En el anterior artículo, SharePoint 2010 BCS en el Designer, veíamos las posibilidades de BCS con SharePoint Designer, en este artículo hablaremos sobre el potencial enorme que encontramos en el BCS pero desarrollándolo con Visual Studio 2010.
Veamos un ejemplo para entender mejor el desarrollo de un tipo de contenido externo desde la visión del desarrollador. Para esto vamos a crear una entidad BCS que obtenga los datos de los clientes de un ERP y el estado de los contactos en LinkedIn, utilizando la API REST de este servicio. Todo esto será presentado en SharePoint sin que el usuario tenga que intervenir en las consultas.
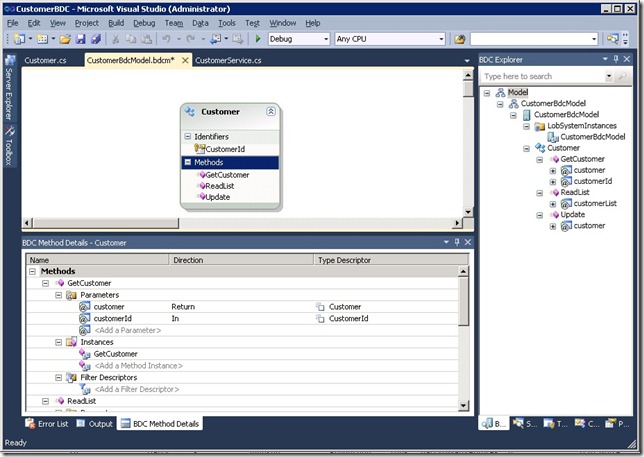
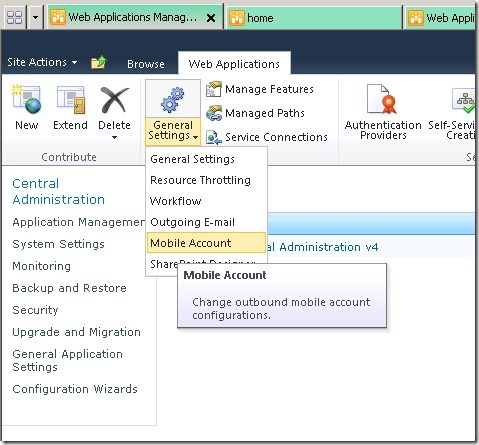
Utilizaremos la nueva plantilla de proyecto Business Data Connectivity Model de la sección SharePoint 2010 de Visual Studio. Esta plantilla nos crea, por defecto, una clase con la Entidad, una clase con el servicio de la entidad y una definición del modelo BCS.
El archivo de Entity1.cs describe el esquema de la entidad y se modela como una clase típica con propiedades públicas.
1: namespace CustomerBDC.CustomerBdcModel
2: {
3: /// <summary>
4: /// This class contains the properties for Entity1. The properties keep the data for Entity1.
5: /// If you want to rename the class, don't forget to rename the entity in the model xml as well.
6: /// </summary>
7: public partial class Customer
8: {
9: //TODO: Implement additional properties here. The property Message is just a sample how a property could look like.
10: public int CustomerId { get; set; }
11: public string Name { get; set; }
12: public string LinkedInName { get; set; }
13: public string LinkedInStatus { get; set; }
14: }
15: }
El archivo de Entity1Service.cs proporciona la implementación para los métodos CRUD (Create, Read, Update, Delete). El servicio necesita la implementación, como mínimo de dos métodos. El primer método, ReadItem (en el ejemplo GetCustomer), permite recuperar un registro específico desde el almacén externo basado en un identificador. Esto se asigna a los metadatos XML como un método de instancia del tipo SpecificFinder. El segundo método, ReadList (en el ejemplo GetList), recupera todos los registros desde el almacén externo. Esto está asignado en los metadatos XML como una instancia de método de Finder.
1: namespace CustomerBDC.CustomerBdcModel
2: {
3: /// <summary>
4: /// All the methods for retrieving, updating and deleting data are implemented in this class file.
5: /// The samples below show the finder and specific finder method for Entity1.
6: /// </summary>
7: public class CustomerService
8: {
9: public static Customer GetCustomer(int customerId)
10:
11: public static IEnumerable<Customer> GetList()
12:
13: public static void Update(Customer customer)
14: }
15: }
Ahora toca implementar la lógica necesaria para la ejecución de los métodos que queremos proporcionar en nuestra entidad BCS. Desde la clase del servicio tenemos un abanico enorme de posibilidades de conexión: LINQ TO SQL, Entity Framework, SOAP, WCF, etc.
Para la entidad del ejemplo, vamos a generar un DBML de LINQ TO SQL para obtener la información de nuestra base de datos de clientes, e implementaremos los métodos de nuestro servicio, inclúida la llamada al API REST de LinkedIn para obtener el estado de un usuario concreto de este servicio.
