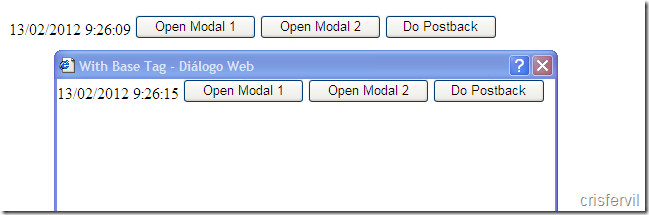
Me he encontrado más de una vez con el siguiente problema: Si se produce un postback en una ventana modal, el resultado de ese postback se carga en una nueva ventana, en lugar de hacerlo en la propia ventana modal.
Esto ocurre independientemente del evento que cause el postback: El click de un botón, el cambio de valor de un desplegable, etc.
Este comportamiento sólo ocurre con Internet Explorer.
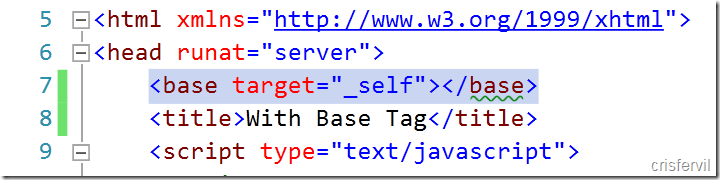
Solución? este maravilloso Tag HTML:
base target=”_self”
Con ponerlo, se corrige el problema.
Y ya que estamos, qué hace ese tag?
Indica qué frame, o ventana se usará por defecto para cargar los enlaces. Esto, está pensado para aquellas ventanas que tienen varios elementos <iframe>.
Los iframes, tienen un atributo name, que sirve para identificarlos. Además, los iframes se pueden anidar.
Este tag tiene la misma función que el atributo target de la etiqueta <a>, la que sirve para especificar los hyperlinks.
Debe ser que en las ventanas modales, internet explorer asigna por defecto el valor _blank a este atributo.
Posibles valores del atributo target:
| Valor | Descripción |
| _blank | Abre el enlace en una nueva ventana o pestaña |
| _self | Abre el enlace en el mismo frame en que se encuentra el enlace |
| _parent | Abre el enlace en el parent frame, o contenedor del frame en el que se encuentra el enlace |
| _top | Si la ventana actual tiene varios iframes, los ignora todos y carga el enlace en la ventana actual. |
| framename | Abre el enlace en el frame con el nombre especificado. |
Adjunto código que muestra el funcionamiento y la corrección
Enlaces:
http://www.w3schools.com/tags/att_base_target.asp
http://www.w3schools.com/tags/tag_a.asp
http://www.w3schools.com/tags/tag_iframe.asp