Después de mucho tiempo sin escribir por diversos temas, me he propuesto como arranque del año volver a escribir y como arranque de este año 2014 voy a tratar el tema de Mapas de Windows Phone 8.
Con Windows Phone 8 tenemos dos opciones a la hora de utilizar mapas, los mapas de Bing (los que utilizábamos en Windows Phone 7) o los de Nokia, siendo estos los que se recomienda utilizar por su potencia y fiabilidad, yo voy a hablar de los mapas de Nokia.
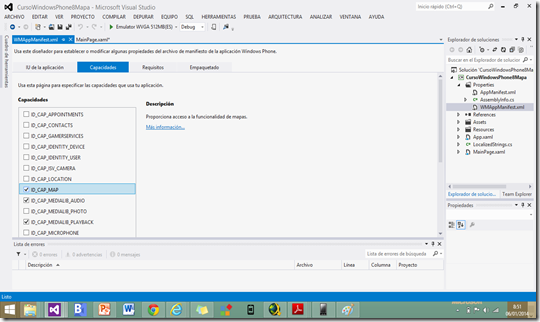
A la hora de utilizar los mapas lo primero que tenemos que tener en cuenta es de activar la capacidad ID_CAP_MAP en nuestro proyecto como muestra la siguiente imagen.
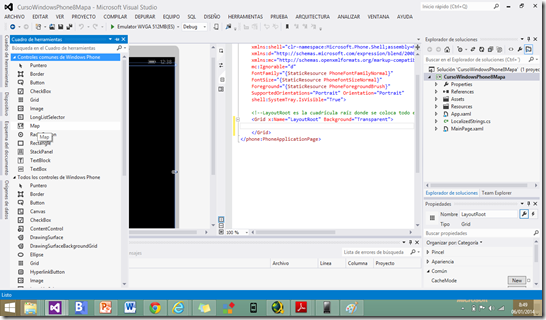
Para utilizar el control de mapas en nuestra aplicación arrastramos de la barra de herramientas a la pantalla donde vamos a utilizarlo como en la siguiente imagen.
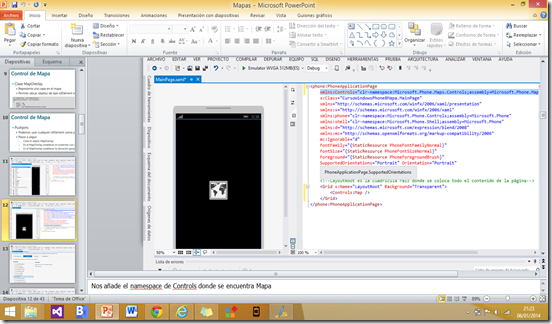
Al arrástralo observaremos que nos ha introducido un nuevo espacio de nombres en el XAML denominado Controls cuyo espacio de nombres es Microsoft.Phone.Controls.Maps.
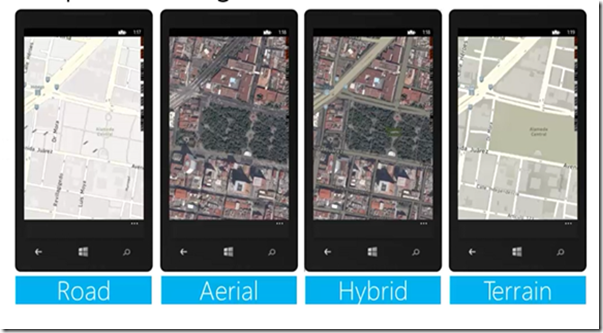
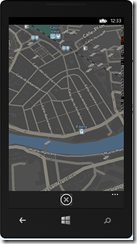
Ya tenemos el control de mapas en la ventana, la primera propiedad en la que podemos fijarnos es CartographicMode, esta propiedad nos permite indicar el modo de cartografía en el que mostrar el mapa, WP8 nos ofrece 4 tipos que podemos ver en la siguiente imagen.
AdemásAdemas de esta propiedad, en el control mapa tenemos
- Center Indica el centro del mapa que se va a mostrar, es de tipo GeoCoordinate, el cual es ua clase que almacena propiedades de geolocalización como latitud, longitud, altitud….
- ZoomLevel isNivel del Zoom del mapa, su valor va de 1 (lejos) a 20 (cerca).
- Heading Rotación del mapa.
- Pitch Es la elevación del mapa comparado con el Horizonte, veremos como se utiliza.
- CartographicMode Ya lo hemos visto anteriormente
- ColoreMode Tipo de color para el map (Dark o Light).
- LandmarksEnabled Muestra los edificios en una representación 3D, estos edificios son los considerados importantes como monumentos, iglesias.
- PedestrianFeaturesEnabled Muestra los elementos del peaton, como por ejemplo las estaciones de metro, autobuses….
Un ejemplo sería el siguiente código
<Grid x:Name="LayoutRoot" Background="Transparent"> <Controls:Map x:Name="map" Center="43.2566901,-2.92406159" ZoomLevel="17" Heading="45" Pitch="25" CartographicMode="Road" ColorMode="Dark" PedestrianFeaturesEnabled="True" LandmarksEnabled="True"/> </Grid>
Lo siguiente que vamos a ver es el método SetView, este método permite cambiar la vista del control (ir a otras coordenadas) usando una animación, es muy sencillo de usar solo tenemos que ver el siguiente código
map.SetView(new System.Device.Location.GeoCoordinate() { Latitude = 43.3065222257616, Longitude = -2.9944420673 }, 15, Microsoft.Phone.Maps.Controls.MapAnimationKind.Parabolic);
Como tipos de animación tenemos Parabolic o Linear.
Una de las características mas chulas del control de mapas es la facilidad con la que se pueden añadir cualquier tipo de capas al control para señalar posiciones, elementos…. Esto se realiza a través de la clase MapOverlay , esta clase representa una capa dentro del mapa y puede contener cualquier objeto de tipo UIElement. Por ejemplo si queremos señalar un punto geográfico con una ellipse de color rojo, es tan sencillo como el siguiente trozo de código.
var overlay = new MapOverlay();overlay.GeoCoordinate = new System.Device.Location.GeoCoordinate() { Latitude = 43.3065222257616, Longitude = -2.9944420673 }; overlay.Content = new Ellipse() { Height = 30, Width = 30, Stroke = new SolidColorBrush(Colors.Red) }; var layer = new MapLayer(); layer.Add(overlay); map.Layers.Add(layer);
Como podéis observar es un característica muy potente ya que podemos generar cualquier contenido y a ese contenido darle comportamientos, lo que nos permite generar PushPins al mapa muy potentes y personalizados. Los pasos que tenemos que realizar son:
- Crear el objeto MapOverlay
- En el MapOverlay establecer el contenido con un UIElement
- En el MapOverley establecer la ubicación geográfica
- Crear el objeto MapLayer
- Agregar el MapOverlay a la colección de Layers del control
En el siguiente post utilizaremos el Windows Phone Toolkit, donde veremos los controles UserLocationMarker y Pushpin.