Uno de los requerimientos más comunes cuando implementamos portales web públicos sobre SharePoint 2013, es que los portales tengan la capacidad de proveer acceso autenticado a secciones del Portal.
El mecanismo de autenticación por defecto es Windows Authentication, pero para portales públicos definitivamente no es un escenario válido registrar usuario públicos en el directorio activo. En ese sentido, SharePoint 2013 ofrece el soporte a emplear 2 mecanismo de autenticación adicionales: Forms Based Authentication o Trusted Identity Provider. En este artículo veremos el método Forms Based Authentication (FBA).
FBA es un mecanismo soportado por ASP.NET y básicamente provee una base de datos desde donde se puede gestionar las credenciales de los usuarios, esta base de datos se crea en SQL, y es una de las opciones más idóneas para cumplir el requerimiento de disponer de un medio para gestionar accesos a usuarios externos.
A continuación explicaré el paso a paso para configurar un Portal web con autenticación anónima y Forms based authentication, para lo cual será necesario crear una aplicación web y extenderla:
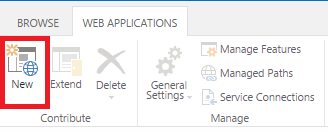
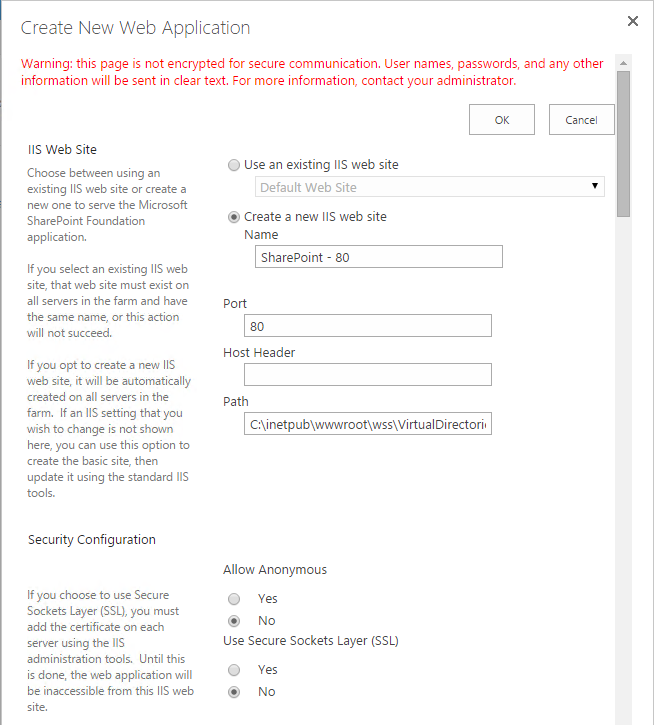
1. Primero debemos crear una nueva aplicación web.

2. Especificamos que emplearemos el puerto 80.

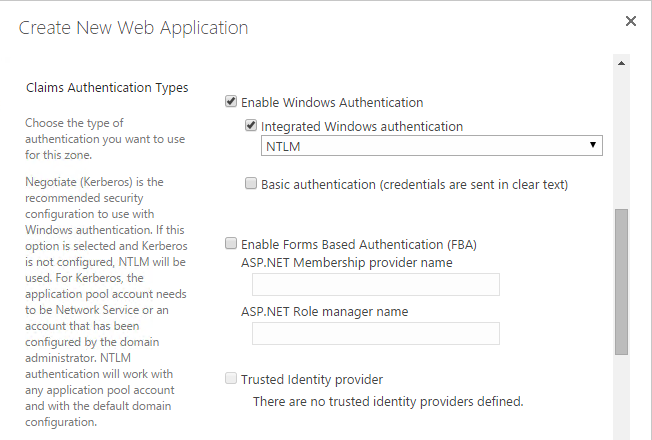
3. Empleamos la autenticación Windows con NTLM.

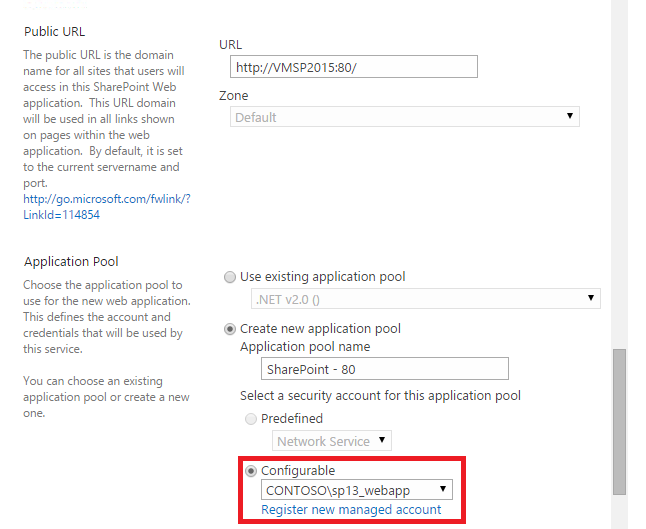
4. Especificamos la cuenta de identidad del Application Pool, debemos recordar esta cuenta pues la emplearemos más adelante.

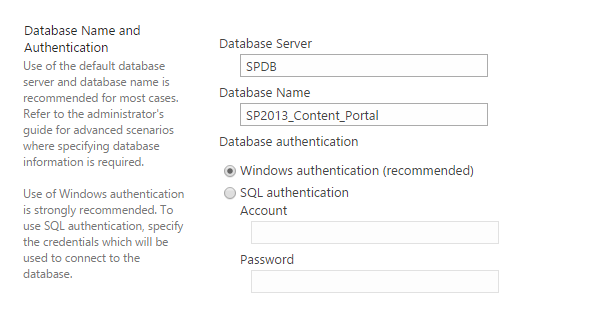
5. Especificamos el nombre de la base de datos del Portal.

6. Validar que se haya creado la aplicación web correctamente.

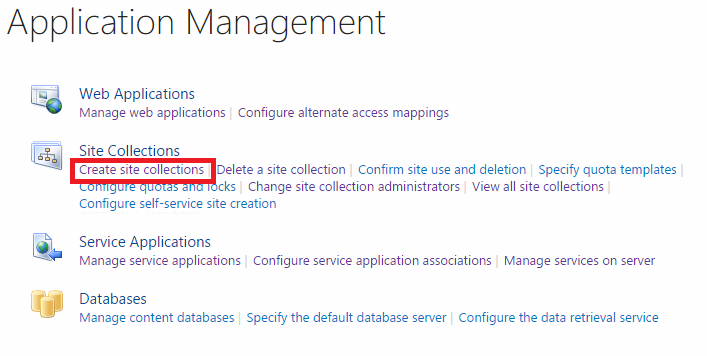
7. Creamos una colección de sitios.

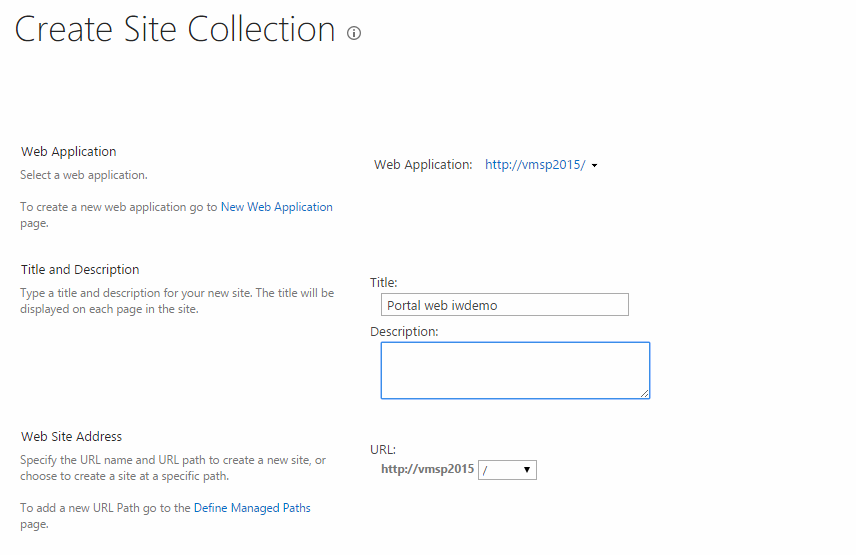
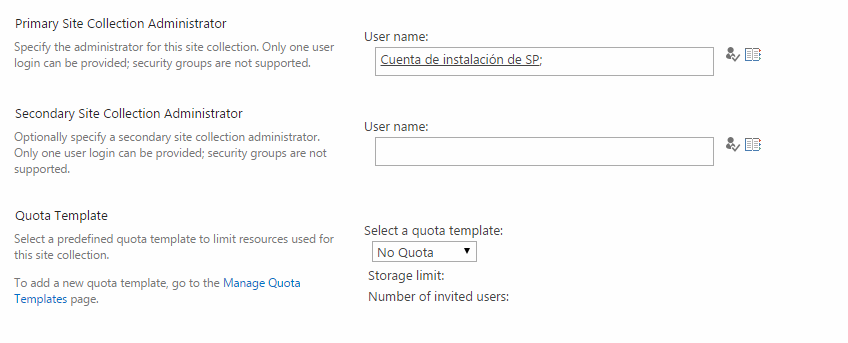
8. Especificamos los datos de la colección del sitio.

