Durante estos días he tenido que modificar diseños de páginas y crear formularios personalizados para rellenar todos los campos de una biblioteca de páginas. Antiguamente, creaba un formulario personalizado donde añadía etiquetas y cuadros de texto, DropDownList y demás elementos para permitir rellenar el formulario.
Esta forma de programación está muy extendida y es completamente funcional, pero no es la más óptima, dado que cualquier cambio en el tipo de columna de una lista, puede generar numerosos cambios en el formulario (por ejemplo, en un campo de búsqueda, deberíamos obtener los elementos, rellenar el combo, añadir eventos….). Gracias a los controles web de SharePoint, sería suficiente con cambiar el control, y automáticamente realizaría los cambios necesarios.

Para utilizar estos controles, es necesario registrar la librería en la página, webpart o control de usuario dónde creemos el formulario.
| <%@ Register Tagprefix=»SharePointWebControls» Namespace=»Microsoft.SharePoint.WebControls» Assembly=»Microsoft.SharePoint, Version=11.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c» %> |
Una vez tenemos registrada la librería, se puede hacer uso de estos controles del mismo modo que cualquier otro control asp, html… Por ejemplo, para añadir un control que permita escoger el valor de una columna de búsqueda de nuestra lista, denominado “Departamento”
<SharePointWebControls:LookupField runat=»server» id=»idDepartmentoField» FieldName=»Departamento»/>
Este es sólo un ejemplo de uno de los controles existentes en esta librería, cabe destacar los controles que permiten subir ficheros, o botón guardar, editar,… o bien visualizar información de los elementos de la lista.
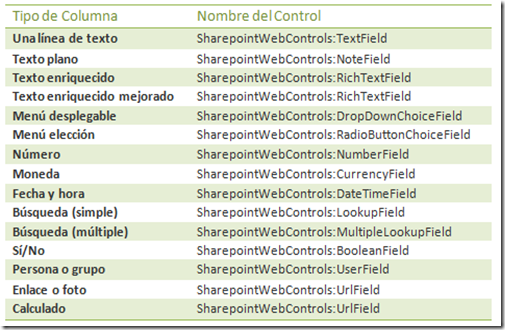
A continuación muestro una tabla donde aparecen los controles más utilizados en función del tipo de columna.

Para información detallada de éstos controles, pueden consultar: