Esta nueva característica de SharePoint 2013 nos permite poder mostrar una misma imagen, en diferentes tamaños, según en qué página se muestra.
En este artículo vamos a ver cómo podemos configurarlo, y cuál es su cometido.
Para acceder a la configuración, lo haremos a través de las “Site settings”:
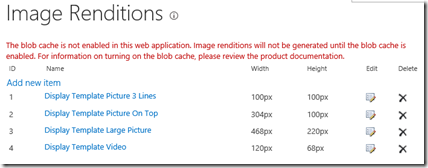
Una vez dentro, lo primero que nos llamará la atención es el mensaje de alerta que nos informa que debemos activar la Blob cache, antes de poder utilizar las Image renditions.
Aquí tenemos las instrucciones detalladas para activar la Blob Cache. Básicamente:
- Editar el web.config de nuestra aplicación web
- Localizar el nodo <BlobCache
- Edita el atributo Location a una ruta válida. Se recomienda que no esté en el mismo disco que el sistema operativo.
- Edita el atributo enabled a true.
Por ejemplo:
|
1 2 3 4 5 6 7 |
<span class="kwrd"><</span><span class="html">BlobCache</span> <span class="attr">location</span><span class="kwrd">="C:BlobCache15"</span> <span class="attr">path</span><span class="kwrd">=".(gif|jpg|jpeg|jpe|jfif|bmp|dib|tif|tiff|ico|png| wdp|hdp|css|js|asf|avi|flv|m4v|mov|mp3|mp4|mpeg|mpg|rm|rmvb|wma|wmv |ogg|ogv|oga|webm|xap)$"</span> <span class="attr">maxSize</span><span class="kwrd">="10"</span> <span class="attr">enabled</span><span class="kwrd">="true"</span> <span class="kwrd">/></span> |
Ojo con las extensiones, aseguraros que la extensión de vuestras imágenes está incluida, o incluirla vosotros.
Con esto, si volvemos a la pantalla de configuracion de Image Renditions, veremos que ha desaparecido el mensaje de alerta.
Vamos a crear un nuevo tamaño, por ejemplo, para las imágenes de "listados”, en modo thumbnail
Ahora vamos a crear una nueva página, e insertamos una nueva imagen en un campo de tipo imagen. Fijaros en que el formulario nos permite elegir la Image Renditions que hemos creado anteriormente
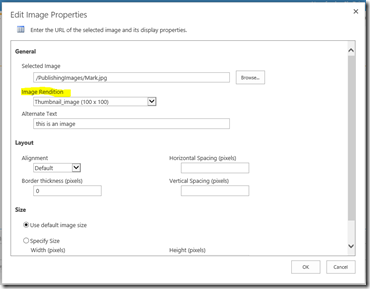
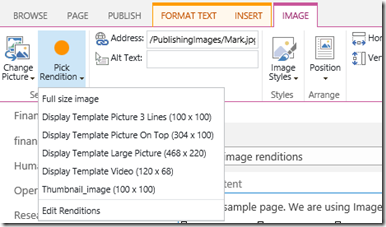
Si por el contrario, estamos insertando una imagen en un campo de texto enriquecido, en la Ribbon tenemos un botón para selecionar también el Image Rendition que queremos usar:
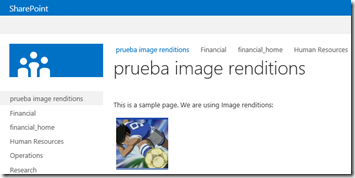
Si seleccionamos nuestro Thumbnail Image Rendition, y guardamos la página, tenemos:
Y si vemos las propiedades de la imagen desde el navegador, vemos como la anchura y altura es de 100px
Pero además, fijaros en la URL de la imagen. SharePoint le ha añadido la Query String RenditionID=5
Esta es otra forma de especificar el RenditionID, donde el ID es el ID que SharePoint le ha asignado cuando hemos creado la Image rendition, y que podemos ver en la página de configuración.
OJO, este parámetro sólo hace efecto si la imagen está dentro de SharePoint. No podemos pasar ese parámetro a una imagen de flikr, por ejemplo.
El atributo RenditionID también se puede utilizar en el makup de un “image field control” de nuestro PageLayout.
Sin duda, esta novedad nos facilita la vida a la hora de redimensionar nuestras imágenes, y nos ayuda a ahorrar disco, ya que no es necesario subir la misma imagen en n tamaños distintos.
Espero que os sirva.
Saludos!!









Deja un comentario