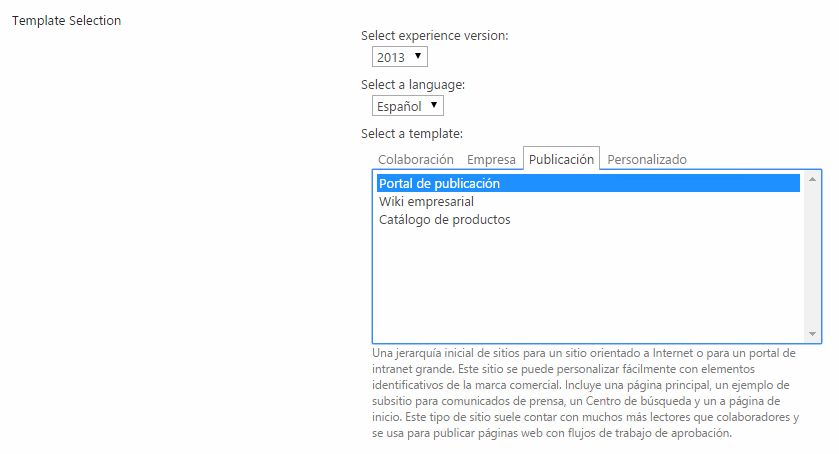
9. Seleccionar la plantilla «Portal de publicación«.

10. Especificar la cuenta del administrador.

11. Se creó la colección de sitios.

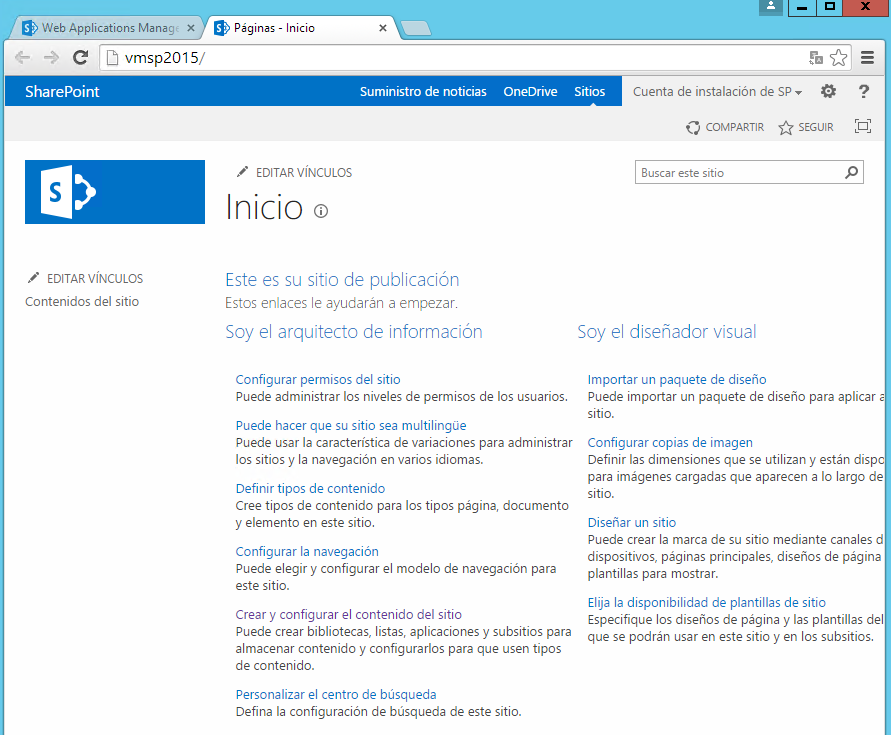
12. Validamos el acceso a la colección de sitios.

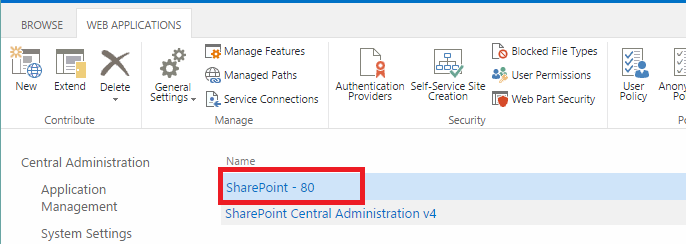
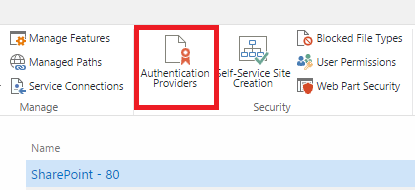
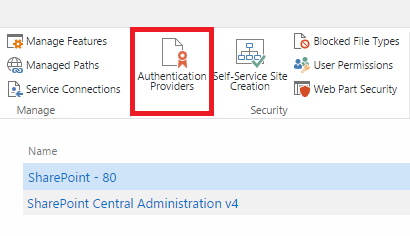
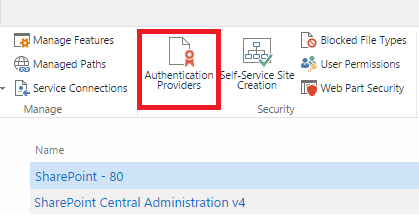
13. Ahora seleccionamos la aplicación web y damos clic a Authenticacion Providers.

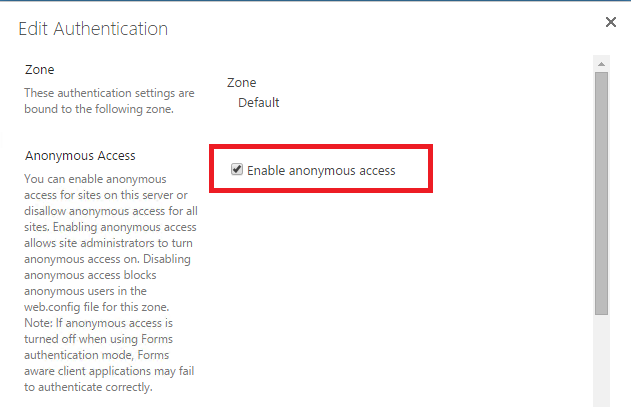
14. Damos clic en la zona Default.

15. Seleccionamos Enable anonymous access.

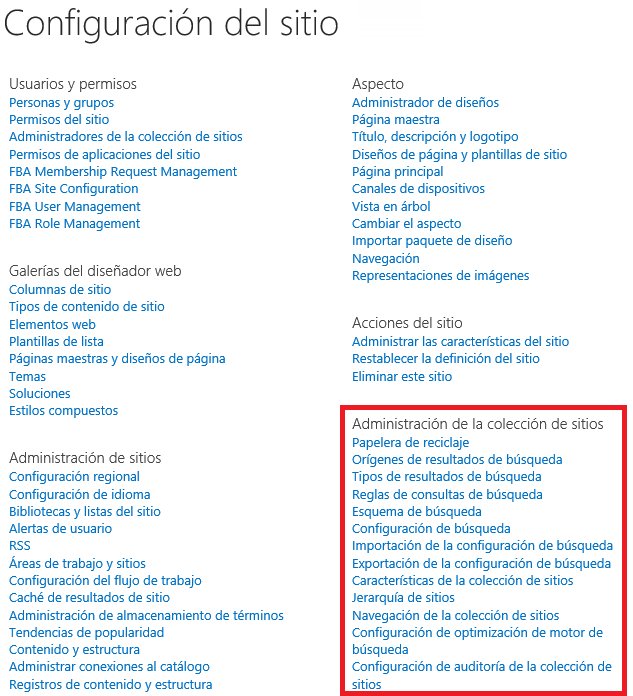
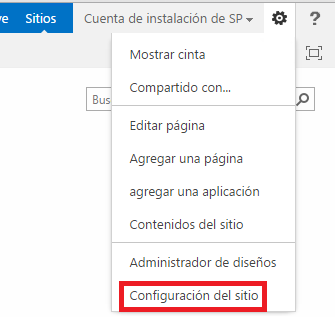
16. Ingresamos a la colección de sitios y damos clic en Configuración del sitio.

17. Damos clic a Permisos del sitio.

18. Damos clic en Acceso anónimo.

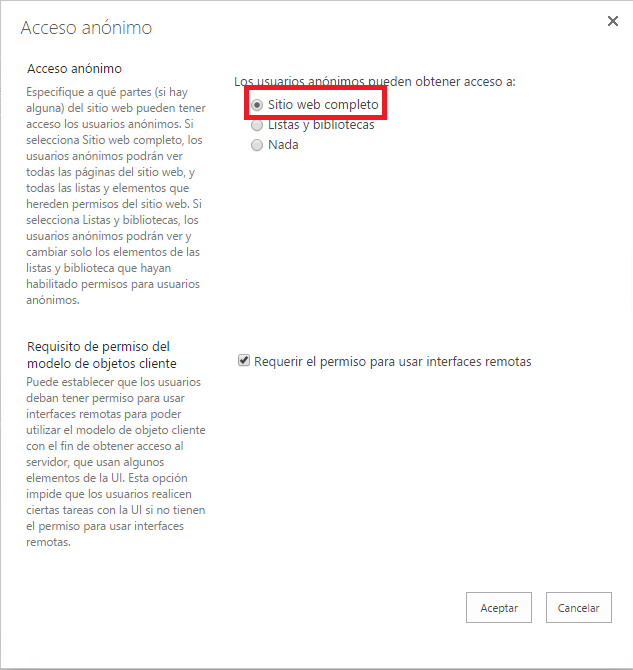
19. Seleccionamos Sitio web completo.

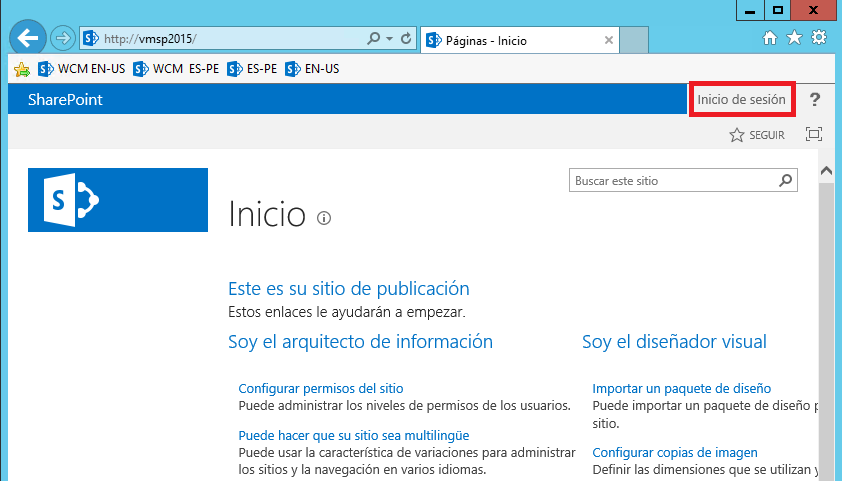
20. Ingresamos al site collection y veremos que aparecerá la opción de Inicio de sesión.

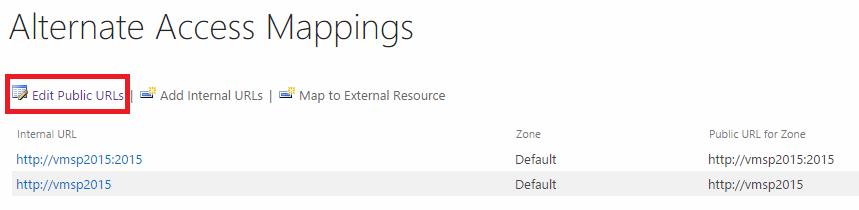
21. En Application Management, seleccionamos Configure alternate Access mappings.

22. Damos clic en Edit Public URLs.

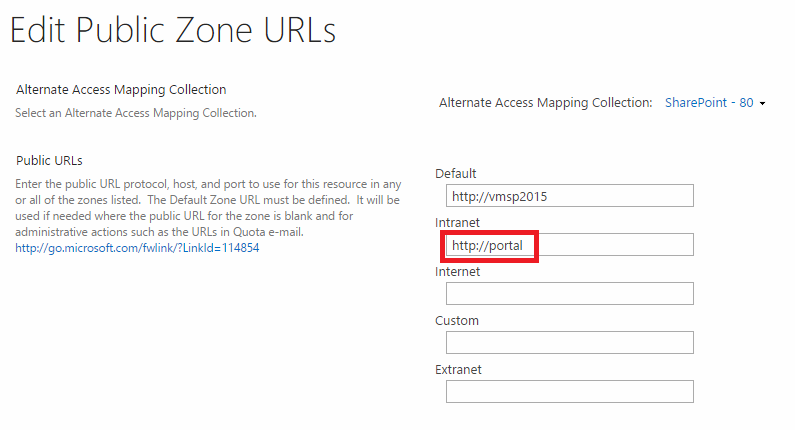
23. Seleccionamos la aplicación web que creamos al inicio y en la Zona Intranet especificamos la URL: http://portal.

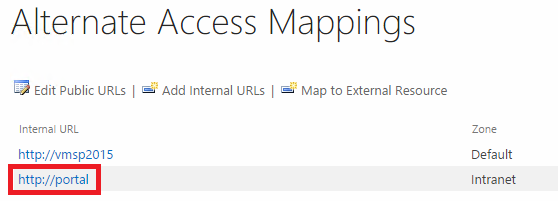
24. Veremos que se creó correctamente la nueva URL alternativa (El registro debe existir en el DNS).

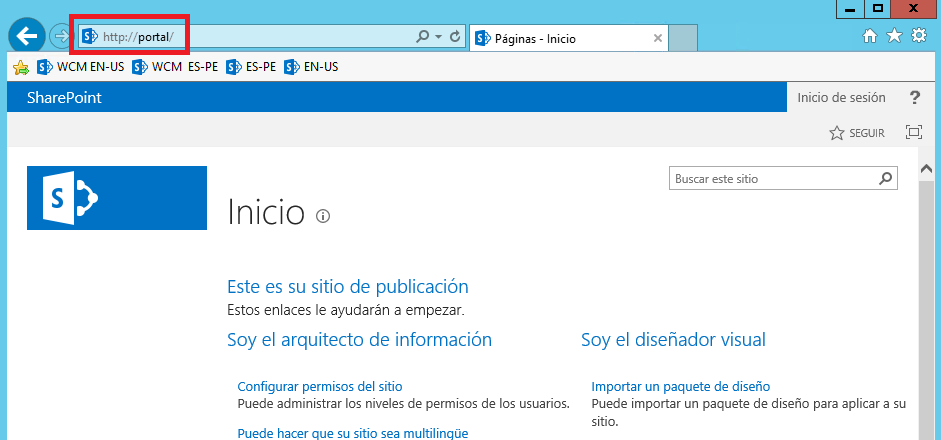
25. Podemos verificar que se puede acceder sin problemas con la URL alternativa.

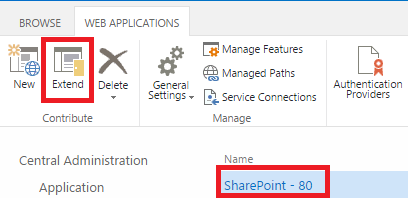
26. Ahora debemos extender la aplicación web. Esto debido a que queremos que la URL pública solo permita acceso anónimo y por FBA y el interno solo permita acceso autenticado de Windows.
Seleccionamos la aplicación web y damos clic Extend.

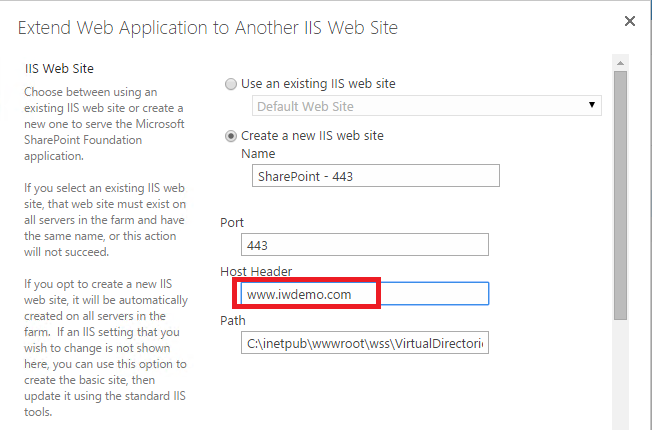
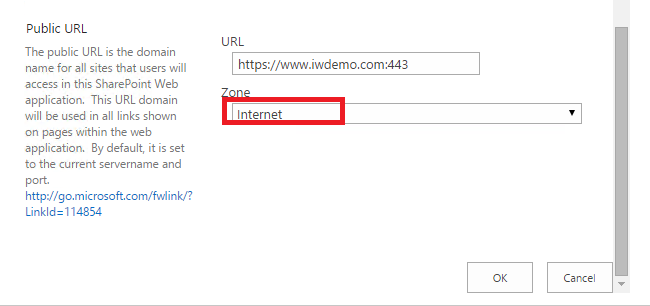
27. En este caso emplearemos el puerto 443 y especificaremos la URL pública que utilizaremos.

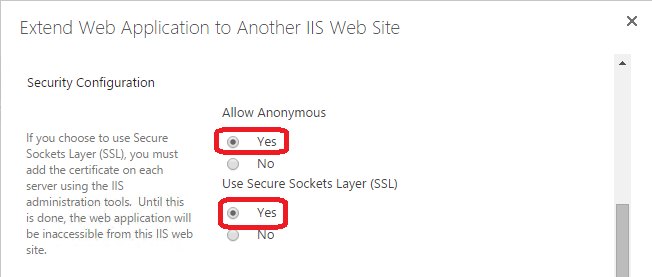
28. Especificamos que permitiremos acceso anónimo y SSL.

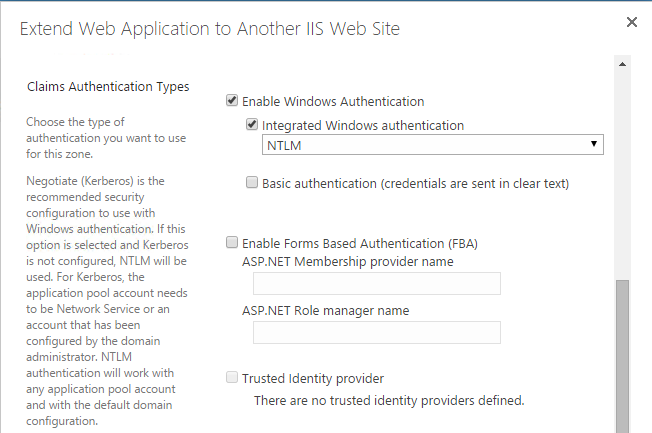
29. Inicialmente dejaremos por defecto autenticación Windows con NTLM.

30. Seleccionaremos la Zona Internet.

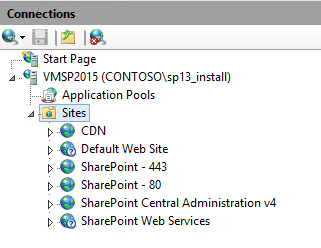
31. Entramos al IIS y verificamos que se haya creado un Sitio de IIS para la aplicación extendida.

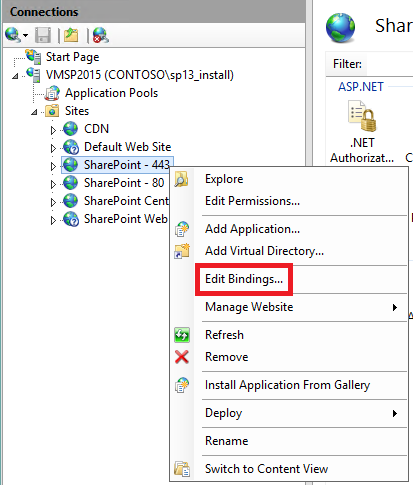
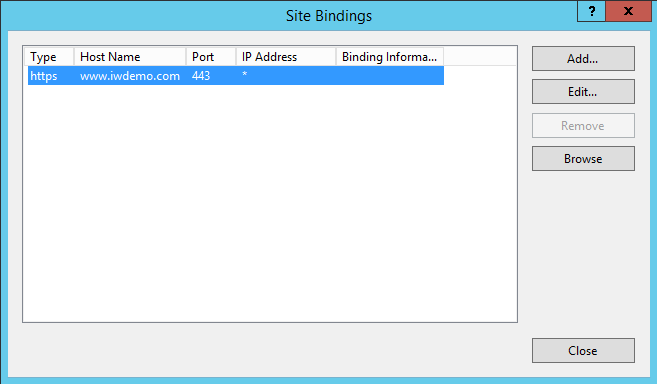
32. Damos clic derecho y Edit Bindings…

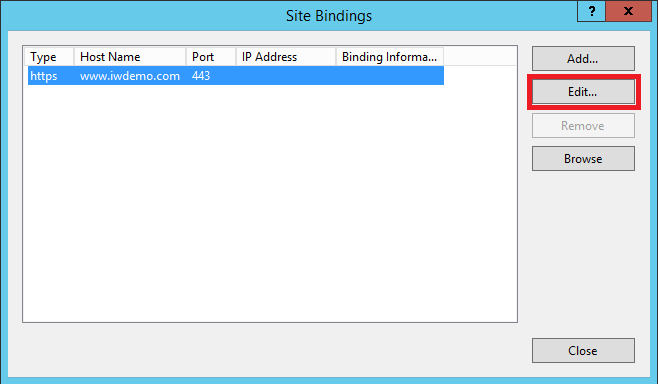
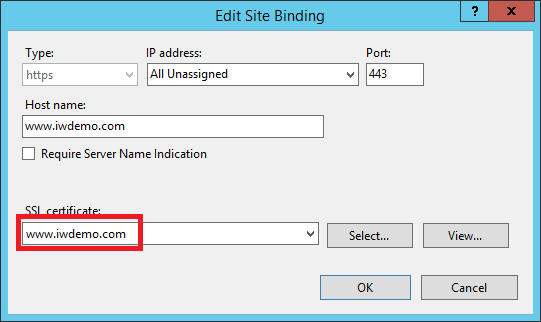
33. Vemos que la URL ya se presenta por defecto. Seleccionamos el binding y damos clic en Edit…

34. Debido a que estamos empleando SSL y Puerto 443, entonces debemos seleccionar el certificado que previamente debemos haber importado en el servidor WFE.

35. Cerramos la configuración del binding.

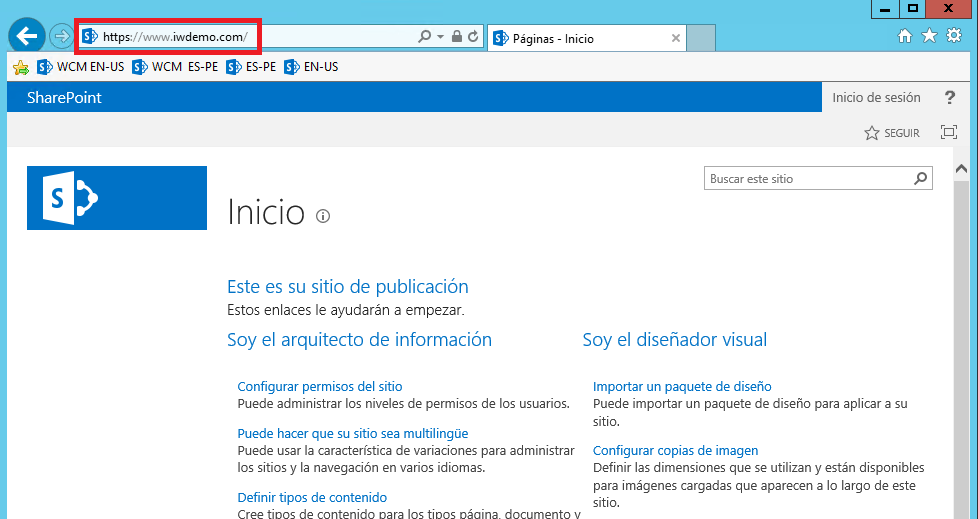
36. Probamos el acceso (El registro DNS ya debe existir) y se verá el site collection correctamente, como podemos apreciar ya se muestra el acceso anónimo sin necesidad de haber hecho una configuración adicional. Esto porque la aplicación extendida es una replica, esto quiere decir que todo lo que esté configurado en la aplicación web en Zona default se replicará en esta aplicación web en Zona Internet.

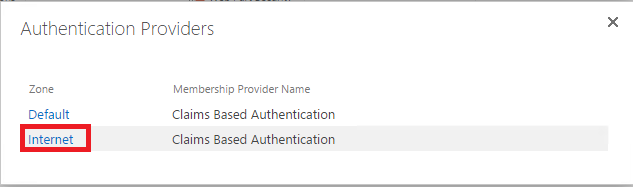
37. Ahora toca configurar la aplicación para que soporte FBA. Seleccionamos la aplicación web y clic en Authentication Providers.

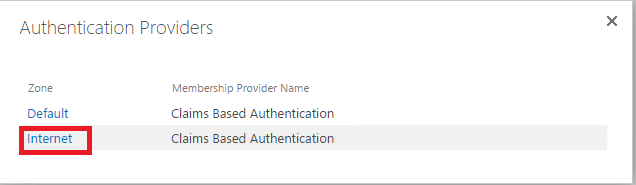
38. Seleccionamos la Zona Internet, que es donde deseamos configurar el soporte a FBA.

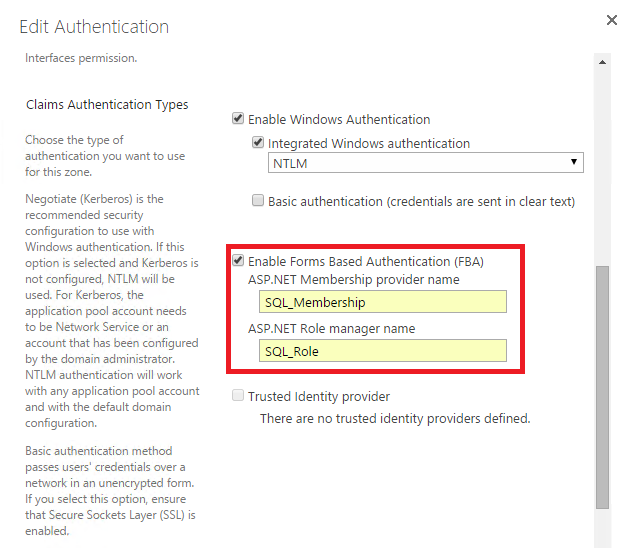
39. Seleccionamos Enable Forms Based Authentication (FBA) y ASP.NET Membership Provider Name especificamos el nombre: SQL_Membership y en ASP.NET Role Manager Name especificamos el nombre: SQL_Role.

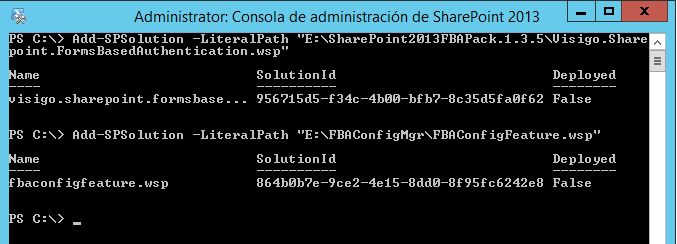
40. Ahora para facilitar la configuración de FBA vamos a instalar 2 Farm Solutions (.wsp) libres. Uno es el FBA configuration Manager for SharePoint (http://blogs.technet.com/b/speschka/archive/2012/07/28/fba-configuration-manager-for-sharepoint-2013.aspx) y el otro es el SharePoint 2013 FBA Pack (http://sharepoint2013fba.codeplex.com/).
Añadimos los .wsp desde PowerShell con el Add-SPSolution.

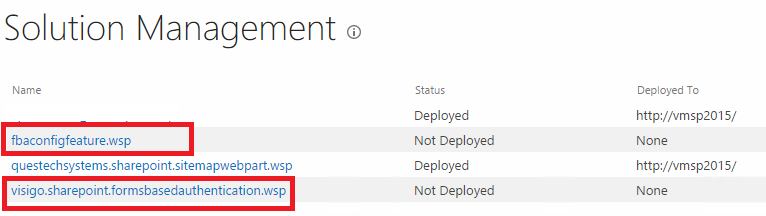
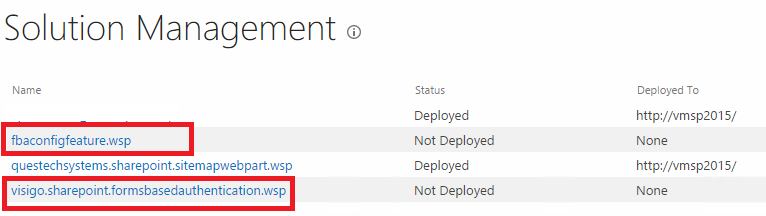
41. Verificamos que se hayan añadido correctamente y las desplegamos.

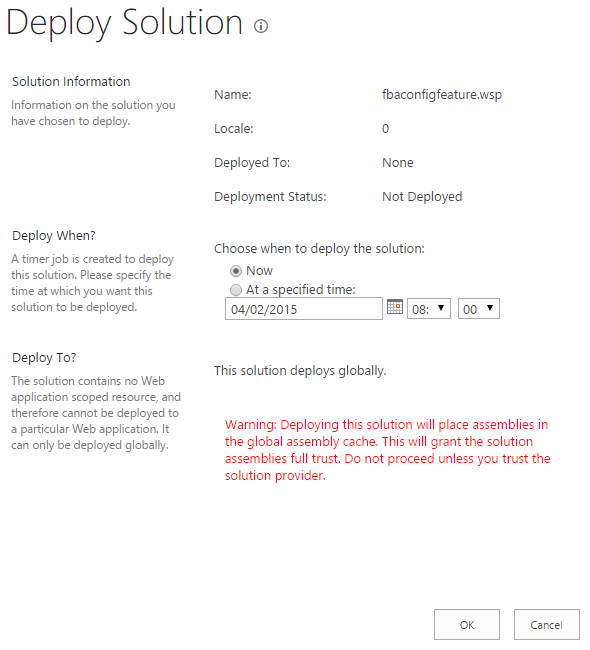
42. Desplegamos el fbaconfigfeature.wsp.

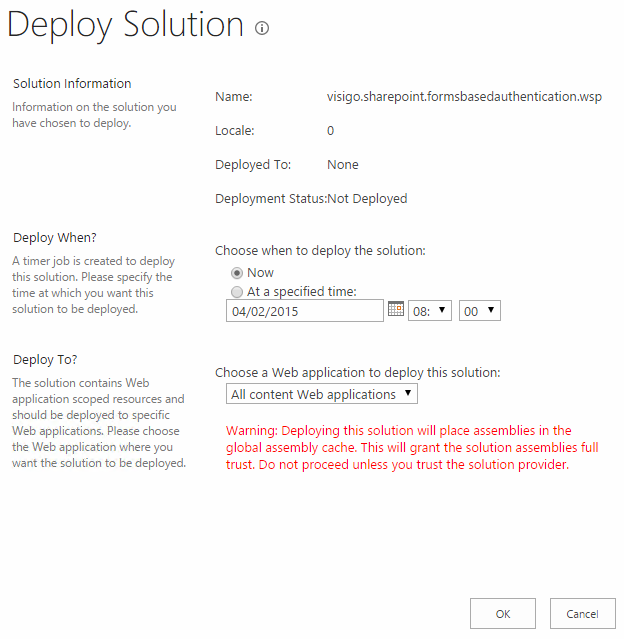
43. Desplegamos el visigo.sharepoint.formsbasedauthenticacion.wsp.

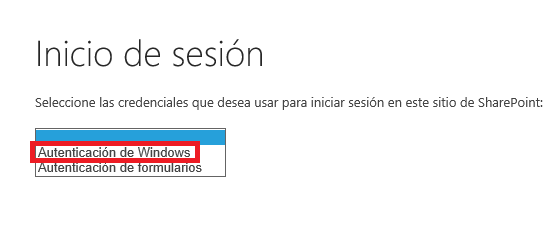
44. Al acceder a la colección de sitios con la URL externa (https://www.iwdemo.com) nos aparecerá un formulario para seleccionar el tipo de autenticación. Seleccionaremos Autenticación de Windows.
45. Ingresamos a la Configuración del sitio.

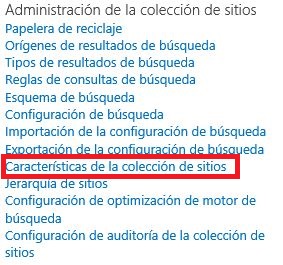
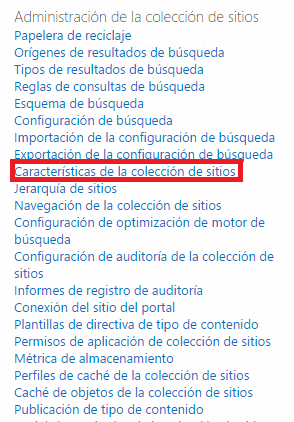
46. Ahora damos clic en Características de la colección de sitios.

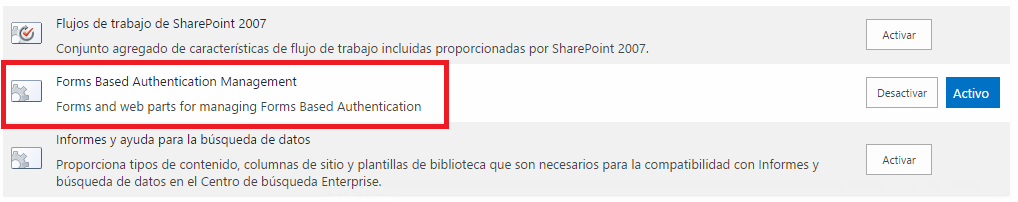
47. Y activamos el Feature «Forms Based Authentication Management«.

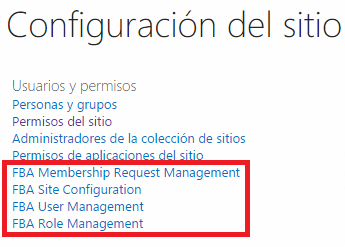
48. Podremos validar que en Configuración del sitio aparecieron nuevas opciones de configuración de FBA.

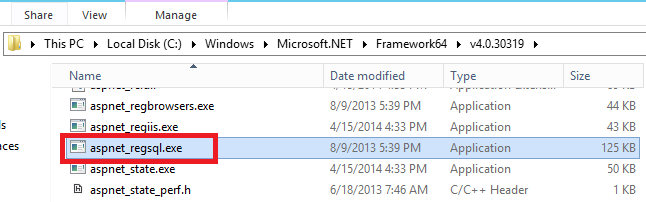
49. Ahora corresponde crear la base de datos de FBA. Ubicamos la ruta C:WindowsMicrosoft.NETFramework64v4.0.30319 y ubicamos el archivo aspnet_regsql.exe y lo ejecutamos.

50. En la ventana ASP.NET SQL Server Setup Wizard, damos clic en Next.

51. Configure SQL Server for application services y clic en Next.

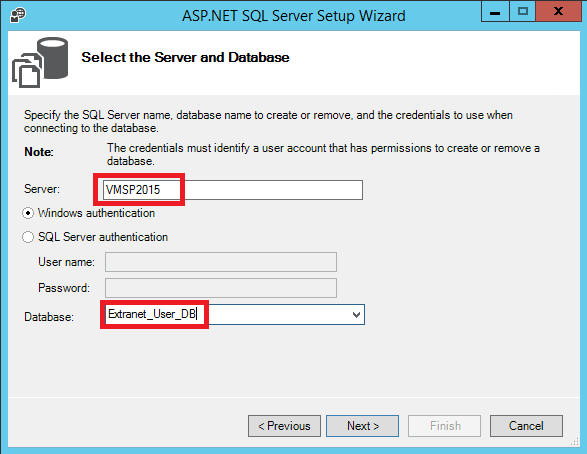
52. Especificamos el nombre del servidor de base de datos y el nombre de la base de datos (Ej. Extranet_User_DB).

53. Clic en Next.

54. Clic en Finish.

55. Ingresamos al SQL Server Management Studio y validamos que se creó la base de datos correctamente.

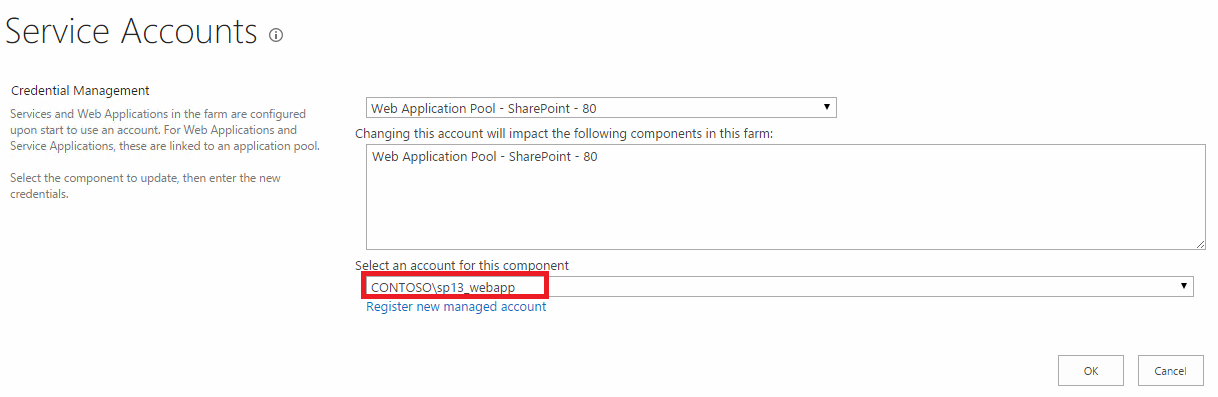
56. Ahora debemos dar permisos a la cuenta de Application Pool de nuestra aplicación web del Portal hacia la base de datos de FBA. Si no la recordamos en Service Accounts podemos ubicarla.

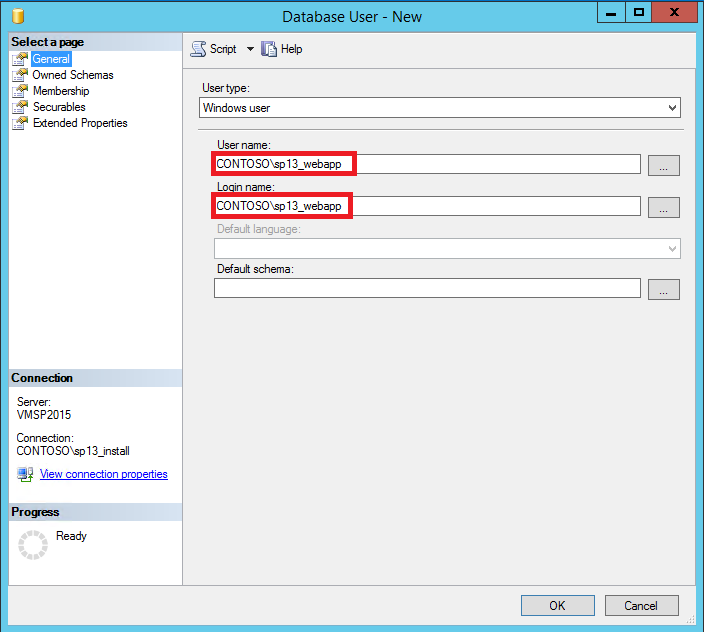
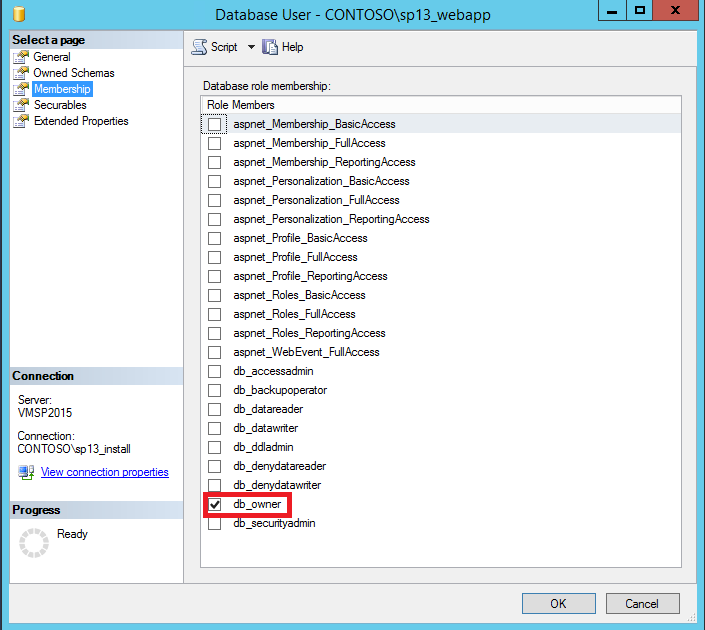
57. Ahora damos permisos a esta cuenta (Ej. sp13_webapp).

58. En Membership seleccionamos db_owner.

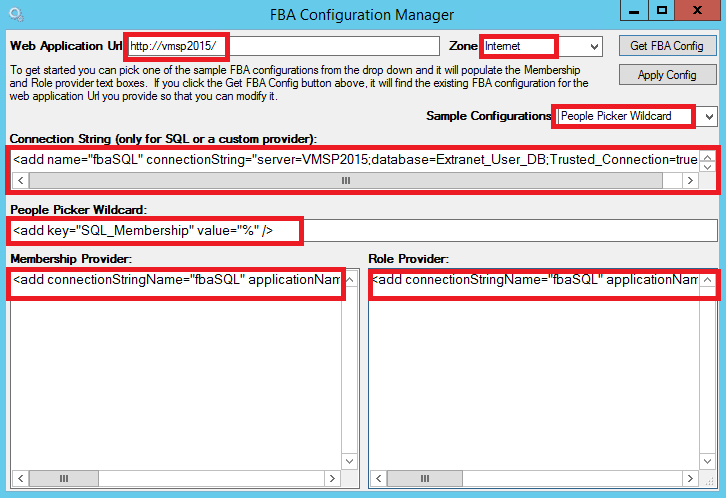
59. Ahora debemos ejecutar a la aplicación FBA Configuration Manager que descargamos al inicio (http://blogs.technet.com/b/speschka/archive/2012/07/28/fba-configuration-manager-for-sharepoint-2013.aspx)
A. En Web Application Url especificamos la URL de la aplicación web que creamos al inicio.
B. En Zone, seleccionamos la Zona Internet pues es la que empleamos cuando extendimos la aplicación y en esta zona es donde deseamos configurar FBA.
C. En Sample Configurations seleccionamos People Picker Wildcard.
D. En Connection String especificamos los siguiente: <add name=»fbaSQL» connectionString=»server=VMSP2015;database=Extranet_User_DB;Trusted_Connection=true» />
E. En People Picker Wildcard especificamos: <add key=»SQL_Membership» value=»%» />
F. En Membership Provider especificamos: <add connectionStringName=»fbaSQL» applicationName=»/» name=»SQL_Membership» type=»System.Web.Security.SqlMembershipProvider, System.Web, Version=2.0.3600.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a» />
G. En Role Provider especificamos: <add connectionStringName=»fbaSQL» applicationName=»/» name=»SQL_Role» type=»System.Web.Security.SqlRoleProvider, System.Web, Version=2.0.3600.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a»/>
Finalmente damos clic en Apply Config.

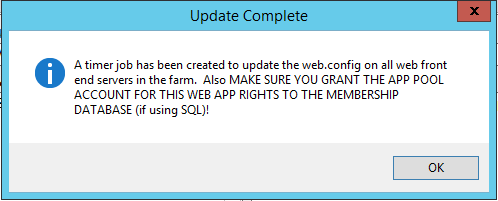
60. Damos clic en OK.

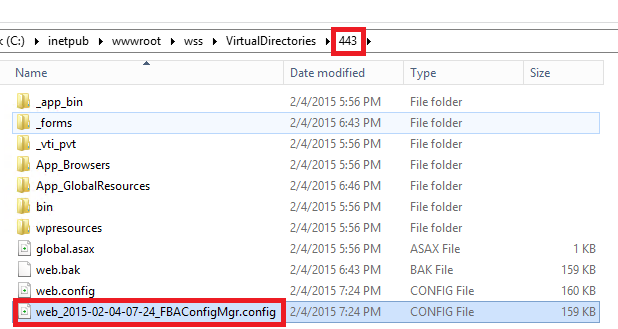
61. Ahora verificamos los cambios, damos clic derecho en el sitio IIS extendido y luego clic en Explore.

