Seguro que muchos de vosotros conocéis Durandal, la librería para crear aplicaciones SPA ideada por Rob Eisenberg autor también de otras librerías como Caliburn y con cierta obsesión por las espadas…
Hacé algún tiempo Rob anunció que se había unido al equipo de Angular para colaborar con el desarrollo de la versión 2.0 de dicha librería y que Angular y Durandal convergerían en una única librería. Eso generó muchas reacciones, algunas positivas, otras no tanto. A pesar de que Durandal tenía sus usuarios la verdad es que no había conseguido, ni mucho menos, la popularidad de Angular que con esas noticias parecía convertirse en el standard de facto para crear aplicaciones SPA (si es que ya no lo era).
Posteriormente Rob anunció que dejaba el equipo de Angular debido a diferencias en como tenía que evolucionar la librería. Así que anunció que Durandal seguiría su camino y que evolucionaría de forma independiente a Angular y que en fin… todo seguía más o menos como antes. También prometía novedades sobre Durandal NextGen, la versión que tenía en mente y que nunca hubiese existido si Rob se hubiese quedado en el equipo de Angular.
Y finalmente Rob anuncia la aparición de Aurelia, su nuevo framework para aplicaciones SPA. Ya… para seguir la tradición lo podría haber llamado Hrunting o Glamdring o ya puestos Tizona pero no… ha optado por Aurelia. Nuevo nombre para dejar claro que no se trata de una evolución de Durandal si no de una librería totalmente nueva, diseñada desde cero y pensada para ser moderna: está escrita integramente en ES6 aunque transpilada (vaya palabreja) y pollyfilizada (otra palabreja… lo siento por los de la RAE) para trabajar con los navegadores evergreen de hoy en día (un navegador evergreen es aquel del cual no importa su versión por estar siempre actualizado. Si te pregunto tu versión de Chrome o Firefox dudo que la sepas exactamente, esos son los navegadores evergreen).
A diferencia de Angular, Aurelia es más un conjunto de librerías que de forma conjunta forman un framework. Así se pueden usar las librerías sueltas para pequeñas tareas o bien utilizarlas todas en conjunto para crear aplicaciones SPAs. Eso tiene la ventaja de que uno solo paga por lo que usa y que la curva de aprendizaje es, a priori, más suave en tanto se pueden incorporar los conceptos de forma más independiente (en Angular todo está muy atado y es difícil explicar los conceptos de forma separada).
Empezando con Aurelia
Las instrucciones para empezar están todas en http://aurelia.io/get-started.html. Básicamente antes se tiene que instalar gulp y jspm. El primero se usará como sistema de build y el segundo se usa como gestor de paquetes. Esas dos herramientas no forman parte de Aurelia como tal y podrías usar grunt o bower si lo prefieres (asumiendo que los paquetes de Aurelia estén subidos en bower que no lo sé), pero todos los ejemplos de la página web de Aurelia están en glup y jspm.
Veamos lo mínimo necesario para usar Aurelia. Para ello partimos de un directorio vacío y ejecutamos jspm install aurelia-bootstrapper lo que nos instalará un montón de dependencias.
Ahora vamos a necesitar crear tres ficheros:
- El bootstrapper o lanzador de nuestra aplicación
- La vista
- El viewmodel
Vemos pues que Aurelia usa el patrón MVVM y en efecto tiene enlace bidireccional entre la vista y el viewmodel asociado. Veamos cada uno de esos componentes.
El lanzador (index.html) es el encargado de cargar aurelia y lanzar la vista inicial:
- <!doctype html>
- <html>
- <head>
- </head>
- <body aurelia-app>
- <script src="jspm_packages/system.js"></script>
- <script src="config.js"></script>
- <script>
- System.baseUrl = 'myapp';
- System.import('aurelia-bootstrapper').catch(console.error.bind(console));
- </script>
- </body>
- </html>
La línea clave aquí es la que establece System.baseUrl a “myapp”. Eso le indica a Aurelia que cargue la vista myapp/app.html y el viewmodel asociado myapp/app.js.
Empecemos por ver el viewmodel que es una clase pura de JavaScript:
- export class Welcome{
- constructor(){
- this.name = 'Eduard Toms';
- this.twitter = '@eiximenis';
- }
- get twitterUri() {
- return `http://twitter.com/${this.twitter}`;
- }
- welcome(){
- alert(`Welcome ${this.name}!`);
- }
- }
Aunque quizá no te lo parezca eso es JavaScript puro, concretamente EcmaScript 6, que tiene entre otras características la posibilidad de definir módulos y clases. En este caso el el fichero myapp/app.js es un módulo que se limita a exportar una sola clase llamada Welcome.
Observa también que las propiedades twitterUri() y welcome() usan cadenas pero con el carácter ` (tilde abierta) y no con la comilla simple (ya, el coloreado de código falla totalmente :p). Esa es otra característica de ES6 llamada string interoplation. Sí… ES6 viene cargado con un montón de novedades.
Finalmente nos queda la vista. Las vistas son pedazos de html encapsulados dentro de una etiqueta template:
- <template>
- <section>
- <h2>${heading}</h2>
- <form role="form" submit.delegate="welcome()">
- <div class="form-group">
- <label for="fn">First Name</label>
- <input type="text" value.bind="name" class="form-control" id="fn" />
- </div>
- <div class="form-group">
- <label for="ln">Twitter</label>
- <input type="text" value.bind="twitter" class="form-control" id="ln" />
- </div>
- <div class="form-group">
- <label>Hello ${name}. Check your twitter account (<a href.bind="twitterUri">${twitter}</a>)?</label>
- <p class="help-block">${fullName}</p>
- </div>
- <button type="submit" class="btn btn-default">Submit</button>
- </form>
- </section>
- </template>
Puedes observar como los enlaces en texto se definen con la sintaxis ${propiedad} (estos enlaces son obviamente unidireccionales). Por otro lado cuando enlazas una propiedad (tal como value o href) se usa la sintaxis propiedad.bind=”propiedad” (p. ej. value.bind o href.bind).
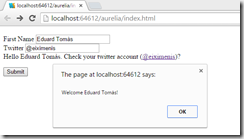
Si ejecutas index.html eso en un navegador que soporte ES6 (p. ej. Chrome) deberás ver algo parecido a:
(El alert aparece al pulsar el botón de submit).
Por supuesto si el navegador que tienes no soporta ES6 siempre puedes usar 6to5 para transpilar (es decir convertir xD) el código ES6 usado al ES5 soportado hoy en día para la mayoría de navegadores. Aquí es donde entra gulp en el proceso. Otra opción es usar directamente ES5 si prefieres. Pero bueno… veremos esto en otro post 🙂
Y bueno… tampoco me ha dado tiempo para ver mucho más de Aurelia. Por lo poco que he visto la idea en general es parecida a Angular o Ember en tanto que usa el patrón MVVM (el viewmodel de Aurelia se corresponde aproximadamente al controlador de Angular) y que soporta enlaces bidireccionales.
Os animo por supuesto a que le echéis un vistazo, al menos para conocerla brevemente… veremos si gana popularidad y se convierte en una alternativa a Angular o se queda en el intento. 🙂
Saludos!