Como viene siendo habitual en gran parte de mis artículos, la tendencia es aprovechar las capacidades de nos ofrecen las distintas plataformas Microsoft, con el fin de obtener el mayor rendimiento de las aplicaciones que desarrollamos.En este caso vamos a crear un servicio WCF que alojaremos en Windows Azure. Seguidamente crearemos una aplicación de Windows Phone 7 basada en Silverlight que realizará la petición de una serie de datos, en función de un parámetro elegido por el usuario en la interfaz de usuario del terminal.
Vamos a comenzar con la creación de un nuevo servicio Windows Azure, responsable del envió de datos desde la nube a nuestro terminal en función de la opción que ha elegido el usuario final.
Para ello ejecutamos Visual Studio 2010 como administrador. Es importante que se ejecute con este Rol, de lo contrario no tendremos accesibilidad al servicio que nos proporcionará Windows Azure.
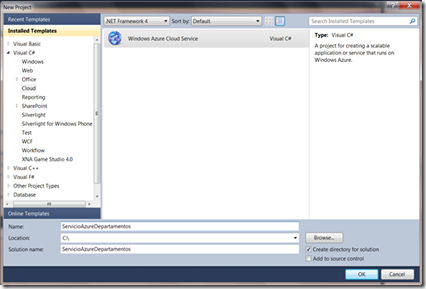
Una vez abierto Visual Studio 2010, elegimos Archivo->Nuevo Proyecto. Debemos elegir la plantilla Windows Azure Cloud Service(puedes descargar las herramientas para visual Studio 2010 aqui), que se encuentra dentro de las plantillas Cloud. En dicha aplicación le otorgaremos el nombre de ServicioAzureDepartamentos, la ubicación será la que deseemos mientras se encuentre en nuestro entorno local, como podemos ver a continuación:
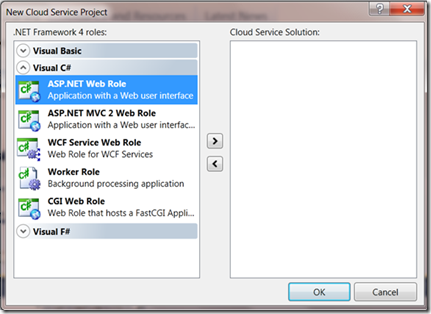
Al crear dicho elemento en Visual Studio 2010, nos encontraremos con la siguiente ventana emergente:
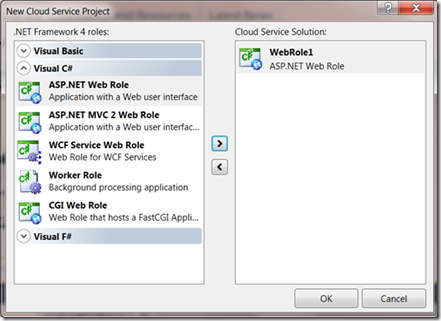
Debemos añadir el rol ASP.NET Web Role a la solución de Windows Azure.
Presionamos OK para poder añadir el elemento nombrado con anterioridad. Al realizar esta acción se crearán dos proyectos (ServicioAzureDepartamentos y WebRole1). El primero es el que cargaremos en Windows Azure. El segundo, es el que desarrollamos el entorno local, que nos permite trabajar con el proyecto y ver los distintos comportamientos que tendría en la nube, pero desde nuestro entorno local.
El siguiente paso es la creación de un servicio WCF, en el que se le pasará un parámetro desde la aplicación Windows Phone 7. Se evaluará el parámetro con el fin de enviar los datos correspondientes a la solicitud. Estos son introducidos en una colección de elementos, basados en una clase que a su vez establece los campos que van a tener cada uno de los elementos dentro de la colección. Por último se devuelve la colección deseada para su posterior uso dentro de la interfaz de usuario del terminal.
