Quién más o quien menos alguna vez a dedicado un espacio de tiempo ha localizar un local,un lugar, un punto de interés o a preparar una ruta a la hora de viajar. Por otro lado son cada vez más las empresas que utilizan la geolocalización como instrumento de trabajo, es por este motivo que planteo la segunda parte de las opciones que nos ofrece el API de Bing Maps. En este artículo vamos a utilizar por un lado la geolocalización que he especificado en artículos anteriores y además vamos aprovechar el servicio de enrutamiento que pone a disposición de los desarrolladores Microsoft. De este modo podemos realizar una ruta entre los respectivos puntos que hemos geolicalizado previamente.
Para empezar deberéis asociar una cuenta Live ID y la URL de la página en la que vamos a utilizar la API de Bing Maps. Podéis ver los pasos que tenéis que seguir para disfrutar del API de Bing Maps aqui.
Una vez realizada la asociación, vamos a crear una una nueva aplicación Silverlight desde Visual Studio 2010. Para ello elegimos la plantilla Silverlight Businees Application, elegimos el nombre que queremos para dicho proyecto así como la ubicación del mismo como podemos ver a continuación:

Abrimos la página que se carga por defecto en el marco de trabajo de dicha aplicación(Home.Xaml), esta se encuentra ubicada dentro de la carpeta Views del lado del cliente.
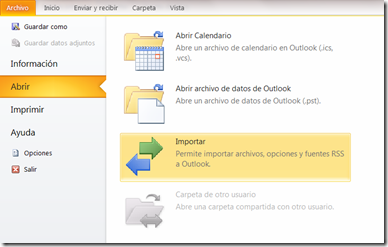
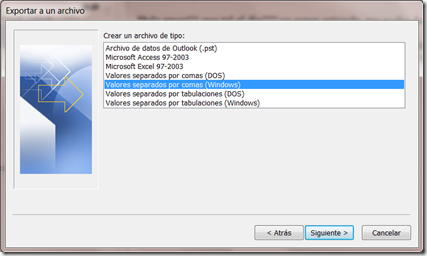
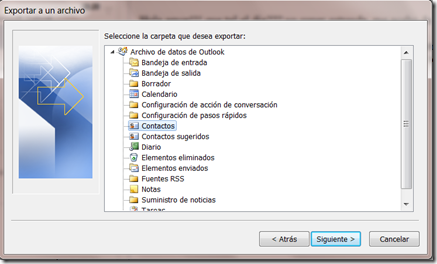
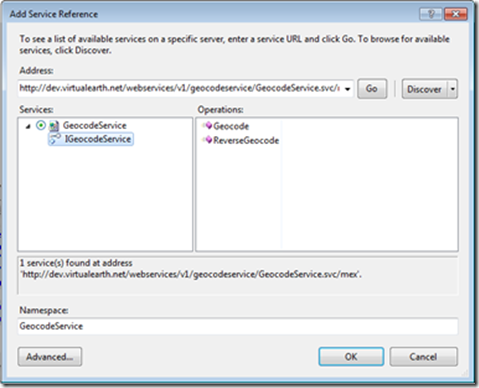
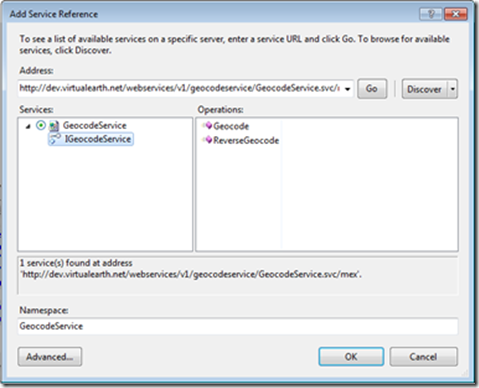
Lo primero vamos añadir el servicio de geolocalización a nuestro proyecto. Para ello presionamos con el botón derecho sobre la carpeta Refereces. Elegimos Add Service Reference. En la ventana emergente, debemos introducir en la sección Address la siguiente URL del servicio de Geolocalización (http://dev.virtualearth.net/webservices/v1/geocodeservice/GeocodeService.svc). Presionamos sobre el botón Go para comprobar que la comunicación con el servicio se realiza de forma correcta. El servicio lo identificaremos con el nombre GeocodeService que debemos introducirlo en el apartado NameSpace:

Presionamos en OK y ya tenemos preparado el servicio para su posterior utilización.
Seguidamente vamos añadir los credenciales de la API de Bing Maps en los recursos de aplicación y sobre el propio objeto Map.
Abrimos App.xaml, dentro de la etiqueta <ResourceDictionary>
introducimos <sys:String x:Key="MisCredenciales">Clave Cuenta Bing Maps</sys:String>
siendo el resultado final de dicho archivo el siguiente:
- <Application
- x:Class="Rutas.App"
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- xmlns:app="clr-namespace:Rutas"
- xmlns:sys="clr-namespace:System;assembly=mscorlib"
- Startup="Application_Startup"
- UnhandledException="Application_UnhandledException">
-
- <Application.Resources>
- <ResourceDictionary>
- <ResourceDictionary.MergedDictionaries>
- <ResourceDictionary Source="Assets/Styles.xaml"/>
- <ResourceDictionary>
- <app:ResourceWrapper x:Key="ResourceWrapper" />
- <app:NotOperatorValueConverter x:Key="NotOperatorValueConverter" />
- <sys:String x:Key="MisCredenciales">Clave Cuenta Bing Maps</sys:String>
- </ResourceDictionary>
- </ResourceDictionary.MergedDictionaries>
- </ResourceDictionary>
- </Application.Resources>
-
- </Application>
Más adelante utilizaremos dichos credenciales en el objeto Map como un recurso del proyecto.
Ahora vamos a centrarnos en la interfaz de usuario, primeramente vamos referenciar las librerías de Bing Maps( que previamente hemos añadido, puedes ver aquí donde encuentran las misma) para poder realizar las diferentes acciones de Geocodificación. Dentro de la etiqueta <Page> introducimos la referencia:
- xmlns:navigation="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Navigation"
Seguidamente, vamos a definir la estructura de los diferentes objetos que incluiremos dentro de la interfaz de usuario de Home.xaml, para ello añadimos el siguiente fragmento de código:
- <Grid x:Name="LayoutRoot">
- <Grid.ColumnDefinitions>
- <ColumnDefinition Width="271*"/>
- <ColumnDefinition Width="100*"/>
- </Grid.ColumnDefinitions>
- <Grid.RowDefinitions>
- <RowDefinition Height="255*"/>
- <RowDefinition Height="45*"/>
- </Grid.RowDefinitions>
- <map:Map x:Name="mapa" Center="40.225,-1.794" ZoomLevel="6" Mode="Road" Grid.Row="0" Grid.ColumnSpan="2">
- <map:Map.CredentialsProvider>
- <map:ApplicationIdCredentialsProvider ApplicationId="{StaticResource MisCredenciales}"/>
- </map:Map.CredentialsProvider>
- </map:Map>
- <TextBox x:Name="txbPI" Grid.Row="1" Grid.Column="0" Margin="10" BorderBrush="Black" FontSize="21.333" FontFamily="Verdana"/>
- <Button x:Name="btnGeocode" Content="Añadir Localizador" Grid.Row="1" Grid.Column="1" Margin="5" Click="btnGeocode_Click"/>
- </Grid>
Como podéis observar hemos añadido el objeto Map que se encargará de representar el mapa donde se localizarán los diferentes puntos que el usuario busque. También hemos añadido un TextBox para que el usuario pueda introducir los lugares ha buscar y un botón que se encargará de realizar las diferentes acciones para representar los diferentes lugares en el objeto Map. Para generar el evento del botón btnGeocode, presionamos doble click cobre el mismo. De este modo nos desplazaremos al código Behin de la aplicación (Home.xaml.cs). Dentro de dicho evento debemos introducir el siguiente fragmento de código:
- private void btnGeocode_Click(object sender, System.Windows.RoutedEventArgs e)
- {
- GeocodeService.GeocodeServiceClient geocodeClient = new GeocodeService.GeocodeServiceClient
-
- ("CustomBinding_IGeocodeService");
-
- GeocodeService.GeocodeRequest resquest = new GeocodeService.GeocodeRequest();
- resquest.Query = txbPI.Text;
- resquest.Credentials = new Microsoft.Maps.MapControl.Credentials();
- resquest.Credentials.ApplicationId = App.Current.Resources["MisCredenciales"] as string;
-
- geocodeClient.GeocodeCompleted += new EventHandler<GeocodeService.GeocodeCompletedEventArgs>(geocodeClient_GeocodeCompleted);
- geocodeClient.GeocodeAsync(resquest);
-
- }
Por otro lado debemos de referenciar las librería de Bing Maps dentro del código Behind para aprovechar su funcionalidad, para ello añadimos la siguiente directiva:
- using Microsoft.Maps.MapControl;
Como podemos observar creamos un objeto GeocodeServiceClient, que nos permite comunicar la aplicación con el servicio GeocodeService. Dicho servicio requiere del Objeto GeocodeRequest que envía la petición de un nuevo localizador a través del texto introducido en el TextBox. Pero este acceso al servicio no sería posible si no enviaríamos los credenciales de la cuenta Bing Maps. Por último la petición al servicio se ha de realizar de forma asíncrona, cuando la petición regresa la controlamos a través del controlador de eventos geocodeClient_GeocodeCompleted.
