 Hace poco, el gran David Ebbo publicaba un proyecto experimental llamado “Razor Generator”, un conjunto de herramientas destinadas a precompilar las vistas Razor que he visto bastante interesante y que creo que vale la pena comentar.
Hace poco, el gran David Ebbo publicaba un proyecto experimental llamado “Razor Generator”, un conjunto de herramientas destinadas a precompilar las vistas Razor que he visto bastante interesante y que creo que vale la pena comentar.
Aunque ya aquí hemos hablado varias veces sobre la compilación de vistas, el enfoque de este nuevo proyecto es bastante diferente, pues permite generar clases en C# partiendo de las vistas, lo que permite, por ejemplo:
- distribuir vistas compiladas en una DLL, facilitando así el despliegue,
- evitar la distribución de los archivos .cshtml y, por tanto, la posibilidad de que sean modificados fácilmente,
- al disponer de una clase que genera la vista, podemos realizar pruebas unitarias que comprueben su contenido de forma muy sencilla (puedes ver un ejemplo aquí),
- reducir drásticamente el tiempo de arranque de la aplicación ASP.NET MVC en producción, dado que no es necesario compilar las vistas en ese momento,
- … y, por supuesto, comprobamos su corrección sintáctica en tiempo de compilación.
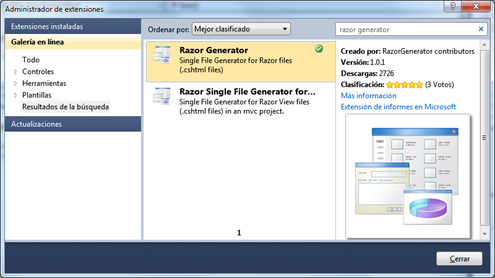
El proyecto consiste, por una parte, en una extensión para Visual Studio 2010 que instala la herramienta de generación de código llamada “RazorGenerator”. Es posible descargarla tanto desde la galería online como utilizando el administrador de extensiones del IDE.


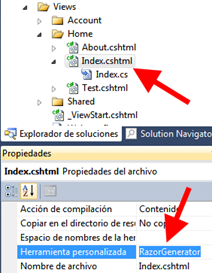
Una vez descargada esta extensión, si deseamos generar la clase asociada a una vista simplemente debemos acudir a las propiedades del archivo, y establecer a “RazorGenerator” su herramienta personalizada, como puede observarse en la captura de pantalla adjunta.
A partir de ese momento, cada vez que modifiquemos la vista (el archivo .cshtml), se generará de forma automática el fichero de código .cs con la clase correspondiente, de forma que al compilar el proyecto ya éstas se estarán incluyendo en el ensamblado resultante.
La siguiente parte del proyecto de David es un ViewEngine especialmente diseñado para la ocasión, que en lugar de utilizar las vistas disponibles en el sistema de archivos del servidor, intenta localizar las clases compiladas correspondientes.
Para facilitar la tarea e instalar de forma correcta este ViewEngine, simplemente hemos de utilizar Nuget para montar el paquete “PrecompiledMvcViewEngine”:
PM> Install-Package PrecompiledMvcViewEngine Attempting to resolve dependency 'WebActivator (≥ 1.4)'. Successfully installed 'WebActivator 1.4.1'. Successfully installed 'PrecompiledMvcViewEngine 1.0'. ...
Bien, pues lo curioso del tema es que este paquete podemos instalarlo directamente sobre un proyecto de biblioteca de clases e introducir en él todas las vistas de nuestra aplicación. Estableciendo la herramienta personalizada de todas ellas a “RazorGenerator”, tendremos las vistas compiladas y para utilizarlas únicamente será necesario referenciar esta biblioteca desde el proyecto MVC principal. Y obviamente, ya no tendremos que distribuir las vistas de /Views, puesto que se estarán utilizando las versiones compiladas 🙂
Puedes ver un completo paso a paso sobre cómo precompilar las vistas en el blog de David Ebbo.
Aunque todavía es pronto y quizás no sea buena idea utilizar estos componentes el producción, la precompilación de vistas con este enfoque aporta un gran número de ventajas directas ya comentadas, y lo que es mejor, deja entrever interesantes utilidades como la posibilidad de conseguir plugins o áreas fácilmente reutilizables de una aplicación a otra simplemente copiando los ensamblados al proyecto. A ver si un día de estos tengo un rato y hago alguna pruebilla al respecto y os comento mis conclusiones.
Publicación original (29 de junio de 2011): http://www.variablenotfound.com/2011/06/aspnet-mvc-compilar-vistas-razor-en-una.html
Este artículo y muchos más en: Variable not found.