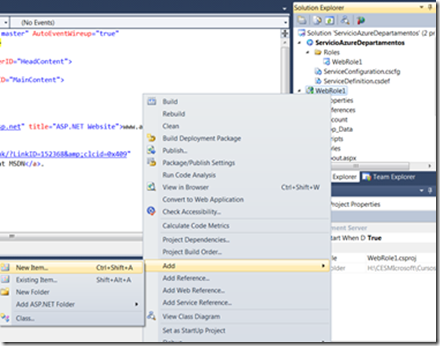
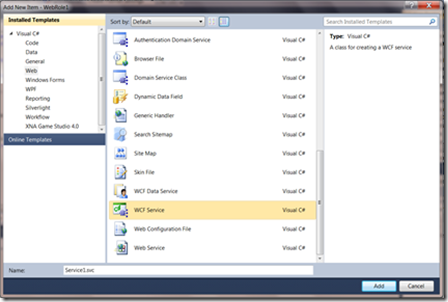
Comenzamos haciendo clic con el botón derecho sobre WebRole1, elegimos Añadir->Nuevo elemento.
Debemos elegir la plantilla WCF Service, situada dentro de las plantilla Web, como podemos ver a continuación:
Seguidamente nos situamos en IService1.cs, donde vamos a modificar el ServiceContract que por defecto es incluido en Visual Studio 2010. La operación que realizamos es la llamada a un método del servicio pasándole el parámetro para que nos devuelva la colección de datos solicitada:
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Runtime.Serialization;
- using System.ServiceModel;
- using System.Text;
- using System.Collections.ObjectModel;
- namespace WebRole1
- {
- // NOTE: You can use the «Rename» command on the «Refactor» menu to change the interface name «IService1» in both code and config file together.
- [ServiceContract]
- public interface IService1
- {
- [OperationContract]
- ObservableCollection<empleado> ObtenerEmpleados(string departamento);
- }
- }
Ahora nos situamos en Service1.svc.cs, donde definiremos la clase empleado( necesaria para asignar los campos que compondrán cada elemento de la colección) y el método que añade los diferentes datos que serán enviados al terminal.
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Runtime.Serialization;
- using System.ServiceModel;
- using System.Text;
- using System.Collections.ObjectModel;
- namespace WebRole1
- {
- // NOTE: You can use the «Rename» command on the «Refactor» menu to change the class name «Service1» in code, svc and config file together.
- public class Service1 : IService1
- {
- ObservableCollection<empleado> ListaEmpleado = new ObservableCollection<empleado>();//lista basada en la clase empleado
- public ObservableCollection<empleado> ObtenerEmpleados(string departamento)
- {
- //método que añade elementos a la colección en función del parámetro que a seleccionado en usuario
- ListaEmpleado.Clear();//Limpiar la colección de elementos, siempre que esta necesite añadir nuevos
- if (departamento == «Contabilidad»)
- {
- ListaEmpleado.Add(new empleado() { Nombre = «María», Apellido = «Lopez», Email = «María@cein.es» });
- ListaEmpleado.Add(new empleado() { Nombre = «Juan», Apellido = «Martinez», Email = «JuanM@cein.es» });
- ListaEmpleado.Add(new empleado() { Nombre = «Beatriz», Apellido = «Suarez», Email = «BeatrizS@cein.es» });
- ListaEmpleado.Add(new empleado() { Nombre = «Blanca», Apellido = «Ramirz», Email = «BlancaRS@cein.es» });
- ListaEmpleado.Add(new empleado() { Nombre = «Miguel», Apellido = «Alvarez», Email = «MiguelA@cein.es» });
- }
- else if (departamento == «Informática»)
- {
- ListaEmpleado.Add(new empleado() { Nombre = «Raúl», Apellido = «Mayo», Email = «RaulM@cein.es» });
- ListaEmpleado.Add(new empleado() { Nombre = «Sonía», Apellido = «Rodriguez», Email = «SoniaR@cein.es» });
- ListaEmpleado.Add(new empleado() { Nombre = «Pedro», Apellido = «Jimenez», Email = «PedroJ@cein.es» });
- ListaEmpleado.Add(new empleado() { Nombre = «Luis», Apellido = «Juarez», Email = «LuisJ@cein.es» });
- ListaEmpleado.Add(new empleado() { Nombre = «Ana», Apellido = «González», Email = «AnaG@cein.es» });
- ListaEmpleado.Add(new empleado() { Nombre = «Carlos», Apellido = «Acero», Email = «CarlosA@cein.es» });
- }
- else if (departamento == «Dirección»)
- {
- ListaEmpleado.Add(new empleado() { Nombre = «Blanca», Apellido = «Gomez», Email = «BlancaG@cein.es» });
- ListaEmpleado.Add(new empleado() { Nombre = «Patricia», Apellido = «Perez», Email = «PatriciaP@cein.es» });
- ListaEmpleado.Add(new empleado() { Nombre = «Fernando», Apellido = «Arbizu», Email = «FernandoA@cein.es» });
- ListaEmpleado.Add(new empleado() { Nombre = «NoAzure», Apellido = «Microsoft», Email = «NoAzure@cein.es» });
- }
- else
- {
- ListaEmpleado.Add(new empleado() { Nombre = «Julio», Apellido = «Ramirez», Email = «JulioR@cein.es» });
- ListaEmpleado.Add(new empleado() { Nombre = «Estela», Apellido = «Matín», Email = «EstelaM@cein.es» });
- ListaEmpleado.Add(new empleado() { Nombre = «Antonio», Apellido = «Blanco», Email = «AntonioB@cein.es» });
- ListaEmpleado.Add(new empleado() { Nombre = «Arturo», Apellido = «Miguelez», Email = «ArturoM@cein.es» });
- }
- return ListaEmpleado;
- }
- }
- public class empleado
- {
- //clase que define los campos de cada elemento de la lista
- public string Nombre { get; set; }
- public string Apellido { get; set; }
- public string Email { get; set; }
- }
- }
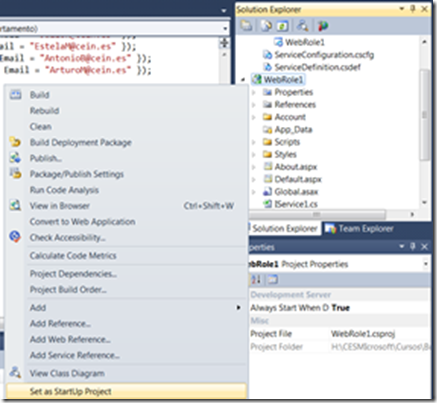
Seguidamente nos situamos en WebRole1, con el botón derecho sobre el mismo debemos elegir la opción de que la aplicación inicie desde el citado elemento. Como podemos ver a continuación:
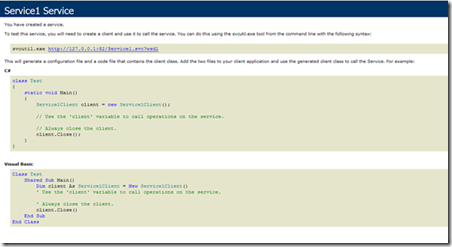
De este modo ejecutamos la aplicación F5 y se iniciará la simulación de nuestro servicio en nuestro entorno local de Windows Azure, de forma que nos aparecerá una pantalla similar a la siguiente:
El siguiente paso que vamos a dar es la elaboración de la interfaz de usuario de Windows Phone 7. Esta contará con una imagen corporativa, una serie de departamentos que el usuario podrá elegir y un DataGrid sobre el que se presentarán los diferentes datos de los empleados pertenecientes al departamento seleccionado.
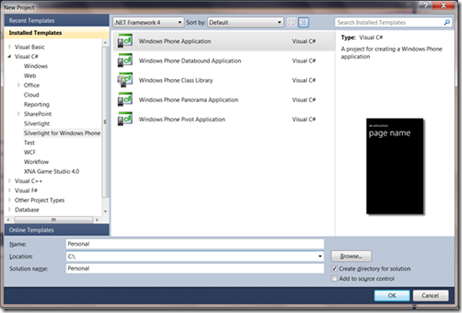
Comenzamos creando un nuevo proyecto en Visual Studio 2010, elegimos la plantilla Aplicación Windows Phone, esta se encuentra dentro de las plantillas de Silverlight para Windows Phone.
Establecemos el nombre de la aplicación como Personal y la ubicación del mismo será en el mismo entorno que el proyecto Windows Azure creado anteriormente como podemos observar a continuación:
Para poder utilizar el objeto DataGrid en Windows Phone 7 tenemos que añadir la librería PhoneDataGrid.dll (dicha librería la podéis encontrar aquí). Una vez descargada la librería la vamos añadirla mediante el clic del botón derecho del ratón sobre la carpeta Reference y elegimos Añadir Referencia. En la ventana emergente seleccionamos la pestaña Buscar, nos desplazamos hasta la ubicación donde ha sido descargada la librería PhoneDataGrid.dll.
Ahora vamos a construir la interfaz de usuario que contará con una imagen corporativa, un bloque de texto, un ListBox que mostrará los diferentes departamentos de la organización y por ultimo un DataGrid que presentará los respectivos datos. Nos situamos en MainPage.xaml e introducimos el código correspondiente con la citada interfaz de usuario:
- <phone:PhoneApplicationPage
- x:Class=»Personal.MainPage»
- xmlns=»http://schemas.microsoft.com/winfx/2006/xaml/presentation»
- xmlns:x=»http://schemas.microsoft.com/winfx/2006/xaml»
- xmlns:phone=»clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone»
- xmlns:shell=»clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone»
- xmlns:d=»http://schemas.microsoft.com/expression/blend/2008″
- xmlns:mc=»http://schemas.openxmlformats.org/markup-compatibility/2006″
- xmlns:datagridphone=»clr-namespace:PhoneDataGridControl;assembly=PhoneDataGrid»
- mc:Ignorable=»d» d:DesignWidth=»480″ d:DesignHeight=»768″
- FontFamily=»{StaticResource PhoneFontFamilyNormal}«
- FontSize=»{StaticResource PhoneFontSizeNormal}«
- Foreground=»{StaticResource PhoneForegroundBrush}«
- SupportedOrientations=»Portrait» Orientation=»Portrait»
- shell:SystemTray.IsVisible=»True»>
- <!–LayoutRoot is the root grid where all page content is placed–>
- <Grid x:Name=»LayoutRoot» Background=»Transparent»>
- <Grid.RowDefinitions>
- <RowDefinition Height=»Auto»/>
- <RowDefinition Height=»*»/>
- </Grid.RowDefinitions>
- <!–TitlePanel contains the name of the application and page title–>
- <StackPanel x:Name=»TitlePanel» Grid.Row=»0″ Margin=»12,17,0,28″>
- <Image Source=»CEIN.png»/>
- </StackPanel>
- <!–ContentPanel – place additional content here–>
- <Grid x:Name=»ContentPanel» Grid.Row=»1″ Margin=»12,0,12,0″>
- <datagridphone:DataGrid AutoGenerateColumns=»True»
