Cuando trabajamos con Dataviews en SharePoint, generalmente lo que logramos es una presentación de datos con personalizaciones que son mostradas de forma vertical. Sin embargo, un requerimiento muy común es el de mostrar los elementos de una lista de forma horizontal y que se vayan mostrando una línea tras otra de elementos de acuerdo a la cantidad de elementos por línea definidos.
Para lograr esta funcionalidad requeriremos básicamente hacer unos cambios en nuestro Dataview y agregar unas cuantas lineas de XSLT.
Lo primero que necesitaremos será crear nuestra lista, en mi caso cree una lista de indicadores:
A continuación deberemos crear una página web en blanco donde insertaremos a nuestro Dataview WebPart cuyo origen será la lista de indicadores previamente creada.
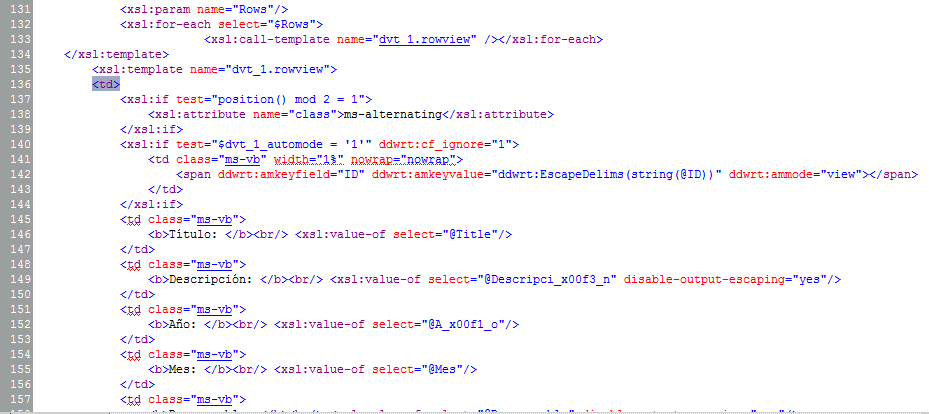
Editaremos el XSLT y deberemos ubicar la línea <xsl:template name=»dvt_1.rowview»>, donde se especifican todos los valores de elementos de lista que se mostrarán. Seguido de la línea antes mencionada por defecto se muestra la etiqueta <tr>, esta etiqueta deberá ser cambiado por <td> para de esta manera mostrar los elementos de manera horizontal en vez de vertical.
Una vez que logramos colocar de manera horizontal los elementos, deberemos definir cuantos elementos mostraremos por fila, en mi caso yo elegí mostrar 2 elementos por fila, y entonces deberemos ubicar la sección antes de la etiqueta de cierre </td> que agrupa a toda la sección dentro del <xsl:template name=»dvt_1.rowview»>.
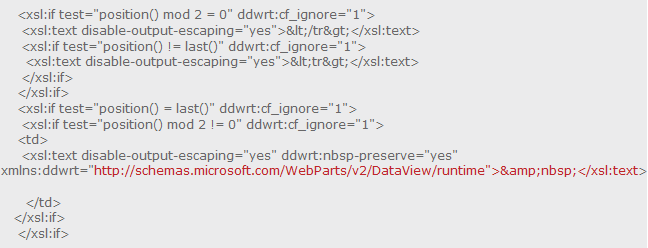
Aquí deberemos agregar el siguiente XSLT:
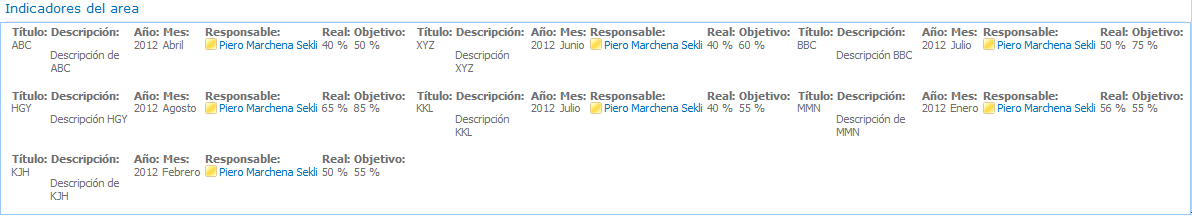
Finalmente el resultado será: