Post original en JASoft.org: http://www.jasoft.org/Blog/post/Situacion-de-las-certificaciones-para-desarrollo-Microsoft-en-2013.aspx
La verdad es que tenía pendiente escribir un post sobre este tema desde hace al menos 8 meses. Pero he sido reticente a hacerlo sobre todo por la opinión -seguramente controvertida- que tengo al respecto, y no me apetecía nada hacerlo. Sin embargo en las últimas semanas he recibido bastantes correos de gente preguntándome por ello, y me veo ya casi en la "obligación" de escribirlo. así que allá voy.
Nota: Antes de seguir leyendo, si tienes interés en entender bien el trasfondo de todo lo que comento a continuación, asegúrate de haber leído antes mi post sobre las certificaciones de Visual Studio 2010, de hace justo 2 años. Ello te ayudará a saber en qué situación estamos y hacia donde vamos en este tema. Por otro lado en este post solamente trataré y valoraré las certificaciones para desarrolladores, no así las de sistemas ni las de acceso a datos (que también tienen lo suyo) que sólo las mencionaré de pasada.
El nuevo modelo de certificaciones de Microsoft
En Octubre pasado salieron oficialmente las nuevas certificaciones de desarrollo de Microsoft orientadas teóricamente a Visual Studio 2012 y .NET Framework 4.5. La"catch-phrase" que utilizaron para definir a las nuevas certificaciones en general fue "Certification: reinveted for the cloud".
Esa primera frase ya debería darnos algunas pistas de por donde van los tiros con las nuevas certificaciones: todo el foco se ha puesto en la parte de sistemas y en especial en "la nube", y no tanto en la de desarrollo, que como comentaré en breve se queda en poco más que una improvisación.
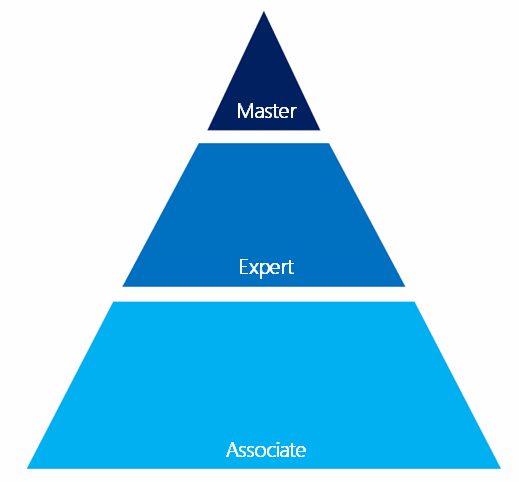
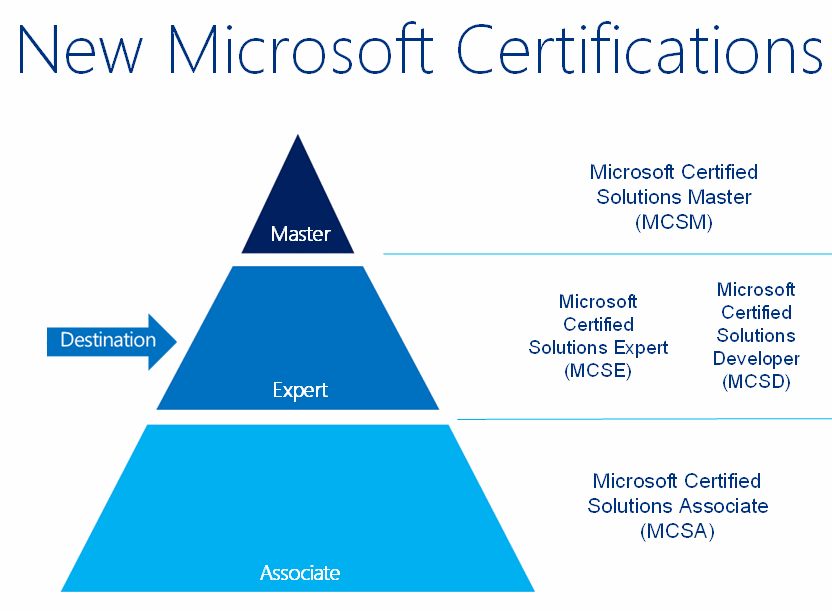
Estas nuevas certificaciones tienen solamente tres niveles, que Microsoft representa en una pirámide:

Cada uno de estos niveles de la pirámide representa la escala de conocimientos (la base, un nivel superior y uno de "Maestro" reservado a muy pocos). A priori parece una forma bastante interesante de segmentar:
- Microsoft Certified Solutions Associate (MCSA): según Microsoft este nivel representa un punto de inicio para los que están comenzando con una tecnología, para la búsqueda de trabajo. En este nivel solamente deben probar que saben por donde pisan y están en condiciones de realizar los trabajos más comunes.
