Hola!
si bien la capacidad de definir fuentes (fonts) externas en CSS está desde hace varias versiones, parece que con CSS3 se ha puesto realmente de moda. El tema está, como con casi todo lo relacionado a HTML5 y CSS3, en que hay diferntes tipos de fuentes y cada navegador implementa la que le sale de la punta de la nariz. De esta forma, si queremos hacer algo que sea realmente multibrowser, pues tenemos que implementar varios formatos diferentes para un tipo de fuente (font type).
Por ejemplo, Web Fonts (WOOF) tiene un modelo de licencia que está estructurado para el uso online y además hay varios servicios que permiten hostear este tipo de fuentes, por ejemplo www.fontsquirrel.com y www.google.com/fonts.
Lo que suele suceder es que si encuentras un font type que no esté en este formato, pues lo mejor que puedes hacer es crear un paquete con casi todos los tipos de fuentes necesarios para que tu fuente funcione en casi todos los navegadores.
Pues para eso veamos un ejemplo paso a paso.
1. Para este ejemplo, he elegido la fuente Acknowledgement desde fontsquirrel.

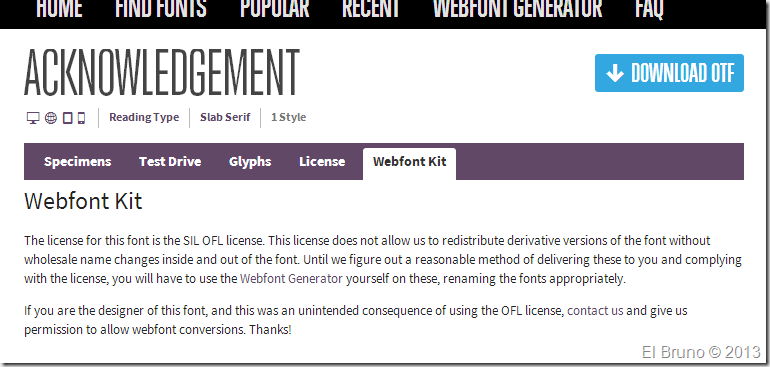
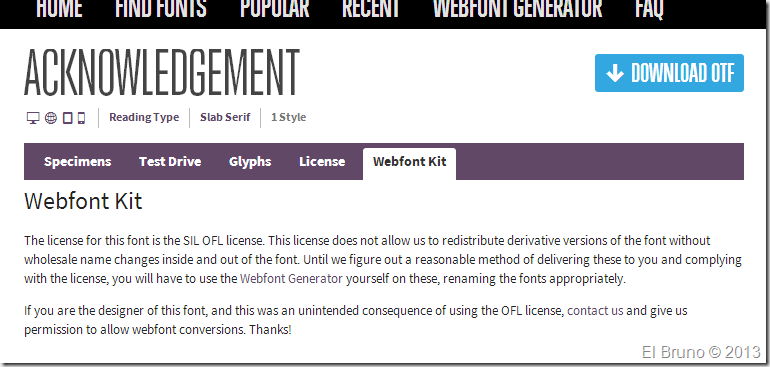
2. Cuando accedo al detalle de esta font, puedo ver en su modelo de licencia que la misma no permite descargala en otros formatos (Además de las cuestiones de distribución, uso, etc).

