En este artículo vamos a ver como se puede realizar la acción de ordenar los elementos de un Datagrid en una aplicación ASP.NET MVC. Para ello vamos a utilizar la aplicación que creamos en el último articulo, y la cual vamos a ir personalizando con las clases, acciones y vistas correspondientes.
Inicialmente vamos a añadir todos los recursos que necesitamos para su correcta implementación. Que son:
– 2 imágenes, que utilizaremos para señalar el tipo de orden que llevan nuestros elementos ascendente/descendente (arrow_down.png, arrow_up.png), y que añadiremos a la carpeta Content
– una clase llamada Dynamic.cs, que se puede descargar aquí, y en la que se encuentran los métodos que nos permiten realizar operaciones dinámicas mediante linq, y que añadiremos en una carpeta llamada HtmlHelpers.
A continuación pasamos a personalizar la clase StoreGridModel, y añadimos las variables que nos permitan indicar la expresión de orden que vamos a aplicar a nuestro modelo:
- // Propiedades de ordenación
- public string SortBy { get; set; }
- public bool SortAscending { get; set; }
- public string SortExpression
- {
- get
- {
- return this.SortAscending ? this.SortBy + " asc" : this.SortBy + " desc";
- }
- }
Dentro del controlador StoreController añadimos un nuevo resultado de acción que por defecto nos devolverá los elementos ordenados en forma ascendente, en función del nombre del “Store”, y que tendrá el siguiente código, :
- public ActionResult Sortable(string sortBy = "Name", bool ascending = true)
- {
- var model = new StoreGridModel
- {
- SortBy = sortBy,
- SortAscending = ascending
- };
- model.Stores = this.context.Stores.OrderBy(model.SortExpression);
- return View(model);
- }
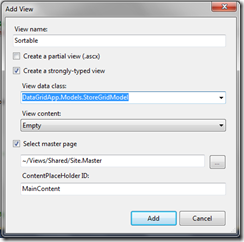
Creamos la vista asociada a la acción Sortable, cuyas propiedades son las siguientes:
Y añadimos su código correspondiente:
- <table class="grid">
- <tr>
- <th><% Html.RenderPartial("SmartLink", Model, new ViewDataDictionary { { "ColumnName", "Name" }, { "DisplayName", "Store" } }); %></th>
- <th><% Html.RenderPartial("SmartLink", Model, new ViewDataDictionary { { "ColumnName", "Customer.AccountNumber" }, { "DisplayName", "Customer" } }); %></th>
- <th><% Html.RenderPartial("SmartLink", Model, new ViewDataDictionary { { "ColumnName", "SalesPersonID" }, { "DisplayName", "SalesPersonID" } }); %></th>
- </tr>
- <% foreach (var item in Model.Stores)
- { %>
- <tr>
- <td class="left"><%= item.Name%></td>
- <td class="left"><%= item.Customer.AccountNumber%></td>
- <td class="left"><%= item.SalesPersonID%></td>
- </tr>
- <% } %>
- </table>
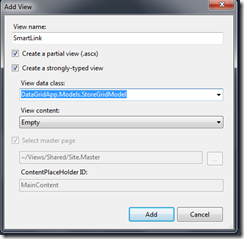
Tal y como se observa en esta vista, estamos indicando que se rendericen distintas vistas parciales de nuestro modelo, basadas en SmartLink, pero en cada una de ellas se mostrará el modelo según los parámetros de entrada seleccionados. Las propiedades de dicha vista son las siguientes:
Y el código de la misma, en la que se aplican una serie de atributos html en función del nombre de la columna seleccionada y del orden, será:
- <%
- var isDescending = string.CompareOrdinal(Model.SortBy, ViewData["ColumnName"].ToString()) == 0 && Model.SortAscending;
- var routeData = new RouteValueDictionary { { "sortBy", ViewData["ColumnName"].ToString() }, { "ascending", !isDescending } };
- var htmlAttributes = new Dictionary<string, object>();
- if (string.CompareOrdinal(Model.SortBy, ViewData["ColumnName"].ToString()) == 0)
- {
- if (Model.SortAscending)
- htmlAttributes.Add("class", "sortAsc");
- else
- htmlAttributes.Add("class", "sortDesc");
- }
- %>
- <%= Html.ActionLink(
- ViewData["DisplayName"].ToString(), // Texto de enlace
- Html.ViewContext.RouteData.Values["action"].ToString(), // Acción
- Html.ViewContext.RouteData.Values["controller"].ToString(), // Contrlador
- routeData, // Ruta
- htmlAttributes // Atributos HTML para aplicar a los hipervinculos
- )
- %>
Por último añadimos las clases que vamos a aplicar para personalizar el formato de orden dentro de la hoja de estilos Site.css, y que será el siguiente:
- /* Sorting UI */
- a.sortAsc {
- padding-right: 16px;
- background-image: url(arrow_up.png);
- background-position: right;
- background-repeat: no-repeat;
- }
- a.sortDesc {
- padding-right: 16px;
- background-image: url(arrow_down.png);
- background-position: right;
- background-repeat: no-repeat;
- }
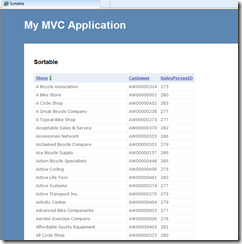
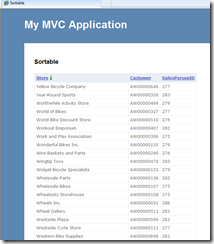
Si compilamos la aplicación y navegamos a la ruta /Store/Sortable, vemos como obtenemos todo el listado de elementos de nuestro modelo tal y como esta definido. Y si seleccionamos la flecha, o cualquiera de los títulos de la tabla podemos cambiar el valor de los parámetros de orden.