Hace unos días publique varios artículos con respecto a la invocación de un reporte construido en reporting services (ver el mini-tutorial Parte I, Parte II y Parte III y también el articulo Pasar Parametros) pero lo enfocamos a las aplicaciones web de ASP.net específicamente a los WebForms y en ellos podíamos utilizar un control llamado ReportViewer que nos facilitaba mucho la invocación del reporte.
Ahora la idea es intentar hacer lo mismo con MVC, pero como extraña un bendito pero, en MVC no tenemos el dichoso control y la forma de invocarlo es construyendo una URL con toda la información necesario para ver el reporte (Ver http://technet.microsoft.com/es-ve/library/ms152835.aspx ) por ello quiero mostrarle una forma de hacerlo con JsonResult y JQuery que me permita verlo desde mi aplicación, aunque el código lo pueden usar de manera directa, es decir, sin jquery (este punto se lo mostrare al final).
1. Crear nuestro proyecto MVC
En esta ocasión crearemos un nuevo proyecto de tipo MVC con nuestro Visual Studio 2010 yéndonos al menú Archivo –>Nuevo Proyecto seleccionaremos Aplicación Web de ASP.net MVC 2.

2. Crear un Controlador
Ahora nos ubicamos en la carpeta Controllers y le damos botón derecho al mouse y seleccionamos la opción Agregar->Controlador y lo llamaremos ReporteController.

3. Código en el ReporteController
En el ReporteController agregaremos en siguiente Código:
/// <summary>
/// Método que devuelve la información en formato JSON
/// </summary>
/// <param name="id">Parámetro que permitirá filtrar el reporte</param>
/// <returns>Retorna el iframe construido en el stringbuilder en formato json</returns>
public JsonResult VerReporte(string id)
{
//URL Visor del Servidor de Reporting Services
string sServidor = "http://localhost/ReportServerSQL2008";
//Carpeta donde tenemos los reportes
string sCarpeta = "DemoRS";
//Nombre del Reporte
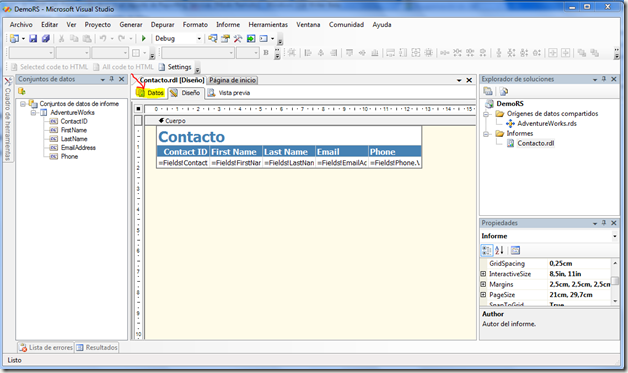
string sReporte = "Contacto";
//Los parámetros con sus respectivos valores
string sParametroValor = "&ContactID=" + id.Trim();
//Comandos a pasar al Visor de Reporting Services
//Esos comandos los consigue en: http://technet.microsoft.com/es-ve/library/ms152835.aspx
string sComandosRS = "&rs:Command=Render&rs:Format=HTML4.0&rc:Parameters=false";
//StringBuilder para crear un iFrame
StringBuilder sb = new StringBuilder();
sb.Append("<iframe id='ifReporte' width='100%' style='height: 480px' frameborder='0'");
sb.AppendFormat("src='{0}?/{1}/{2}{3}{4}'",sServidor,sCarpeta,sReporte,sParametroValor,sComandosRS);
sb.Append("></iframe>");
//Retorna el stringBuilder en JSON y se permite todas las peticiones GET
return this.Json(sb.ToString(),JsonRequestBehavior.AllowGet);
}
4. Diseño de la pagina.
Nos ubicaremos en la carpeta Views dentro de ella entraremos a la carpeta Home y abriremos la pagina Index.aspx y agregaremos el siguiente código HTML
<%--Una caja de texto para escribir el Codigo a buscar--%>
<input type="text" name="txtContactID" id="txtContactID" />
<%--Boton que invoca a la funcion para visualizar el reporte--%>
<input id="btnVerReporte" type="button" value="Ver Reporte" onclick="InvocarReporte();" />
<br />
<%--span para que dibuje el iframe generado en el ReporteController--%>
<span id="reporte"></span>
5. Invocar el resultado de JSON a través de JQuery.
Para poder invocar el resultado del JsonResult desde JQuery vamos a utilizar el Metodo $.getJSON (http://api.jquery.com/jQuery.getJSON/) que nos permitirá cargar los datos a través de una petición GET, y el código que le mostrare a continuación lo pueden colocar debajo del <span id=’reporte’></span>.
<script src="http://ajax.microsoft.com/ajax/jquery/jquery-1.4.2.js" type="text/javascript"></script>
<script type="text/javascript">
function InvocarReporte() {
//Almacenamos el valor en una variable
var id = $('#txtContactID').val();
//Verificamos que sea diferente de vacio
if (id != '')
//Invocamos al getJSON
$.getJSON("/Reporte/VerReporte/" + id, function (data) {
//Muestra el iframe
$('#reporte').html(data);
});
};
</script>
Hasta allí todo debería funcionarles perfectamente.. como verán no fue tan complicado y pueden hacer la misma filosofía sin JQuery y sin el JSON y seria de la siguiente manera.
En el ReporteController notaran que también hay un método llamado Index y le agregaremos un parámetro de entrada de tipo string.
public ActionResult Index(string id)
{
//Verificamos que venga un valor
if (id != null)
{
//URL Visor del Servidor de Reporting Services
string sServidor = "http://localhost/ReportServerSQL2008";
//Carpeta donde tenemos los reportes
string sCarpeta = "DemoRS";
//Nombre del Reporte
string sReporte = "Contacto";
//Los parámetros con sus respectivos valores
string sParametroValor = "&ContactID=" + id.Trim();
//Comandos a pasar al Visor de Reporting Services
//Esos comandos los consigue en: http://technet.microsoft.com/es-ve/library/ms152835.aspx
string sComandosRS = "&rs:Command=Render&rs:Format=HTML4.0&rc:Parameters=false";
//StringBuilder para crear un iFrame
StringBuilder sb = new StringBuilder();
sb.Append("<iframe id='ifReporte' width='100%' style='height: 480px' frameborder='0'");
sb.AppendFormat("src='{0}?/{1}/{2}{3}{4}'", sServidor, sCarpeta, sReporte, sParametroValor, sComandosRS);
sb.Append("></iframe>");
//Guardamos el StringBuilder en un diccionario de Datos
ViewData["Reporte"] = sb.ToString();
}
else
{
//Si no se recibe parámetro este almacenara un valor vacío.
ViewData["Reporte"] = string.Empty;
}
//Retorna a la Vista Index
return View();
}
Ahora estando dentro de este código le daremos botón derecho del mouse y crearemos una nueva Vista.

Ahora en este abrirá la pagina Index.aspx de Reporte y en el HTML agregaremos lo siguiente.
<h2>Index</h2>
<%: Html.ActionLink("Ver Reportes","Index",new { id=3 } )%>
<%= HttpUtility.HtmlDecode( ViewData["Reporte"].ToString()) %>
Para probar este ultimo basta con entrar a la URL “http://localhost:tupuerto/Reporte”.
Espero que esto le sea de utilidad, nos vemos hasta una próxima publicación…
 Guía básica al Entity Framework 4 – Primera parte – Creando una base de datos a partir del modelo (El enfoque “model-first”) (1/2)
Guía básica al Entity Framework 4 – Primera parte – Creando una base de datos a partir del modelo (El enfoque “model-first”) (1/2)