Aprovechando que el próximo 15 de Junio, se va a celebrar en el CES Microsoft de Navarra un evento sobre SharePoint 2010, en el que participaré junto con mi compañero Raúl Mayo y Juan Carlos González (Ciin), he vuelto “a mis orígenes” vinculados al mundo SharePoint y he estado trabajando en pequeñas aplicaciones relacionadas con el modelo de objetos cliente. Esto me ha permitido conocer de primera mano toda la potencia que presenta esta nueva característica de SharePoint 2010.
A modo de introducción en el tema, vamos a ver que es el modelo de objetos cliente y que características presenta. El modelo de objetos cliente (Client Object Model) se trata de una interfaz de programación (SharePoint 2010) que se ejecuta en los equipos cliente y que permite trabajar con objetos SharePoint de manera remota. Para los que hayamos trabajado con versiones anteriores de SharePoint, esto es una gran ventaja ya que no es necesario tener instalado SharePoint en nuestras máquinas para poder desarrollar aplicaciones para nuestros sitios.
Este modelo presenta las siguientes características:
−El acceso al servidor es vía API
−No hay necesidad de recurrir a los servicios web que expone la plataforma ni de implementar servicios personalizados.
−Permite desarrollar a nivel de:
- Colecciones de sitios, sitios, plantillas de sitio
- Listas, elementos de lista, vistas y esquemas
- Archivos y carpetas
- Elementos web
- Seguridad
- Tipos de contenido
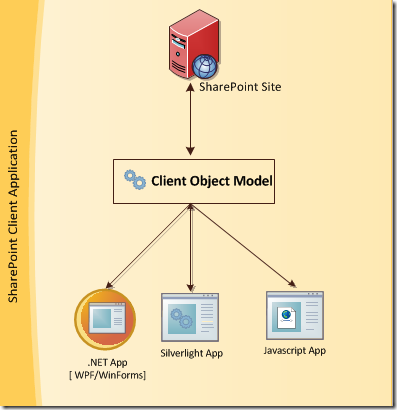
Además, como podemos observar en la siguiente imagen existen tres tipos de clientes con los que se puede trabajar con este modelo de objeto:
1. Cliente .NET
En este caso para poder escribir código del lado cliente, debemos utilizar las bibliotecas de SharePoint que tienen todos los métodos y clases necesarias para comunicarse con el servidor. Microsoft SharePoint 2010 nos proporciona estas dll que se encuentran localizadas en ISAPI y que son:
−Microsoft.SharePoint.Client .dll: modelo de objeto en sí mismo
−Microsoft.SharePoint.Client.Runtime.dll: lógica de transporte necesaria para procesar las peticiones al servidor
Las comunicaciones entre cliente y el servidor son síncronas.
2. Cliente Silverlight (3.0 o superiores)
En este cliente, al igual que en el anterior, son necesarias una serie de bibliotecas específicas para poder ejecutar código cliente. Estas están localizadas en TEMPLATELAYOUTSClientBin y son:
−Microsoft.SharePoint.Client.Silverlight.dll: modelo de objeto en sí mismo
−Microsoft.SharePoint.Client.Silverlight.Runtime.dll: lógica de transporte necesaria para procesar las peticiones al servidor
Al contrario que en el caso anterior, las comunicaciones con el servidor son asíncronas.
3. Cliente ECMAScript, que se ejecuta en el navegador. Para poder interactuar con él es necesario utilizar:
−SP.js: modelo de objeto en sí mismo
−SP.Runtime.js: lógica de transporte necesaria para procesar las peticiones al servidor
*Ambos archivos se encuentran localizadas en /LAYOUTS
Las comunicaciones con el servidor son asíncronas, los cambios del servidor no se reflejan automáticamente.
Además también tenemos que tener en cuenta la sintaxis de los objetos SharePoint. Como podemos ver en el siguiente cuadro, esta es diferente si trabajamos con objetos a nivel del servidor o a nivel de modelo objeto cliente.
|
Servidor |
Client MO |
|
SPContext |
ClientContext |
|
SPSite |
Site |
|
SPWeb |
Web |
|
SPList |
List |
|
SPListItem |
ListItem |
|
SPField |
Field |
Para entender todo esto un poco mejor vamos a ver un ejemplo del primero tipo de cliente. Para ello vamos a crear una aplicación que nos permita crear programáticamente un sitio SharePoint 2010 mediante el modelo de objetos cliente especifico.
