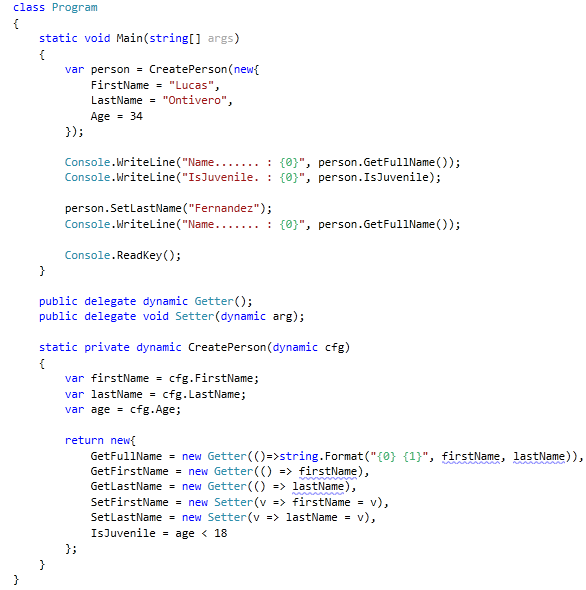
Es C# realmente dinámico? Si hace Cuac es un pato, si hace lo mismo que un lenguaje dinámico es dinámico. Qué te dice este código:
mayo 2012
Nivelando para abajo
Leía este post de Luis Ruiz Pavon acerca del comportamiento de los closures en el que Luis anima a responder cual es la salida de un bloque de código en el que se devuelve un array de expresiones lambdas que referencian a la variable utilizada para iterar dicho array (closures) y entonces veo este comentario de Eduard Tomàs i Avellana:
El link al que referencia Eduard pertenece al blog de Eric Lippert: Closing over the loop variable considered harmful, una vieja entrada que había leído en su oportunidad pero que desestimé porque nunca pensé que llegara a tomarse la decisión de introducir un breaking change en el lenguaje para solucionar algo que NO ESTÁ ROTO, repito, NO ESTÁ ROTO.
Está claro que introducir este tipo de cambios no le gusta a nadie, y que por lo tanto debe de haberse meditado, y mucho. Pero ¿qué es lo que anima semejante cosa? Es decir, si vamos a romperle el código a muchos programadores es porque pensamos que es lo mejor para todos, ¿o no?
Veamos, ¿quiénes pueden verse afectados? de seguro todos aquellos que entiendan lo que son los closures y comprendan el scope de las variables y, ¿quienes pueden verse beneficiados? pues todos aquellos que no entienden esto. Y es por eso que estoy en desacuerdo, porque lo que se intenta una vez más es hacer que el lenguaje sea el guardián de la correctitud del software y no el desarrollado.
En mi experiencia, es absolutamente imposible defenderse de un desarrollador que no sabe lo que hace.
ECMA Harmony y la conquista del mundo
Dicen que existe un plan para que javascript domine el mundo en los próximos años, y a decir verdad, y viendo las propuestas que se plasman en el draf del ECMA-262 sexta edición, creo que el plan aunque algo silencioso sigue a marcha firme.
Quiero mostrar aquellas propuestas que a mi me resultan más interesantes:
Strings
Lo bueno: se agregan métodos startsWith(), endsWith(), contains(), repeat(), toArray()
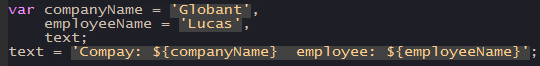
Lo malo: la interpolación de strings no forma parte del draft actual, esta feature permitiría crear string de manera más natural, como por ejemplo:
en lugar de usar las formas actuales:
Destructuring
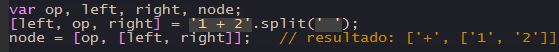
Esta es una de mis preferidas y permitiría entre otras cosas que una función retorne más de un resultado:
Iterar las propiedades de los objetos de manera más natural:
y quien sabe cuantas cosas más!
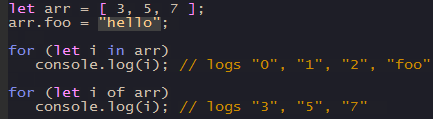
Iterators
for-of para iterar sobre los valores de las propiedades en lugar de hacerlo sobre las propiedades es sí mismas.
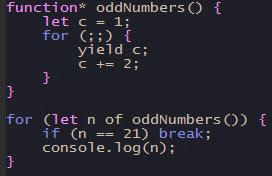
Generators
Esto nos tienen que resultar familiar a todos, solo hace falta ver el yield para darse cuenta de cómo funciona. Exactamente como se hace en .Net. Ahora podríamos por agregarle al prototype una función where, por ejemplo, para evaluar un predicado contra cada uno de los elementos del iterador y listo, tendremos linq en ECMAScript. (pero mejor ver Array comprehension)
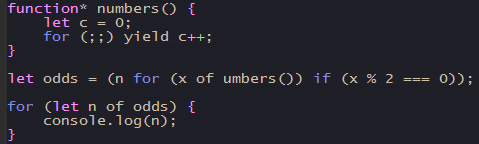
Lo mismo pero quizás más claro y conveniete puede realizarse con un Generator comprehension:
Lambdas
Aunque actualmente no forma parte del draft de la versión 6, la discusión está vida. No hay que explicar nada.
Array comprehension
¿Quien no entiende esto? es un generator que retorna los cuadrados de los números pares de numbers.
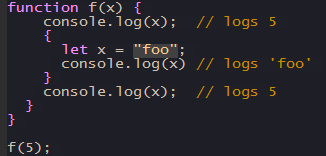
Let
Si bien la idea detrás de la sintaxis de javascript era parecerse a java, pocos lenguajes se parecen tan poco. El scope de las variables en javascript es la función y no el code block como en java. Let es justamente para limitar el scope al code block.
Estas son solo unas pocas de las propuestas que se discuten actualmente y que me han gustado más. Otras más importantes quizás sean las de modularidad del lenguaje, pragmas y API, pero a mi me gustan las que tratan sobre la expresividad del lenguaje y la verdad es que con estas y otras propuestas tomadas de ruby y python, ECMAScript va a dar un lindo paso en su plan de conquista del mundo.