Estos días he empezado a trastear con PURE (cuyas siglas significan PURE Unobstrusive Rendering Engine). El objetivo de PURE es proporcionar un mecanismo para transformar datos en JSON a HTML. Cada vez más existen multitud de servicios que devuelven datos en formato JSON, y cada vez más es normal consumir estos servicios desde aplicaciones web, via javascript. Si el resultado final es mostrar los datos debemos realizar una conversión a mano y generar usando javascript el HTML que deseemos. Esto es lento, tedioso y pesado.
PURE viene a ayudarnos en este punto: básicamente coje datos en JSON y usando una plantilla HTML, genera código HTML que luego “incrusta” en alguna parte del documento final… Además se integra con jQuery (y otras librerías javascript). Lo poco que he visto de PURE me ha encantado, así que quiero compartirlo con vosotros 🙂
1. Creación del proyecto web
Usando ASP.NET MVC 2 RC2 (ya lo teneis todos instalado, no?? ;-)) creamos un proyecto ASP.NET MVC vacío (ASP.NET MVC 2 Empty Web Application) y nos ponemos manos a la obra!
El primer paso es descargarnos PURE desde su página web. Tendremos un zip bastante grandote (algo más de 200 KBs), pero de todos los archivos que tiene, sólo nos interesa el pure.js dentro de la carpeta lib. Copiamos este archivo dentro de la carpeta scripts de nuestra aplicación MVC.
Vamos a crear ahora la master page de nuestro proyecto: no vamos a meter mucha cosa en la master page, simplemente vamos a incluir las dos librerias javascript que usaremos: jQuery y PURE. Para ello en View/Shared le damos a Add New Item y seleccionamos MVC 2 View Master Page le damos como nombre Site.master y le añadimos los tags <script> necesarios (dentro del head):
<script src="../../Scripts/jquery-1.4.1.js"></script>
<script src="../../Scripts/pure.js"></script>
Ahora vamos a crear un controlador que nos devuelva datos en JSON… Vamos a la carpeta Controllers, le damos a Add Controller y le damos un nombre (en mi caso HomeController). Esto nos creará el archivo HomeController.cs, con la clase HomeController con un método Index.
Vamos a crear ahora una clase cualquiera con datos que vamos a devolver. En la carpeta Models agregamos la clase TwitterUsers:
public class TwitterUser
{
public string Name { get; set; }
public string Twitter { get; set; }
}
Finalmente en el método Index de nuestro HomeController, creamos una Lista de TwitterUsers y la devolvemos:
public ActionResult Index()
{
var data = new List<TwitterUser> {
new TwitterUser() { Name="Eduard Tomàs", Twitter="eiximenis"},
new TwitterUser() { Name="José Miguel Torres", Twitter="alegrebandolero"},
new TwitterUser() { Name="Gisela Torres", Twitter="0GiS0"},
new TwitterUser() { Name="David Salgado", Twitter="davidsb"},
new TwitterUser() { Name="Toni Recio", Twitter="stormc23"},
};
return Json(data, JsonRequestBehavior.AllowGet);
}
Fíjaos en el uso de Json para devolver los datos en formato JSON y el parámetro JsonRequestBehavior para permitir devolver datos JSON usando GET (ver el post de José M. Aguilar para más información).
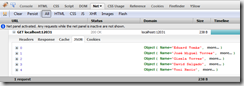
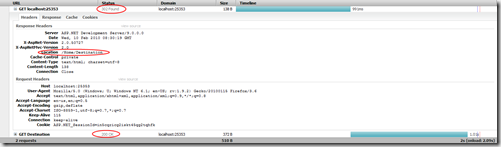
Si ponemos el proyecto en marcha y dirigimos Firefox a la URL /Home/Index veremos (gracias Firebug!) nuestros datos en JSON:
Es fácil mandar datos en JSON usando ASP.NET MVC, eh?? 😉
2. Crear una vista para ver los datos
Vamos ahora a crear una vista para ver esos datos usando jQuery y PURE. Para ello primero debemos crear una acción en nuestro controlador Home que nos muestre la vista:
public ActionResult List()
{
return View();
}
Una vez hecho añadimos la carpeta Home dentro de Views y creamos una vista (Add View) llamada List.
