Otra de las características más visuales del nuevo Internet Explorer son los Web Slices:
A Web Slice is a preview of your favorite site or service available directly from the Favorites Bar of your browser.
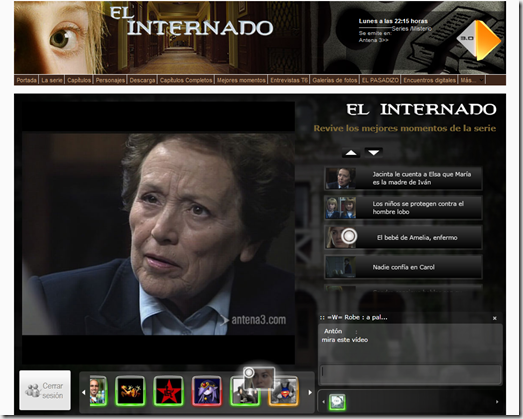
En la galería de complementos española hay ya un montón para todos los gustos, desde reproductores de vídeo (como el de Telecinco) o el del tiempo de Terra, ambos en Silverlight.
Desarrollar un Web Slice es muy sencillo, funcionar como nosotros queremos y que además sea atractivo visualmente mucho más complicado. Durante los próximos posts iremos viendo las distintas “configuraciones” que puede tener un Web Slice, los problemas con los que nos podemos encontrar y cómo solucionarlos 🙂
Y sin más preámbulos… ¡empezamos!
hslice, entry-title & entry-content
Para hacer un Web Slice de un contenido en una página ya hecha solo tienes que acordarte de estas tres palabras.
Imaginemos que tenemos un div como el siguiente en una de nuestras páginas y queremos convertirlo en un Web Slice
1: <div>
2: <h1>El Top Ten de XBOX</h1>
3: <ul>
4: <li>Mass Effect</li>
5: <li>Fallout 3</li>
6: <li>Gears of War 2</li>
7: </ul>
8: </div>
Lo único que tendríamos que hacer es añadir un id y la clase hslice al contendor principal, entry-title al título que queremos que tenga nuestro Web Slice en la barra de favoritos del usuario, y entry-content al contenido que se le mostrar al usuario cuando el usuario pinche sobre el título. El resultado sería el siguiente:
1: <div id="topten"class="hslice">
2: <h1 class="entry-title">El Top Ten de XBOX</h1>
3: <ul class="entry-content">
4: <li>Mass Effect</li>
5: <li>Fallout 3</li>
6: <li>Gears of War 2</li>
7: </ul>
8: </div>
Una vez publicadas las modificaciones y si nos vamos a la página veremos que al pasar el ratón por encima del contenedor este es rodeado por un cuadrado verde y el icono de Web Slice aparece en la esquina superior izquierda. También podemos observar que el “Feed Discovery Button” ha cambiado la imagen que tenía antes de RSS por la de Web Slice:
Pinchando en cualquiera de los dos icónos de Web Slices el usuario podrá suscribirse y recibir las actualizaciones que hagamos directamente en su barra de favoritos.
Y ya tenemos nuestro primer Web Slice 🙂 No ha sido tan doloroso, ¿verdad?
El menú para los próximos posts es: tipos de Web Slices (¡hay varias formas de hacerlos dependiendo de lo que busquemos!), estilos en los Web Slices, funcionamiento del sistema de actualización, navegación y links, Web Slice con contenido rico (Silverlight y Flash), Autenticación y problemas frecuentes (y cómo resolverlos), ¡y no precisamente en ese orden!
FAQ del día
- ¿Por qué necesito añadir un id? En una misma página puede haber varios Web Slices. El navegador tiene que ser capaz de identificarlos inequívocamente para que su motor de actualizaciones sea capaz de reconocer cuando ha habido una actualización. El id es necesario incluso en el caso de que tengamos un solo Web Slice
- ¿Tengo que definir hslice, entry-title y entry-content en mi hoja de estilos? No, estas clases están pensadas solo para indicar a IE8 la presencia de un Web Slice.
- ¿Qué pasa si ya tenía definidos esos estilos? No pasa nada, esos estilos se seguirán aplicando y el navegador seguirá reconociendo que es un Web Slice. No obstante es altamente recomendable no modificar el comportamiento de hslice (que aparezca un cuadrado verde y el icono correspondiente) para mantener la homogeneidad a lo largo y ancho de la web 🙂


Que buen material me gustaria el codigo fuente