3. Asi que descargo el OTF y lo descomprimo. Veo que dentro del ZIP tengo un archivo OTF que es el que necesito para la creación de un paquete de webfonts.
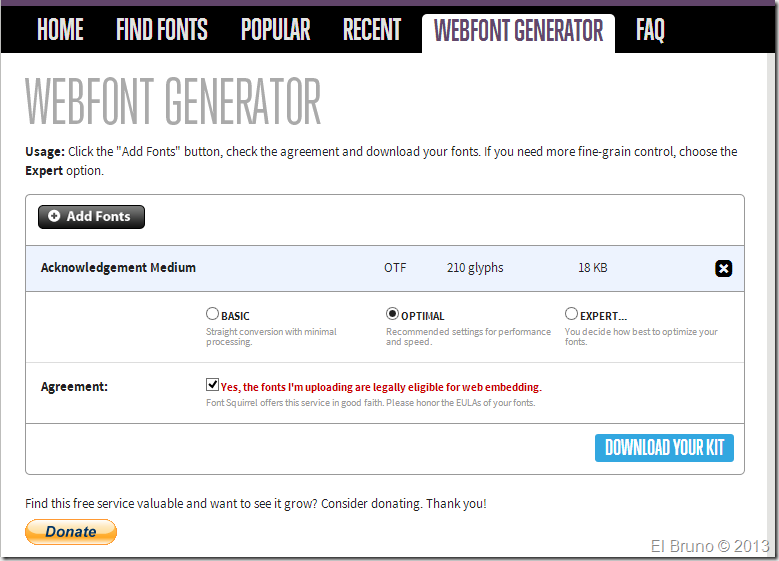
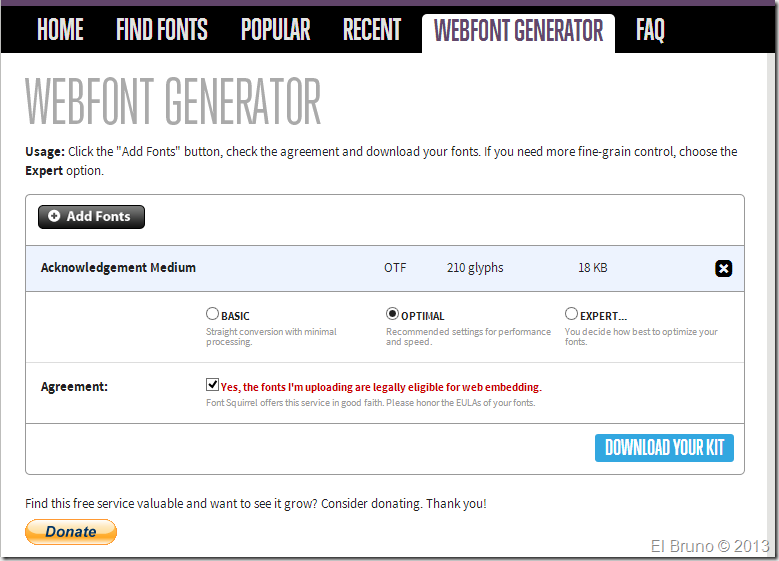
4. En el menú principal de FontSquirrel hay un acceso a “WEBFRONT GENERATOR”. Una vez dentro del mismo puedo agregar el archivo OTF que he descargado en los pasos anteriores.

Por cierto, este es un servicio gratuito, deberías pensar en donar algo … aunque sea €1. Yo lo hago.
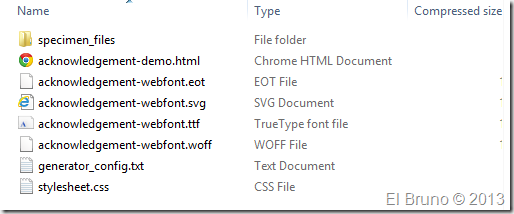
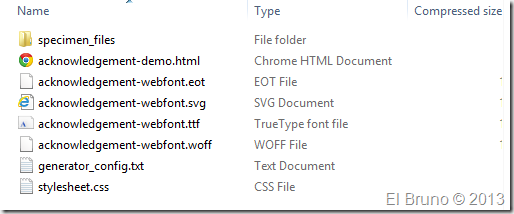
5. El botón “DOWNLOAD YOUR KIT” nos descarga un zip donde encontraremos los diferentes tipos de formatos que queremos para este font type y algunos ejemplos de uso en el archivo html.

6. Listo !!! ya tenemos nuestro código CSS para poder descargar esta font en formato WebFont
1: @font-face{
2: font-family: 'MyWebFont';
3: src: url('WebFont.eot');
4: src: url('WebFont.eot?#iefix') format('embedded-opentype'),
5: url('WebFont.woff') format('woff'),
6: url('WebFont.ttf') format('truetype'),
7: url('WebFont.svg#webfont') format('svg');
8: }
Download: www.fontsquirrel.com
Saludos @ Home
El Bruno