 Hoy en día si no apareces en las primeras posiciones en los resultados de las principales búsquedas relacionadas con tu actividad, es como si no existieras. Si analizas los logs del servidor puedes comprobar que un altísimo porcentaje del tráfico que entra en tu Web es directamente procedente de buscadores. En España, además, el cuasi-monopolio en esto lo tiene Google, por lo que casi se puede afirmar que si no apareces en Google no existes. Hay gente que no se da cuenta del verdadero poder que tienen estas herramientas de búsqueda y lo que podrían hacer si decidieran sesgar un poco sus resultados.
Hoy en día si no apareces en las primeras posiciones en los resultados de las principales búsquedas relacionadas con tu actividad, es como si no existieras. Si analizas los logs del servidor puedes comprobar que un altísimo porcentaje del tráfico que entra en tu Web es directamente procedente de buscadores. En España, además, el cuasi-monopolio en esto lo tiene Google, por lo que casi se puede afirmar que si no apareces en Google no existes. Hay gente que no se da cuenta del verdadero poder que tienen estas herramientas de búsqueda y lo que podrían hacer si decidieran sesgar un poco sus resultados.
En los últimos años se ha desarrollado ampliamente el concepto y las técnicas de SEO: Search Engine Optimization, u Optimización para Motores de Búsqueda. Existen técnicas SEO lícitas y por lo tanto aprobadas por los buscadores, y también técnicas ilícitas que pueden funcionar una temporada pero que cuand te pille el buscador te penalizará tanto que tu web se verá relegada al olvido. Aparte de estas técnicas más o menos elaboradas, hay muchas otras cuestiones que nuestro código HTML y la estructura de la página pueden cumplir para mejorar la consideración que de la misma tienen Google, Bing, Yahoo! y compañía. Por ello es muy importante que nuestro código HTML generado cumpla con multitud de normas, que no haya enlaces rotos, que tengamos un archivo sitemap.xml, etc… Son multitud de factores los que debemos tener en cuenta, y si aunque seamos expertos SEO puede ser una tarea imposible tener todo controlado.
Para ayudarnos con esto Microsoft ha sacado una excelente herramienta gratuita llamada SEO Toolkit. En este artículo vamos a analizarla y explicar sus funcionalidades para que puedas sacarle partido enseguida y mejores el posicionamiento de tus Webs.
Antes de nada quiero dejar claro que esta herramienta, aún siendo de Microsoft y con una interfaz bastante liosa de poner a andar, funcionará con cualquier web creada con cualquier lenguaje y en cualquier sistema.
Instalación y puesta en marcha
Instalar el SEO Toolkit es un tanto lioso. Para ello debemos descargarnos antes la herramienta Microsoft Web Platform, que nos permite gestionar desde su interfaz infinidad de herramientas de desarrollo Web y proyectos Open Source. Te descargas el ejecutable e instalas el Microsoft Web Platform. Tendrás que bucarlos en tu menú de inicio y lanzarlo. Esta herramienta te presenta listas de herramientas clasificadas en categorías, las cuales puedes elegir e instalar según tus necesidades. En mi opinión, esta herramienta es un tostón y prefiriría una buena Web con las mismas herramientas clasificadas, pudiendo descargar individualmente cada una de ellas según la necesite. Pero Microsoft tendrá sus razones para haberlo hecho así.