62. Vemos que se generó un backup del web.config.

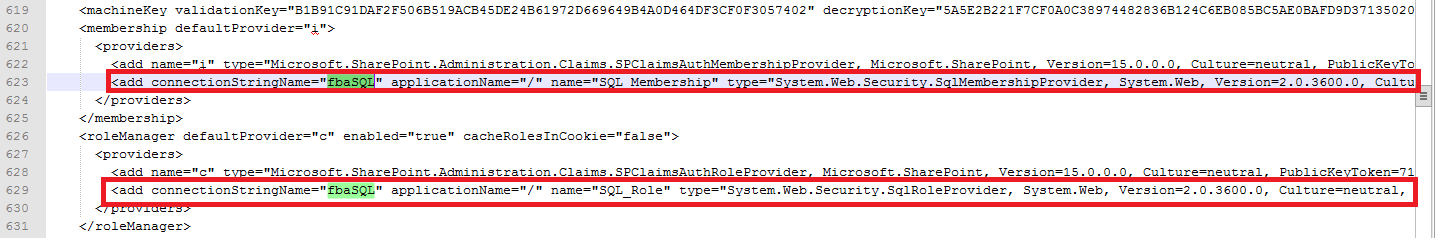
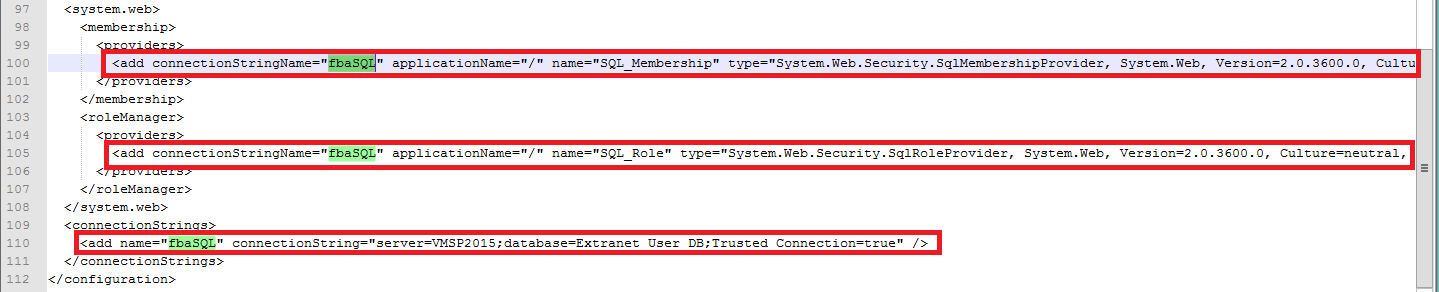
63. Luego abrimos el web.config y validamos que se registró correctamente.

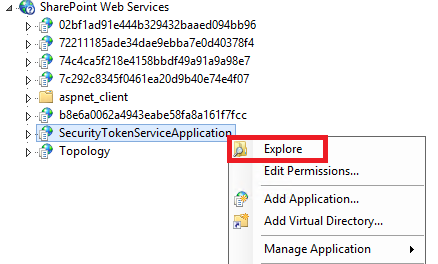
64. En el Sitio IIS de SharePoint Web Services seleccionamos SecurityTokenServiceApplication, clic derecho y clic en Explore.

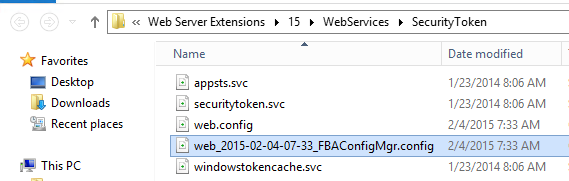
65. Vemos que también se generó una copia del web.config.

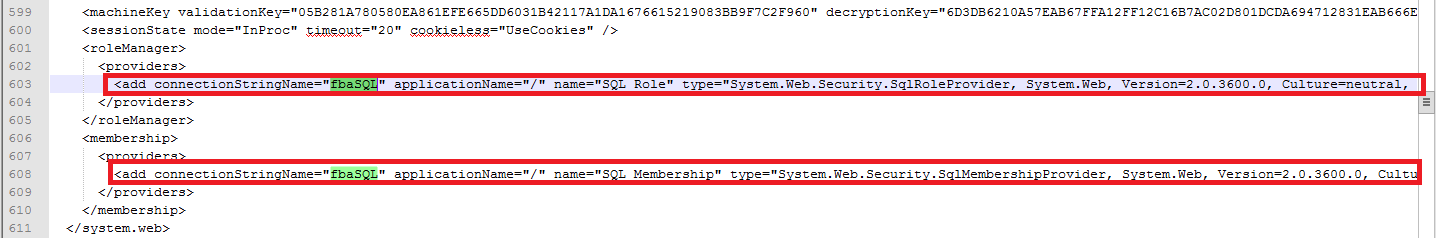
66. En el Web.config vemos que también se deben mostrar los cambios.

67. Lo mismo hacemos para la Administración Central.

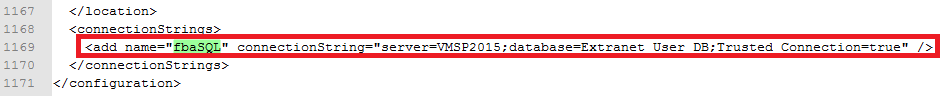
68. Validamos de la misma manera el web.config.


69. Ejecutamos un IIS Reset.

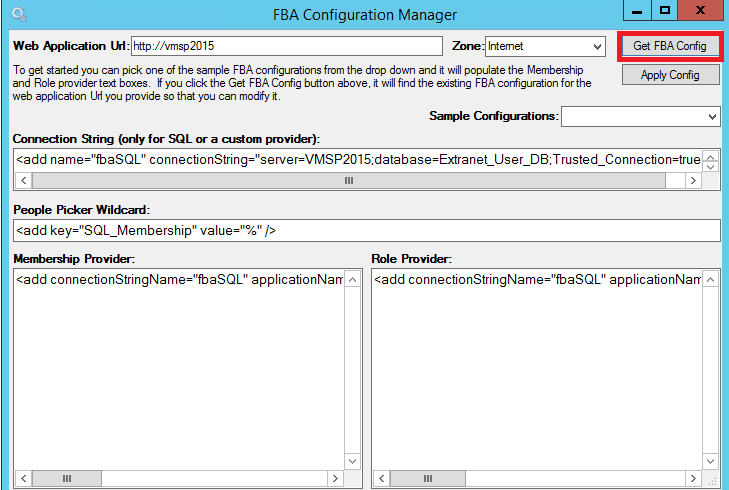
70. Podemos verificar que también se aplicaron los cambios correctamente al especificar la aplicación web, la Zona Internet y clic en Get FBA Config.

71. Ingresamos a la URL de la aplicación extendida.

72. En la Configuración del sitio damos clic en FBA User Management.

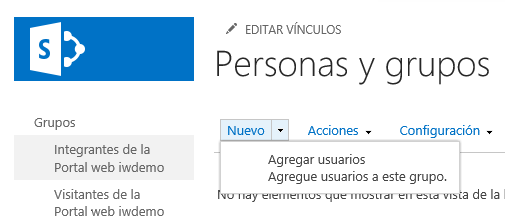
73. Damos clic en New User.

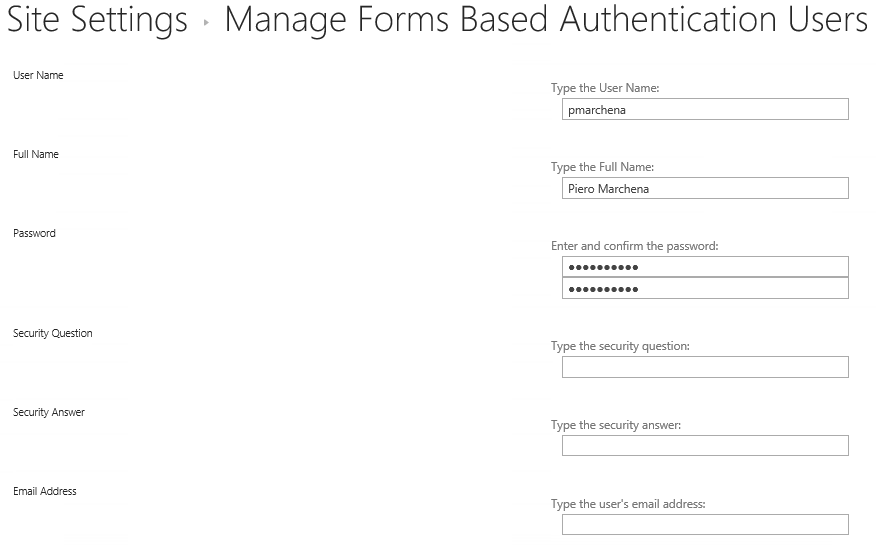
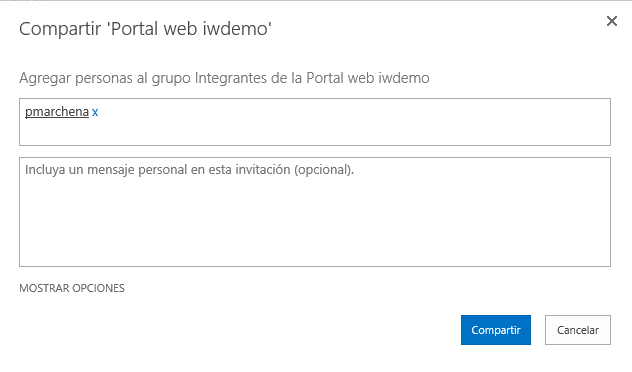
74. Especificamos los datos de una cuenta.

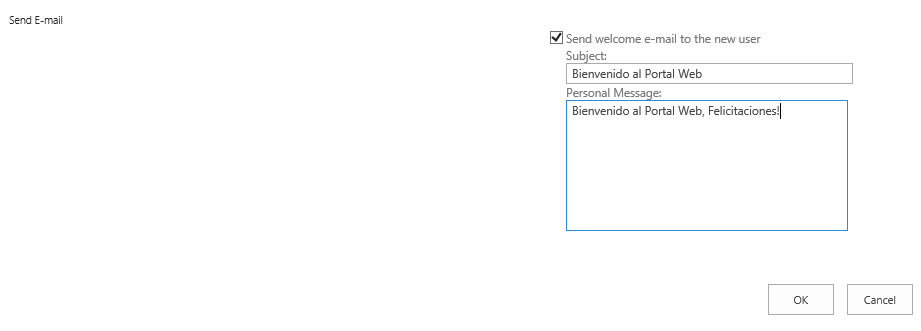
75. Especificamos el mensaje de correo para la cuenta que estamos registrando.

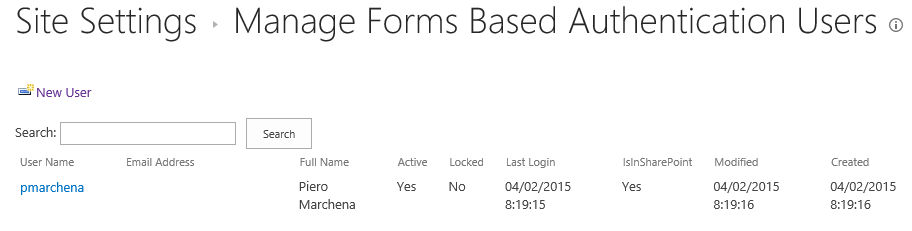
76. Vemos que se registró la cuenta correctamente.

77. Agregamos esta cuenta al grupo de Integrantes para probar que el acceso funcione correctamente.

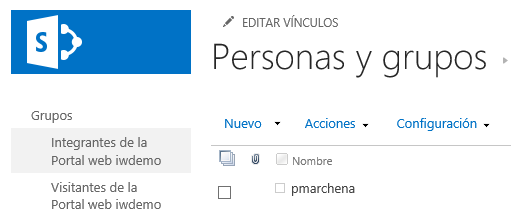
78. Verificamos la cuenta.

79. Validamos que se registró correctamente.

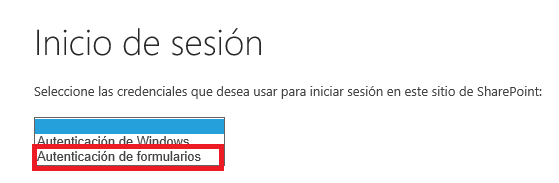
80. Ingresamos nuevamente a la URL https://www.iwdemo.com y seleccionamos Autenticación de formularios.

81. Ingresamos las credenciales del usuario de FBA.

82. Y validamos su ingreso correctamente.

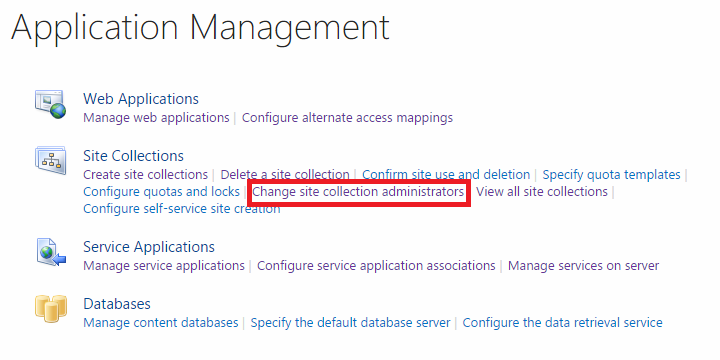
83. Ahora, como queremos que desde la URL pública solo se acceda anónimo o mediante FBA y no mediante Autenticación Windows vamos a cambiar los administradores de la colección de sitios.

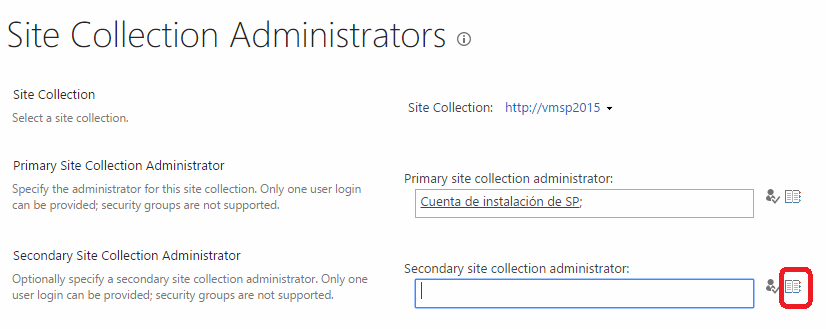
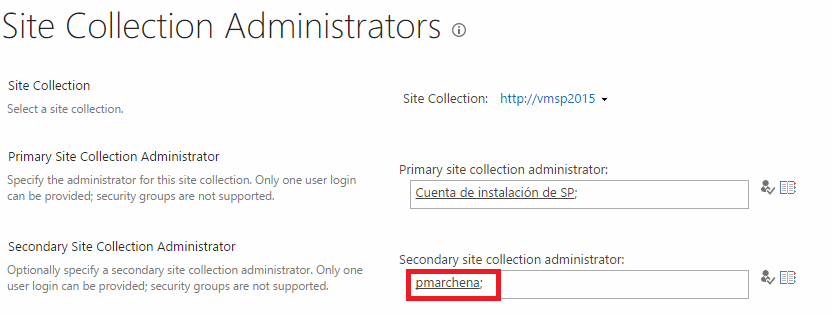
84. Agregamos un segundo administrador de la colección de sitios.

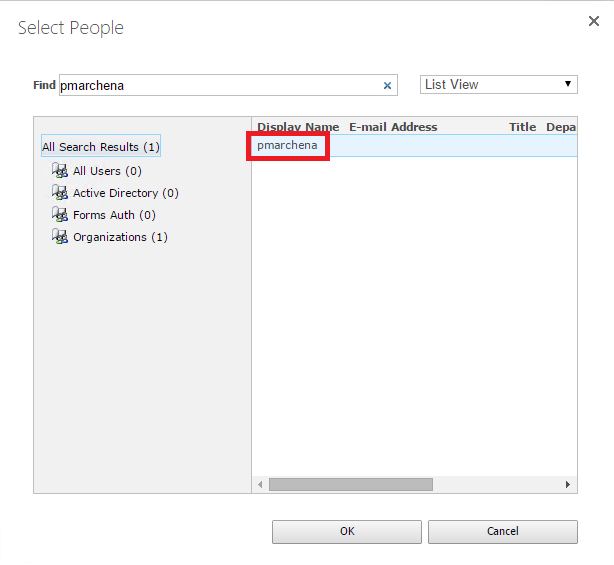
85. Buscamos la cuenta FBA antes creada.

86. Verificamos que se haya agregado como administrador secundario de manera correcta.

87. Seleccionamos nuevamente la aplicación web y clic en Authentication Providers.

88. Seleccionamos la zona Internet.

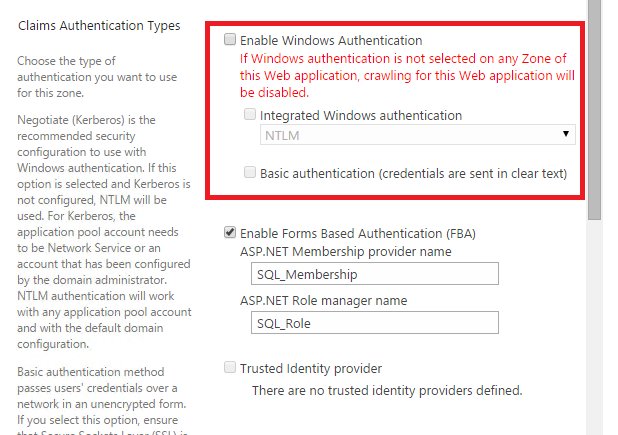
89. Quitamos la opción Enable Windows Authentication.

90. Ingresamos nuevamente a la URL https://www.iwdemo.com

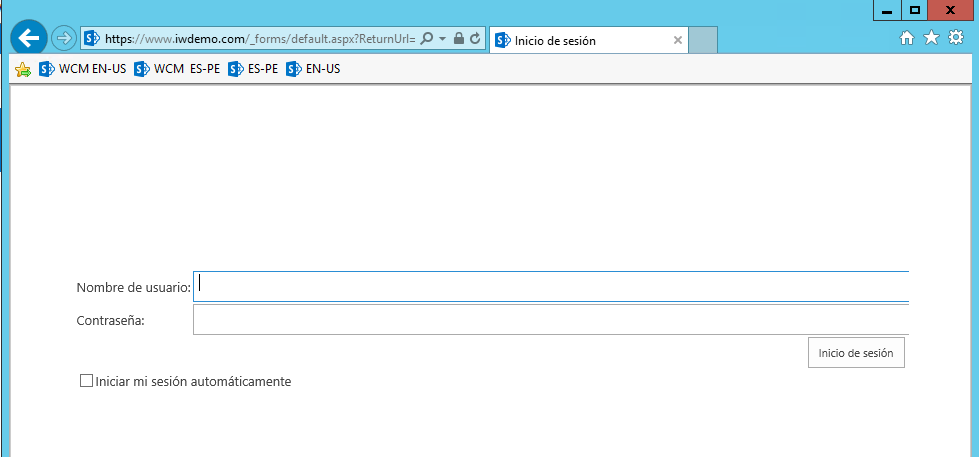
91. Automáticamente se muestra el formulario de autenticación de FBA.

92. Ingresamos las credenciales.

93. Y validamos el ingreso.

94. Podremos comprobar que es administrador de la colección de sitios pues se puede apreciar la sección Administración de la colección de sitios.