Uno de los conceptos más básicos que debemos conocer de los portales de Sharepoint es qué es un webpart. Los elementos web nos permiten crear un contenido personalizable de una manera dinámica, donde el usuario puede interactuar con ellos ajustando sus propiedades e incluso el contenido.
A parte de los ya existentes dentro de Sharepoint, nosotros como desarrolladores podemos crear web parts a medida.
HERRAMIENTAS PARA VISUAL STUDIO
Es recomendable la instalación de las plantillas de Sharepoint para Visual Studio. Podemos descargarlas a través de los siguientes enlaces:
CREACIÓN DEL WEB PART
La forma más cómoda de trabajar con Visual Studio y Sharepoint es tener instalado el primero en el mismo sitio que el segundo. De esta manera, tendremos disponibles las librerías necesarias para trabajar con MOSS además de poder debuggear nuestras aplicaciones fácilmente.
Para este post, vamos a crear un webpart desde Visual Studio 2008 llamado BasicWebPart para MOSS 2007:

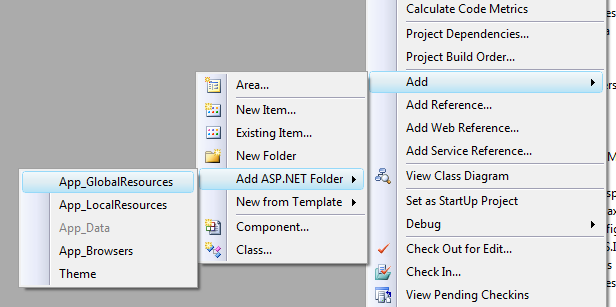
Al instalar las herramientas, tenemos una nueva rama dentro de los tipos de proyectos llamada Sharepoint. En esta ocasión vamos a seleccionar Elemento web/Web part.
A partir de este momento, tendremos un proyecto con una serie de archivos:
- El code behind del elemento web, en el cual incluiremos las propiedades que el usuario puede configurar, cargaremos los controles para la interfaz de usuario, etcétera.
- Un archivo con extensión .webpart donde está incluida la metadata.
- El archivo XML donde se especifica el namespace del webpart creado.
Como vemos, no tenemos ningún archivo de tipo web que nos ayude a diseñar la interfaz de usuario. En el code behind aparece el método CreateChildControls listo para sobrescribirse pero, si tenemos una serie de controles, botones, algo de lógica, etcétera esto podría convertirse en algo realmente tedioso. Por ello, voy a crear un nuevo proyecto del tipo Web Application donde, a su vez, añadiré un user control con el siguiente código:
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="TwitterClient.ascx.cs"
Inherits="BasicUserControl.TwitterClient" %>
<div id="content">
<div class="title">
<h2>"What are you doing?"</h2>
</div>
<div class="status">
<asp:TextBox ID="txtStatus" runat="server" TextMode="MultiLine" Rows="6" Columns="30"></asp:TextBox>
</div>
<div class="footer">
<asp:Button ID="btnTweet" runat="server" Text="Tweet" OnClick="BtnTweetClick" />
</div>
</div>
Y como code behind lo siguiente:
using System;
using Twitterizer.Framework;
namespace BasicUserControl
{
public partial class TwitterClient : System.Web.UI.UserControl
{
public string UserName { get; set; }
public string Password { get; set; }
protected void Page_Load(object sender, EventArgs e) { }
protected void BtnTweetClick(object sender, EventArgs e)
{
var twitterUser = new Twitter(UserName, Password);
twitterUser.Status.Update(txtStatus.Text);
}
}
}
Este web part tiene como única tarea actualizar nuestro estado en Twitter. Soy consciente de que la lógica debería ser algo más elaborada (comprobar que se realizó el envío o bien controlar cualquier tipo de error) pero el objetivo de este post es simplificar los pasos para la creación de web parts lo más posible.
Una vez que tenemos el control de usuario y su lógica correspondiente, volvemos al proyecto del elemento web y asociamos el mismo al user control:
using System;
using System.Runtime.InteropServices;
using System.Web.UI;
using System.Web.UI.WebControls.WebParts;
using BasicUserControl;
using Microsoft.SharePoint.Utilities;
namespace BasicWebPart.BasicWebPart
{
[Guid("8a91e4e4-033f-4e87-b9ea-5c7be1dec2fb")]
public class BasicWebPart : WebPart
{
private TwitterClient _ucTwitterClient;
public Exception Error { get; set; }
[Personalizable(PersonalizationScope.Shared),
WebBrowsable(true),
WebDisplayName("User name"),
WebDescription(@"Twitter user name")]
public string UserName { get; set; }
[Personalizable(PersonalizationScope.Shared),
WebBrowsable(true),
WebDisplayName("Password"),
WebDescription(@"Twitter password")]
public string Password { get; set; }
protected override void CreateChildControls()
{
try
{
base.CreateChildControls();
Controls.Clear();
_ucTwitterClient = (TwitterClient)Page.LoadControl("_controls/Twitter/TwitterClient.ascx");
_ucTwitterClient.UserName = UserName;
_ucTwitterClient.Password = Password;
Controls.Add(_ucTwitterClient);
}
catch (Exception ex)
{
Error = ex;
}
}
protected override void Render(HtmlTextWriter writer)
{
if (Error != null)
SPUtility.TransferToErrorPage(Error.Message + " ---> " + Error.StackTrace);
base.Render(writer);
}
}
}
En primer lugar he creado una variable privada del mismo tipo que el user control que hemos creado, además de una propiedad que recogerá cualquier excepción que pudiera suceder dentro de nuestro elemento.
En el control de usuario teníamos declaradas dos propiedades para almacenar el nombre de usuario y la contraseña para la conexión con Twitter. En este caso queremos que estos datos los facilite el usuario para poder actualizar el estado de su cuenta. Por ello, se han creado dos propiedades, UserName y Password, las cuales están decoradas con una serie de atributos propios de Sharepoint.
Por último, hemos modificado el método CreateChildControls para cargar el control de usuario y poder pasarle los valores de usuario y contraseña y, además, en el método Render comprobamos si ocurrió algún error para mostrarlo o bien renderizamos el contenido.
Si compiláramos la solución, ocurriría lo siguiente:

El error nos indica que es necesario un nombre seguro para el ensamblado. Para solucionarlo, debemos crear una firma accediendo a las propiedades del proyecto:

En mi caso cree una firma sin contraseña.
PUBLICACIÓN DEL WEB PART
En el supuesto más sencillo, donde no tenemos una granja de servidores y únicamente es necesario desplegar nuestro web part en un único sitio, podríamos seguir los siguientes pasos para poder utilizar el web part que acabamos de crear en un portal de MOSS:
- Copiar el assembly del web part en la GAC (Global Assembly Cache). En este caso, iríamos a la carpeta bin del proyecto BasicWebPart y copiaríamos en la carpeta assembly de WINDOWS la dll BasicWebPart.dll ubicada dentro de Debug.
- Accedemos a C:InetpubwwwrootwssVirtualDirectories y entramos en la carpeta del portal donde queremos utilizar el web part. Por defecto, estas carpetas tienen como nombre el número del puerto asociado al portal.
- Creamos un nuevo directorio llamado _controls y, dentro de él, otro llamado Twitter. Copiamos dentro el archivo ascx que creamos en el proyecto web (TwitterClient.ascx).
- Hacemos una copia del contenido de binDebug de nuestro proyecto BasicWebPart en la carpeta bin del directorio virtual.
- Modificamos el web.config del sitio y añadimos una nueva línea dentro de la sección SafeControls:
<SafeControl Assembly="BasicWebPart, Version=1.0.0.0, Culture=neutral, PublicKeyToken=9f4da00116c38ec5" Namespace="BasicWebPart.BasicWebPart" TypeName="*" Safe="True" />
</SafeControls>
La clave pública del web part (PublicKeyToken) podemos localizarla en las propiedades de la dll correspondiente dentro de la carpeta assembly de WINDOWS:

- Abrimos una consola de MS-DOS y ejecutamos iisreset /noforce para que los cambios sean tomados por el sitio de Sharepoint.
- Accedemos a la configuración del sitio:

- En el apartado Galerías seleccionamos Elementos web.

- Pulsamos sobre el botón Nuevo y seleccionamos el web part dentro de la lista. Una vez localizado, hacemos clic en Llenar galería.

- Para facilitar la búsqueda del web part dentro del listado de los elementos disponibles, podemos modificar algunas de sus propiedades pulsando en el botón editar.

- Accedemos a la página donde queremos poner el nuevo elemento y pulsamos sobre Editar página. Al pulsar en cualquiera de los sitios disponibles para un nuevo elemento web, nos aparecerá un listado con los web part disponibles. Si hemos modificado las propiedades del mismo, aparecerá en el apartado Twitter.

- Una vez que hemos agregado el web part, pulsamos sobre el botón editar y modificamos las propiedades. En este caso, al no categorizar las que añadimos aparecerán en el apartado Varios.

Nota: Para este caso en concreto, donde estamos haciendo una llamada a través de Internet para conectar con Twitter, es necesario modificar la confianza del sitio. Cuando creas un portal, por defecto, está definida a Minimal Trust. Para modificar este parámetro, en el web.config cambiamos esta línea:
<trust level="WSS_Minimal" originUrl="" />
Por esta otra:
<trust level="Full" originUrl="" />
Más adelante hablaremos sobre ello 🙂
Adjunto el proyecto por si fuera de utilidad.
¡Saludos!