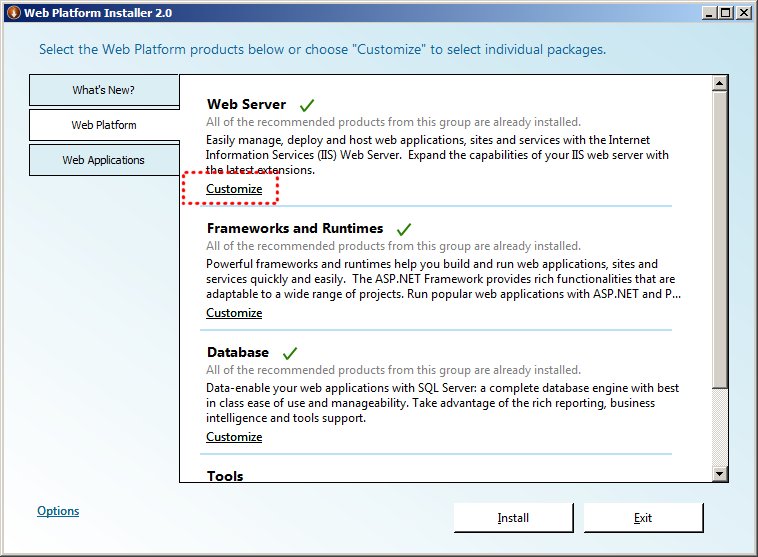
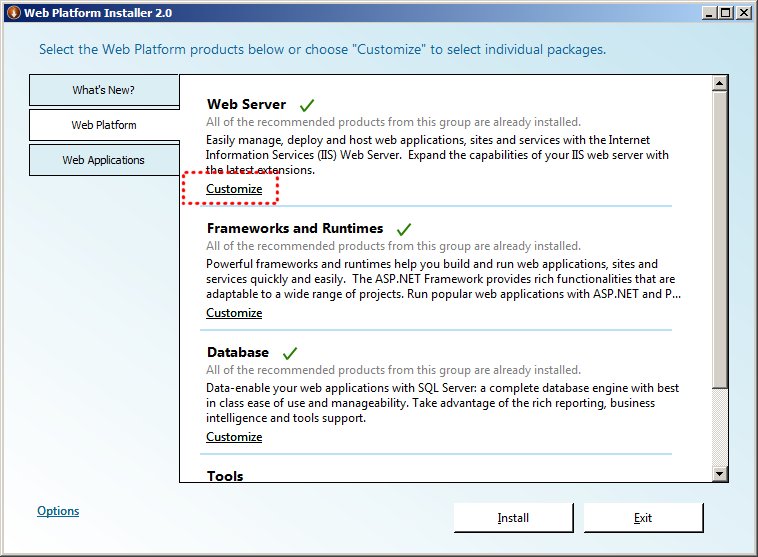
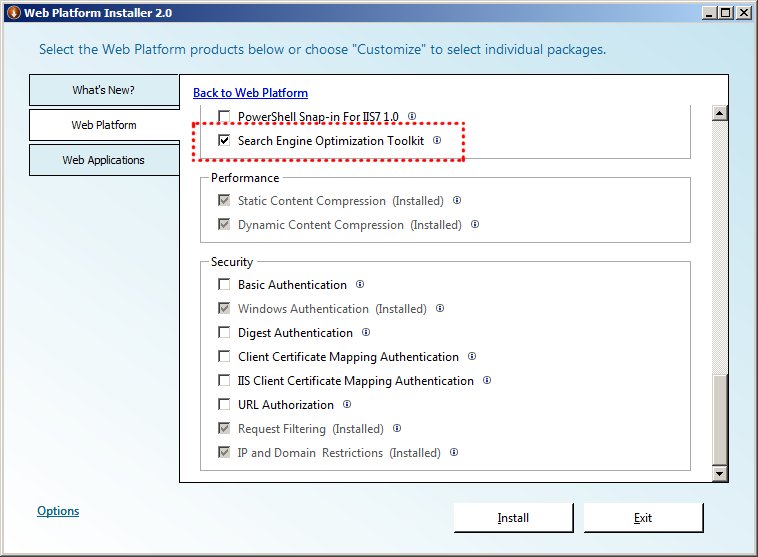
En este caso, para localizar el SEO Toolkit en la herramienta y poder instalarlo, tenemos que ir a la pestaña de «Web Platform», sección «Web Server» y elegir su personalización:

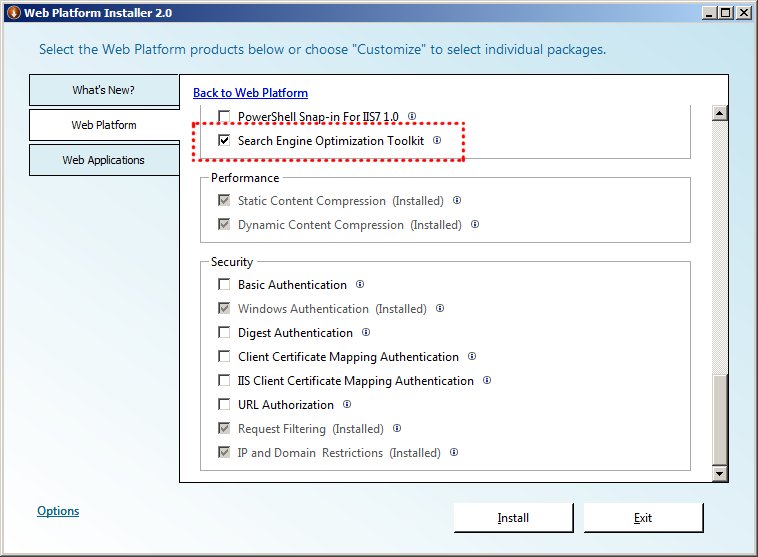
Al hacerlo se nos muestra una lista de herramientas entre las que tenemos la que estamos buscando:

OJO: el SEO Toolkit no es una herramienta individual, sino que trabaja desde dentro de la interfaz de gestión de IIS 7.0 o superior, por lo que tendremos que tener instalado este servidor Web en nuestro equipo antes de poder ponerlo en marcha.
En mi opinión esto es una gran lástima pues a Microsoft le hubiera sido incluso más fácil hacer del SEO Toolkit un programa independiente y no hacerlo depender de IIS, teniendo en cuenta además que funciona con cualquier Web remota o local, de IIS, de Apache o cualquier otro servidor, y no sólo con IIS. Pero bueno, dado que es gratuita habrán pensado que así al menos te hacen ver su propio servidor un poco. En cualquier caso todos los males sean esos 🙂
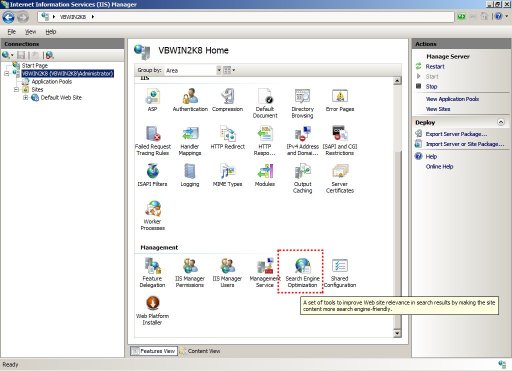
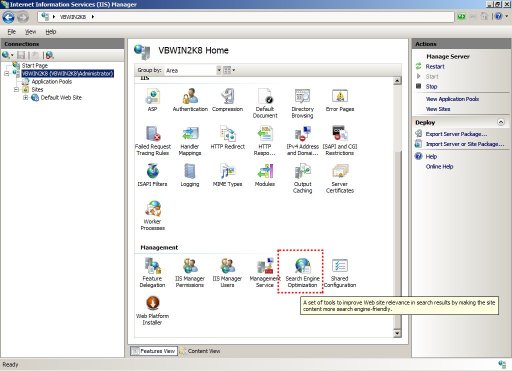
Pulsa «instalar» en la ventana de la figura anterior y ¡Listo!. Eso sí, es un poco desconcertante, ya que cuando termina la instalación, no tenemos mensaje de aviso alguno ni tampoco encontraremos un acceso directo a la herramienta en nuestro menú de inicio. Para utilizarla tendremos que abrir la herramienta de gestión de IIS y localizarlo en la página de gestión del servidor o de cualquiera de las Webs que tengamos definidas:

Pulsa para aumentar
Funcionalidad de la herramienta
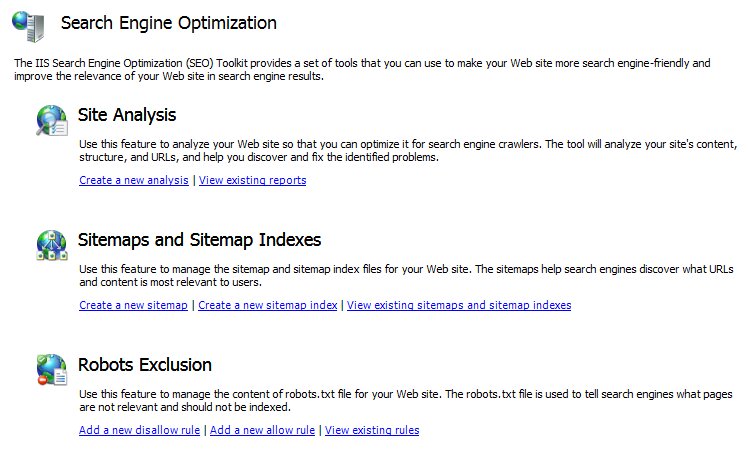
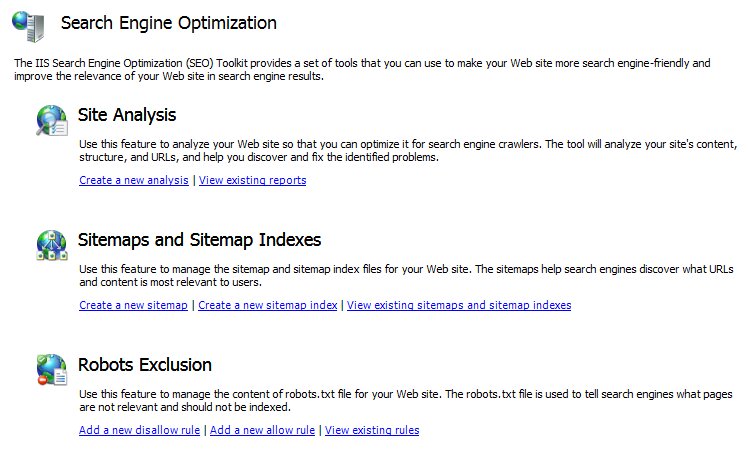
Cuando hacemos doble-clic sobre el icono se abre la herramienta, que nos brinda tres opciones:

· Análisis de sitios: Permite analizar sitios existentes y generar completísimos informes orientados al SEO, así como lanzar consultas sobre esos resultados, exportarlos, compararlos, etc… Es en lo que nos vamos a centrar en este artículo.