Ahora vamos a introducir el evento citado con anterioridad. En el, obtenemos un array con una serie de coincidencias con el texto introducido en el TextBox. Como solo nos interesa el primer elemento, a través de LINQ obtenemos ese primer elemento. Tomamos la longitud y latitud de ese elemento, creamos en la interfaz de usuario un nuevo localizador. El último paso es ofrecer la mejor vista de ese localizador por lo que el objeto mapa realizará un Zoom sobre dicho punto de interés a fin de mejorar la experiencia de usuario.
- private void geocodeClient_GeocodeCompleted(object sender, GeocodeService.GeocodeCompletedEventArgs e)
- {
- GeocodeService.GeocodeResponse response = e.Result;
- if (response.Results.Count > 0)
- {
- GeocodeService.GeocodeResult result = response.Results.First();
- if (result.Locations.Count > 0)
- {
- Pushpin pushpin = new Pushpin();
- Location location = new Location(result.Locations.First().Latitude, result.Locations.First().Longitude);
- pushpin.Location = location;
- mapa.Children.Add(pushpin);
- mapa.SetView(result.BestView);
-
- }
- }
- }
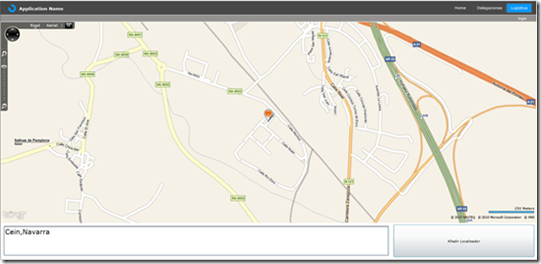
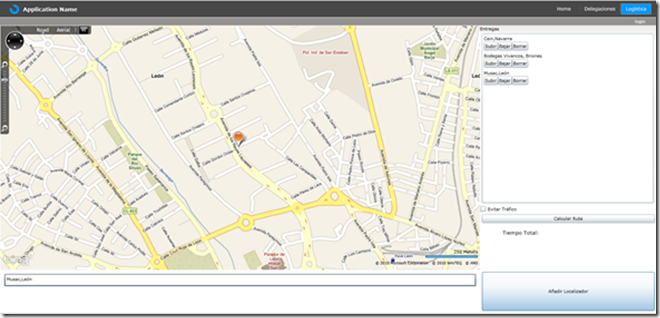
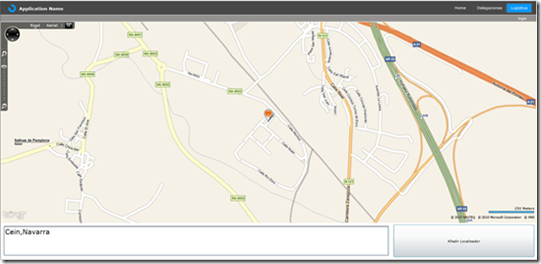
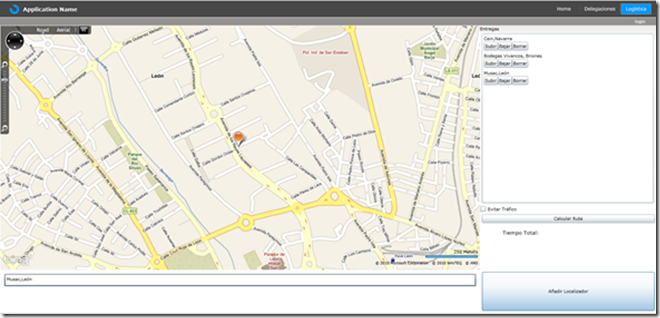
Ejecutamos la aplicación, accedemos a la sección Logística desde el menú de Navegación. Introducimos en el TextBox por ejemplo Cein, Navarra y el resultado es el siguiente:

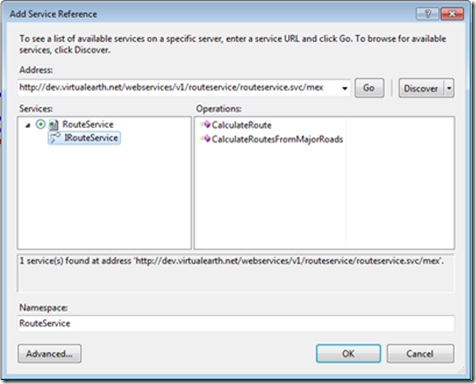
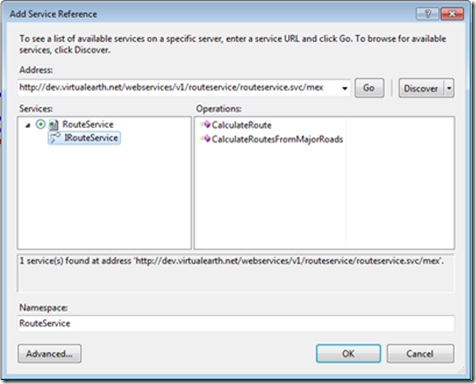
En esta parte del articulo vamos desarrollar la realización de rutas entre lo diferentes puntos que interesen al usuario.Empezamos haciendo clic con el botón derecho sobre la carpeta Reference, elegimos Add Service Reference.En la ventana emergente, debemos introducir en la sección Address la siguiente URL del servicio de enrutamiento (http://dev.virtualearth.net/webservices/v1/routeservice/routeservice.svc ). Presionamos sobre el botón Go para comprobar que la comunicación con el servicio se realiza de forma correcta. El servicio lo identificaremos con el nombre RouteService que debemos introducirlo en el apartado NameSpace:

Seguidamente vmos a crear una clase con los parámetros que necesita el servicio para su correcto funcionamiento. Realizamos clic con el botón derecho sobre nuestro proyecto del lado del cliente. Elegimos Añadir->Nuevo elemento, de las plantillas que Visual Studio 2010 nos ofrece por defecto, elegimos Clase, nombrándola como UbicacionEntrega.cs.

Dentro de la misma incluiremos el siguiente código:
- using System;
- using System.Net;
- using System.Windows;
- using System.Windows.Controls;
- using System.Windows.Documents;
- using System.Windows.Ink;
- using System.Windows.Input;
- using System.Windows.Media;
- using System.Windows.Media.Animation;
- using System.Windows.Shapes;
- using Microsoft.Maps.MapControl;
-
- namespace SilverlightBusinessApplication
- {
- public class UbicacionEntrega
- {
- public string Address { get; set; }
-
- public Location Location { get; set; }
-
- }
- }
El siguiente paso que vamos a dar, es la actualización del interfaz de usuario. Tenemos que introducir nuevos elemento y cambiar la distribución de los anteriores. El resultado de la nueva interfaz de usuario es la siguiente:
