Introducción
Versión tras versión recibimos novedades en Xamarin.Forms. En la última versión estable (3.6) hemos recibimos múltiples novedades de peso (donde brilla con luz propia Visual). ¿Y si las repasamos todas?.
Novedades
A continuación, vamos a realizar un repaso de todas las principales novedades introducidas en esta versión.
Visual
A la hora de desarrollar aplicaciones multiplataforma, buscamos llegar a diferentes plataformas cada una de ellas con sus propias guías de estilo, controles e idiosincrasia. Sin embargo, en ocasiones como desarrolladores móviles buscamos conseguir el mismo aspecto. Con Xamarin.Forms, a pesar de contar con una capa de abstracción en la capa de UI permitiendo definir la interfaz una única vez, creamos aplicaciones nativas. Es decir, utilizando Xamarin.Forms utilizamos los controles nativos de cada plataforma. Para conseguir un mismo aspecto necesitamos utilizar Custom Renderers o efectos en ocasiones.
Con Visual nos llega una nueva forma de indicar una forma de renderizar los controles nativos.
NOTA: Utilizando Visual seguimos utilizando controles 100% nativos.
Para establecer el uso de Visual, utilizaremos la propiedad Visual:
<ContentPage
Visual="Material">
</ContentPage>
La propiedad Visual esta disponible en la clase VisualElement. Cualquier elemento hijo de otro heredará el valor de la propiedad y modificará su forma de renderizar. Por este motivo, si establecemos Visual a nivel de ContentPage aseguramos que cualquier elemento de la página utilizará el nuevo sistema de renderizado.
NOTA: El valor de la propiedad Visual puede cambiar en tiempo de ejecución.
Nos llega esta funcionalidad en modo Preview con la apariencia basada en Material Design.
Además, se incluye la posibilidad de crear Custom Renderer para Visual.
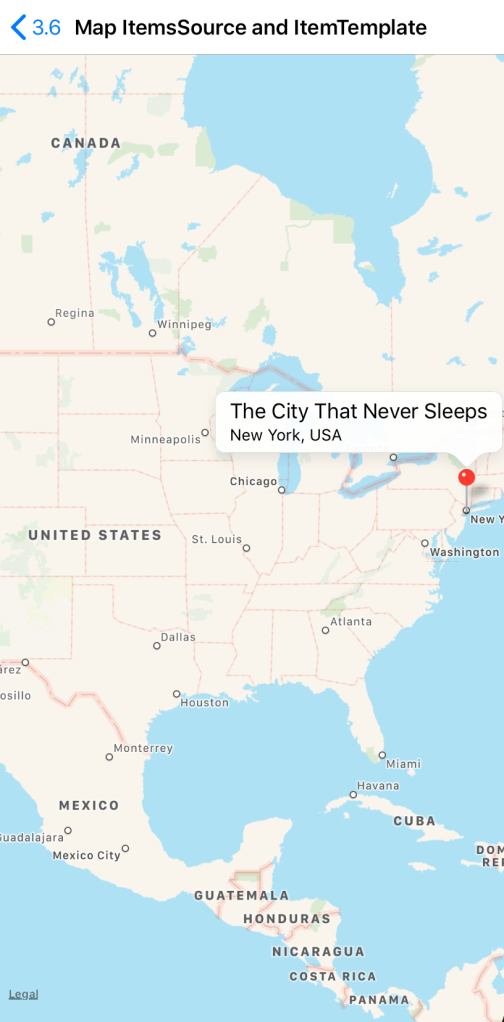
ItemsSource e ItemTemplate en mapas
En esta versión se añaden dos nuevas propiedades el control de tipo mapa:
- ItemsSource: Especifica la colección de tipo IEnumerable de elementos a mostrar.
- ItemTemplate: DataTemplate a utilizar en cada elemento de la colección.
Un ejemplo:
<map:Map
ItemsSource="{Binding Places}">
<map:Map.ItemTemplate>
<DataTemplate>
<map:Pin
Position="{Binding Position}"
Address="{Binding Address}"
Label="{Binding Description}" />
</DataTemplate>
</map:Map.ItemTemplate>
</map:Map>
Y el resultado:

FontImageSource
Se añade un nuevo tipo ed imagen, la clase FontImageSource derivada de ImageSource. Permite mostrar iconos que provienen de fuentes.
Cuenta con las siguientes propiedades:
- Glyph: Valor de tipo cadena que especifica el caracter a utilizar de la fuente.
- Color: Color a usar en el Glyph.
- FontFamily: La fuente a utilizar.
- Size: Valor de tipo double que especifica el tamaño a utilizar al renderizar el icono. El valor por defecto es 30.
Veamos un ejemplo:
<Image
BackgroundColor="Gray">
<Image.Source>
<FontImageSource
Glyph="{Binding Glyph}"
FontFamily="{OnPlatform iOS=Ionicons, Android=ionicons.ttf#}"
Size="44"/>
</Image.Source>
</Image>
Y el resultado:

ReadOnly Entry
Una opción muy solicitada era la posibilidad de tener Entry de solo lectura. Se añade la propiedad IsReadOnly.
<Entry
Text="Content..."
IsReadOnly="true"/>
A diferencia de IsEnabled, esta nueva propiedad no modifica el aspecto visual del control.
Otras novedades
En esta versión se han incluidos otras novedades también interesantes como:
- Los eventos del ListView ahora reportan el índice del elemento seleccionado. Más información.
- El binding usado por defecto en Span es ahora OneWay. Más información.
- El Picker cuenta con una nueva propiedad, TitleColor. Más información.
- Se añaden los eventos DragStarted y DragCompleted al Slider. Más información.
- Prefijos recomendados en XAML Namespaces. Más información.