· Sitemaps: ayuda a generar y gestionar archivos Sitemap para nuestra Web, de forma que ayudemos a los buscadores (especialmente Google) a indexarlos adecuadamente.
· Robots: el archivo robots.txt de una web define qué partes de la misma deben a evitar los robots de búsqueda (o arañas) de los buscadores. Esta característica nos ayuda a crear este tipo de archivos.
Análisis de sitios con SEO Toolkit
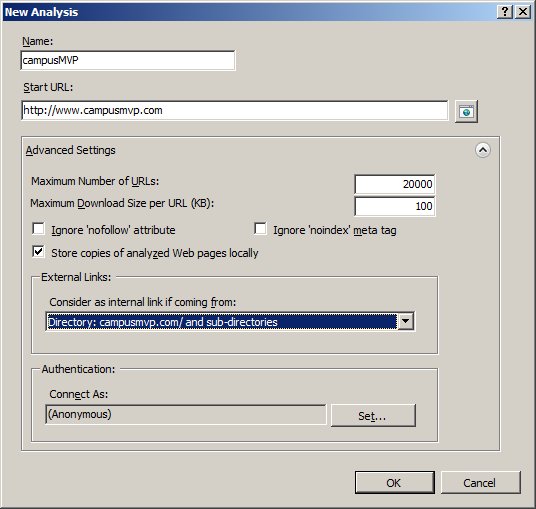
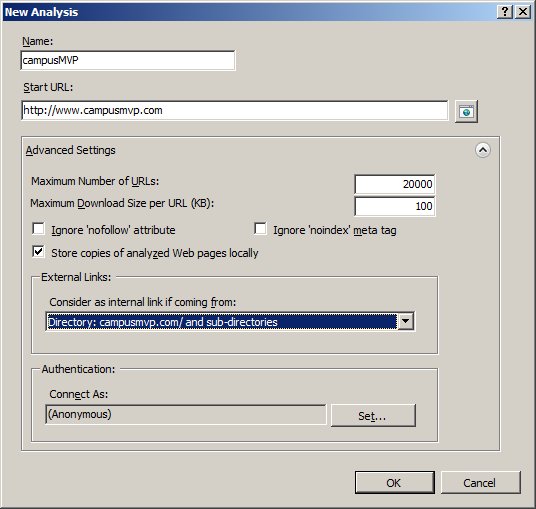
Si creamos un nuevo análisis nos aparecerá una ventana en la que se nos pide que ajustemos unos parámetros básicos a partir de los cuales el software empezará a actuar:

Lo único que es necedsario introducir es un nombre para el análisis así como la URL de la que queremos partir para comenzar el análisis (en este caso he usado nuestra página de www.campusmvp.com). En los ajustes avanzados podemos decidir el máximod de recursos a descargar, el tamaño máximo a descargar de un determinado archivo (para evitar descargar archivos pesados innecesariamente), si seguimos o no los enlaces que están marcados con el atributo «nofollow», y si debemos hacer caso omiso o no de la etiqueta meta «noindex». Mirecomendación sería marcar estas dos últimas casillas, pues es cómo se comportará la araña de Google.