- <Grid x:Name="LayoutRoot">
- <Grid.ColumnDefinitions>
- <ColumnDefinition Width="271*"/>
- <ColumnDefinition Width="100*"/>
- </Grid.ColumnDefinitions>
- <Grid.RowDefinitions>
- <RowDefinition Height="188*"/>
- <RowDefinition Height="67*"/>
- <RowDefinition Height="45*"/>
- </Grid.RowDefinitions>
- <map:Map x:Name="mapa" Center="40.225,-1.794" ZoomLevel="6" Mode="Road" Grid.RowSpan="2">
- <map:Map.CredentialsProvider>
- <map:ApplicationIdCredentialsProvider ApplicationId="{StaticResource MisCredenciales}"/>
- </map:Map.CredentialsProvider>
- <map:MapLayer x:Name="routeLayer"/>
- </map:Map>
- <TextBox x:Name="txtAddress" Grid.Row="2" Margin="10,10,10,68" BorderThickness="3" Background="White" />
- <Button x:Name="btnGeoCode" Content="Añadir Localizador" Grid.Row="2" Grid.Column="1" Margin="5" Click="btnGeocode_Click"/>
- <TextBlock HorizontalAlignment="Left" VerticalAlignment="Top" Text="Entregas" TextWrapping="Wrap" Grid.Column="1" />
- <ListBox x:Name="lbxDestinations" Margin="5,20,8,7" Grid.Column="1" Grid.RowSpan="1">
- <ListBox.ItemTemplate>
- <DataTemplate>
- <StackPanel>
- <TextBlock Text="{Binding Address}" TextWrapping="Wrap"/>
- <StackPanel Orientation="Horizontal">
- <Button Content="Subir" Tag="{Binding}" x:Name="ButtonUp" Click="ButtonUp_Click"/>
- <Button Content="Bajar" Tag="{Binding}" x:Name="ButtonDown" Click="ButtonDown_Click"/>
- <Button Content="Borrar" Tag="{Binding}" x:Name="ButtonRemove" Click="ButtonRemove_Click"/>
- </StackPanel>
- </StackPanel>
- </DataTemplate>
- </ListBox.ItemTemplate>
- </ListBox>
- <StackPanel Grid.Column="1" Grid.Row="1" Orientation="Vertical" d:LayoutOverrides="Height">
- <CheckBox x:Name="cbxTraffic" Content="Evitar Tráfico"/>
- <Button x:Name="btnCalculateRoute" Click="btnCalculateRoute_Click" Height="22" Content="Calcular Ruta" Margin="5,5,5,0"/>
- <TextBlock x:Name="txtTotalTime" Text="Tiempo Total:" Margin="5,15,5,0" TextWrapping="Wrap"
- FontSize="13.333" HorizontalAlignment="Center" Width="337" Height="49" />
-
- </StackPanel>
- </Grid>
Hemos empezado por un cambio de la distribución de los elementos dentro del <Grid> principal. Luego hemos añadido un objeto ListBox, dentro del mismo hemos definido una plantilla para cada elemento que se agregue al ListBox. Dicha plantilla se compone del nombre de la Localización (que es obtenido directamente de una colección de elementos)y tres botones. Dos para desplazar el localizador entre los diferentes Items del ListBox y el tercero para borrar el localizador.
También hemos añadido un objeto CheckBox para que el usuario pueda evitar los atascos de tráfico que pueda haber en la ruta elegida. Un botón que será el disparador de las acciones de cálculo de ruta. El último objeto es un TextBlock quese encarga de mostrar al usuario el tiempo que va tardar en realizar la ruta entre los diferentes localizadores que previamente ha seleccionado.
Un elemento que hemos introducido y que no he nombrado pero si destacado es <map:MapLayer x:Name="routeLayer"/>. Dicho elemento nos permitirá la representación de la ruta, sin tener que añadir esta como un hijo del objeto Map. Esto otorga una independencia a la hora de mostrar, ocultar o actualizar la ruta. Ya que si el usuario realiza una serie de comportamientos la ruta se redibuja nuevamente y no confunde al usuario.
