Publishing Image a una lista de SharePoint 2010.
activada la característica de Publicación en el Sitio.
que queremos que contenga el enlace a una imagen, como por ejemplo, una lista que
contenga los datos de productos y la foto correspondiente. Podríamos utilizar
un campo de texto o un campo de tipo URL para almacenar la ruta de la imagen.
esa ruta o buscarla para después insertarla. Sería más sencillo
utilizar un navegador de archivos con el que, visualmente, acceder hasta la imagen
deseada y, esto es precisamente lo que voy a explicar.
Microsoft.SharePoint.Publishing en nuestro proyecto de Visual
Studio
1: using Microsoft.SharePoint.Publishing;
Una vez añadida la referencia, pasemos a obtener la lista, para ello, primero
obtendremos acceso al sitio en el que se encuentra la lista. Una posible solución
sería:
1: SPWeb oWeb = SPContext.Current.Web;
Ahora que tenemos instanciado nuestro sitio, ya podemos obtener acceso a la lista:
1: SPList oList = web.Lists.TryGetList( "MyList");
Y posteriormente añadiremos el campo imagen, para lo que necesitamos hacer
lo siguiente.
1: ImageField field =
new ImageField(Web.Fields, «Image»,
«My Image Field»);
2: field.StaticName = "MyImage";
3: field.Title = "MyImage";
4: field.RichText = true;
5: field.RichTextMode = SPRichTextMode.FullHtml;
6:
7: oList.Fields.Add(field);
Por último, agregamos este campo a la vista por defecto (DefaultView) de
la lista
1: SPView view = oList.DefaultView;
2: view.ViewFields.Add("MyImage");
3: view.Update();
NOTA: No nos olvidemos de liberar las instancias que hemos utilizado
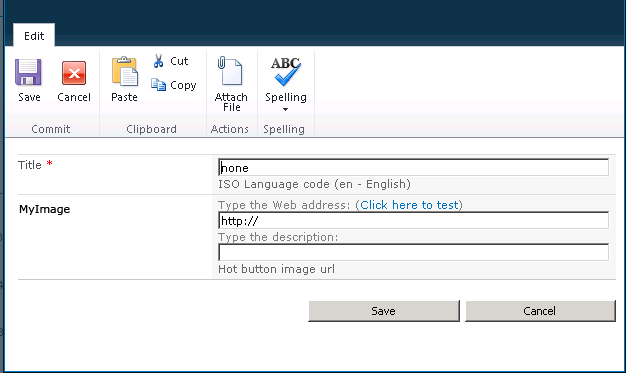
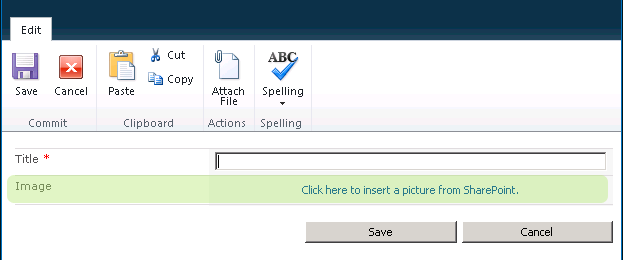
Una vez seguidos estos pasos y ejecutado el código, la lista ya estaría
preparada para que, en la ventana de edición-creación de un elemento,
se pueda abrir un popup que nos permita navegar por la estructura de directorios
de nuestro sitio para seleccionar la imagen.
El código completo quedaría de la siguiente manera.
1: //Instanciar el sitio
2: SPWeb oWeb = SPContext.Current.Web;
3:
4: //Instanciar la lista
5: SPList oList = web.Lists.TryGetList( "MyList");
6:
7: //Comprobamos que exista la lista
8: if (oList != null)
9: {
10: //Crear el campo de tipo imagen
11: ImageField field = new ImageField(Web.Fields, "MyImage", "My Image Field");
12: field.StaticName = "MyImage"
13: field.Title = "MyImage";
14: field.RichText = true;
15: field.RichTextMode = SPRichTextMode.FullHtml;
16:
17: //Añadir el campo a la lista
18: oList.Fields.Add(field); 19:
19: //Añadir el campo a la vista por defecto
20: SPView view = oList.DefaultView;
21: view.ViewFields.Add("MyImage");
22: view.Update();
23: }
24:
25: web.Dispose();
26: oList = null;
Y el resultado final sería el siguiente:











Deja un comentario