La lista desplegable de enlaces externos sirve para decidir qué tipo de URL vamos a considerar como tales, es decir, cuáles están fuera de la web actual y cuáles no.
Es posible establecer usuario y clave para que el sistema funcione con sitios web no públicos, protegidos con credenciales de acceso.
Una vez que pulsamos el botón de «OK» se lanza un proceso que tardará más o menos en función del tamaño de la web analizada y que, a todos los efectos, simula el proceso que llevaría a cabo la araña de un buscador cuando está indexando el sitio web en cuestión. Nuestro particular robot de búsqueda analiza todo lo que va descargando y lo compara contra una base de datos de normas SEO para generar finalmente un informe.
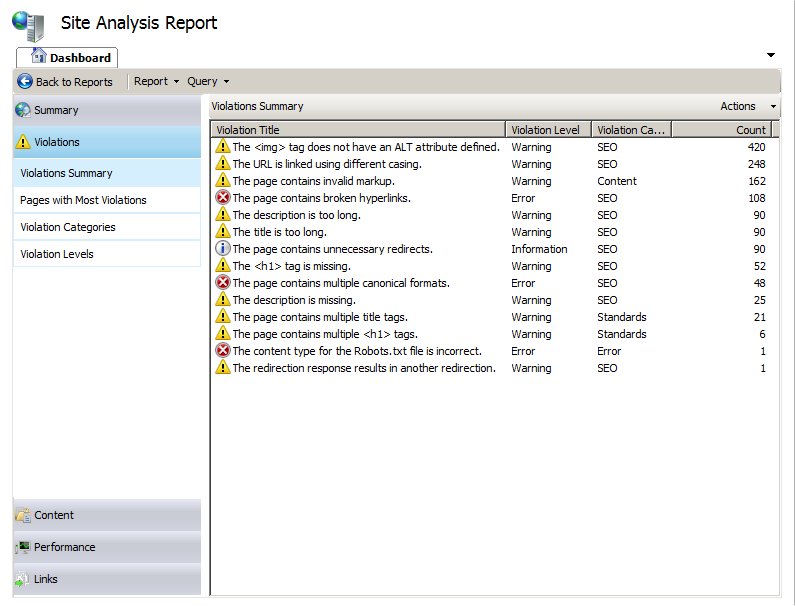
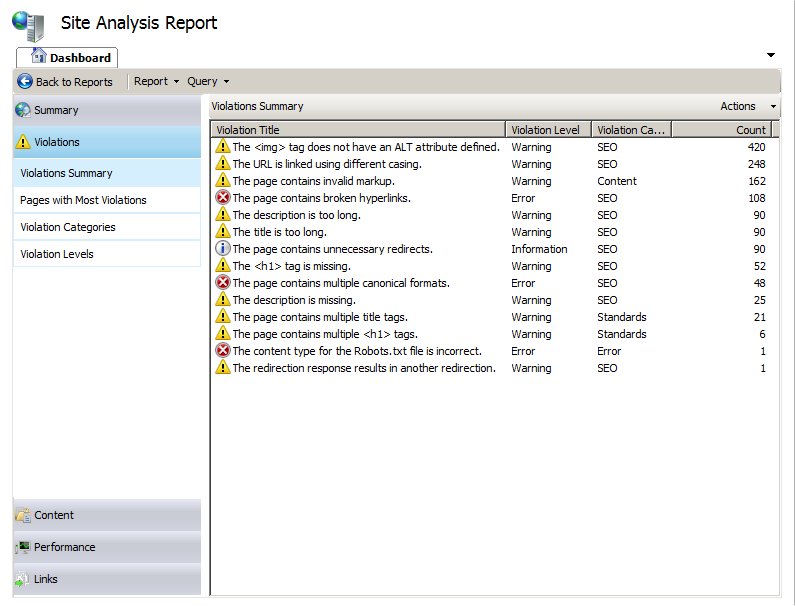
Lo primero que vemos al terminar es el resumen del análisis:

No te agobies si te salen muchas violaciones de buenas prácticas SEO. Es de lo más normal. Es casi imposible que no se te escape algo, y muchas cosas, si bien son recomendables, no son imprescindibles ni mucho menos. Otras sí 😉
Como vemos en la figura anterior se nos muestra un resumen de todas las buenas prácticas que estamos incumpliendo, y cuántas veces. Si hacemos doble-clic sobre cualquiera de los elementos de esa lista se abre una ventana de detalle, que nos indicará muchísima información sobre cada violación: en qué lugar se produce, por qué es importante, cómo está formado el código, qué podemos hacer para solucionarlo, etc…
Encontrarás la mayoría de las normas de lo más útil, así que repásalas con calma.
