Después de una semana de novedades en el mundo Windows Phone desde el punto de vista de Silverlight, comenzamos a analizar las nuevas herramientas y versiones disponibles, entre ellas Microsoft Blend 4 y Silverlight 4 RC.
Con la versión 4 de Silverlight disponemos desde ya de un nuevo control denominado PathListBox. Este control es en esencia un listbox que toma el layout de un shape dado, esto es podemos representar nuestros datos visualmente como nos de la gana.
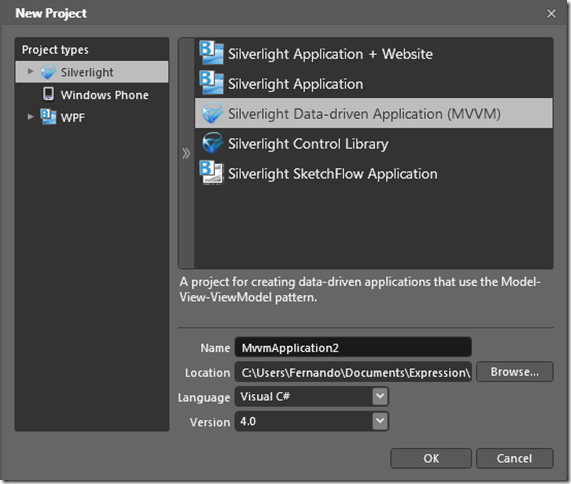
Para ver un ejemplo de esto vamos a crear un nuevo proyecto desde Microsoft Blend 4 Beta de tipo Silverlight Data Driven Application (MVVM)
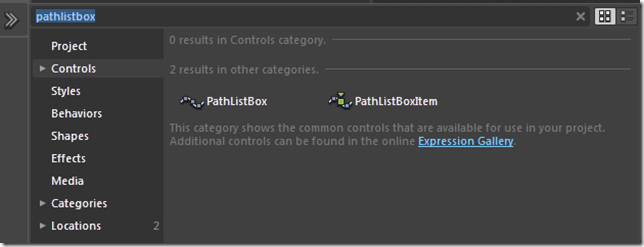
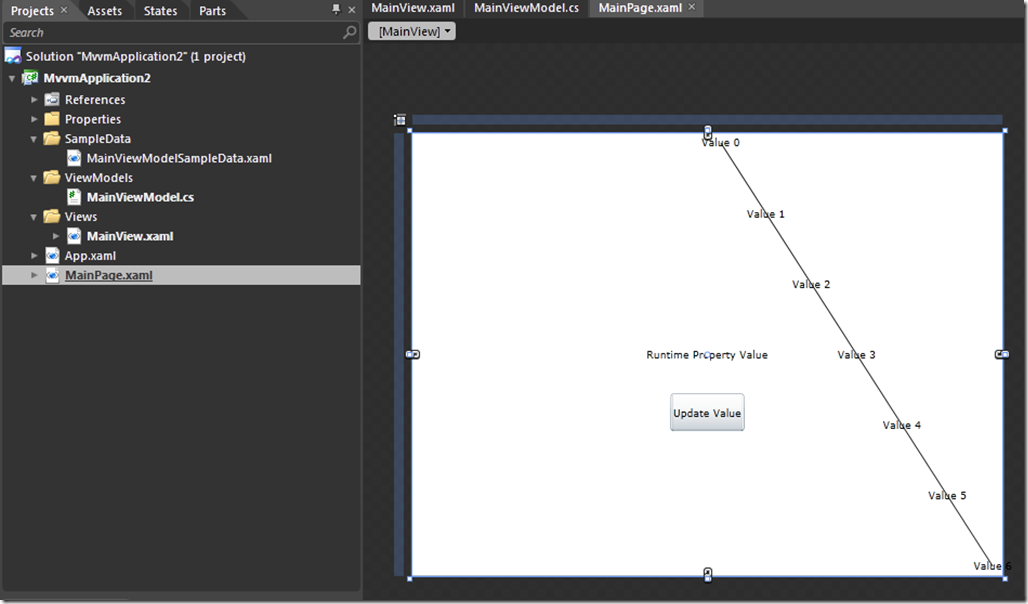
Ahora si nos vamos a la vista principal en Views, MainView.xaml vamos a añadir nuestro nuevo control PathListBox.
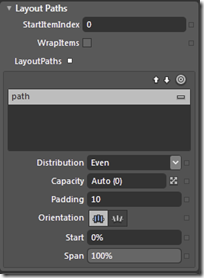
Una vez añadido el PathListBox a nuestro Layout principal de la vista, vamos a añadir un shape linea también y procedemos a establecer la propiedad LayoutPaths del PathListBox
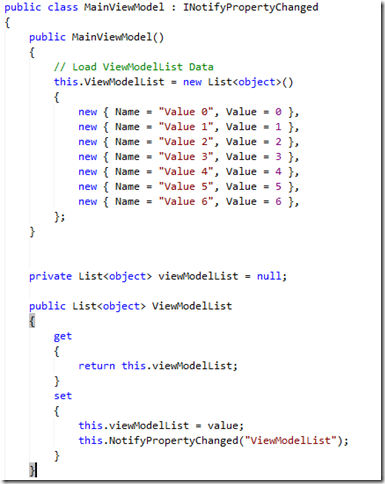
Solo nos queda establecer la propiedad ItemsSource del PathListBox para darle contenido. Para ellos vamos a utilizar la vista modelo de la plantilla de proyecto MVVM que hemos utilizado al crear el proyecto y nos crearemos una lista que expondremos y bindearemos al Pathlistbox.
Este es el resultado, que con un poco de imaginación y alguna que otra animación podremos hacer cosas muy interesantes:
En el siguiente post hablaré de como animar el contenido y montarnos un menú como el visto en la KeyNote del Mix, vamos una especie de AnimationUsingPath que disponemos en WPF desde .net 3.0