Una de las formas de personalizar nuestra interfaz de SharePoint es trabajando con los DataFormWebParts. Con unos conocimientos intermedios de HTML, CSS y XSLT tenemos la posibilidad de lograr muchas cosas en cuanto a diseño.
Dentro de la personalización de nuestros WebParts una de las necesidades que habremos tenido es la de modificar la apariencia de la paginación por defecto proporcionada por SharePoint.
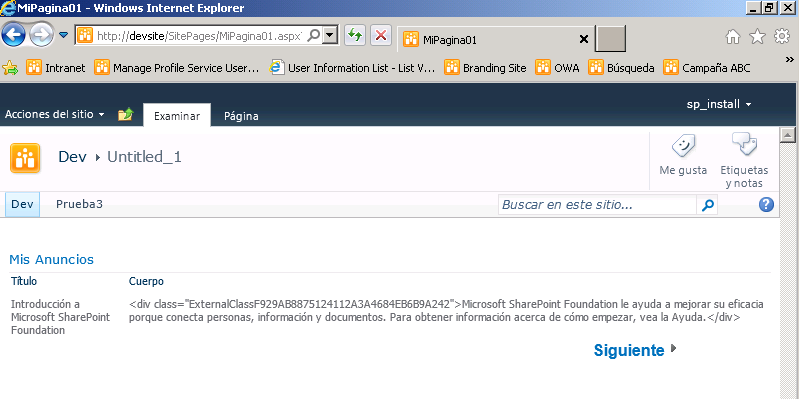
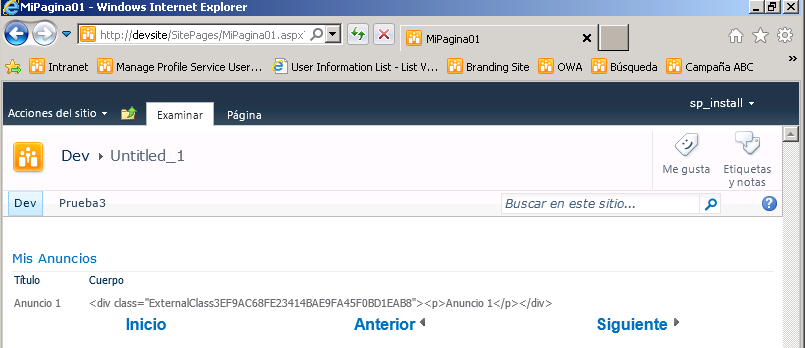
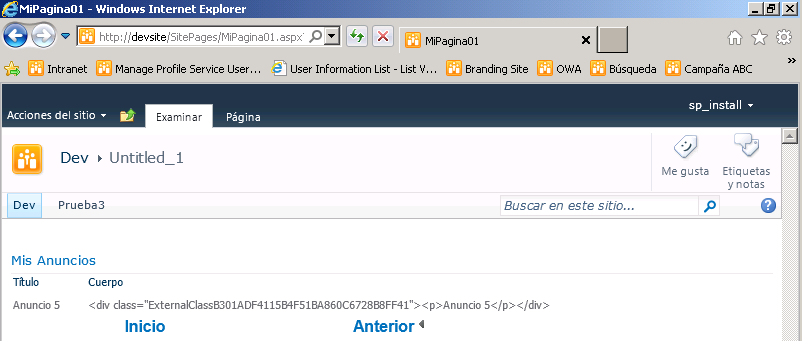
El resultado de la personalización que trabajaremos es la siguiente:
Al inicio se mostrará un enlace para ver el Siguiente elemento.
Aparecerán los enlaces de Inicio y Anterior.
Al dar clic en Siguiente hasta llegar al último elemento desaparecerá el enlace Siguiente.
Si damos clic en Inicio volveremos al primer elemento, si damos clic en Anterior retrocederemos de uno en uno.
Para lograr esta personalización de la navegación debemos seguir estos pasos:
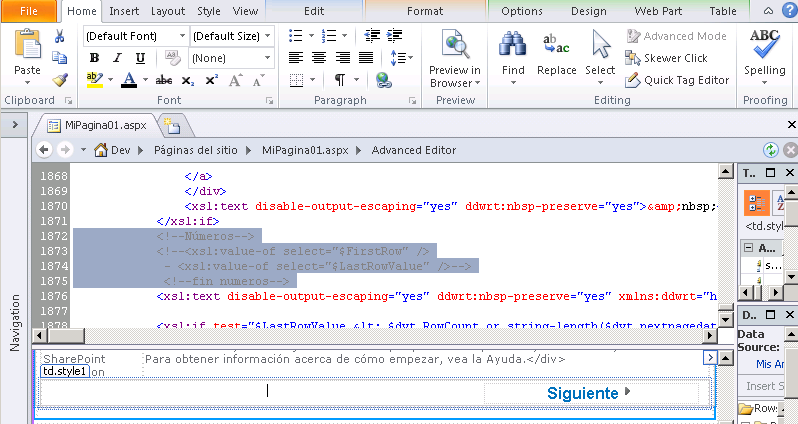
1. Buscar la sección donde se especifican los números $FirstRow y $LastRow que son empleados en la paginación y comentarlos.
2. Ahora, cuando empecé a probar la paginación de mi DataFormWebPart noté que la flecha de anterior no funcionaba, este es un bug que puede ser resulto con el fix que se proporciona en este link: http://geekswithblogs.net/haniamr/archive/2011/05/31/paging-problem-in-data-form-webpart-sp2010.aspx
Así como lo dice el artículo, debemos buscar un <td> con clase ms-paging y pegar lo siguiente ANTES DE la etiqueta <td nowrap=»nowrap» class=»ms-paging» align=»right»>:
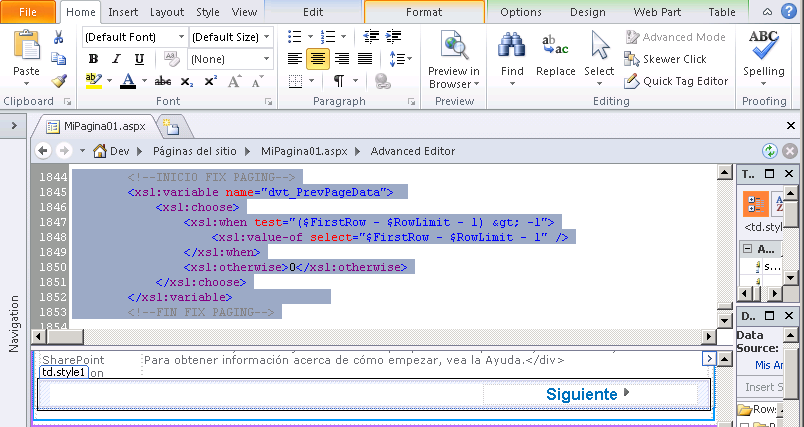
<xsl:variable name=»dvt_PrevPageData«>
<xsl:choose>
