Una de las tareas mas frustrantes a la hora de manejar y utilizar Azure Mobile Services, ha sido hasta ahora la depuración de los servicios. Con la llegada de la posibilidad de crear nuestros servicios con .NET, esto ha pasado a la historia. Vamos a ver en este pequeño tutorial, (de los que no me gustan, ya que no tiene ni una sola línea de código, pero bueno), como hacerlo.
De una manera muy muy sencilla podemos publicar, y subscribirnos al proceso en la nube para poder depurarlo. A parte, con la llegada del update 2 (aunque de momento en versión RC) es aun mas sencillo si cabe.
A parte de esto, Visual Studio 2013 Update 2 RC, ha traído un montón de nuevas características para interactuar con nuestros servicios móviles en la nube.
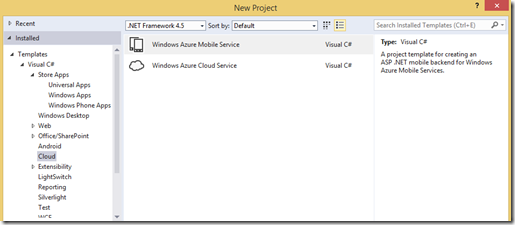
Para ver todo esto, vamos a comenzar creando un servicio móvil con tecnología .NET, en nuestra subscripción de Azure. Una vez creado, hasta ahora deberíamos de descargarnos el proyecto del mismo desde el propio portal, pero ahora ya podremos crearlo directamente desde Visual Studio. Ya que incorpora una nueva plantilla que nos facilita la creación.
Una vez nuestro proyecto en marcha, y tras realizar las mejoras que necesitemos lo primero será publicarle. Hasta ahora, deberíamos de acudir al portal de Azure, descargarnos el perfil de publicación y publicar. Otra de las mejoras introducidas en Visual Studio, es que podremos seleccionar el servicio en donde queremos publicar de forma automática, sin descargar ningún tipo de fichero de publicación.
 |
 |
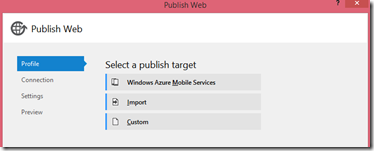
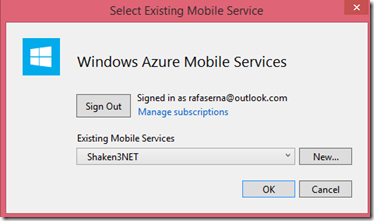
Para ello, al seleccionar la opción de publicar, sobre nuestro proyecto de backend de Azure Mobile Services, nos aparecerán las opciones del mismo. Entre ellas la opción de Azure Mobile Services. Una vez seleccionada, nos solicitara que hagamos login y que seleccionemos el servicio sobre el cual queremos publicar. A parte de esto disponemos también de la posibilidad de crear el propio servicio desde aquí, sin necesidad de ir para nada al portal de Azure.
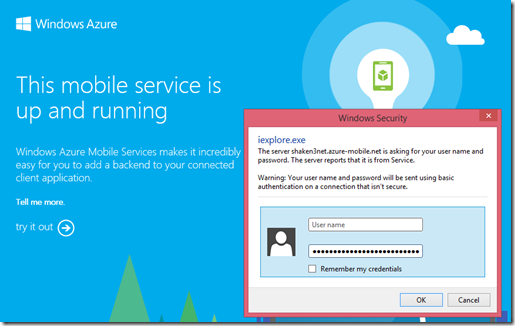
Una vez desplegado, ya podríamos testearlo. Para realizar esto, el servicio no nos permite realizarlo si no estamos autenticados, siempre y cuando estemos dirigiéndonos a https. Para ello basta con insertar la clave de aplicación (conseguida en el portal de Azure) en la contraseña, dejando el usuario en blanco.
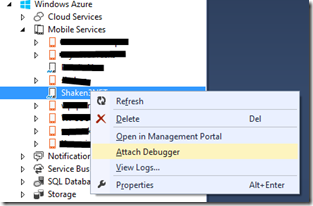
Bueno, pues desplegado y pudiendo testearlo sin problemas, vamos ahora a realizar el debug del servicio. Anteriormente era algo un poco mas tedioso, pero ahora, otra de las nuevas características de VS 2013 Update 2 RC es poder hacer esto de forma fácil. Para ello, en la pestaña de Server Explorer, dentro de Visual Studio, desplegamos la sección de Windows Azure, y dentro de ella la de Mobile Services. Con todos los servicios de los que disponemos visibles, pulsamos sobre el que queremos realizar el debug y con el botón izquierdo, desplegamos el menú contextual y seleccionamos que queremos “adjuntarnos” al depurador.
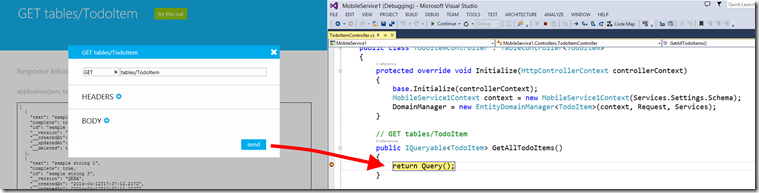
Al realizar cualquier tipo de interacción con el servicio salta Visual Studio y podemos realizar sin problema la depuración.
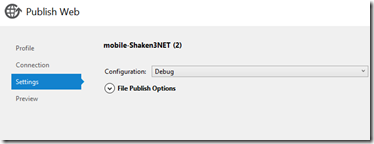
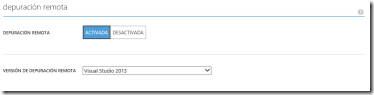
Una cosa deberemos de tener en cuenta. Por defecto la depuración se realiza siempre y cuando hayamos desplegado el servicio en modo debug y que en el portal de Azure hemos indicado que la depuración esta activa (dentro de la pestaña de configuración de nuestro servicio). Sin estos dos requisitos no funcionará dicha depuración en remoto.
 |
 |
Después de este tutorial sencillito, seguro que ahora ya ves con mejores ojos esto de Mobile Services. Si, lo sé, node.js y Javascript, es……….
Nos vemos!!!!