1: public static Customer GetCustomer(int customerId)
2: {
3: using (var context = new AdventureWorksDataClassesDataContext(connString))
4: {
5: Customer customer = (from c in context.Contacts
6: where c.ContactID == customerId
7: select new Customer
8: {
9: CustomerId = c.ContactID,
10: Name = c.FirstName + " " + c.LastName,
11: LinkedInName = c.EmailAddress
12: }).FirstOrDefault();
13:
14: //TODO: Obtener los datos de LinkedIn utilizando la API REST
15:
16: return customer;
17: }
18: }
Una vez creada nuestra entidad y el servicio, nos toca modelar la entidad externa, asociarla con la entidad y crear y asociar los métodos que estarán disponibles.
Para crear los métodos SpecificFinde y Finder utilizaremos la ventana BDC Method Details y le asociaremos la entidad y el método correspondiente del servicio.
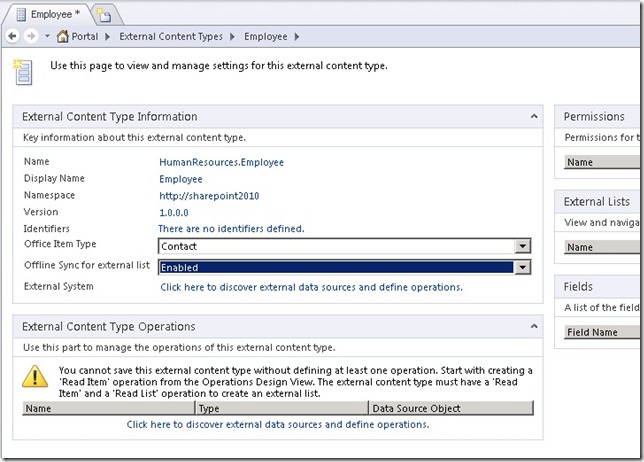
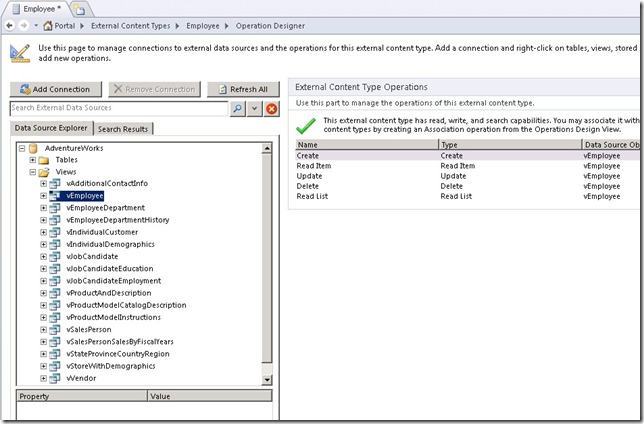
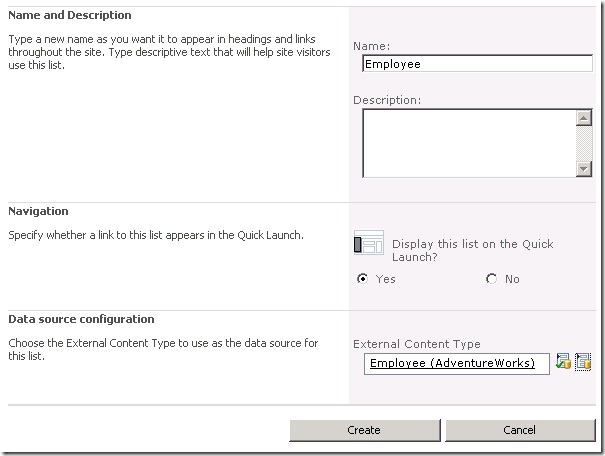
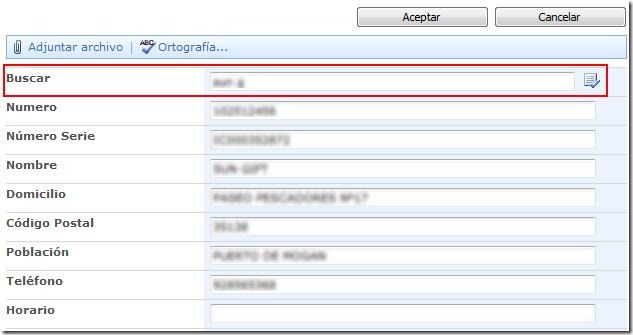
Ya sólo nos quedaría hacer el deploy del BCS y crearnos una External List en SharePoint para hacer uso de él.
BCS nos presenta un gran potencial que nos permite desarrollar múltiples aplicaciones en SharePoint, integradas con nuestras aplicaciones actuales de negocio y mejorar el trabajo diario de nuestros usuarios. Tendremos que empezar a pensar en ellas y en todas las posibilidades que nos ofrece para extraerle todo el jugo y ofrecer mejores soluciones sobre SharePoint.
Saludos a todos…