Contenedor de nuestro diseño y los que comienzan con Ítem representan como se presentarán cada elemento.
6. Copiemos los archivos Control_List.html y Ítem_Pictures3Lines.html pues serán nuestra base para crear nuestros propios diseños.

7. Comencemos con la edición de la plantilla de Control a la que la hemos llamado Control_News.html.
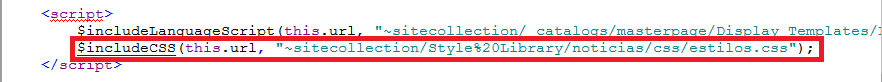
8. En la sección script se puede apreciar como incluir nuestra hoja de estilos que previamente hemos subido a nuestra biblioteca de estilos de nuestro Site Collection.

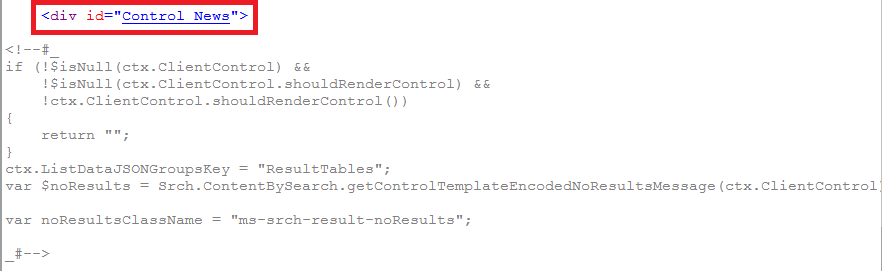
9. A continuación podemos apreciar un DIV cuyo id es el nombre de nuestro archivo HTML.
10. La sección entre <!–#_ y _#–> muestra todo el JavaScript que nos permitirá controlar el DOM.

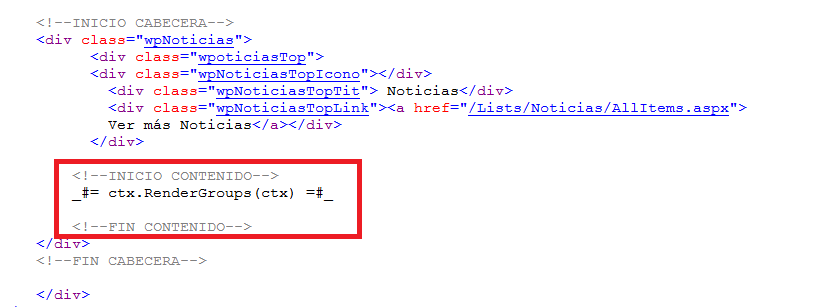
11. A continuación insertamos el contenido HTML previamente creado respectivo al contenedor.
12. Podemos apreciar que se ha incorporado _#= ctx.RenderGroups(ctx) =#_, esto indica que ahí se mostrará el contenido de los elementos de nuestra lista.

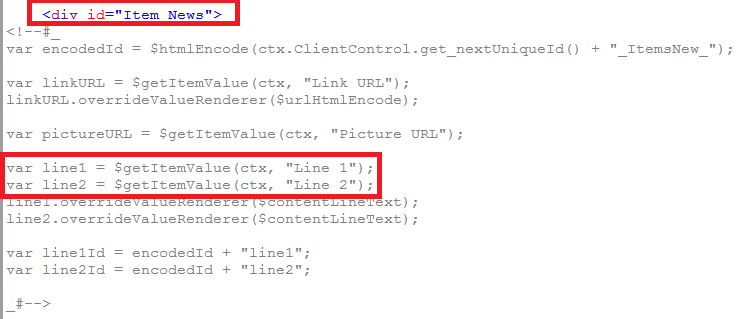
13. Ahora, debemos editar nuestra plantilla de ITEM a la que hemos llamado Ítem_News.
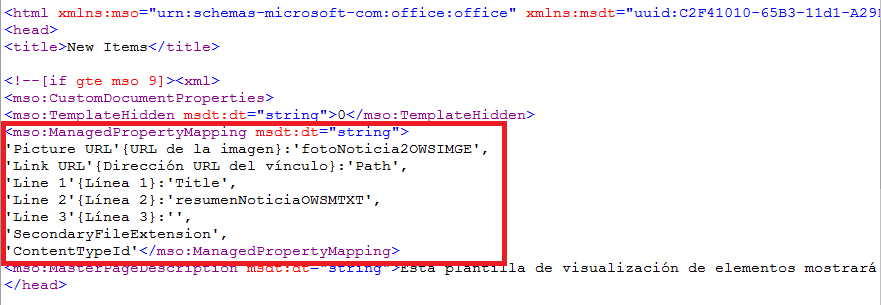
14. Un punto clave es la sección superior entre los tags <mso:ManagedPropertyMapping> y </mso:ManagedPropertyMapping>. Aquí se muestra todas las propiedades administradas a referenciar en nuestro Display Template.
La sintaxis debe ser ‘Nombre propiedad'{Nombre para mostrar propiedad}:Propiedad(es) administrada(s). Donde Nombre Propiedad es el nombre empleado o referenciado desde nuestro JavaScript, Nombre para mostrar propiedad será el Nombre o Etiqueta a mostrar desde el WebPart y Propiedad(es) administrada(s) serán los nombre de las propiedades administradas autogeneradas que antes vimos.

15. Incluimos nuestra hoja de estilos como ya lo vimos antes.

16. Debajo del DIV con el nombre de nuestra plantilla se incorpora el script para capturar los valores de nuestras propiedades administradas.
Para capturar los valores de las propiedades la sintaxis es la siguiente: var mivariable = $getItemValue(ctx, «Nombre de propiedad»);

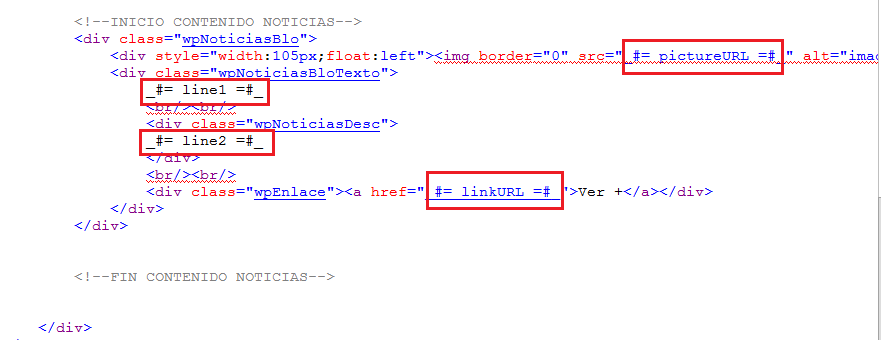
17. Para mostrar los valores de las propiedades deberemos referenciar a las variables de nuestro script, aquí la sintaxis es _#= nombre variable =#_

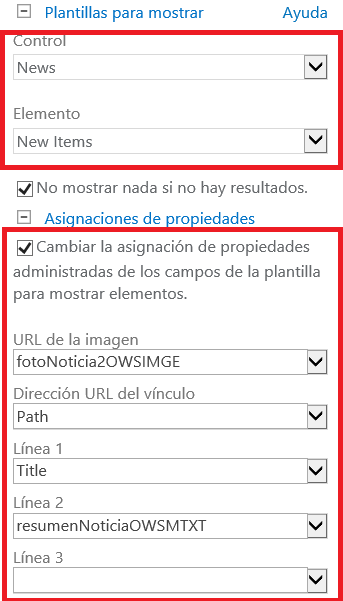
18. Sobre las Plantillas para mostrar ahora si podremos seleccionar nuestras plantillas tanto para Control como para Elemento.
19. Seleccionamos el check Cambiar la asignación de propiedades administradas de los campos de la plantilla para mostrar elementos y especificamos manualmente los valores de las propiedades administradas a ser empleadas.

20. Y Por fin, el resultado esperado!