<xsl:when test=»($FirstRow – $RowLimit – 1) > -1″>
<xsl:value-of select=»$FirstRow – $RowLimit – 1″ />
</xsl:when>
<xsl:otherwise>0</xsl:otherwise>
</xsl:choose>
</xsl:variable>
3. Luego buscar history.back() y cambiar esa linea por lo siguiente:
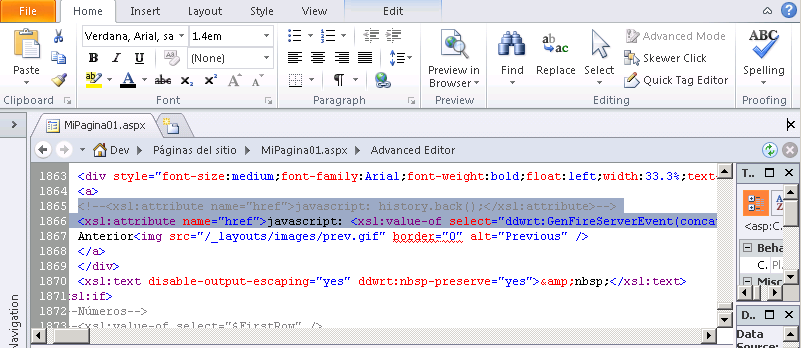
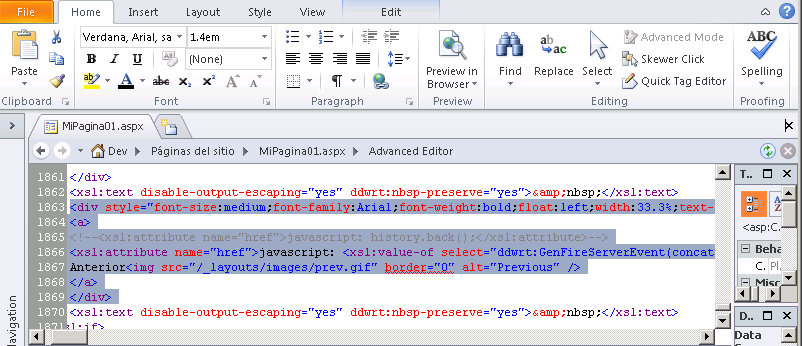
<xsl:attribute name=»href«>javascript:<xsl:value-ofselect=»ddwrt:GenFireServerEvent(concat(‘dvt_firstrow={‘,$PrevRow,’};dvt_startposition={Paged=TRUE&p_ID=’,$dvt_PrevPageData,’}’))»/>;</xsl:attribute>
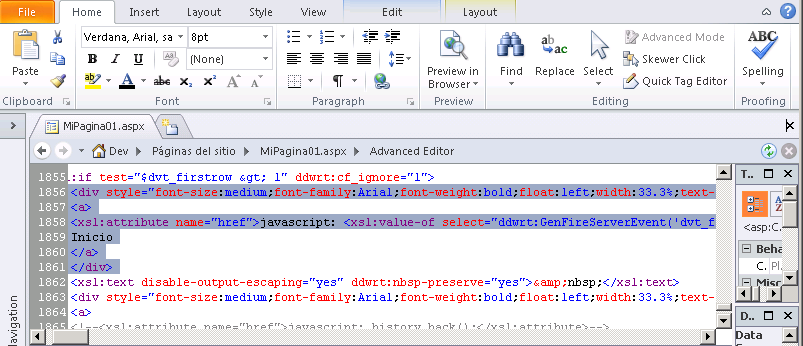
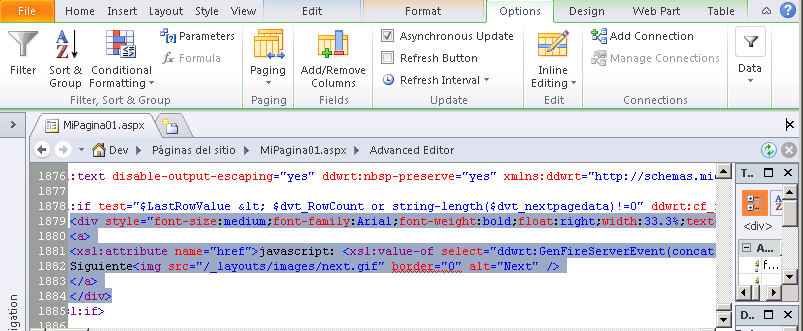
4. Ahora dar formato a las secciones de Inicio, Anterior y Siguiente, mediante el siguiente <div>: <div style=»font-size:medium;font-family:Arial;font-weight:bold;float:left;width:33.3%;text-align:center»>