Buenas a todos,
hoy vamos a ver como crear una aplicación Universal, es decir, que tenga una vista específica para iPhone y otra para iPad. Es un proceso realmente sencillo y veremos como podemos compartir Outlets y Actions, propiedades y eventos respectivamente, entre ambos dispositivos.
En primer lugar, abrimos MonoDevelop y creamos un proyecto Universal: MonoDevelop->Universal->MonoTouch->Single View Application-Universal. Lo llamamos, por ejemplo, HelloUniversal.
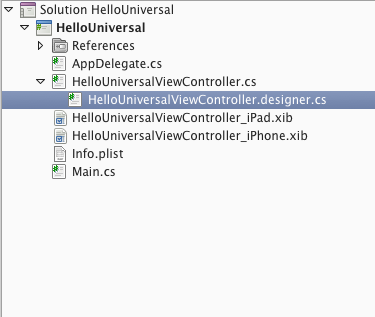
Lo primero que podemos observar es que con esta plantilla, se genera un solo controlador y dos archivos de vista asociados, uno para iPhone y otro para iPad.
A continuación, salvamos los tres ficheros que hemos modificado y volvemos a MonoDevelop. Abrimos el fichero HelloUniverasalViewController.cs y en primer lugar, creamos el método que servirá de controlador de evento:
protected void ButtonPulsame_Click(object o, EventArgs e)
{
this.labelOutput.Text=«Click” «+DateTime.Now.ToShortTimeString();
}
Lo siguiente que haremos, será asignar el método al controlador de evento TouchUpInside en el método ViewDidLoad (que como he comentado en entradas anteriores, se ejecuta cuando se carga la vista completamente).
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
this.buttonPulsame.TouchUpInside+=ButtonPulsame_Click;
}
Finalmente, ejecutamos y veremos que se lanza en el emulador de iPhone. Para cambiar entre emuladores, seleccionamos en el menú superior Project->Iphone Simulation target-> Ipad Simulator X. Si no aparece, tendremos que añadirlo manualmente. Vamos a botón derecho sobre el proyecto->Options->iPhone Application->iOS Application Target->Devices->iPad (ejecutamos y luego lo volvemos a cambiar a Universal). Y ya nos debería salir en el menú superior.
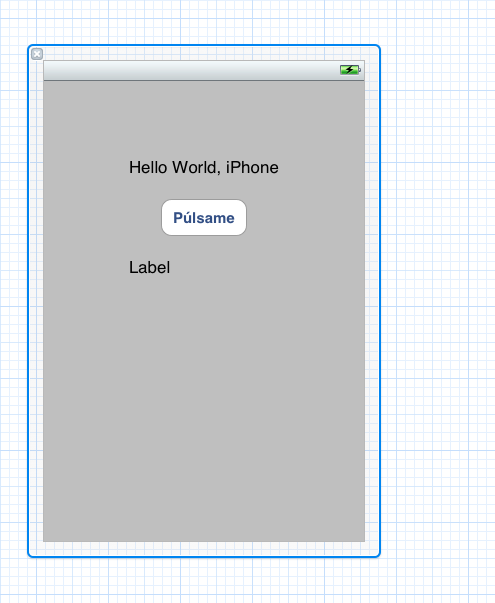
Una vez creado el proyecto, continuaremos diseñando la Vista. Para ello procederemos como hemos hecho hasta ahora, es decir, doble click sobre uno de los archivos .xib y se abrirá el diseñador de XCode. Abrimos primero el fichero del iPhone “HelloUniversalViewController_iPhone.xib” y añadimos dos Labels y un Button:
Hacemos lo mismo con el otro fichero (se puede abrir ya desde XCode navegando en el proyecto). Como se verá es ligeramente distinto a la pantalla del diseñador para iPhone. Se trata de una pantalla mucho mayor, y por tanto tenemos más espacio.
Compartiendo los Outlets y Actions:
Primero que nada, creamos dos Outlets (pulsando control y arrastrando el control hacia el editor de texto) uno para el botón y otro para el Label de salida, los denominamos: buttonClick y LabelOutput.
Una vez creado los Outlets, abrimos el fichero desde el que no los hemos creado. En nuestro caso, abrimos el fichero para la vista de iPhone y procedemos de manera análoga, es decir, arrastramos el control hasta el editor presionando control, pero esta vez, en lugar de crear uno nuevo, lo conectamos.
Antes de despedirme, me gustaría hacer un último apunte: hay ocasiones en las que necesitaremos hacer distinción entre el iPad e iPhone a través de código, ya sea para cargar un módulo u otro o para simplemente, cambiar una vista. Para ello tenemos el método MonoTouch.UIKit.UIDevice.CurrentDevice.UserInterfaceIdiom que nos devuelve el dispositivo actual y la enumeración UIUserInterfaceIdiom.Phone o UIUserInterfaceIdiom.Pad que devuelve el valor del dispositivo que nos interese en cada caso (Phone también corresponde al iPod Touch).
Espero que os haya resultado útil la entrada, y próximamente volveré con una nueva entrada de la serie.
Saludos!





Deja un comentario