- Background=»Black» AlternatingRowBackground=»Blue»
- RowBackground=»Blue» GridLinesVisibility=»All»
- VerticalScrollBarVisibility=»Visible» Margin=»0,209,6,6″
- HeadersVisibility=»All» Name=»dgPhone»>
- </datagridphone:DataGrid>
- <ListBox Height=»115″ HorizontalAlignment=»Left» Margin=»35,88,0,0″ Name=»Departamentos» VerticalAlignment=»Top» Width=»390″ SelectionChanged=»Departamentos_SelectionChanged»>
- <ListBoxItem Content=»Contabilidad»/>
- <ListBoxItem Content=»Informática»/>
- <ListBoxItem Content=»Dirección»/>
- <ListBoxItem Content=»Logística»/>
- </ListBox>
- <TextBlock Height=»85″ HorizontalAlignment=»Left» Margin=»12,6,0,0″ Name=»titulo» Text=»ELEGIR EL DEPARTAMETO SOBRE EL QUE DESEA OBTENER LOS DIFERENTES EMPLEADOS:» VerticalAlignment=»Top» Width=»433″ TextWrapping=»Wrap» />
- </Grid>
- </Grid>
- <!–Sample code showing usage of ApplicationBar–>
- <!–<phone:PhoneApplicationPage.ApplicationBar>
- <shell:ApplicationBar IsVisible=»True» IsMenuEnabled=»True»>
- <shell:ApplicationBarIconButton IconUri=»/Images/appbar_button1.png» Text=»Button 1″/>
- <shell:ApplicationBarIconButton IconUri=»/Images/appbar_button2.png» Text=»Button 2″/>
- <shell:ApplicationBar.MenuItems>
- <shell:ApplicationBarMenuItem Text=»MenuItem 1″/>
- <shell:ApplicationBarMenuItem Text=»MenuItem 2″/>
- </shell:ApplicationBar.MenuItems>
- </shell:ApplicationBar>
- </phone:PhoneApplicationPage.ApplicationBar>–>
- </phone:PhoneApplicationPage>
Este será el aspecto de nuestra interfaz de usuario:
A continuación vamos añadir el servicio Windows Azure que trabaja en el entorno local, para poder trabajar con el mismo, pidiéndole la lista de datos que requiere el usuario final.
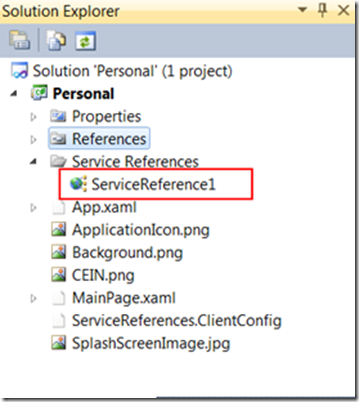
Empezamos haciendo clic sobre la carpeta Referencias del proyecto Personal creado con anterioridad. Debemos elegir Añadir->Service Reference.
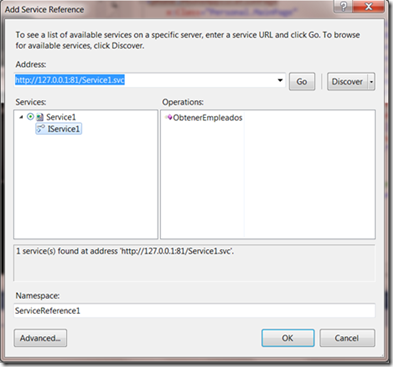
En la ventana emergente en el campo Address vamos a introducir (en mi caso http://127.0.0.1:81/Service1.svc) la dirección del servicio que hemos añadido con anterioridad.
Presionamos sobre el botón GO, para comprobar que tenemos acceso al servicio. En el apartado NameSpace dejamos el nombre que por defecto nos ofrece Visual Studio 2010. El resultado de estas acciones lo podemos ver en la siguiente imagen:
Presionamos Ok, para añadir el servicio a nuestra aplicación WP7.
En el siguiente paso vamos a obtener los datos de los empleados del departamento que seleccione el usuario en la interfaz de usuario del terminal. Se pasará el parámetro y este será devuelto a través del servicio creado en el entorno local de Windows Azure. Todo este proceso se realiza de forma asíncrona.
