Este viernes tuve la oportunidad de participar en el Microsoft Web & Cloud Tour, donde estuvimos viendo la gran cantidad de novedades que nos trae el anteriormente conocido vNext y ahora rebautizado ASP.NET 5.
La verdad es que hay tanta cantidad de novedades que se merece un post en exclusiva, pero una de las preguntas que me hicieron en la charla no supe contestarla y las opciones que se barajaron no me acabaron de convencer del todo.
Primero de todo explicare el cambio que origino la consulta.
Las configuraciones en ASP.NET 5
Pues uno de los grandes cambios que nos encontraremos con ASP.NET 5, es que desaparecen todos los ficheros de configuración del App_Start, el web.config y el Global.asax.
Eso es así porque ahora las aplicaciones web serán 100% modulares gracias a OWIN y el fichero de configuración pasa a ser un JSon.
El punto de entrada y configuración de la app ahora es el fichero Startup.cs donde se configuraran y se inicializarán todos los Middelware que necesitemos utilizar en la web.
config.json
{
"Data": {
"DefaultConnection": {
"ConnectionString": "Server=(localdb)\mssqllocaldb;Database=aspnet5-WebApplication3-c058d79d-8b19-4465-ab76-9441127294f6;Trusted_Connection=True;MultipleActiveResultSets=true"
}
},
"EntityFramework": {
"ApplicationDbContext": {
"ConnectionString": "Data:DefaultConnection:ConnectionString"
}
}
}
Con este fichero se nos simplifica mucho la configuración. Pero precisamente esta simplicidad es lo que planteo la duda.
Como utilizo las transformaciones de configuración en un fichero JSon ?
Con el fichero de configuración anterior era muy fácil tener transformaciones para tener por ejemplo una cadena de conexión para Debug y otra para Release, pero a simple vista con el fichero JSon esto no se podrá hacer.
Lo primero que tenemos que fijarnos es como se utiliza ahora el fichero de configuración, pues como he comentado antes ahora la inicialización de la app se encarga el fichero Startup.cs y al mirar su constructor despejamos la duda.
public Startup(IHostingEnvironment env)
{
// Setup configuration sources.
Configuration = new Configuration()
.AddJsonFile("config.json")
.AddEnvironmentVariables();
}
Como podemos observar en el constructor se define cual será el fichero de configuración y las variables de entorno que se utilizaran en nuestra aplicación.
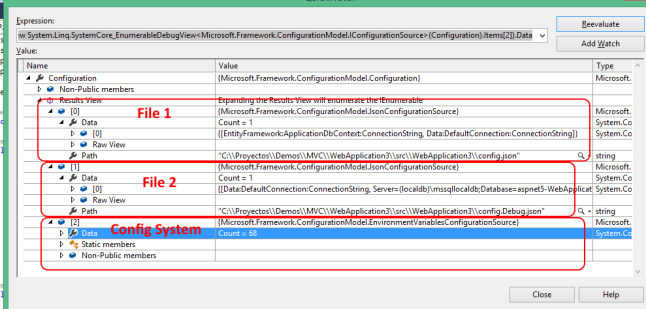
De esta manera podríamos tener una condición del entorno para poder cargar un fichero u otro, pero hay otra manera que me parece más elegante.
//Get envoirement state
var envConfig = Environment.GetEnvironmentVariable("KRE_CONFIGURATION");
// Setup configuration sources.
Configuration = new Configuration()
.AddJsonFile("config.json")
.AddJsonFile(string.Format("config.{0}.json", envConfig))
.AddEnvironmentVariables();
Esta solución me parece mucho más potente, porque nos permite tener diferentes ficheros de configuración para cada entorno.
Pero eso no es todo, porque no solo se nos permite tener ficheros de configuración json, ademas podemos añadir ficheros de tipo *.ini con “AddIniFile(“config.ini”)” o cargar nuestro propio fichero implementando la interfaz IConfigurationSource.
Como acceder a las variables de la configuración
Al tener la configuración como json nos permite tener variables de configuración mucho mas complejas.
{
"MySettings":{
"UserProfile":{
"UserName": "Marc Rubiño"
}
}
}
Para acceder a estas variables solo tenemos que llegar al nivel que necesitemos.
var userName = Configuration.Get("MySettings:UserProfile:UserName");
Bueno con esta explicación espero que se hayan despejado las dudas que salieron en la presentación y espero poder seguir despejando poco a poco las novedades que nos encontraremos en ASP.NET 5.
Cross-posting http://mrubino.net