Última actualización: 16 de marzo de 2014
Pre-Requisitos:
Otras posibles publicaciones de interés
Cómo Configurar una aplicación de LightSwitch para capturar métricas de rendimiento de la aplicación
Descargar los archivos de instrumentación para PAAS
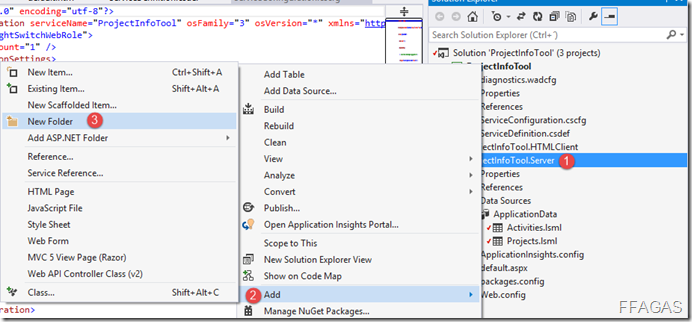
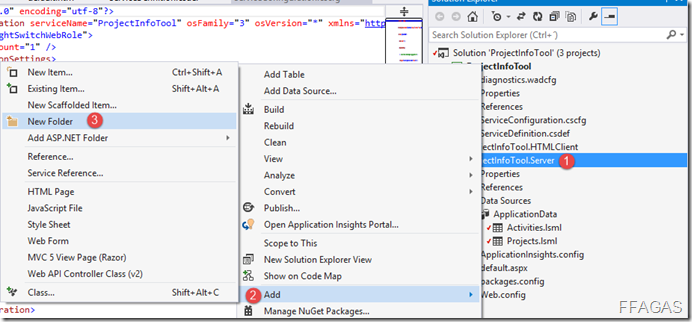
Luego creamos una carpeta en el proyecto server llamada AppInsightsAgent

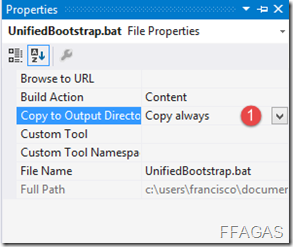
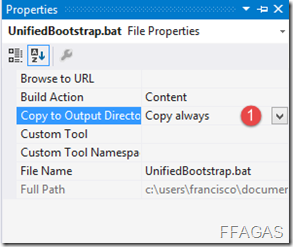
Copiamos los dos archivos descargados y los incluímos en el proyecto como contenido de la carpeta creada y con la propiedad Copy to Output directory como Always.

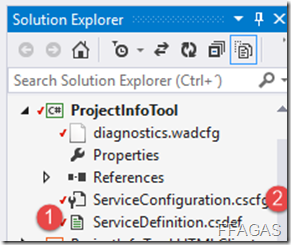
En el proyecto raíz de LighSwitch seleccionamos mostrar todos los archivos

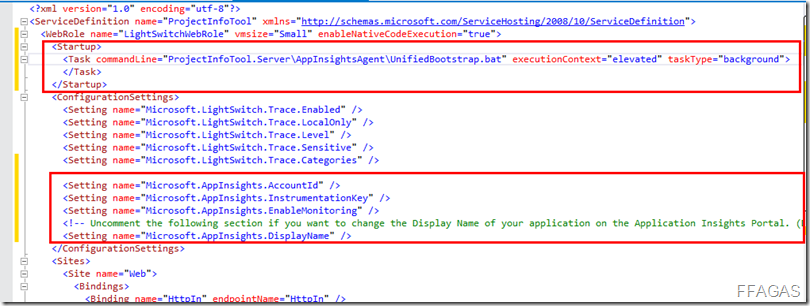
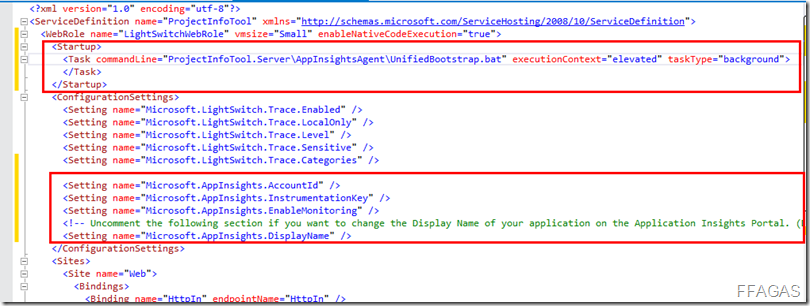
Agregamos al archivo ServiceDefinition.csdef
<Startup>
<Task commandLine="ProjectInfoTool.ServerAppInsightsAgentUnifiedBootstrap.bat" executionContext="elevated" taskType="background">
</Task>
</Startup>
<Setting name="Microsoft.AppInsights.AccountId" />
<Setting name="Microsoft.AppInsights.InstrumentationKey" />
<Setting name="Microsoft.AppInsights.EnableMonitoring" />
<!-- Uncomment the following section if you want to change the Display Name of your application on the Application Insights Portal. (Default is your WebRole Name)-->
<Setting name="Microsoft.AppInsights.DisplayName" />

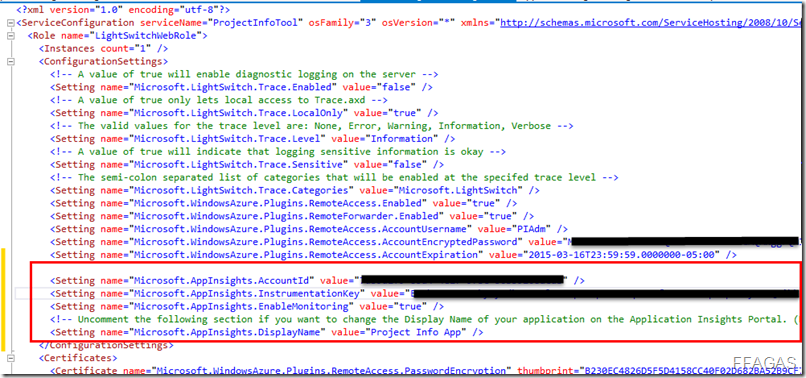
Agregamos al archivo ServiceConfiguration.cscfg
<Setting name="Microsoft.AppInsights.AccountId" value="SU Account ID Aquí" />
<Setting name="Microsoft.AppInsights.InstrumentationKey" value="SUKEYAQUI" />
<Setting name="Microsoft.AppInsights.EnableMonitoring" value="true" />
<!-- Uncomment the following section if you want to change the Display Name of your application on the Application Insights Portal. (Default is your WebRole Name)-->
<Setting name="Microsoft.AppInsights.DisplayName" value="Project Info App" />
Configurando una aplicación HTML de LightSwitch para monitorear patrones de uso
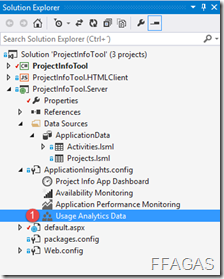
Configurar el proyecto servidor
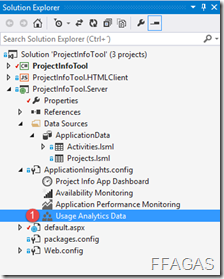
Vamos al proyecto del servidor y hacemos doble clic en Usage Analytics Data.

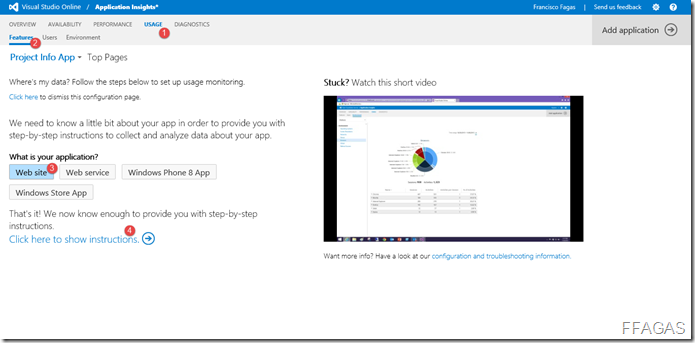
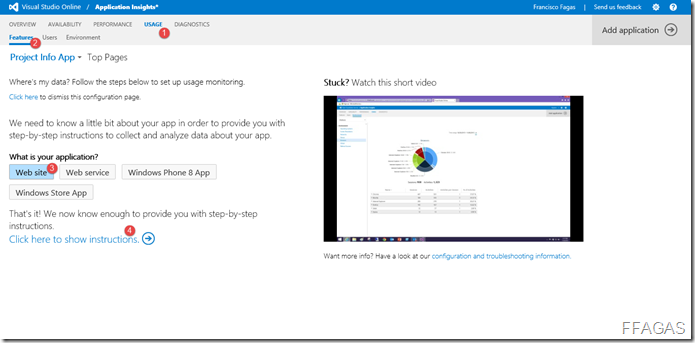
En el portal seleccionamos web site y damos clic para seguir las instrucciones:

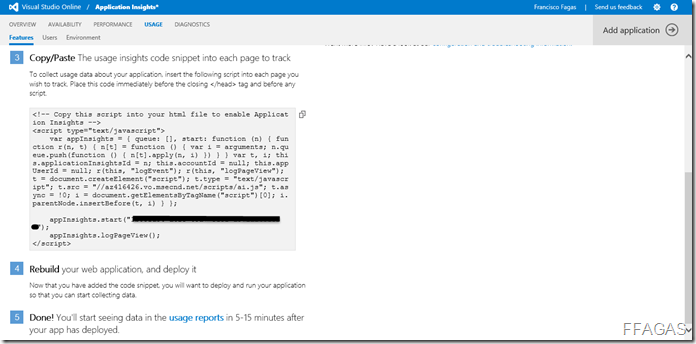
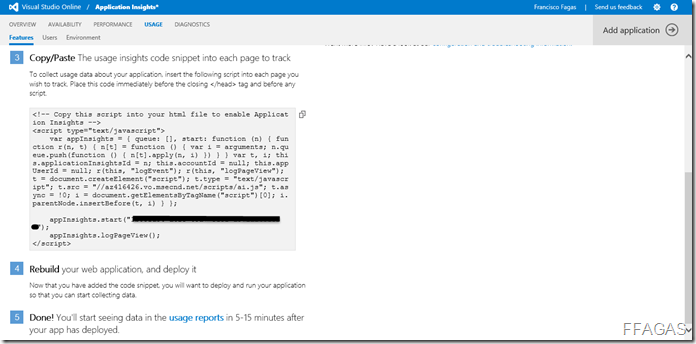
Copiamos el código como nos indica las instrucciones; con la unica diferencia que en logPageView vamos categorizando las paginas.
appInsights.logPageView("Services/ApplicationData");

Configurar el proyecto cliente
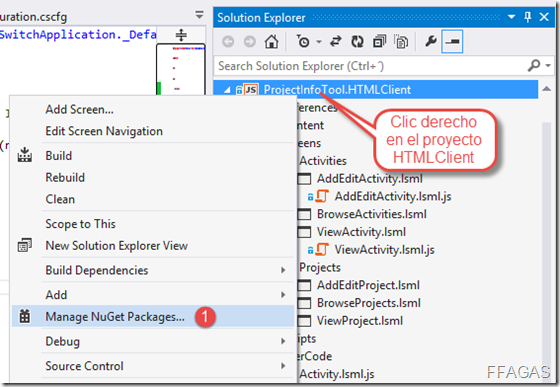
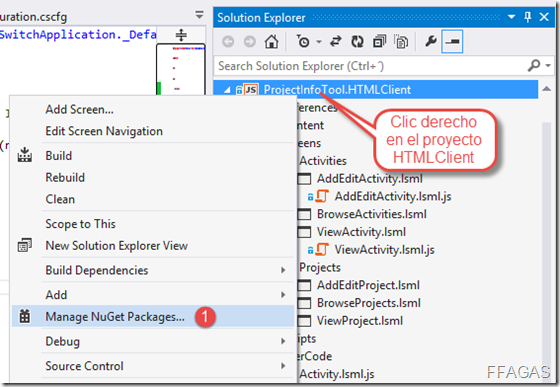
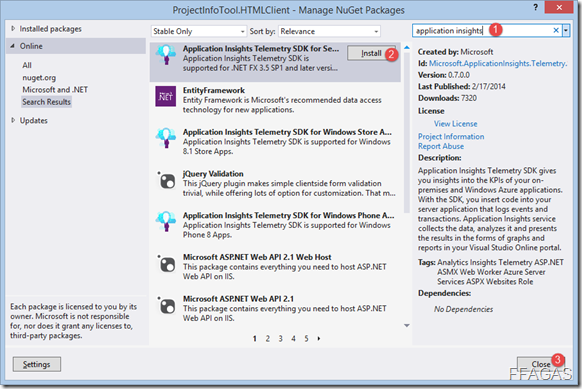
Ahora trabajaremos en el proyecto cliente de LightSwitch, en este proyecto toda la configuración la realizaremos manualmente, ya que al momento el tool de Application Insights no lo configura; para esto lo primero que debemos hacer es agregar el paquete NuGet de Application Insights para lo cual realizaremos lo siguiente:

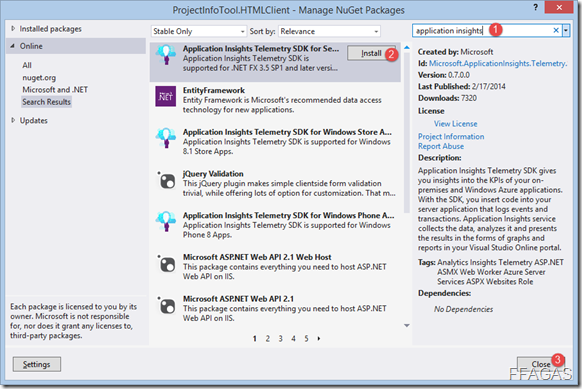
En el cuadro de búsqueda escribimos application insights e instalamos el paquete. Al finalizar el archivo ApplicationInsights.config será agregado a este proyecto.

Luego lo que haremos será abrir el archivo ApplicationInsights.config del proyecto de servidor copiamos todo su contenido y lo pegamos en el archivo ApplicationInsights.config del cliente HTML.
En el proyecto de servidor abrimos el archivo default.aspx y copiamos el script generado por Application Insights y lo pegamos en el archivo default.htm del proyecto cliente antes de cualquier otro script justo después de Title, cambiando el contenido de logPageView por el siguiente.
appInsights.logPageView("Client/HTML5");
Compilamos la aplicación y la publicamos en azure nuevamente.
Cómo registrar eventos en Application Insights
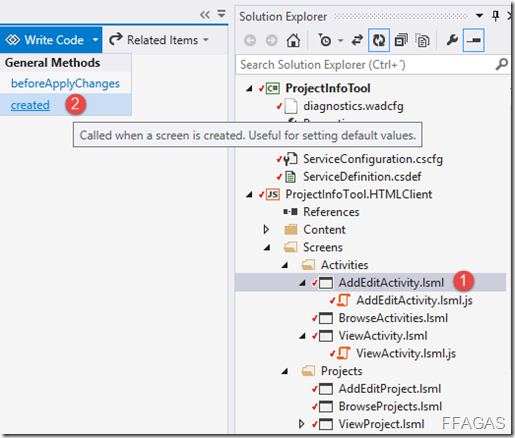
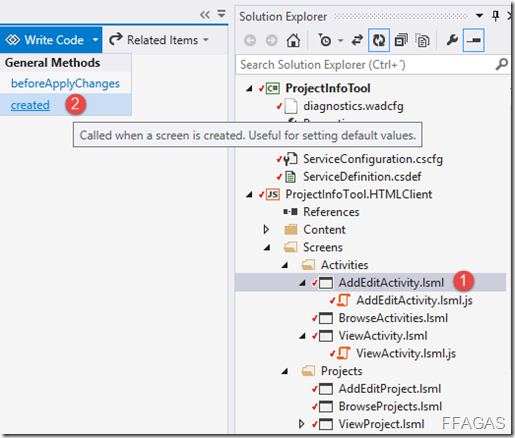
El método logPageView registra las páginas en Application Insights, hasta este punto si navegamos en la aplicación no veremos las llamadas a las pantallas que tenemos en el proyecto cliente de LightSwitch, para poder medir el uso de esas pantallas registraremos un evento de Insights cuando la pantalla es creada, para esto en cada pantalla le haremos doble clic, una vez en el diseñador vamos a Write Code y seleccionamos created. Usaremos la estructura ( Actividad|Proyecto / Acción) en el siguien código que insertaremos en cada una de las pantallas.
if (appInsights) { appInsights.logEvent("Actividad/AddEditActividad"); }