Los pasos que seguimos para ello son:
1. Creamos un proyecto de tipo Consola de aplicación y añadimos las siguientes referencias:
- Microsoft.SharePoint.Client
- Microsoft.SharePoint.Client.Runtime
*Estas se encuentran dentro de la ruta C:Program FilesCommon FilesMicrosoft SharedWeb Server Extensions14ISAPI
2. Añadimos el espacio de nombres Microsoft.SharePoint.Client a nuestra clase Program.cs
- using Microsoft.SharePoint.Client;
3. Creamos un método llamado CreateSite, y dentro de él:
3.1 Creamos el contexto de nuestro cliente:
- ClientContext clientContext = new ClientContext(«http://sharepoint2010:200»);//Creamos contexto del cliente
3.2 Creamos el objeto cliente con una serie de parámetros:
- Web oWebsite = clientContext.Web;//Creamos un nuevo sitio dentro del contexto del cliente
- WebCreationInformation webCreateInfo = new WebCreationInformation();//definimos información de creación de sitio
- webCreateInfo.Title = «Sitio Prueba»;//Nombre sitio
- webCreateInfo.Description = «Sitio de equipo»;//Decripción sitio
- webCreateInfo.Url = «SitioPrueba»;//URL sitio
- webCreateInfo.UseSamePermissionsAsParentSite = true;//Permisos sitio
- webCreateInfo.WebTemplate = «STS#0 «;//Tipo de plantilla sitio -> Más información http://www.sharepointdevwiki.com/display/sp2010/Site+Templates+in+SharePoint+2010
- Web oNewWebsite = oWebsite.Webs.Add(webCreateInfo);//Aplicamos los parámetros definidos a nuestro sitio del contexto cliente.
3.3 Creamos la consulta
- clientContext.Load(
- oNewWebsite,
- website => website.ServerRelativeUrl,
- website => website.Created);
Como se puede ver, aquí lo que hacemos es cargar el objeto SharePoint oNewWebSite con sus propiedades, e indicamos como parámetros de consulta el valor de la url relativa de nuestro sitio, y la fecha de creación que es lo que mostraremos por consola.
3.4 Ejecutamos la consulta
- clientContext.ExecuteQuery();
Para optimizar la recuperación de datos, el modelo de objetos cliente va poniendo los objetos en cola hasta que no se hace una llamada a ExecuteQuery(). De forma que no hay ningún dato del servidor disponible hasta que no se invoca dicho método. *El método ExecuteQuery() es síncrono.
3.5 Mostramos la información de nuestro sitio por consola
- Console.WriteLine(«Server-relative Url: {0} Created: {1}», oNewWebsite.ServerRelativeUrl, oNewWebsite.Created);//Mostramos por consola la información de nuestro sitio
- Console.ReadLine();
En resumen, el código completo que hemos utilizado para crear nuestro sitio es:
- class Program
- {
- static void Main(string[] args)
- {
- CreateSite();
- }
- private static void CreateSite()
- {
- ClientContext clientContext = new ClientContext(«http://sharepoint2010:200»);//Creamos contexto del cliente
- Web oWebsite = clientContext.Web;//Creamos un nuevo sitio dentro del contexto del cliente
- WebCreationInformation webCreateInfo = new WebCreationInformation();//definimos información de creación de sitio
- webCreateInfo.Title = «Sitio Prueba»;//Nombre sitio
- webCreateInfo.Description = «Sitio de equipo»;//Decripción sitio
- webCreateInfo.Url = «SitioPrueba»;//URL sitio
- webCreateInfo.UseSamePermissionsAsParentSite = true;//Permisos sitio
- webCreateInfo.WebTemplate = «STS#0 «;//Tipo de plantilla sitio -> Más información http://www.sharepointdevwiki.com/display/sp2010/Site+Templates+in+SharePoint+2010
- Web oNewWebsite = oWebsite.Webs.Add(webCreateInfo);//Aplicamos los parámetros definidos a nuestro sitio del contexto cliente.
- //Cargamos nuestro objeto
- clientContext.Load(
- oNewWebsite,
- website => website.ServerRelativeUrl,
- website => website.Created);
- clientContext.ExecuteQuery();//Ejecutamos la query
- Console.WriteLine(«Server-relative Url: {0} Created: {1}», oNewWebsite.ServerRelativeUrl, oNewWebsite.Created);//Mostramos por consola la información de nuestro sitio
- Console.ReadLine();
- }
- }
*Para saber el nombre de las plantillas de sitio que se pueden crear me he ayudado del siguiente enlace donde podemos ver la nomenclatura que se utiliza para las distintas plantillas de SharePoint 2010: http://www.sharepointdevwiki.com/display/sp2010/Site+Templates+in+SharePoint+2010
Si todo ha funcionado correctamente nos aparecerá el siguiente mensaje por consola indicándonos la url del nuevo sitio y la fecha de creación del mismo, tal y como lo hemos indicado.
Por último podremos acceder a nuestro sitio a través de la ruta especificada, que en nuestro caso es: http://sharepoint2010:200/SitioPrueba, donde podemos ver que este sitio cuenta con todos los parámetros definidos en su creación (Título, Descripción, Permisos…).
Información relacionada:
http://www.codeproject.com/Articles/60294/SharePoint-2010-Managed-net-Client-with-Client-Obj.aspx
http://praveenbattula.blogspot.com/2010/03/sharepoint-2010-client-object-model.html



Ohhh!!! Extrema dificultad!!!