- Microsoft Certified Solutions Expert (MCSE): se trata de la certificación principal que Microsoft cree que todo profesional debe aspirar (sic). Reconoce una serie de conocimientos y experiencia mucho más profundos y amplios en cuanto a temas que se dominan.
- Microsoft Certified Solutions Master (MCSM): está destinada a muy poca gente, unos pocos elegidos (sic) en todo el mundo, que demostrarán un nivel extraordinario. Es el nivel máximo de certificación al que se puede aspirar.
De acuerdo. ¿Te suenan de algo los acrónimos MCSA y MCSE? Efectivamente, esas eran las siglas que se han usado toda la vida para, respectivamente, las certificaciones de sistemas Microsoft Certified Systems Administrator y Microsoft Certified Systems Engineer. Una pista más de que están totalmente orientadas a sistemas, dejando colgados a los desarrolladores, como veremos enseguida. Para mi esto es ya un primer error, pues se nota que han forzado las palabras para que los nombres de los niveles coincidan con los acrónimos MCSA y MCSE y así reaprovecharlos (gente de Microsoft en USA ha manifestado públicamente que se buscaban reutilizarlos para aprovechar que eran muy conocidos). Claro, con este desatino ahora habrá que preguntar "Y tú ¿eres MCSE de los de ahora o de Windows Server 2003?" ;-P
De todos modos, donde dije "digo" digo "Diego": debemos saber que, en realidad, al nivel experto en las certificaciones para desarrolladores le han llamado Microsoft Certified Solutions Developer o MCSD, por lo que no se aplica lo de MCSE si somos desarrolladores.
¿Lioso? A mi me lo parece. ¿Hay algún motivo lógico para ello? Lo desconozco, pero a mi me parece un fallo enorme. ¿Qué tenia de malo llamarle MCSE también en el caso de los desarrolladores?
Por ello, la pirámide completa, con los nombres de las certificaciones, la representan así:

La flechita nos indica a lo que la mayoría deberíamos aspirar, que es a ser "Expert" o más bien si eres desarrollador "Developer" (redundante, ¿no?).
Estas nuevas certificaciones, según Microsoft, "aseguran que los profesionales certificados disponen de las habilidades necesarias para acompañar a la organización en su camino hacia la nube", y que además "se alinean con soluciones del mundo real en lugar de con productos específicos, y validan un conjunto de conocimientos y habilidades más amplio y profundo" (sic, traducido).
Para lo que a nosotros nos interesa, que son las certificaciones de desarrollo, veremos que de este bonito planteamiento teórico a la práctica hay un largo recorrido y las cosas no pintan tan bien.
Las certificaciones de Desarrollo: ¿Visual Studio 2012?
En el caso de los desarrolladores, el primer nivel MCSA ni siquiera existe. Lo único aproximado que tienen es anterior y se llama MTA (Microsoft Technology Associate), para aumentar aún más la confusión con los nombres, aunque es lo que promulgan en sus "Certification Paths". Es realmente algo previo incluso al nuevo MCSA. Está tan oculto que para encontrarlo hay que saber que existe y pulsar en un críptico enlace "MTA" en un desplegable. Cuando lo analizas un poco para ver si te puede interesar, se te cae el alma a los pies. Estas son los exámenes disponibles para los desarrolladores (cada uno de ellos te da una certificación como MTA):
- Exam 98-361: Software Development Fundamentals
- Exam 98-362: Windows Development Fundamentals
- Exam 98-363: Web Development Fundamentals
- Exam 98-372: .NET Fundamentals
- Exam 98-375: HTML5 App Development Fundamentals
Son tan infames que no me extraña que los oculten. Yo les he puesto un "nofollow" a los enlaces anteriores para no darles peso en el SEO 😛
A pesar de haberse lanzado durante 2010, es decir, con Visual Studio 2010 ya en el mercado (que salió en Abril de ese año) están basadas en Visual Studio 2008 y .NET 3.5, a excepción de las dos últimas que son con VS2010. Mejor ni las mires: no merecen la pena. Y es una lástima.
OK. ¿Qué pasa con el siguiente nivel, MCSE?
Bueno, para empezar, como he dicho se llama realmente MCSD. Además, en mi opinión, representan una dejadez clara de Microsoft y demuestra que en esta ocasión han primado los intereses de producto frente a los de criterio formativo: Microsoft las ha orientado a tres áreas en exclusiva: Store Apps y Desarrollo Web y Gestión de Proyectos (ALM: Application Lifecicle Management). Es decir, a promover y vender más licencias de Windows 8, Windows Server (por IIS) y Azure, y licencias de Visual Studio Professional o superior, que es lo que demandan las grandes empresas. Por supuesto esta es sólo mi opinión personal, pero cuando explique más a fondo en qué consisten las nuevas rutas para certificarte creo que me darás la razón.
Un inciso: Y, por cierto, qué pasa con windows Phone? Pues pasa, que de momento no hay (ni se las espera) certificaciones específicas de Windows Phone 8, y la única que está disponible es la de Windows Phone 7. Sí, con Silverlight 4.0 (¡flipa!) y teniendo que examinarte absurdamente de Entity Framework con el examen 70-516, ya que en Windows Phone 7 no se puede usar EF para nada. Alucinante.
Veamos cada una de estas nuevas rutas para certificarse como desarrollador en 2013, con Visual Studio 2012:
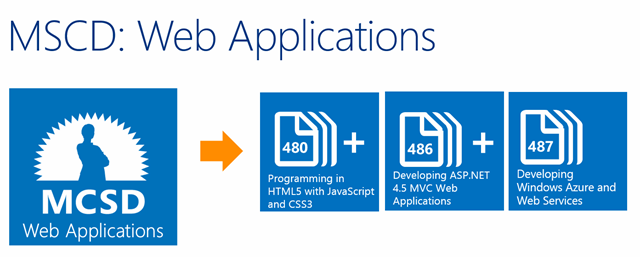
MCSD Web Applications
Como vemos, en el caso de desarrollo Web la certificación se centra en JavaScript/HTML 5/CSS 3, ASP.NET MVC 4 y Azure y Servicios web.
Yo he hecho los tres exámenes hace meses, en verano, cuando estaban en beta, así que puedo hablar un poco de primera mano sobre ellos. Si tuviera que definirlos con una sola palabra ésta sería, en general, "batiburrillo".
Quizá el más coherente sea el primero, de el 70-480 Programming in HTML 5 with JavaScript and CSS, aunque es bastante flojo en cuanto a lo que demanda de conocimientos. Pregunta mucho de las tres cosas, pero intercala también preguntas de jQuery, preguntas de extensiones a CSS específicas de Microsoft para desarrollo en Windows Store (cosa que no necesitas saber para desarrollo web y me sobran mucho), pero como digo es bastante coherente. Tiene gracia que Microsoft te certifique en un conjunto de tecnologías (HTML5, CSS 3 y JavaScript) que son abiertas y estándar y no tienen nada que ver con ellos. Pero bueno, está bien.
El segundo, 70-486 Developing ASP.NET 4.5 MVC Web Applications se centra sobre todo en MVC, claro, pero intercala otras muchas cosas que en mi opinión no vienen a cuento en el examen, como por ejemplo, jQuery, Azure, WCF, testeo unitario… Y desde luego lo que pone en su ficha que "mide" no es ni de lejos parecido a lo que luego preguntan. Es un batiburrillo, como decía, pero es que además deja fuera conocimientos importantes sobre la infraestructura de ASP.NET centrándose en mi opinión en otros aspectos menos importantes o demasiado genéricos.
Finalmente el tercero, 70-487 Developing Windows Azure and Web Services es para mi el que menos sentido tiene de lo tres, y es el mayor batiburrillo de todos. Entra todo: acceso a datos tradicional (un poquito), acceso a datos con Entity Framewok (otro pellizco), WCF (otro poquito más), Web API, NuGet, Despliegue en IIS… Menos de Azure (casi) preguntan un poco de todo, pero a la vez sin profundizar en nada. No vale ni para una cosa ni para la otra. Para mi es un fiasco absoluto a evitar.
Para obtener la certificación como MCSD debes aprobar los tres. Aprobando uno solo de ellos no tienes nada. La excepción, curiosamente, es el primero 70-480, ya que si lo apruebas te conviertes, agárrate, en Microsoft Certified Technology Specialist o sea un MCTS de los de antes, que supuestamente eliminaban. Yo no lo entiendo 😕
Luego comentaré las consecuencias que tienen estos exámenes surrealistas sobre tu capacidad de demostrar lo que sabes, que es el objetivo de las certificaciones.
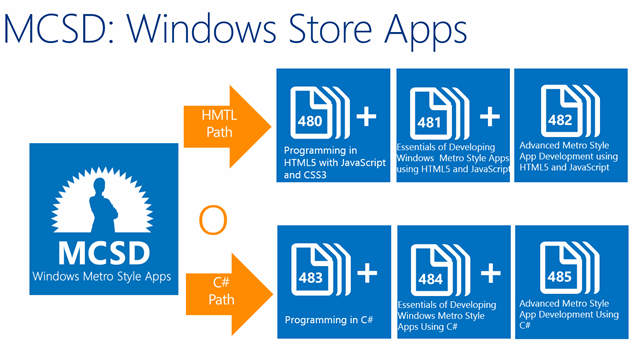
MCSD Windows Store Apps
En el caso de la certificación para Windows Store tenemos dos rutas paralelas para obtener la misma certificación, según quieras desarrollar con XAML y C# (lo que está haciendo casi todo el mundo) o prefieras utilizar HTML 5:
En esa certificación se dejan de lado cualquier otro tipo de aplicaciones que no sean de Windows Store, sobre todo claro está las dirigidas a escritorio tradicional, tanto con Windows Forms como con WPF. ¿Hay alineación con intereses comerciales o no?
Es muy llamativo el caso del examen 70-483 Programming in C#: al igual que el de HTML 5 (común con la certificación Web) si lo apruebas te conviertes en MCTS en este caso para demostrar que dominas C#. A mi me parece fantástico y de hecho he abogado siempre por disponer de un examen como este en VS2010. Pero lo simpático del caso es que cuando sacaron las certificaciones anteriores eliminaron el examen de fundamentos de la plataforma, el famoso 70-536 del que ya he hablado por clamor popular también, porque decían que eso era ya conocimiento de base y que se dejaba para la Universidad (me parto el eje) y no necesitaba certificarse. Ahora resulta que no es así y lo meten en la ruta de XAML y además es un MCTS. Repito, me parece genial y un acierto, pero ¿dónde está la coherencia aquí? ¿Será que se necesitaban 3 exámenes para no descompensar el MCSD y entonces ahora sí que encaja.
Estos exámenes no los he hecho, así que no puedo hablar de primer mano. Pero aunque fueran más coherentes que los de desarrollo Web, me parece muy fuerte que en lo único que te puedas certificar es en Windows Store. En las empresas no se utilizan este tipo de aplicaciones (y menos ahora mismo ni en el futuro inmediato), así que ¿por qué motivo no económico o de alineación con ventas es esta la única certificación que hay?. :-S
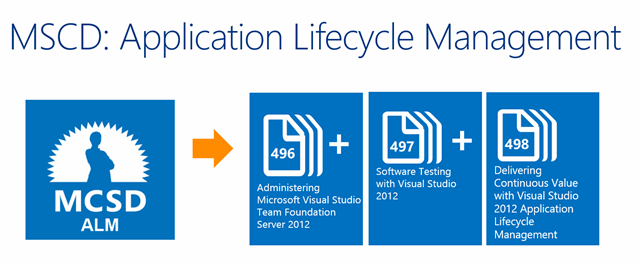
MCSD: Application Lifecycle Management
para terminar, recientemente se ha presentado una certificación que parece bastante interesante, pero que no conozco de primera mano para opinar. Se trata de la de gestión de proyectos o ALM, cuya ruta de certificación es la sguiente:
Si has hecho los exámenes o conoces a alguien que los haya hecho me encantaría que pudieseis comentar aquí vuestras impresiones. Gracias.