El siguiente paso es añadir las nuevas funciones del botón Añadir Localizador. Para ello añadimo dentro del constructor de logistica.xaml.cs una colección que es del tipo UbicacionEntrega y un miembro que guarda la respuesta del servicio.
- private ObservableCollection<UbicacionEntrega> _locations = new ObservableCollection<UbicacionEntrega>();
- private RouteService.RouteResponse _currentRoute;
También añadimos la siguiente referencia:
- using System.Collections.ObjectModel;
Dentro del evento click del Botón que realiza la inclusión de nuevos localizadores, vamos a incluir el borrado de la capa de la que hemos hablado con anterioridad, debido a que se va dibujar una nueva cada vez que añadimos un nuevo localizador. También hemos añadido la cultura con la que se va mostrar la interfaz de usuario. Por último pasamos los credenciales para todos los objetos incluidos en Map. El resultado final del evento click del botón es el siguiente:
- private void btnGeocode_Click(object sender, RoutedEventArgs e)
- {
- routeLayer.Children.Clear();//borra el hijo que en ese momento esta representado en la capa
-
- GeocodeService.GeocodeServiceClient geocodeClient = new GeocodeService.GeocodeServiceClient
-
- ("CustomBinding_IGeocodeService");
-
- GeocodeService.GeocodeRequest resquest = new GeocodeService.GeocodeRequest();
- resquest.Culture = mapa.Culture;//otorga la cultura del S.O. al mapa
- resquest.Query = txtAddress.Text;
- resquest.Credentials = new Microsoft.Maps.MapControl.Credentials();//pasamos los credenciales
- resquest.Credentials.ApplicationId = App.Current.Resources["MisCredenciales"] as string;
-
- geocodeClient.GeocodeCompleted += new EventHandler<GeocodeService.GeocodeCompletedEventArgs>(geocodeClient_GeocodeCompleted);
- geocodeClient.GeocodeAsync(resquest);
- }
En el controlado de eventos creamos una variable del tipo de la clase con los parámetros obtenidos en la interfaz de usuario. A la etiqueta del localizador le introducimos los valores introducidos con anterioridad. Por último añadimos el localizador a la colección. Siendo este el aspecto final:
- private void geocodeClient_GeocodeCompleted(object sender, GeocodeService.GeocodeCompletedEventArgs e)
- {
- GeocodeService.GeocodeResponse response = e.Result;
- if (response.Results.Count > 0)
- {
- GeocodeService.GeocodeResult result = response.Results.First();
- if (result.Locations.Count > 0)
- {
- Pushpin pushpin = new Pushpin();
- Location location = new Location(result.Locations.First().Latitude, result.Locations.First().Longitude);
- pushpin.Location = location;
- mapa.Children.Add(pushpin);
- mapa.SetView(result.BestView);
- UbicacionEntrega dl = new UbicacionEntrega() { Address = this.txtAddress.Text, Location = location };
- //Creamos una variable con los parametros de la clase obtenidos de los objetos de la
- //interfaz de usuario
- pushpin.Tag = dl;//introducimso el valor de la etiqueta del localizador
- this._locations.Add(dl);//añadimos el localizador a la colección de localizadores
- }
- }
- }
Vamos a trabajar con los tres botones que pueden tener cada elemento que se añade al Listbox.
Los botones de desplazamiento (Subir, Bajar) del localizador tienen el mismo comportamiento, salvo la posición que ha de ocupar el elemento cuando presionamos alguno de los citados botones.
- private void ButtonUp_Click(object sender, RoutedEventArgs e)
- {
- Button btnSender = sender as Button;
- UbicacionEntrega dl = btnSender.Tag as UbicacionEntrega;
- SubirLocalizador(dl);
-
- }
-
- private void ButtonDown_Click(object sender, RoutedEventArgs e)
- {
- Button btnSender = sender as Button;
- UbicacionEntrega dl = btnSender.Tag as UbicacionEntrega;
- BajarLocalizador(dl);
- }
En el evento click de los botones, creamos una variable de tipo botón para obtener todo su contenido a través de la propiedad etiqueta. Finalmente enviamos a los respectivos métodos la variable como UbicacionEntrega.
- private void SubirLocalizador(UbicacionEntrega dl)
- {
- MoverLocalizador(dl, -1);
- }
- private void BajarLocalizador(UbicacionEntrega dl)
- {
- MoverLocalizador(dl, 1);
- }
- private void MoverLocalizador(UbicacionEntrega dl, int direction)
- {
- BorrarRuta();
- if (this._locations.Count > 1)
- {
- int origIndex = this._locations.IndexOf(dl);
- this._locations.Remove(dl);
- this._locations.Insert(origIndex + direction, dl);
- }
- }
- private void BorrarRuta()
- {
- this._currentRoute = null;
- routeLayer.Children.Clear();
- this.txtTotalTime.Text = "";
- }
En función de si queremos subir o bajar el localizador en el Listbox, llamaremos a un método u otro. Ambos métodos llaman a su vez a MoverLocalizador. Primeramente borra la ruta que hay reflejada en el mapa, así como el tiempo en que se tarda en realizar la ruta. Seguidamente se comprueba que haya más de un elemento en la colección. Si es así, borra el elemento de la lista y sitúa la copia del elemento que está en memoria en la posición correspondiente.
Ahora vamos con el botón de eliminación de un localizador. En el evento click de botón a eliminar en primera instancia elimina la ruta dibujada sobre el mapa. Seguidamente borra el localizador de la colección. Finalmente busca el localizador en el objeto Mapa y es borrado de la interfaz de usuario.
- private void ButtonRemove_Click(object sender, RoutedEventArgs e)
- {
- Button btnSender = sender as Button;
- UbicacionEntrega dl = btnSender.Tag as UbicacionEntrega;
- BorrarRuta();//elimina la ruta de la Interfaz de Usuario
- //quitar elemento de la colección
- this._locations.Remove(dl);
- //buscar el marcador
- var pushpinsToDelete = mapa.Children.OfType<Pushpin>().Where(x => x.Location == dl.Location);
- //borrar el marcador de la interfaz usuario
- pushpinsToDelete.ToList().ForEach(x => mapa.Children.Remove(x));
- }
Por último vamos a calcular y representar la ruta en la interfaz de usuario.Empezando por generar el evento clic del botón “Calcular Ruta”, para ello realizamos doble clic sobre este en el área de diseño de Logistica.xaml.
Nos situamos en el evento click del botón que se encarga de calcular las diferentes rutas del departamento de logística situado en Logistica.xaml.cs. La primera parte del código que vamos a introducir en el mencionado evento, es esencialmente igual, que la que hemos utilizado para el botón que añade localizadores. La única diferencia es que en vez de usar el servicio GeocodeService utilizamos el servicio RouteService
- private void btnCalculateRoute_Click(object sender, RoutedEventArgs e)
- {
-
- routeLayer.Children.Clear();
-
-
- RouteService.RouteServiceClient routeServiceClient = new RouteService.RouteServiceClient("CustomBinding_IRouteService");
- routeServiceClient.CalculateRouteCompleted += new EventHandler<RouteService.CalculateRouteCompletedEventArgs>(routeServiceClient_CalculateRouteCompleted);
-
- RouteService.RouteRequest routeRequest = new RouteService.RouteRequest();
- routeRequest.Culture = mapa.Culture;
- routeRequest.Credentials = new Credentials();
- routeRequest.Credentials.ApplicationId = App.Current.Resources["MisCredenciales"] as string;
-
-
-
- }
Inmediatamente después del evento click con el que hemos trabajado vamos a implementar en controlador de eventos routeServiceClient_CalculateRouteCompleted, añadiendo el siguiente fragmento de código:
- private void routeServiceClient_CalculateRouteCompleted(object sender, RouteService.CalculateRouteCompletedEventArgs e)
- {
- if (e.Error == null)
- {
- long timeInSeconds = e.Result.Result.Summary.TimeInSeconds;
- //obtiene el tiempo de la ruta del servicio
- TimeSpan t = new TimeSpan(0, 0, int.Parse(timeInSeconds.ToString()));
- this.txtTotalTime.Text = string.Format("Tiempo Estimado: {0}", t.ToString());
- //da formato a la variable del tiempo de la ruta y lo incluye en el objeto
- //que lo mostrará en la Interfaz de Usuario
- DrawRoute(e);
- //llamada al método que dibuja la ruta
-
- this._currentRoute = e.Result;
- }
- }
Volvemos al evento clic del botón de cálculo de ruta. En el introducimos las opciones de cálculo de ruta que vamos a pedir al servicio. Esta petición va a ser para que la ruta se calcule a través de puntos (Localizadores).
- routeRequest.Options = new RouteService.RouteOptions();
- routeRequest.Options.RoutePathType = RouteService.RoutePathType.Points;
-
- routeRequest.ExecutionOptions = new RouteService.ExecutionOptions();
- routeRequest.ExecutionOptions.SuppressFaults = true;
Seguidamente, vamos a contemplar la opción del control de tráfico, que en el interfaz de usuario ofrecemos al usuario final. Introducimos el siguiente código dentro del evento click del botón:
- if (this.cbxTraffic.IsChecked.Value)
- {
- routeRequest.Options.TrafficUsage = RouteService.TrafficUsage.TrafficBasedRouteAndTime;
- }
- else
- {
- routeRequest.Options.TrafficUsage = RouteService.TrafficUsage.None;
- }
Ahora que tenemos todas las opciones en nuestro objeto RouteRequest, es momento de añadir los localizadores como puntos para realizar el cálculo de la ruta(todo ello dentro del evento clic usado con anterioridad). El siguiente código establece las propiedades de los puntos de la ruta como una ObservableCollection de puntos. Además usa LINQ para recorrer todos los elementos contenidos en la lista _locations (que hemos definido en el constructor). Finalmente pasaremos todos los elementos al método GeocodeResultToWaypoint.
