[Luis, va por tí…un poquito de cremita, canela fina, fina..]
En un post anterior os comentaba que una de las novedades de la última versión de RIA Services es que se ha simplificado enormemente el trabajo con el componente DomainDataSource.
Este componente nos va permitir trabajar de una manera bastante cómoda contra servicios de dominio que se exponen con RIA Services.
Hasta la salida de la versión beta, la utilización de este componente requería escribir bastante código XAML.En este post ya vimos cómo se usaba este control y algún ejemplo del código XAML a escribir.
En aplicaciones de negocio las operaciones de altas,bajas y modificaciones son las operaciones más habituales…listados, maestros-detalles, disponer de filtros, permitir ordenar…..es en todas estas situaciones dónde el control DomainDataSource nos debe ahorrar mucho trabajo.
Pero hasta la salida de la versión beta para hacer estas operaciones era necesario escribir demasiado código XAML. Demasiado código para tareas tan habituales.
Yo soy de la opinión que las tareas más habituales deben poder hacerse de la manera más automática y productiva posible…
Pues bien, con la Beta de RIA Services la cosa cambia y se simplifica enormemente el trabajo…a través de operaciones de arrastrar-soltar y con configuraciones a través de menús de propiedades pueden realizarse las tareas más habituales.
A nivel de servidor, los pasos que debemos realizar son los mismos que veíamos hasta ahora. Una vez que tenemos el DomainService creado y queremos usarlo en el cliente Silverlight es cuando la cosa cambia.
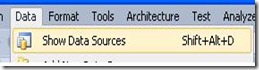
El primer paso es acceder al menú DataSource, desde el cuál podremos ver todos los DomainServices que expone el servidor y desde el cuál podremos hacer todas las operaciones que necesitamos.
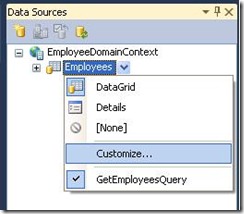
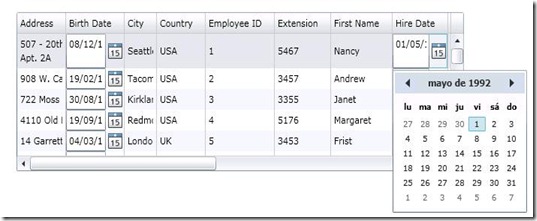
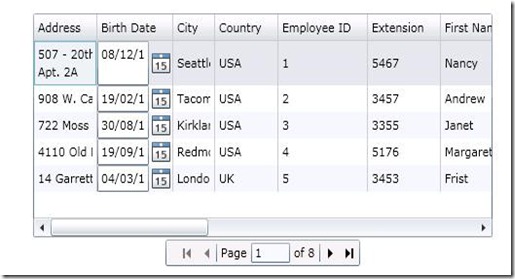
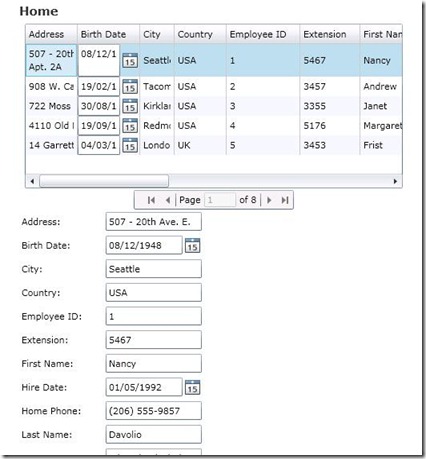
El primer paso va a ser hacer un listado de los empleados. Para ello, sólo tenemos que seleccionar el DomainService en el menú DataSource, indicar que queremos que se muestre como un DataGrid y arrastrarlo a la interfaz Silverlight. De manera inmediata tenemos un grid que muestra la lista de empleados
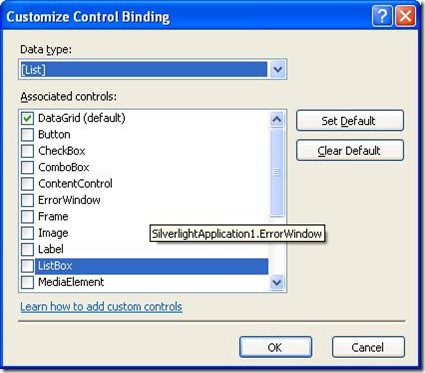
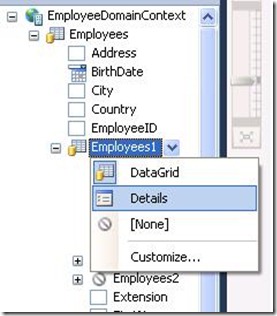
Fijaros en la imagen, que al seleccionar la servicio Empleados podemos elegir cómo queremos que se muestre cuando lo arrastramos a la página; DataGrid, Details o también podemos elegir otro control, por ejemplo, un listbox.