En los otros apartados del lateral puededs profundizar en otra información relacionada. El primero, «Violations», tenemos la lista completa de problemas detectados que veíamos de manera resumida en la figura anterior.
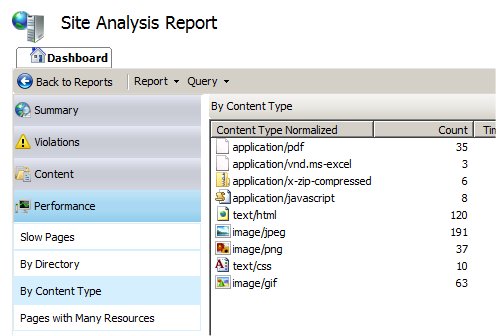
El apartado «Content» se nos muestran los contenidos del sitio Web agrupados por tipos de archivo, carpetas, y otros criterios. Nos sirve para darnos cuenta de cómo está organizado el sitio.
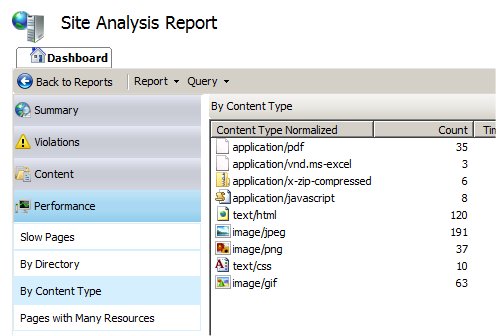
El apartado «Performance» se nos muestra una visión del rendimiento de descarga de la Web en el momento en que fue capturada. Así podemos ver los tiempos y tamaños de descarga y nos puede ayudar a indetificar páginas con problemas, o archivos muy pesados que pueden interferir en el buen trabajo de la aplicación o sitio. La herramienta ya nos apunta de entrada los archivos problemáticos or que se descargan lentamente. Podemos ver la información por carpetas, tipos de archivo, páginas demasiado saturadas de elementos.

Finalmente el apartado «Links» es muy interesante porque nada como los enlaces influye más en el posicionamiento de las páginas. Así podemos ver las relaciones existentes entre nuestras páginas, cuáles son las más enlazadas, la profundidad de los enlaces, las redirecciones (las arñas no suelen pasar de la segunda redirección, por lo que tienen especial importancia), lo enlaces rotos (también importantísimos), etc…
Consultas
Todos estos apartados nos ayudarán a solucionar multitud de fallos y a mejorar el código del sitio Web de forma que se posicione mejor ante los ojos de los todo poderosos buscadores. No obstante para empezar a veces puede resultar difícil si tenemos muchas cosas a las que atender. Qué duda cabe que la vista por defecto, la de resumen, nos ayudará mucho, pero si queremos profundizar o si necesitamos localizar recursos concretos las herramientas de consulta integradas en SEO Toolkit nos van a resultar de gran ayuda.