- routeRequest.Waypoints = new System.Collections.ObjectModel.ObservableCollection<RouteService.Waypoint>();
- this._locations.ToList().ForEach(x => routeRequest.Waypoints.Add(GeocodeResultToWaypoint(x)));
El último fragmento de código que vamos a incluir en el evento click del botón, es la llamada asíncrona al método RouteRequest del servicio de cálculo de ruta de Bing Maps pasándole el objeto routeRequest, como podemos observar a continuación:
- routeServiceClient.CalculateRouteAsync(routeRequest);
El siguiente paso es crear el método GeocodeResultToWaypoint que convierte el objeto UbicacionEntrega en el objeto Waypoint, que son los puntos necesarios para crear y calcular una ruta:
- private RouteService.Waypoint GeocodeResultToWaypoint(UbicacionEntrega deliverylocation)
- {
- RouteService.Waypoint waypoint = new RouteService.Waypoint();
- waypoint.Description = deliverylocation.Address;
- waypoint.Location = new Location();
- waypoint.Location.Latitude = deliverylocation.Location.Latitude;
- waypoint.Location.Longitude = deliverylocation.Location.Longitude;
- return waypoint;
- }
El último método que nos queda por implementar es el que se encarga de dibujar en la capa del objeto mapa la ruta para los diferentes localizadores. Añadimos el siguiente fragmento de código:
- private void DrawRoute(SilverlightBusinessApplication.RouteService.CalculateRouteCompletedEventArgs e)
- {
- if (e.Result.Result.Legs.Count > 0)
- {
- //creamos un objeto MapPolyline llamado routeLine
- //y establecemos sus propiedades visuales
- Color routeColor = Colors.Blue;
- SolidColorBrush routeBrush = new SolidColorBrush(routeColor);
- MapPolyline routeLine = new MapPolyline();
- routeLine.Locations = new LocationCollection();
- routeLine.Stroke = routeBrush;
- routeLine.Opacity = 0.65;
- routeLine.StrokeThickness = 5.0;
-
- double distance = e.Result.Result.Summary.Distance;
- long seconds = e.Result.Result.Summary.TimeInSeconds;
-
- TimeSpan time = new TimeSpan(0, 0, int.Parse(seconds.ToString()));
-
- //el mapa recupera una serie de puntos entre los localizadores
- //y los representa como una linea
- foreach (Location p in e.Result.Result.RoutePath.Points)
- {
- routeLine.Locations.Add(new Location(p.Latitude, p.Longitude));
- }
- //la linea es dibujada en la capa del mapa
- routeLayer.Children.Add(routeLine);
- //centramos el mapa acorde a la ruta, creando un rectangulo delimitador
- LocationRect rect = new LocationRect(routeLine.Locations[0], routeLine.Locations[routeLine.Locations.Count – 1]);
-
- //definimos la vista de mapa utilizando los límites del rectángulo anterior
- mapa.SetView(rect);
- }
-
- }
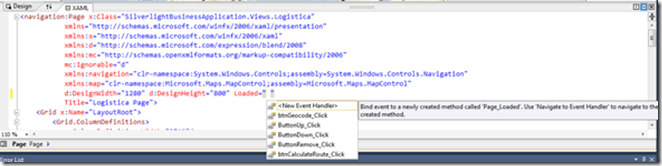
Por último en el evento de carga de la página vamos establecer el origen de los elementos del ListBox como la colección _locations, aunque previamente tenemos que generarlo en logística.xaml como podemos observar en la siguiente imagen:

En el código Behind del citado evento incluiremos el siguiente fragmento de código:
- private void Page_Loaded(object sender, RoutedEventArgs e)
- {
- this.lbxDestinations.ItemsSource = this._locations;
-
- }
Ejecutamos la aplicación ( F5 ), introducimos los diferentes puntos de entrega que queremos añadir a la ruta.

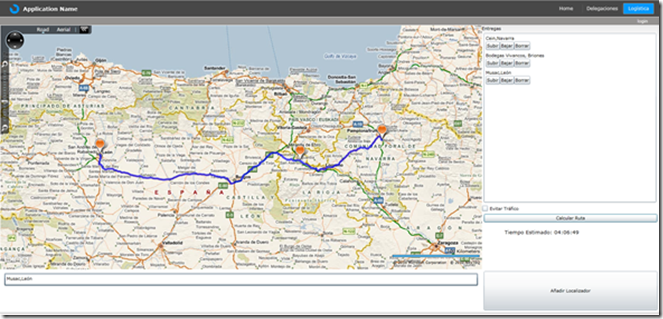
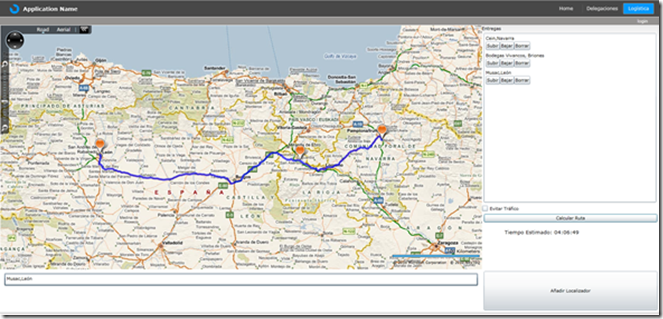
Presionamos sobre calcular Ruta y podemos ver como la ruta se dibuja en el mapa y calcula el tiempo estimado de la misma.

Podemos personalizar las diferentes rutas con las opciones que ofrecemos al usuario final.
Podéis ver todo el material de este tutorial aquí (recordar debereis incluir el ID de Bing Maps en App.xaml, para que funcione de forma correcta objeto Mapa).