Para aquellos que se inician en el maravilloso mundo del diseño de sitios web en SharePoint 2010, os recomiendo este cuadro con las referencias a las etiquetas de estilos CSS que se usan en SharePoint 2010 (http://sharepointexperience.com/csschart/csschart.html). Está guía nos ayudará a identificar las etiquetas que usa SharePoint, las cuales sobrescribiremos para adaptarlo a nuestra imagen de marca.
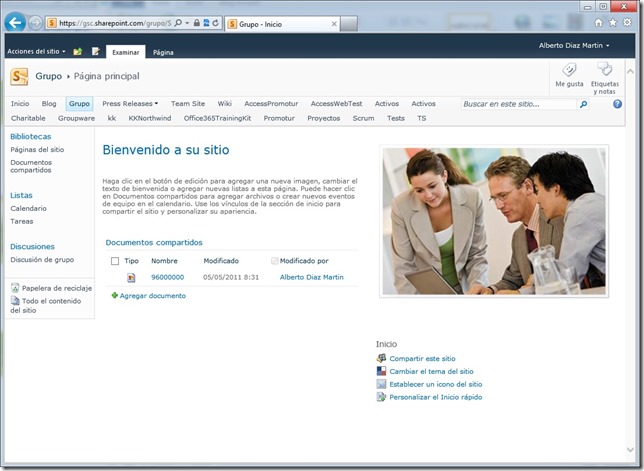
La idea es pasar de este diseño, pensado para la colaboración:
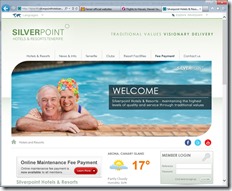
a estos que se identifican con la marca que representan:
Saludos a todos…