Post original en JASoft.org: http://www.jasoft.org/Blog/post/Como-mapear-tu-cuenta-de-SkyDrive-a-una-unidad-en-Windows.aspx
SkyDrive es el servicio de almacenamiento en la nube de Microsoft. Te permite almacenar hasta 25 GB de archivos de cualquier tipo, organizados por carpetas, y todo de manera gratuita. Si además tienes un Windows Phone, tu vida móvil pasa por SkyDrive ya que el teléfono está completamente imbricado con este servicio para subir fotos, guardar notas y documentos de Office, etc…
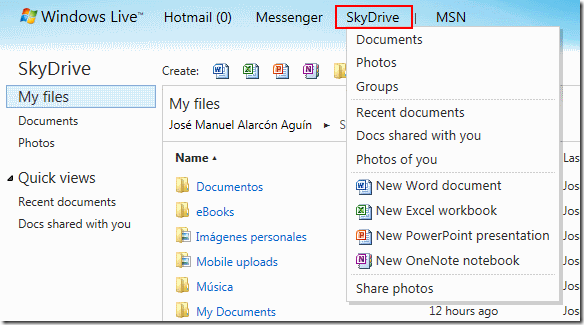
Cualquier cuenta de LiveID lleva asociada una cuenta de SkyDrive:

Microsoft ofrece Live Mesh, un programa gratuito que permite sincronizar archivos entre varios ordenadores y con SkyDrive, de modo que siempre tengamos ciertas carpetas disponibles en cualquier lado. La sincronización entre diferentes ordenadores permite gestionar una cantidad ilimitada de archivos y cualquier cantidad de información, ya que no pasa por el servicio on-line. Pero si queremos mantenerlo sincronizado en la nube y acceder a estos archivos desde cualquier navegador, tenemos un límite de 5 GB de archivos en SkyDrive. Sin embargo el servicio completo son 25 GB. ¿Por qué vamos a «perder» el uso de 20 GB por no poder usarlos cómodamente desde nuestro explorador de archivos de Windows?.
Las carpetas de SkyDrive, aparte de ser accesibles desde un navegador, pueden funcionar también como carpetas Web (mediante el protocolo WebDAV). Esto significa que el sistema operativo puede manejarlas perfectamente desde el explorador de archivos, como si fueran carpetas locales desde Windows XP en adelante. En este ejemplo yo voy a utilizar Windows 7.
En este post explicaré cómo conseguir de manera sencilla que SkyDrive aparezca en el explorador de archivos como una unidad de disco más.
1.- Averiguar la URL de nuestro SkyDrive
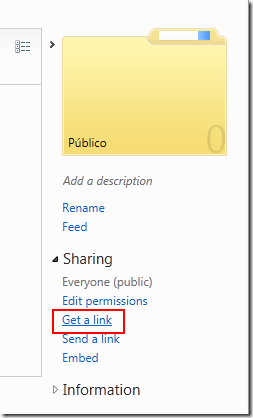
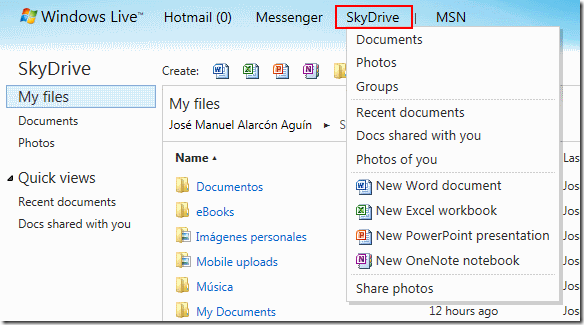
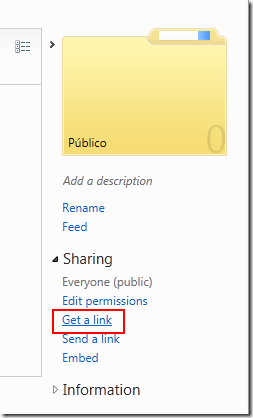
Accede a SkyDrive entrando en http://skydrive.live.com. Tras autenticarte con tu cuenta de LiveID entra en cualquiera de las carpetas públicas que tengas en el servicio. Por defecto existe una carpeta «Público» o «Public» que sirve para colocar archivos que quieras que vea todo el mundo. esa misma nos servirá.
En el lateral derecho tienes un icono grande con una carpeta y debajo las diferentes acciones que puedes realizar con ella. Pulsa en la opción «Obtener un enlace»:

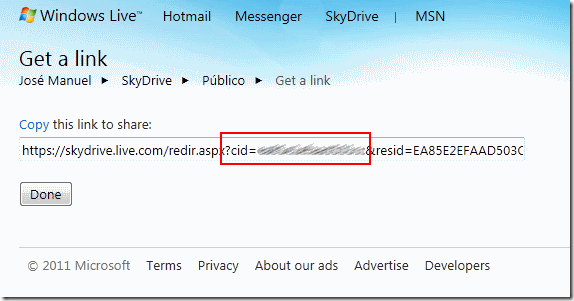
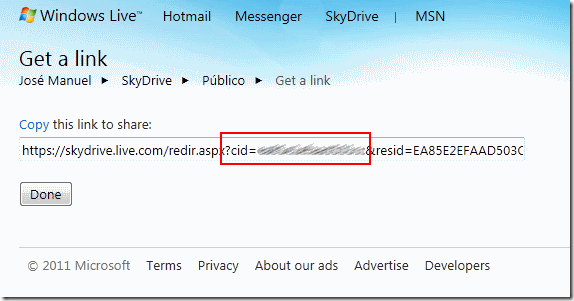
Al hacerlo se nos ofrece un cuadro de texto con una URL que podemos usar para compartir la carpeta con nuestras amistades y hacer la pública:

Dentro de ese cuadro de texto la URL tiene varios parámetros. El que nos interesa es el correspondiente a «cid», que es el identificador de nuestra cuenta (en la figura lo he difuminado). Se trata de una ristra de letras y números que debemos copiar y guardar. Haz caso omiso del resto de la URL.
Se puede obtener este mismo identificador usando cualquier otra aplicación que nos deje leer o guardar desde SkyDrive, por ejemplo Office 2010.
2.- Mapear la carpeta Web
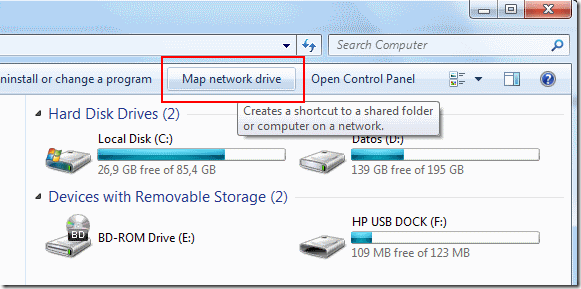
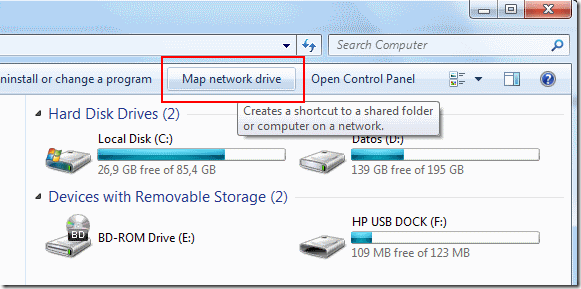
Ahora que ya conocemos nuestro identificador abre el explorador de Windows. En la barra de herramientas (o en el menú «Herramientas») pulsa el botón «Mapear unidad de red»:

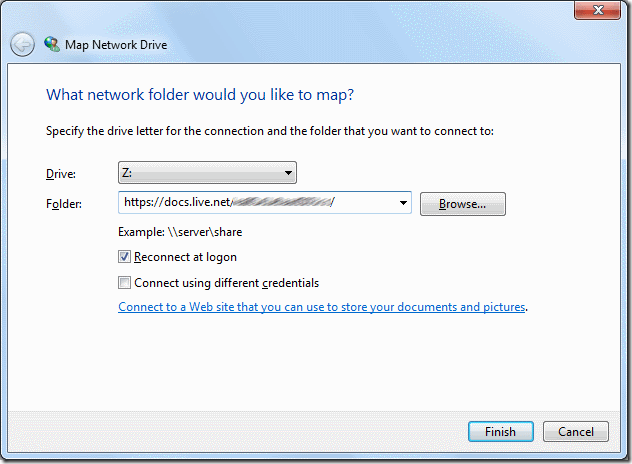
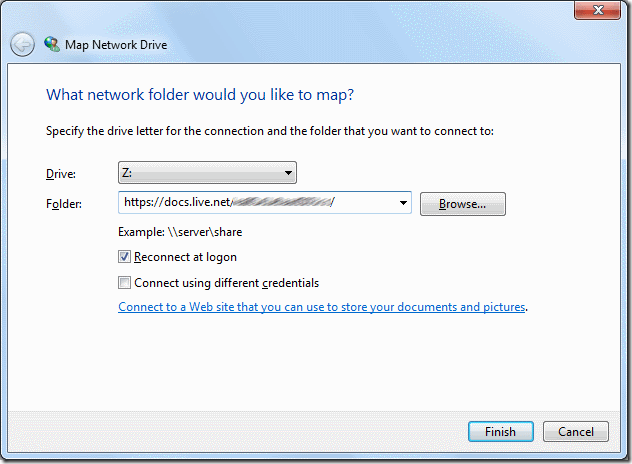
En el diálogo que aparece escribe como ruta: https://docs.live.com/xxxxxxx/, sustituyendo «xxxxxxxx» por el identificador del paso anterior:

Marca la opción de reconectarte tras iniciar sesión. Luego veremos cómo hacer que esto funcione.
Pulsa finalizar.
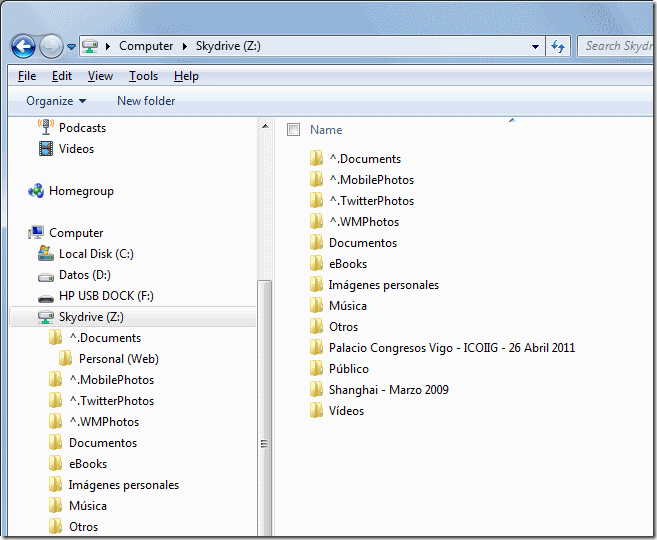
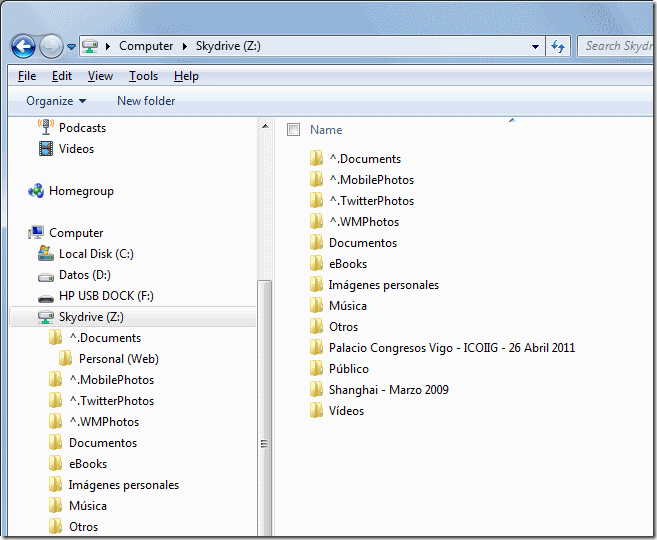
¡Voilà!. Ya tenemos la unidad mapeada en nuestro explorador de archivos:

Ahora ya podemos arrastrar y soltar archivos desde nuestros discos locales a SkyDrive y viceversa.
Hay que tener varias cosas en cuenta:
- Es una unidad remota en Internet por lo que la velocidad de trabajo con ella es lenta, así que un poco de paciencia.
- Por le mismo motivo anterior, aunque podemos renombrar y mover las carpetas dentro de SkyDrive desde el propio explorador mi recomendación es que si necesitamos hacerlo que lo hagamos desde el navegador Web directamente. Será mucho más rápido.
- SkyDrive no deja subir de un golpe archivos de más de 50 MB, así que ten cuidado y no intentes subir nada más grande que este tamaño. Imagino que será para evitar que se cuelguen películas y archivos ilegales, pero no lo sé exactamente.
- Las carpeta cuyo nombre comienza por «^.» son carpetas del sistema que crea y utiliza Windows Phone, asi que ten cuidado al manipularlas. Imagino que si te las cargas no pasa nada y WP las volverá a crear (pero paso de probarlo por vicio, jeje).
- El nombre de la carpeta creada es bastante feo, así que pulsa con el botón derecho sobre la nueva unidad (paciencia, puede tardar varios minutos para mostrarlo la primera vez) y elige la opción de «Renombrar» y ponle un nombre descriptivo como SkyDrive, como tengo yo en la figura anterior.
- Cuando visualizas la unidad en el resumen del explorador de archivos te dirá aproximadamente cuánto espacio libre te queda en la unidad SkyDrive, pero sin embargo te dará un tamaño total equivocado. No sé a qué será debido. En mi caso por ejemplo me dice que tengo 85,4 GB:

3.- Asegurarte que se reconecta al iniciar sesión
En el paso anterior marcamos la opción de que se reconecte en cada inicio de sesión. Para que esto funcione correctamente necesitamos unir nuestra cuenta de usuario de Windows a nuestra cuenta LiveID, para lo cual necesitaremos usar el proveedor de identificadores on-line para Windows Live.
Éste se encuentra ya instalado si utilizas, por ejemplo, Office 2010. Si no lo tienes puedes descargarlo desde aquí (sólo funciona en Windows 7).
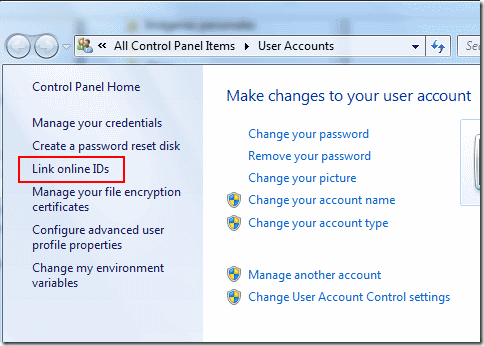
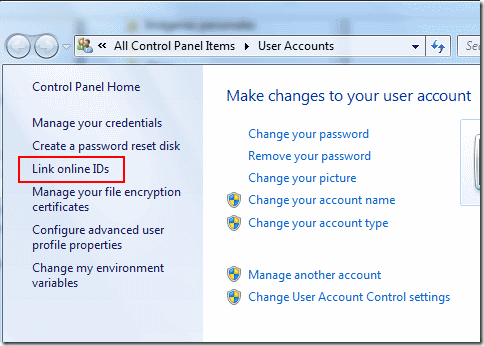
Una vez instalado si vas a «Panel de Control·Cuentas de usuario» y buscas tu cuenta, en el lateral existe la opción de «Enlazar identificadores on-line»:

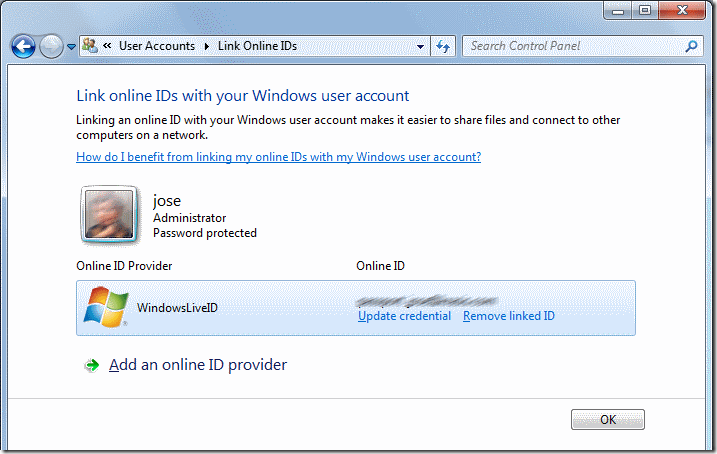
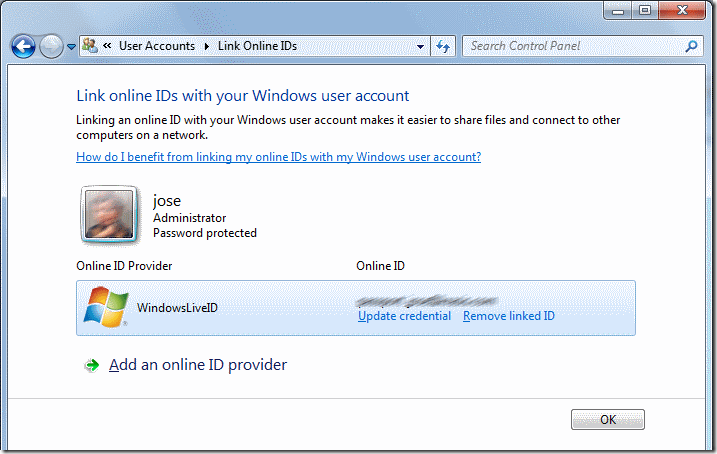
Al pulsarlo se nos da la opción de enlazar una cuenta LiveID o modificar la existente usando los enlaces correspondientes de la siguiente pantalla:

A partir de ahora nuestras credenciales locales quedarán enlazadas a nuestras credenciales on-line para acceder a los servicios de Live, por lo que no tendremos ningún problema para utilizar los archivos de SkyDrive en la unidad mapeada.
¡Espero que te resulte útil!