Demostrar que dominas habilidades transversales
Para mi el principal problema para las nuevas certificaciones es que dejan de lado la posibilidad de demostrar que eres especialista en habilidades concretas valoradas en los puestos de trabajo, que debería ser el propósito fundamental de éstas.
Por ejemplo, el examen actual 70-516: Desarrollo de Aplicaciones Web con .NET Framework 4 demuestra que dominas el acceso a datos con tecnologías Microsoft (ADO.NET clásico, Linq y Entity Framework entre otras cuestiones). Es realmente completo y demuestra ante cualquier empresa que te quiera contratar que dominas el acceso a datos con Visual Studio y .NET. En las nuevas certificaciones de VS2012 no tienes forma de demostrar con un examen esto salvo que hagas el actual 70-516. Lo mismo pasa con WCF o WPF, por ejemplo.
Me parece una omisión muy importante, por mucho que traten de justificarlo en que se centran en tareas amplias y no en tecnologías concretas.
Y por cierto, otro detalle importante es que las certificaciones anteriores no caducan nunca. Las nuevas MCSD caducan y hay que renovarlas cada 3 años.
Las nuevas certificaciones caducan
Esta parte te va a encantar: las nuevas certificaciones caducan.
Hasta ahora, tú te certificabas por ejemplo en Visual Studio 2008 y esa certificación era tuya para siempre. Claro, obviamente perdía valor con el tiempo, ya que la tecnología de hace 7 años no es competitiva con la actual, pero tu certificado seguía siendo válido, lo cual tiene su importancia porque no todas las empresas se actualizan a la misma velocidad, por ejemplo. Así que podías dejar acceso a tu "transcript" de certificación y aparecía ahí para siempre.
Las nuevas certificaciones hay que revalidarlas para que te las mantengan. En el caso de las de sistemas y bases de datos es cada tres años, pero en el caso de las de desarrollo (MCSD) es cada dos años. Así que mucho cuidado con esto.
En el caso de las de sistemas en la nube esto tiene tiene una justificación clara: dado que Azure u Office 365 no tienen número de versión y van evolucionando con el tiempo de manera automática (siempre estás en la última versión) conviene renovar tus conocimientos sobre las versiones más recientes, así que te obligan a hacerlo cada tres años, un plazo razonable. Pero en el caso de otras certificaciones y en especial las de desarrollo: ¿qué sentido tiene si además los propios exámenes están especificando la versión de la que te examinas?.
Pues ya lo sabes…
Actualizarse desde las certificaciones de VS2010
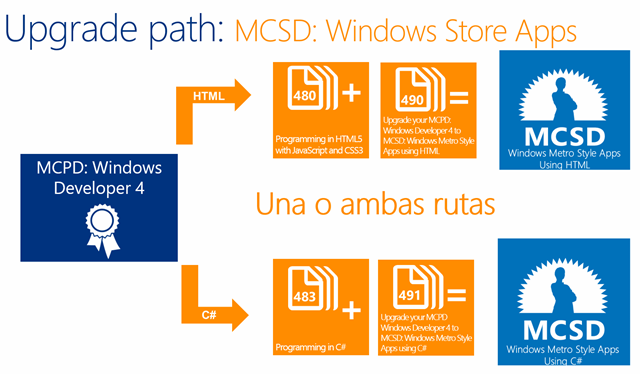
Existen rutas de actualización desde las actuales certificaciones de Visual Studio, pero precisan 2 exámenes:


En el caso de ALM no hay actualización posible.
Si te interesan y tienes las certificaciones anteriores especificadas puedes saltar a las nuevas ahorrándote un examen.
Retirada de las certificaciones de Visual Studio 2010
El 31 de Julio de este año Microsoft dejará de otorgar las certificaciones actuales de VS2010. Es decir, seguirán estando disponibles los exámenes, pero no te darán la certificación correspondiente al aprobarlos (surrealista), los exámenes de Visual Studio 2010 desaparecerán y no podrás certificarte en tecnologías transversales (gracias a Ángel Rayo por la corrección, 26/01/2013).
Así que si quieres demostrar con un certificado oficial que dominas, por ejemplo, el desarrollo con tecnologías de acceso a datos de Microsoft o el desarrollo con ASP.NET Web Forms y AJAX, procura presentarte respectivamente al examen 70-516 o al examen 70-515 antes de que llegue esa fecha. Te quedan 6 meses, no pierdas el tiempo. Te otorgarán el certificado y será tuyo para siempre.
A partir de esa fecha, si quieres demostrar con un certificado oficial que posees ciertos conocimientos técnicos transversales, no tendrás suerte: sólo podrás certificarte como desarrollador en las 3 cosas que comenté antes: desarrollo web, Windows Store y ALM.
ACTUALIZACIÓN 10/2/2013:
El día 8 de febrero de 2013, dos semanas después de escribir este artículo, Microsoft dio marcha atrás en cuanto a lo de retirar las certificaciones transversales de Visual Studio 2010 y según han manifestado en su blog oficial éstas no se van a retirar ya, al menos hasta que cambien de parecer. Es una gran noticia y una decisión lógica: dado que no hay competencias transversales en VS2012, al menos que dejen las de 2010. Eso sí, lo suyo sería que las actualizasen a 2012.
En resumen
Para tratar de resumir un post tan largo (¡me ha llevado toda la tarde escribirlo!) pondré aquí los puntos clave de qué ha pasado y qué interpreto yo:
- Microsoft ha lanzado las nuevas certificaciones a finales del año pasado
- Hay tres niveles de certificación: Associate, Expert y Master. En el caso de desarrolladores, la de "Expert" se denomina "Solution Developer".
- Han encajado con calzador las certificaciones de desarrolladores en esas categorías, pero realmente no hay ni "Associate" ni "Master", y la de "Expert" está orientada únicamente por intereses comerciales de Microsoft, no necesidades reales de certificación de los desarrolladores. Además en concreto la de desarrollo web me parece caótica y poco útil en su forma actual, quitando quizá la de HTML 5.
- Las nuevas certificaciones caducan. En el caso de las de desarrollo hay que renovarlas cada dos años o las pierdes.
- El 31 de Julio de 2013 los exámenes de certificaciones de VS2010 seguirán activos, pero aunque hagas el examen Microsoft no te otorgará el certificado. Apúrate si te interesa obtener un MCTS o un MCPD de estos.
¡Espero que te resulte útil!





 Ayer necesité hacer precisamente eso: tenía varias carpetas de primer nivel con una estructura de subcarpetas muy grande y llena de niveles. Dentro de éstas había una serie de carpetas -todas con el mismo nombre- en las que debía copiar un determinado archivo o, si existía, sobrescribirlo con el nuevo. Significaba revisar miles de carpetas en intrincados niveles, localizar las que se llamaban de determinada forma, y copiar dentro de éstas el archivo. Hacer algo así a mano para cada caso me hubiera llevado horas, por lo que estuve buscando la manera de automatizarlo.
Ayer necesité hacer precisamente eso: tenía varias carpetas de primer nivel con una estructura de subcarpetas muy grande y llena de niveles. Dentro de éstas había una serie de carpetas -todas con el mismo nombre- en las que debía copiar un determinado archivo o, si existía, sobrescribirlo con el nuevo. Significaba revisar miles de carpetas en intrincados niveles, localizar las que se llamaban de determinada forma, y copiar dentro de éstas el archivo. Hacer algo así a mano para cada caso me hubiera llevado horas, por lo que estuve buscando la manera de automatizarlo.