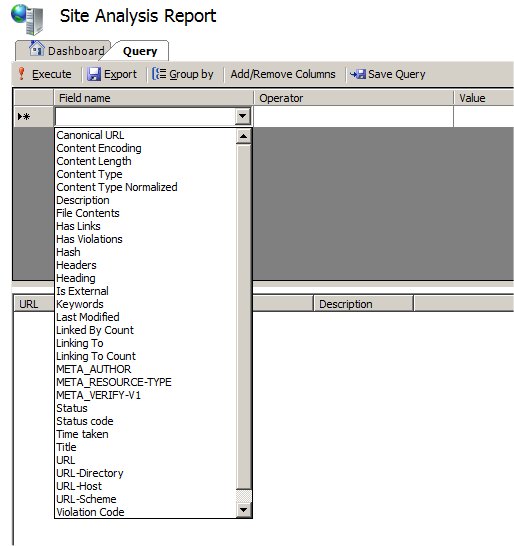
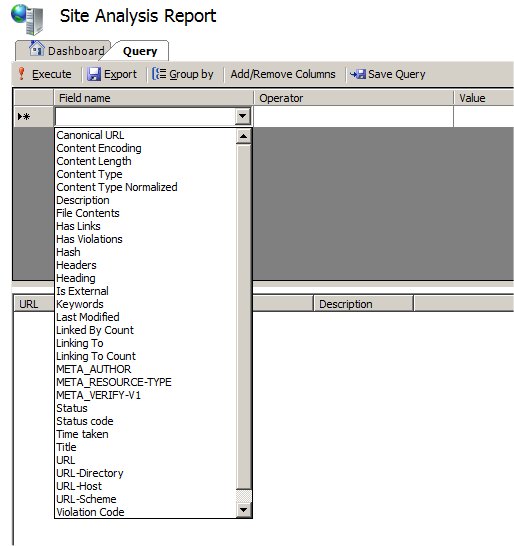
Dentro del menú desplegable de laparte superior tenemos el apartado «Query», que nos permite crear nuevas consultas de los recursos descargados por nuestra araña y también de las reglas que se han transgredido en el sitio. Así, podremos elegir uno entre múltiples campos de filtrado (dependiendo del tipo de consulta que hagamos), el tipo de comparación a realizar, y el parámetroa comparar, combinando varias condiciones simultáneamente:

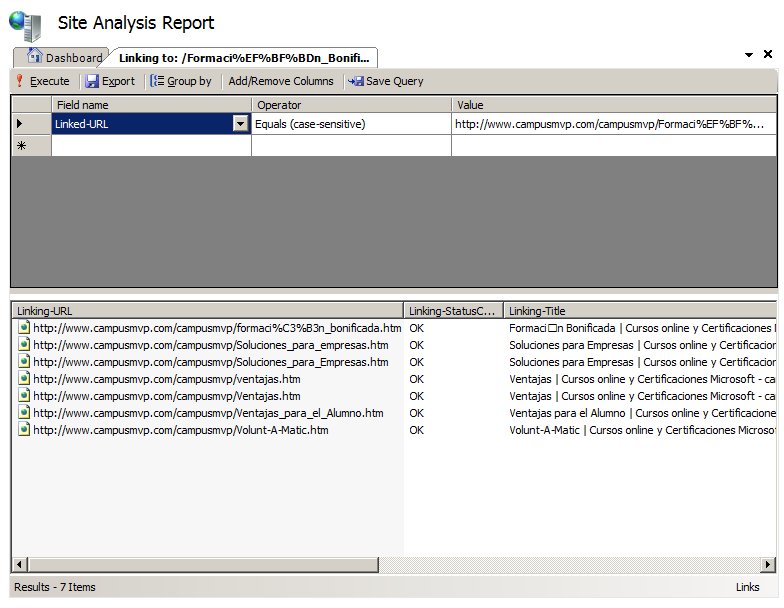
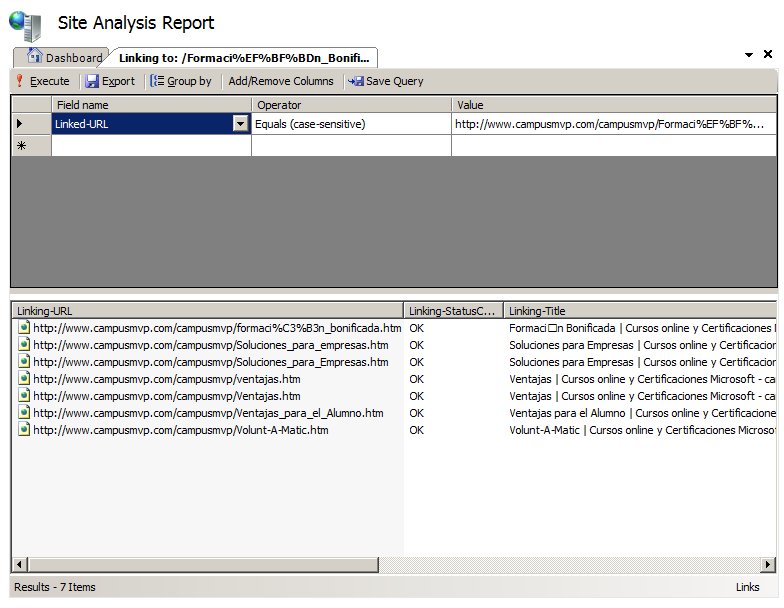
Por ejemplo, si tenemos un enlace roto y queremos averiguar todas las páginas apuntan a éste, podemos hacer una consulta gráfica como esta:

Es posible agrupar los resultados. Tenemos la posibilidad de exportar los resultados de la consulta o guardarla para su reutilización posterior. Como vemos de lo más útil.
