|
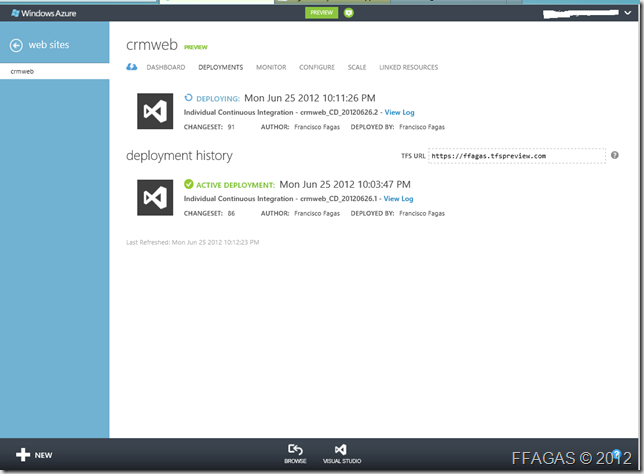
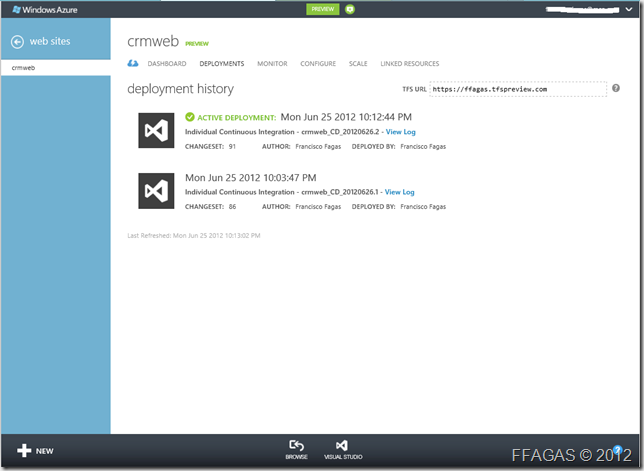
Continuando con los post relacionados con la integración de Windows Azure y Team Foundation Service en esta ocasión revisaremos el historial de deployments. Tal como revisamos en el post anterior la integración continua ejecutará la definición de build generada por la integración entre Azure y TFS cada vez que realicemos check-in, este historial de deployments no solo se puede revisar desde el Build Service, también lo podemos revisar en el sitio de administración de Azure.
|
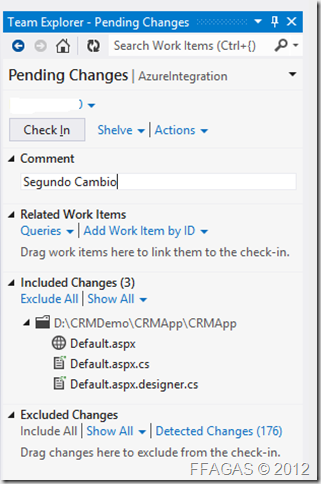
| Vamos a empezar realizando una desprotección ( check-out de la página Default.aspx)
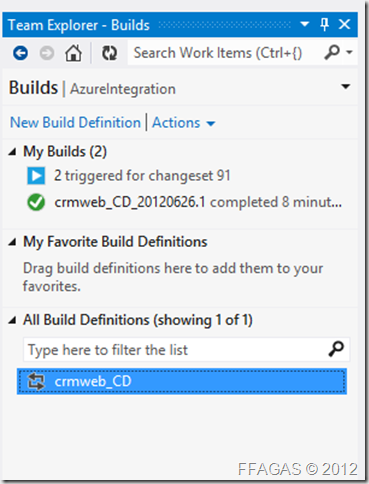
Hacemos clic en Check-Out. Hacemos unos cambios en el HTML de la página, en mi caso estoy modificando el texto indicando que es un segundo release de mi aplicación. Hacemos check-in del código y desde el Team Explorer vamos a Builds, ahí veremos el primer build realizado en el post anterior y el actual ejecutandose. Ahora vamos al portal de administración de nuestro Web Site en Azure y veremos el nuevo deploy resultado de nuestro último check-in ejecutandose. Al finalizar este último deployment será marcado como activo y podemos desde esta pantalla ver el historial de deployments realizados en este web site desde nuestro Visual Studio 2012 RC Visual Studio 2012, Team Foundation Service 2012, Build Service y Windows Azure trabajando juntos!!!!! Para finalizar, si navegamos al sitio web veremos nuestro cambio en producción. Nos vemos en un siguiente post y continuar revisando las nuevas cosas de TFS. |