Compilamos la solución y publicamos la aplicación en Azure, esperamos unos 20 minutos y empezamos a navegar en nuestra aplicación si es posible desde Internet Explorer y Firefox, por defecto Insights captura información del cliente cuando es posible y nos brindará también información del navegador que utiliza.
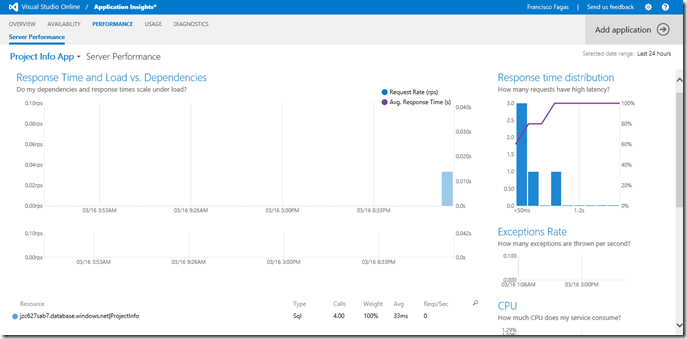
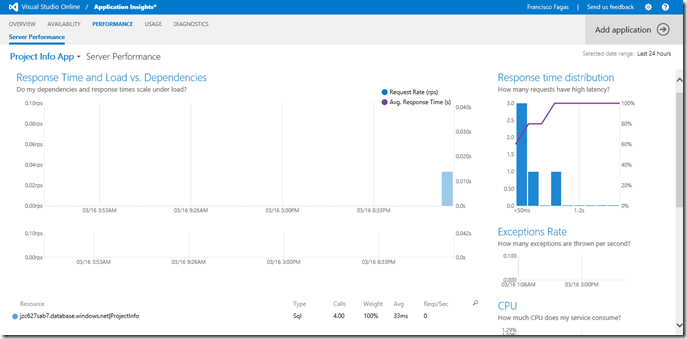
Información de Rendimiento

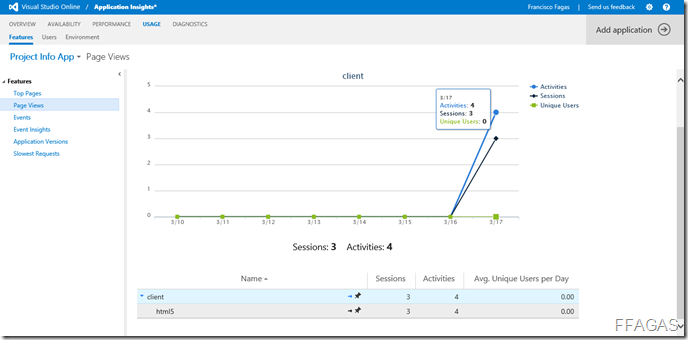
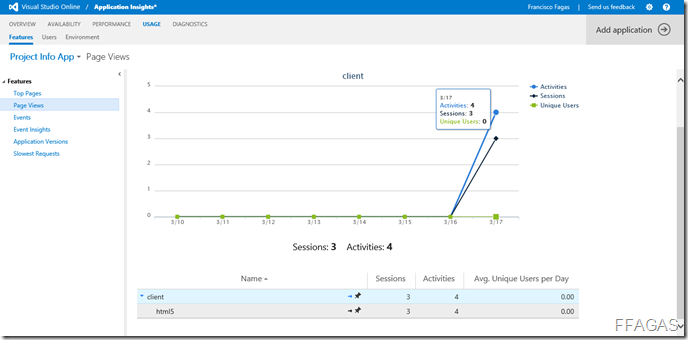
Información de uso – Paginas visitadas

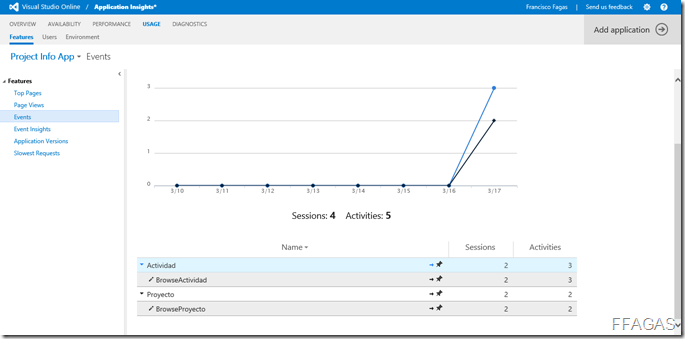
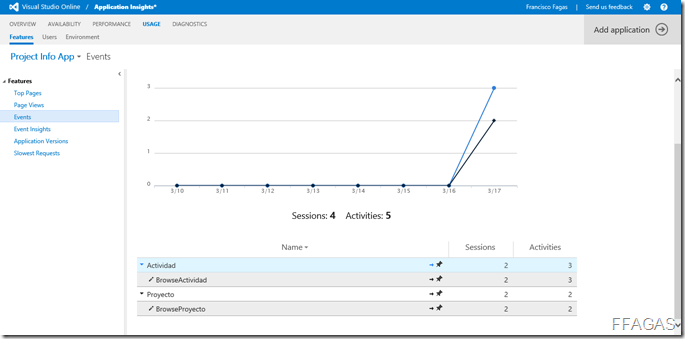
Información de uso – eventos