Una de las nuevas características de IE8 son los aceleradores. Pero, ¿qué son?
Accelerators in Internet Explorer 8 give users ready access to the online services they care about—from any page they visit.
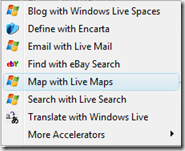
Si os habés instalado la beta o la RC de IE8, habréis visto que al hacer clic derecho os aparece un menú parecido a este:
En el caso de “Map with Live Maps” y si hemos seleccionado una dirección, se nos abrirá al lado una pequeña ventana de preview en el que aparecerá un mapa centrado sobre ese punto.
¿Cuáles son las ventajas de esto?
Pues es evidente que la velocidad. Nos ahorramos el copiar, abrir un nuevo tab, seleccionar nuestro proveedor de mapas preferido, pegar nuestra dirección y darle a “Buscar”. Muchos clics y combinaciones de teclado quedan reducidos simplemente a una selección y clic contrario.
Lo mejor de todo es que el desarrollo es muy rápido.
Haciendo un acelerador
Un acelerador es un fichero xml de algo más de una decena de líneas.
1: <?xml version="1.0" encoding="UTF-8"?>
2: <os:openServiceDescription xmlns:os="http://www.microsoft.com/schemas/openservicedescription/1.0">
3: <os:homepageUrl>http://www.mywebsite.com</os:homepageUrl>
4: <os:display>
5: <os:name>My Accelerator</os:name>
6: <os:icon>http://www.mywebsite.com/favicon.ico</os:icon>
7: <os:description>Description</os:description>
8: </os:display>
9: <os:activity category="blog">
10: <os:activityAction context="selection">
11: <os:preview action="http://www.mywebsite.com/preview.aspx"/>
12: <os:execute action="http://www.mywebsite.com/execute.aspx" method="post">
13: <os:parameter name="Parameter" value="{selection}" type="text" />
14: </os:execute>
15: </os:activityAction>
16: </os:activity>
17: </os:openServiceDescription>
Como podéis ver, desarrollar un acelerador es muy sencillo ya que se reusan las páginas con los parámetros ya existentes. Por ejemplo, un acelerador para geeks.ms sería así:
1: <?xml version="1.0" encoding="UTF-8"?>
2: <os:openServiceDescription xmlns:os="http://www.microsoft.com/schemas/openservicedescription/1.0">
3: <os:homepageUrl>http://geeks.ms</os:homepageUrl>
4: <os:display>
5: <os:name>Geeks' Accelerator</os:name>
6: <os:icon>http://geeks.ms/favicon.ico</os:icon>
7: <os:description>Busca rápidamente en la comunidad de geeks.ms</os:description>
8: </os:display>
9: <os:activity category="Geeks">
10: <os:activityAction context="selection">
11: <os:execute action="http://geeks.ms/search/SearchResults.aspx?q={selection}">
12: </os:execute>
13: </os:activityAction>
14: </os:activity>
15: </os:openServiceDescription>
Ya tenemos nuestro primer acelerador que nos permitirá hacer una búsqueda en geeks.ms en el momento en el que veamos algo que nos interesa (WPF, expresiones lambda, sharepoint y todo lo que queramos).
¿Cómo lo instalamos ahora? Pues muy sencillo, la línea de javascript que tenemos que usar es esta:
window.external.AddService('http://www.mywebsite.com/accelerator.xml')
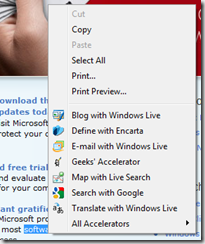
 Esto lo ejecutaríamos al pinchar sobre un botón, link o lo que queramos para que el usuario pueda instalarlo. Al lado tenéis una imagen con el acelerador ya integrado. Si lo queréis tener instalado en vuestros navegadores tendréis que crearos una página en local apuntando al fichero xml ya que no puedo meter código javascript en los posts 🙁 Aquí tenéis el acelerador listo para su descarga.
Esto lo ejecutaríamos al pinchar sobre un botón, link o lo que queramos para que el usuario pueda instalarlo. Al lado tenéis una imagen con el acelerador ya integrado. Si lo queréis tener instalado en vuestros navegadores tendréis que crearos una página en local apuntando al fichero xml ya que no puedo meter código javascript en los posts 🙁 Aquí tenéis el acelerador listo para su descarga.
Si os habéis dado cuenta, el acelerador no tiene página de preview. En cuanto consiga convencer a Rodrigo de que me deje toquitear, hago una y hablaremos de como controlar las versiones de los aceleradores y sugerir al usuario de que se actualice en caso de que haya cambios.
Mientras tanto y si queréis hacer pruebas os dejo este code snippet para Visual Studio. Solo tenéis que cambiarle la extensión a .snippet, copiarlo en la ruta “Visual Studio 2008Code SnippetsXMLMy Xml Snippets” (o equivalente) e invocarlo con el shortcut “<acc”-tab-tab al editar un XML (probablemente tengáis que pulsar ESC para que os desaparezca el menú de ayuda que se abre al pulsar ‘<’).
¡Un saludo!