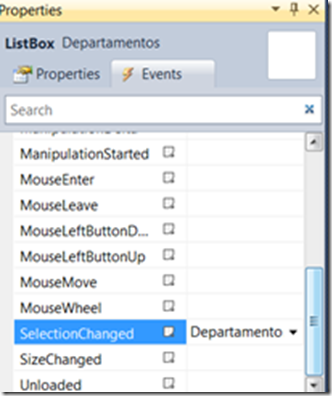
Para comenzar vamos a situarnos en el ListBox que contiene los diferentes departamentos (Departamentos). En este objeto vamos a añadirle el evento SelectionChanges, para ello seleccionamos con el objeto Departamentos seleccionado nos situamos en la pestaña Eventos del visor de propiedades de Visual Studio 2010. En la propiedad SelectionChanges realizamos doble clic sobre esta, lo que generará el código Behind de dicho evento.
Una vez situados en el código Behind, vamos a situarnos en el constructor para añadir una variable que tendrá el valor del ítem seleccionado en el control Departamentos.
- namespace Personal
- {
- public partial class MainPage : PhoneApplicationPage
- {
- string DepartamentoSeleccionado;
- // Constructor
- public MainPage()
- {
- InitializeComponent();
- }
Ahora dentro del evento que hemos creado con anterioridad primeramente vamos a obtener el contenido del ítem seleccionado.
- private void Departamentos_SelectionChanged(object sender, SelectionChangedEventArgs e)
- {
- ListBoxItem lbi = ((sender as ListBox).SelectedItem as ListBoxItem);
- DepartamentoSeleccionado = lbi.Content.ToString();//variable que obtiene el contenido del
- //elemento seleccionado en la lista de departamentos
- }
El siguiente paso es referenciar nuestro servicio en el código Behind de la aplicación, así que tenemos que añadir la siguiente directiva:
using Personal.ServiceReference1;
Ahora vamos a realizar la llamada al servicio de forma asíncrona, cuando realizamos esta acción debemos de pasar el nombre del departamento seleccionado por el usuario. Por otro lado vamos a crear un controlado de eventos, para que cuando la llamada haya sido completada, los datos devueltos sean cargados en el DataGrid, todo esto lo podemos ver en el siguiente fragmento de código:
- private void Departamentos_SelectionChanged(object sender, SelectionChangedEventArgs e)
- {
- ListBoxItem lbi = ((sender as ListBox).SelectedItem as ListBoxItem);
- DepartamentoSeleccionado = lbi.Content.ToString();//variable que obtiene el contenido del
- //elemento seleccionado en la lista de departamentos
- Service1Client proxy = new Service1Client();
- proxy.ObtenerEmpleadosCompleted += new EventHandler<ObtenerEmpleadosCompletedEventArgs>(proxy_ObtenerEmpleadosCompleted);
- //controlador del evento en el que se a completado la llamado al método del servivio Windows Azure
- proxy.ObtenerEmpleadosAsync(DepartamentoSeleccionado);
- //llamada asincrona al método de Windows Azure
- }
- void proxy_ObtenerEmpleadosCompleted(object sender, ObtenerEmpleadosCompletedEventArgs e)
- {
- dgPhone.ItemsSource = e.Result.ToList<ServiceReference1.empleado>();
- //Rellenar el DataGrid con la lista obtenido desde el servicio Windows Azure
- }
Si ejecutamos la aplicación vemos que se obtienen los datos del servicio pero desde un entramado local, si deseamos tenerlo en la nube deberemos tener las siguientes características:
- Tener una cuenta Azure
- Tener creado espacio de alojamiento de proyectos en Windows Azure y un almacén de datos dentro de la citada plataforma.
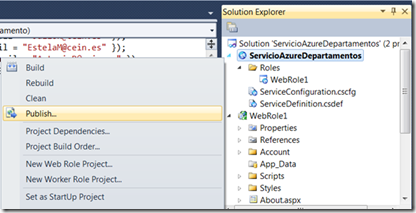
Teniendo estas características, es el momento de publicar el servicio en la nube. Accedemos al proyecto ServicioAzureDepartamentos, presionamos con el botón derecho sobre ServicioAzureDepartamentos y elegimos publicar como podemos ver a continuación:
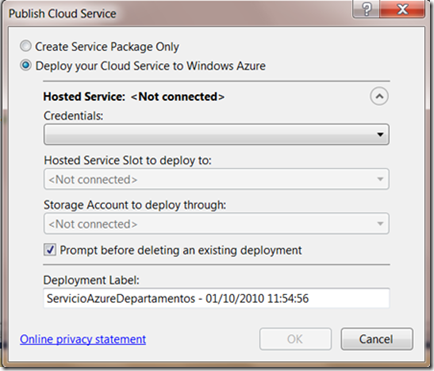
Al realizar esta acción nos aparecerá una ventana donde debemos introducir los diferentes credenciales de acceso a nuestra plataforma Windows Azure.
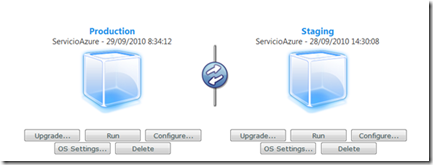
Una vez que tengamos introducidos los credenciales, nuestro servicio estará alojado en nuestra plataforma Windows Azure, bien en el entorno de producción o bien en el entorno de preproducción.
Cada uno de estos entornos tiene una dirección URL a la que podemos acceder para poder trabajar con ella. En nuestro caso trabajaremos con http://direcciónproducciónAzure/Service1.svc para poder acceder al servicio que hemos alojado con anterioridad.
Por último vamos redireccionar la petición de datos desde nuestra aplicación de Windows Phone 7 al servicio implementado en Windows Azure.
Por último nos situamos en la aplicación Windows Phone 7 (Personal), accedemos a ServiceReferences.ClientConfig y cambiamos la dirección del servicio local por la dirección del servicio en Windows Azure como podemos observar a continuación:
- <configuration>
- <system.serviceModel>
- <bindings>
- <basicHttpBinding>
- <binding name=«BasicHttpBinding_IService1« maxBufferSize=«2147483647«
- maxReceivedMessageSize=«2147483647«>
- <security mode=«None« />
- </binding>
- </basicHttpBinding>
- </bindings>
- <client>
- <endpoint address=«http://127.0.0.1:81/Service1.svc« binding=«basicHttpBinding«
- bindingConfiguration=«BasicHttpBinding_IService1« contract=«ServiceReference1.IService1«
- name=«BasicHttpBinding_IService1« />
- </client>
- </system.serviceModel>
- </configuration>
Ahora ejecutamos la aplicación WP7 y comprobamos que la petición de los empleados del departamento se realiza sobre la plataforma Windows Azure. Cambiando los datos tanto en Azure como en el servicio Azure en el entorno local podemos ver la diferencia de uno respecto del otro.
Como podéis comprobar la unión de las plataformas nos ayuda en el desarrollo de aplicaciones de negocio, así como en la calidad que ofrecemos a nuestro clientes.
Agradecer la posibilidad de realizar este artículo gracias a las nociones y la librería que usa Walter Ferrari.
Si deseas saber más sobre aplicaciones de negocio en Silverlight mira esto.

















Este post tiene casi 1 año y apenas estoy queriendo utilizar un DataGrid para un proyecto de Windos Phone que estoy realizando. Me bajé la libreria del sitio http://www.silverlightshow.net/items/Building-a-DataGrid-Control-for-Silverlight-for-Windows-Phone-Part-1.aspx y pude compilarla sin problemas
Al integrarlo a mi proyecto me marca error de que no puede encontrar un ensamblado
+ [System.InvalidOperationException]
{«The type ‘xxx.MainPage’, specified in the x:Class of ‘/MainPage.xaml’ could not be found in any loaded assembly.»}
Pero no me indica exactamente cual. Quizá en tus pruebas te pasó algo similar y tengas la solución
Vamos con una segunda retahíla de enlaces relacionados con Windows Phone 7.5 (Mango). En este caso y