Exportar
Todos los resultados de la actividad de la araña y el correspondiente informe total es posible exportarlo a formato CSV (archivo de texto con valores separados por comas), para abrirlocómodamente en Excel y poder procesar por nosotros mismos los resultados, generar informes para clientes, filtrar con las características de Excel, etc… Algo que personalmente encuentro muy útil.
Comparar
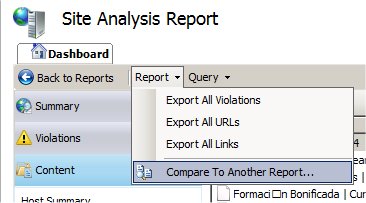
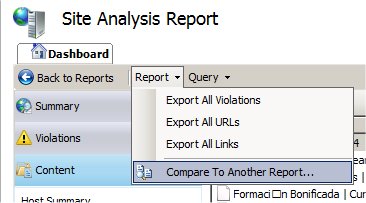
Dado que la herramienta nos dará muchas indicaciones y que seguramente vamos a hacerle caso a muchas de ellas, cambiando la Web, resulta de especial interés la herramienta de comparación que trae:

De esta forma, tras haber aplicado los consejos SEO obtenidos por el análisis anterior, podemos pasar de nuevo la araña sobre la misma web y generar otro nuevo informe. Si los comparamos obtendremos un análisis de las mejoras introducidas que nos servirá para darnos cuenta de la influencia de las medidas introducidas.
En resumen
El SEO Toolkit es una herramienta gratuita de Microsoft que nos ayudará a mejorar mucho la posición de nuestra web en los buscadores, ahorrándonos muchas horas de estudio propias de un SEO. A pesar de su dificultad para ponerla en marcha para los no técnicos (necesitarás IIS 7.0 o superior) merece la pena instalar y pasar su araña a nuestros sitios para que los analice.
Aunque nunca va a sustituir los servicios de un buen SEO y además la posición en los resultados de búsqeuda no dependen únicamente (ni mucho menos) de la calidad de nuestro código sino que es más un factor relacionado con la relevancia de nuestro sitio, desde luego nos ayudará a partir de una buena base, y puede sustituir (y mejorar) a la mayoría de los SEO aficionados que nos vamos a encontrar por ahí: desconfía de las empresas o «expertos» que tanto te optimizan la página para SEO, como te diseñan la Web, te la programan y te dan el hosting si se tercia 😉
¡Espero que te resulte útil!




 El próximo miércoles día 24 a las 18:30 de la tarde, estaré en la Universidad Autónoma de Madrid hablando con los estudiantes de informática acerca de muchas cosas interesantes de la vida tecnológica 🙂
El próximo miércoles día 24 a las 18:30 de la tarde, estaré en la Universidad Autónoma de Madrid hablando con los estudiantes de informática acerca de muchas cosas interesantes de la vida tecnológica 🙂  Hoy en día si no apareces en las primeras posiciones en los resultados de las principales búsquedas relacionadas con tu actividad, es como si no existieras. Si analizas los logs del servidor puedes comprobar que un altísimo porcentaje del tráfico que entra en tu Web es directamente procedente de buscadores. En España, además, el cuasi-monopolio en esto lo tiene Google, por lo que casi se puede afirmar que si no apareces en Google no existes. Hay gente que no se da cuenta del verdadero poder que tienen estas herramientas de búsqueda y lo que podrían hacer si decidieran sesgar un poco sus resultados.
Hoy en día si no apareces en las primeras posiciones en los resultados de las principales búsquedas relacionadas con tu actividad, es como si no existieras. Si analizas los logs del servidor puedes comprobar que un altísimo porcentaje del tráfico que entra en tu Web es directamente procedente de buscadores. En España, además, el cuasi-monopolio en esto lo tiene Google, por lo que casi se puede afirmar que si no apareces en Google no existes. Hay gente que no se da cuenta del verdadero poder que tienen estas herramientas de búsqueda y lo que podrían hacer si decidieran sesgar un poco sus resultados.