Ahora nos toca añadir el código en la vista para:
- Hacer una llamada AJAX a la url /Home/Index para obtener los datos en JSON
- Usar PURE para mostrarlos
El primer punto es casi trivial gracias a jQuery. Añadimos el siguiente tag <script> justo antes del <h2>:
<script type="text/javascript">
$(document).ready(function() {
var url="<%= Url.Action("Index", "Home") %>";
$.getJSON(url, process);
});
function process(data)
{
// Código para procesar el resultado json
}
</script>
El método getJSON de jQuery es quien realiza todo el trabajo: Llama a una url usando AJAX y cuando la llamada devuelve llama a una función de callback (process).
Vamos ahora a usar PURE para convertir los datos en JSON a datos en HTML.
3. Usando PURE…
Para usar PURE necesitamos tres cosas:
- Unos datos en JSON (ya los tenemos!)
- Una plantilla HTML
- Unas reglas de conversión (directivas).
La plantilla HTML es simple y se coloca en la propia página, en el sitio donde queremos que se coloque el HTML generado por pure. En nuestro caso en la vista List:
<div id="puredata">
<ul>
<li></li>
</ul>
</div>
El div puredata es nuestra plantilla, en nuestro caso vamos a generar una lista (ul) de elementos (li) a partir de los datos JSON.
Ahora biene lo “bueno”… las reglas de conversión.
En PURE las reglas de conversión (directivas les llaman ellos) se especifican usando variables javascript que básicamente tienen este formato:
var directive={'selector' : 'valor'};
Donde selector es un selector (CSS) para seleccionar un elemento dentro de la plantilla y valor es un valor (propiedad) del elemento json. Nuestro caso es un poco más complejo, ya que queremos mostrar una lista de valores. En este caso debemos usar la sintaxis extendida de directivas:
var directive={
'selector' : {
'variable-loop<-coleccion json': {
directivas-del-loop
}
};
Escrito así parece un poco lioso, pero veamos un ejemplo de como sería nuestra directiva si lo que queremos es mostrar el nombre de nuestros usuarios de Twitter:
var directive = {
'li' :{
'user<-':{
'.': 'user.Name'
}
}
};
Si diseccionamos por parte la directiva:
- user<- Significa que vaya iterando directamente sobre los elementos de los datos json (nuestro objeto json ya es por sí un array).
- El operador punto (.) se refiere al propio elemento que se está generando.
Así estamos indicando que por cada elemento del array json genere un tag li y que coloque como texto del propio tag li el valor de la propiedad Name del elemento actual.
Finalmente sólo nos queda realizar la llamada para que PURE realice la generación del HTML… como PURE se integra con jQuery, eso es tan sencillo como:
$("#puredata").render(data, directive);
Con esto le decimos a PURE que use la plantilla dentro del div cuyo id es “puredata” y que la aplique a los datos indicados con las reglas que le decimos.
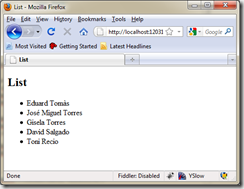
Y el resultado es el que esperamos:
Que… impresionante, eh??? 🙂
Otra demo… vamos a generar junto con el nombre, el enlace al twitter de cada persona.
Primero modificamos la plantilla para que quede de la siguiente manera:
<div id="puredata">
<ul>
<li><span></span> <a href="http://twitter.com/">Ver su twitter</a></li>
</ul>
</div>
El tag <span> contendrá el nombre y en el atibuto href del tag <a> vamos a añadir su nombre de usuario de twitter… La directiva que debemos usar es:
var directive = {
'li' :{
'user<-':{
'span': 'user.Name',
'a@href+' :'user.Twitter'
}
}
};
Con esta directiva le indicamos a PURE que: Por cada elemento del array json:
- Coja el tag <span> dentro del <li> y coloque el valor de la propiedad Name del elemento
- Coja el tag <a> dentro del <li> coja el valor del atributo href y le concatene (el + del final) el valor de la propiedad Twitter del elemento.
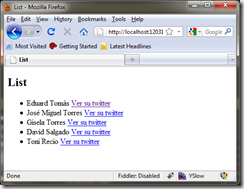
Y este es el resultado:
Impresionante… verdad?
Espero que el post os haya servido para ver un poco en que consiste PURE y el enorme potencial que atesora…
Os dejo el .zip con el proyecto final (en mi skydrive).
Un saludo!!!!