Resumen
Con Visual Studio LightSwitch tenemos varias opciones para publicar la aplicación que hemos creado, dependiendo del tipo de cliente, donde está el origen de datos, los usuarios de la aplicación son internos, externos, ambos; una vez resultas aquellas dudas podremos definir si nuestra aplicación LightSwitch será publicada en Cloud u On-Premise, en este artículo revisaremos como publicar una aplicación LightSwitch en Windows Azure.
Pre-Requisitos
- Visual Studio 2013
- Visual Studio 2013 Update 1
- Office Developer Tools for Visual Studio 2013 – March 2014 Update
- Una cuenta en Visual Studio Online
- Una cuenta en Windows Azure
Código Fuente: Aplicación HTML5 con LightSwitch
Publicación de la aplicación en Azure
Antes de comenzar con la publicación asegúrese de crear primero la base de datos en sql azure.
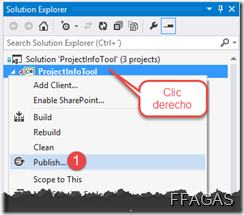
Luego selecionamos el proyecto raíz de nuestra solución creada con LightSwitch y seleccionamos Publicar.
A continuación seguimos los pasos del asistente de publicación:
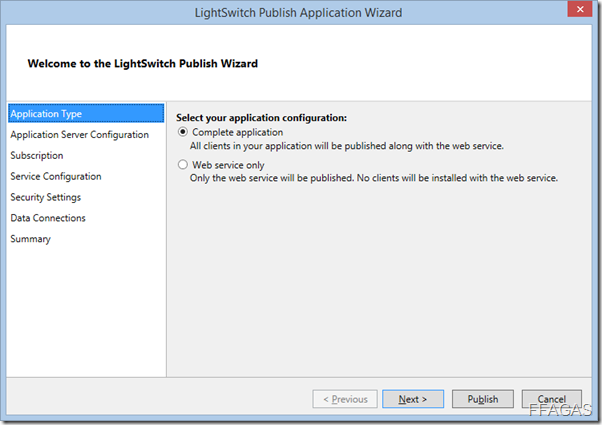
Seleccionamos aplicación completa y damos clic en siguiente.
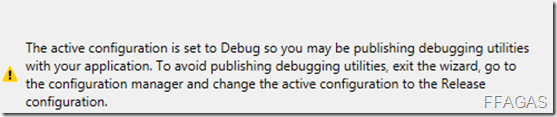
Nota: si la aplicación está en modo debug usted verá el siguiente mensaje, en este punto cancele el asistente cambie el modo de su solución a release y ejecute el asistente nuevamente. No es un error que no le permitirá publicar su solución.
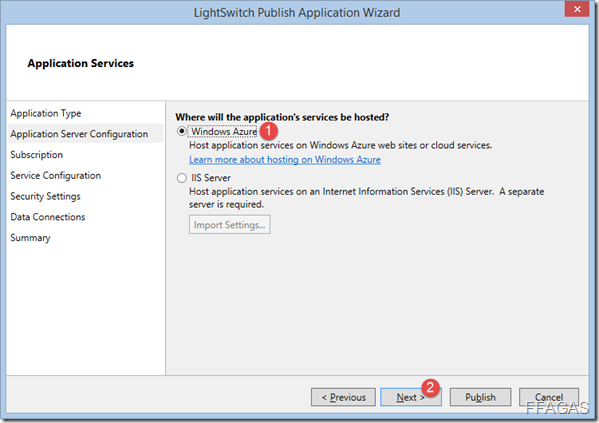
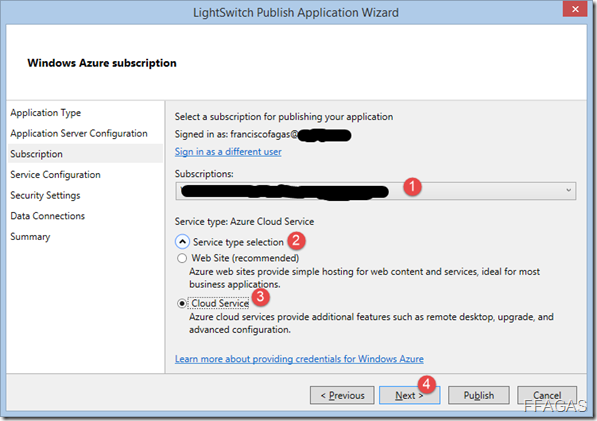
Seleccionamos Windows Azure
En la sección de suscripción nos listará las suscripciones asociadas a la cuenta con la que iniciamos sesión, seleccionamos con la que vamos a trabajar, por defecto el tipo de servicio que se publicará será Web Site, haremos el cambio a Cloud Service; a diferencia de un Web Site, el cloud service nos creará un servidor web que luego podremos conectarnos para cambiar / instalar algun componente que necesitemos, basicamente la diferencia está en el nivel de administración que tendremos de la infraestructura de nuestra solución y la escalibilidad.
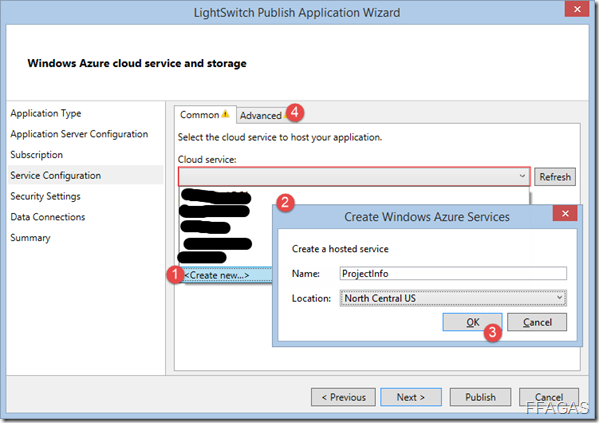
En la configuración del servicio seleccionamos crear nuevo, ingresamos la información del nuevo servicio
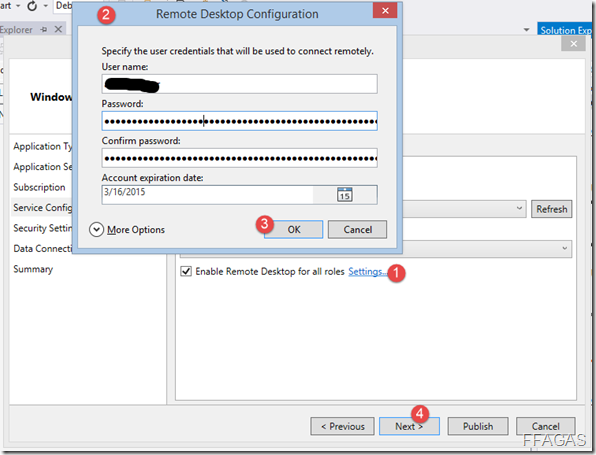
luego habilitamos la conexión remota e ingresamos las credenciales del administrador; y pasamos a la pestaña de avanzado donde…
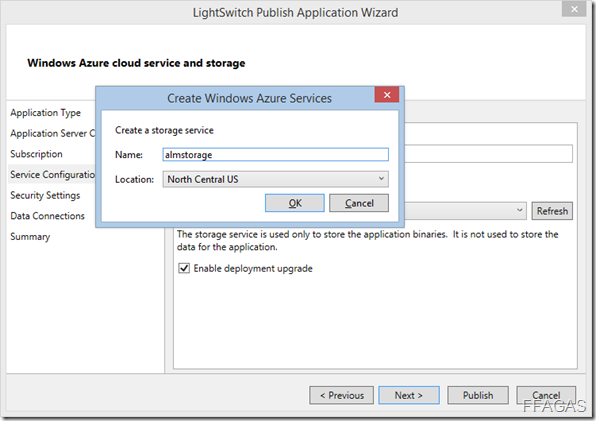
crearemos un storage nuevo ( similar a la ventana anterior)
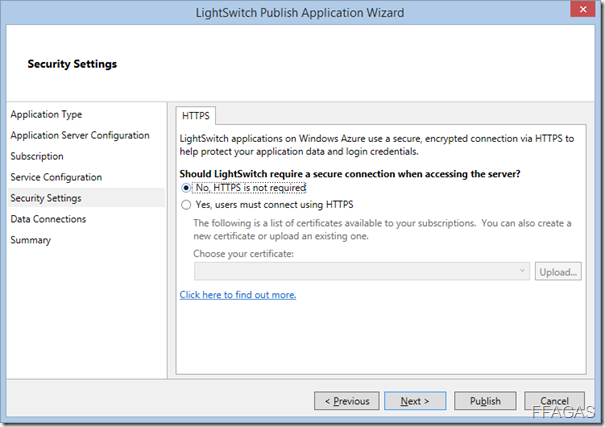
En las opciones de seguridad seleccionamos No para HTTPS.
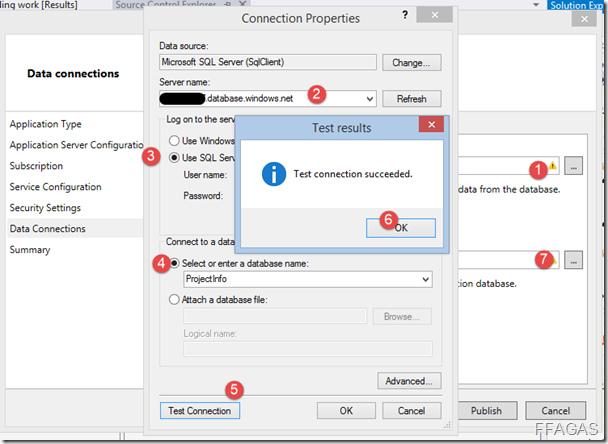
En la sección de conexiones de datos deberá configurar la conexión de usuario y publicación de esquema de la misma; para lo cual deberá empezar por dar clic en … (3 puntos), luego en el punto 2 ingresar el nombre del servidor de base de datos, en el punto 3: las credenciales del usuario; en el punto 4: seleccione la base de datos, pruebe la conexión, haga clic en OK; copie el string de conexión del punto 1 y pegue en el punto 7.
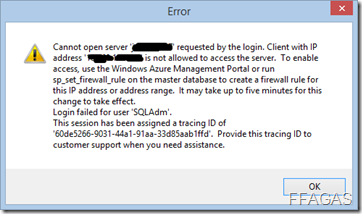
Nota: Si al momento de tratar de seleccionar la base de datos aparece la siguiente pantalla, puede revisar como resolver este error aquí.
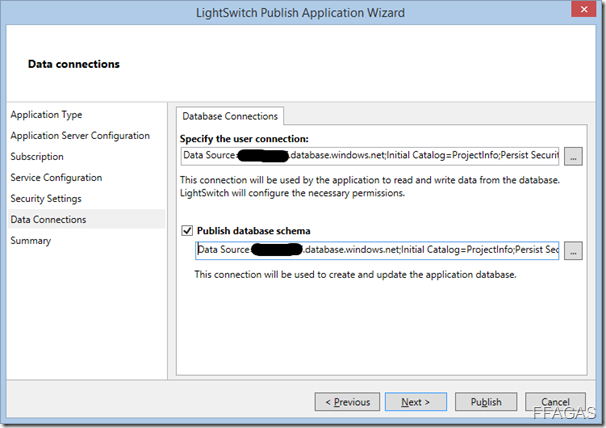
En Data Connections aparecerán los dos strings de conexión a la base de datos.
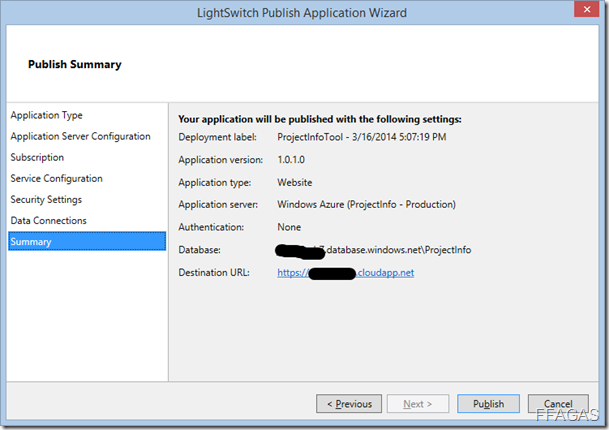
En la vista de resumen aparecerán las configuraciones mas importantes seleccionadas durante este proceso; hacemos clic en Publish, esperemos unos minutos mientras se publica la aplicación; al finalizar nos direccionará a la pagina de administración de Windows Azure.
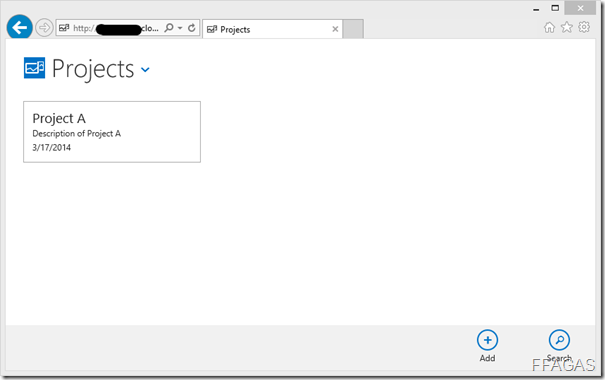
Finalmente ingresamos a nuestra aplicación: http://suaplicacion/cloudapp.net/HTMLClient.














Última actualización: 16 de marzo de 2014 Pre-Requisitos: Visual Studio 2013 Visual Studio 2013 Update