Buenas un post rapidito!! 😉
El otro día en un curso sobre patrones Javascript que estaba impartiendo surgió una de las dos(*) eternas dudas sobre Javascript. Uno de los alumnos (probablemente el único que estaba despierto) me preguntó “¿y cual es la diferencia exacta entre null y undefined?”.
Es curioso la desinformación que existe sobre este tema, cuando en realidad es muy simple. Por supuesto buscando por internet aparecen multitud de páginas sobre el tema, ¡pero es que he visto varias que están mal! P. ej. en una página donde se hablaba precisamente de esto, se decía:
- Una función siempre tiene que retornar un valor.
- Si algo es undefined no tiene valor por tanto una función nunca puede retornar undefined (me refiero a funciones propias de JavaScript)
Esas dos afirmaciones son falsas (a no ser que con el paréntesis final intente aclarar algo que no llego a entender) y además tienen que ver con el llamado “doble error de null” o el hecho de que un error anula a otro y todo parece correcto cuando en realidad… ¡hay dos errores!
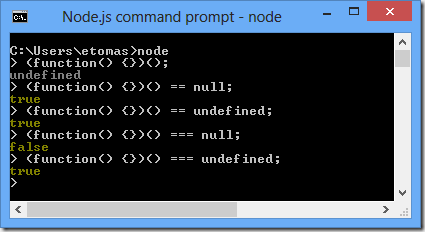
Para empezar podemos ver que una función javascript puede perfectamente devolver undefined. Para una demostración rápida me voy a basar en el REPL que tiene Node.js:
Lo cierto es que es práctica común y errónea usar código como el siguiente para comprobar p.ej. si una variable (o propiedad) ha sido definida o un parámetro ha sido pasado:
if (login == null) { }
Esta simple línea contiene dos errores que se anulan uno al otro:
- El primer es usar null en lugar de undefined.
- El segundo es usar la comparación coercitiva (==) en lugar de la comparación estricta (===).
El código correcto debería ser:
if (login === undefined) { }
En javascript se usa undefined para indicar que algo no existe. Que no exista no significa que no tenga valor. Para indicar que algo existe pero no tiene valor se usa null. Piensa p. ej. que en javascript los argumentos de las funciones son opcionales: si quien llama a la función omite el argumento, este toma el valor de undefined. Pero a lo mejor quien nos llama a la función nos ha pasado el argumento pero sin valor: entonces será null. Lo mismo ocurre con las propiedades de los objetos, que en javascript como buen lenguaje dinámico pueden existir o no sobre la marcha.
El problema es que undefined !== null pero undefined==null y esa es la causa de toda la confusión. Cuando hacemos if (x == null) la comparación coercitiva intenta hacer conversiones de tipos y puede convertir entre el tipo undefined a null.
Realmente la comparación coercitiva (==) es una herramienta poderosísima y debería usarse con mucho cuidado. Por norma general deberías usar siempre === (y su contrario !==) para comparar. De esta manera te evitarías muchos errores y comportamientos extraños. Y echar mano del doble igual solo cuando es estrictamente necesario.
Saludos!
(*): Por cierto que la otra eterna duda (que también salió, como no) tuvo que ver sobre el volátil significado de this en javascript y también escribiré sobre ello.

Por si no hubieran bastantes problemas con los null…
Un saludo.
Uf, sinceramente me parece un poco liosa esta explicación y no creo que aclare lo suficiente a quienes desconocen la diferencia entre «undefined» y «null».
Consideraciones:
– Cuando se declara una variable su valor es «undefined».
var nombre;
Al intenta leer el valor de una variable que no está inicializada se devuelve «undefined».
var nombre;
alert(nombre); // undefined
– Si una función no recibe algún parámetro que esperaba el valor del parámetro será «undefined».
function mostrarNombre(nombre)
{
alert(nombre);
}
mostrarNombre();
– La función «typeof(…)» devuelve «undefined» cuando la variable que se le pasa como parámetro no está declarada:
alert(typeof(apellido));
@soren
Muchas gracias por tu comentario y tus aclaraciones 🙂
Personalmente lo que menos me gusta de los puntos que has comentado es que declarar una variable pero no inicializarla, hace que su valor sea undefined. Porque eso rompe la idea de que undefined es que no «existe» dicha variable. Pero eso son rémoras de los primeros tiempos de Javascript y poco puede hacerse ahora.
De nuevo… muchas gracias 😉
@Juan
Si bueno… a los de javascript nos gusta complicarnos la vida. Y eso que no he mencionado nada sobre lo de redefinir undefined porque los navegadores actuales ya no lo admiten, porque eso sí que era para volverse loco 😛
Gran lío y gran explicación del mismo. La verdad es que me cuesta acostumbrarme al undefined de javascript por mucho que usarlo y siempre me trae de cabeza. Yo suelo tirar por el camino del medio y comprobar las dos posibilidades.
Lo dicho, gran explicación.
Aprovecho también este interesante artículo para recomendar un libro de JavaScript escrito por un compañero de Geeks.ms, José Manuel Alarcón:
Fundamentos de JavaScript y AJAX para desarrolladores y diseñadores web
http://www.campusmvp.com/catalogo/Product-Fundamentos-de-JavaScript-y-AJAX-para-desarrolladores-y-dise%C3%B1adores-web_159.aspx
Es un libro buenísimo que enseña muy bien JavaScript. Estoy convencido que incluso los programadores avanzados aprenderán bastante, un ejemplo: el ilustre José M. Aguilar, de Variable Not Found.
http://www.variablenotfound.com/2012/10/libro-fundamentos-de-javascript-y-ajax.html
@soren
Gracias por tus comentarios!!!
Vaya a dos bestias pardas has nombrado!!! 😉
Saludos!
@soren
Gracias por tus comentarios!!!
Vaya a dos bestias pardas has nombrado!!! 😉
Saludos!