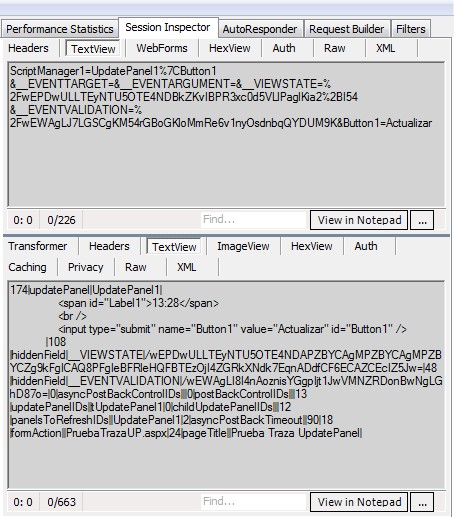
En mi anterior post comentaba los peligros de usar alegremente los controles UpdatePanel de AJAX y mostraba con la excelente herramienta Fiddler cómo eran las peticiones que se enviaban y recibían.
Alguien me ha preguntado cómo hago para poder utilizar Fiddler con el servidor Web de desarrollo que viene con Visual Studio (conocido comunmente como Cassini), ya que por mucho que actives Fiddler por defecto no captura las peticiones hechas a dicho servidor.
El servidor de desarrollo sólo admite peticiones locales y accedemos a ése a través de una URL del tipo:
http://locahost:3572/miapp
Eligiendo un puerto aleatorio de cada vez.
Cuando lanzas Fiddler éste se coloca como proxy de Internet Explorer interceptando todas las llamadas que hace éste a las páginas Web. Lo que ocurre es que IE cuando detecta que una llamada se va a hacer en local (contra localhost vamos) automáticamente hace caso omiso de los posibles proxy que hubiera y lanza la petición directamente, de ahí que Fiddler no funcione.
Podemos solucionar este problema de una manera sencilla usando el siguiente truco.
Modificación al vuelo de la URL en Fiddler
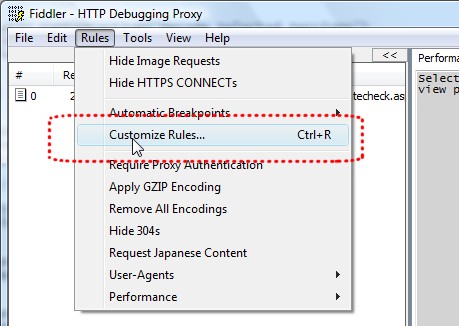
La herramienta Fiddler nos permite responder a diferentes eventos mientras realiza una petición, los cuales podemos interceptar con código de Script. Se puede ver el ´codigo por defecto de estos eventos usando el menú «Rules» de fiddler, así:

Uno de estos eventos se produce justo antes de lanzar la petición desde el proxy y se llama «OnBeforeRequest«. Por lo tanto podemos modificar la URL local para que IE piense que es externa, y volver a modificarla en el evento mencionado antes de que el proxy lance la petición. La manera más fácil es añadir a la palabra ‘localhost’ un punto justo al final. Así IE no la reconocerá como la URL local y la petición pasará a través de Fiddler. En el evento OnBeforeRequest sólo tenemos que añadir los siguiente al principio:
if (oSession.host.substr(0, 10)==«localhost.»)
{
oSession.host=oSession.host.replace(«localhost.», «127.0.0.1»);
}
Esto hace que cuando Fiddler detecta una petición a cualquier url que empiece por «localhost.» la transforma en una llamada a la misma URL dentro de «127.0.0.1», que es equivalente.
Obviamente podríamos usar cualquier otro añadido a la URL local para cambiar la petición. Incluso en lugar de un simple punto añadir un subdominio especial del estilo «.local», para que fueran URLs del estilo «localhost.local» o algo así, cambiando por tanto el pequeño código de intercepción en el evento, pero el punto es el camino más rápido y va de maravilla.
Así que ya sabes, haz ese retoque en el evento, y a partir de entonces lanza tu aplicación y justo tras haber lanzado Fiddler añádele un punto a localhost al final para que Fiddler entre en acción y puedas analizar con detalle todo el trasiego de información entre cliente y servidor que produce tu aplicación, incluyendo peticiones AJAX encualquier puerto 🙂