Del mismo modo en que podemos elegir como se va a dibujar la entidad completa, también podemos personalizar cómo se va a representar cualquier propiedad de la misma…por ejemplo, fijaros que en las fechas se muestra un calendar, pero podrías decidir que sólo queremos mostrar una etiqueta….todo desde el menú DataSource y sin tocar nada de código XAML. (si seleccionamos la opción “None”, esa propiedad no se mostrará)
Fijaros también en que está seleccionado el método “GetEmployeesQuery”. Este es el único método de tipo Query del servicio. Si tuviese varios, es aquí dónde podríamos elegir cuál de los métodos del servicio queremos que se utilice cuando lo arrastramos a la página.
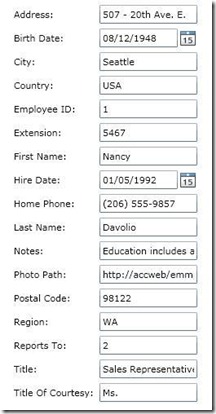
Por ejemplo, si indicamos que queremos ver los detalles y lo arrastramos, tendremos el siguiente resultado:
Meter paginación al listado anterior veréis que también es muy sencillo.
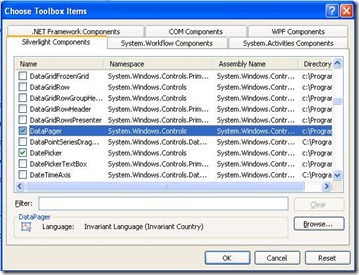
Lo primero que tendréis que hacer es incluir en la Toolbox el control DataPager. Desde la toolbox, botón derecho “Add Items”.
Una vez que tenemos el control DataPager lo arrastramos a la página, configuramos el control para que se vean 5 páginas en las propiedades y le indicamos que tiene que paginar la lista de empleados…¿Cómo?
Pues tan fácil como arrastrar la entidad Empleados del DomainService (la misma que hemos arrastrado para ver el grid) sobre el control DataPager. Con esta simple acción ya queda configurado!! Ya tenemos paginación sobre el listado.
Y si queremos hacer un maestro-detalle? Pues seguimos arrastrando 🙂
Para el listado hemos visto antes que hemos arrastrado la entidad Empleados desde el nodo principal, indicamos que queríamos que se viese como un DataGrid.
Si desplegamos la entidad, veremos todas sus propiedades. Seleccionamos el nodo “Employees1” y lo arrastramos a la página, indicando que se vea como una formulario de detalles…..Ya ya está, ya tenemos un maestro detalle!
Como veis el trabajo se simplifica bastante y de una manera muy sencilla podemos conseguir cosas bastante interesantes…









Después de echar la bronca a un “mal” compañero por no leerme y preguntarme sobre RIA Services, he decidido
Después de echar la bronca a un “mal” compañero por no leerme y preguntarme sobre RIA Services, he decidido
Hola Colega
Te molesto por el siguiente tema: Estoy comenzando a dar los primeros pasos con
Silverlight y me encontré con un par de temitas que me gustaría si me pueden
dar una mano para resolverlos.
El primero es que no encuentro la manera desde el xaml de a partir de un valor
de un campo ( entero ) de una Entidad ( Dispositivo ) poner el Source Correcto
de un control Image; es decir, que si el valor del campo Alarma de la Entidad
Dispositivo es = 0 tengo que poner una imagen y si es = 1 tengo que poner otra.
Espero me puedan dar un norte con esto
El segundo temita donde estoy complicado es el siguiente; Tengo una entidad
Evento que tiene una relación con la entidad Dispositivo, cuando consulto los
datos de la entidad Evento me viene el IDDispositivo, pero necesito mostrar en
un control ListBox en vez del IdDispositivo del Evento, la descripción del
Dispositivo. Mi consulta es como me traigo en la query de la entidad Evento los
datos de los Dispositivos y, en segundo lugar como los puedo mostrar en el
control ListBox
Desde ya muchas Gracias