Este artículo forma parte de una serie sobre Internet Explorer para explicar el nuevo modo de anclado.
– Internet Explorer 9 en Modo Anclado
– Utilizando la Jumplist de IE9
– Creando ThumbBar Buttons de IE9
– Añadiendo Overlay Icons de IE9
¿Tenéis una web o un blog? ¿Queréis dar una característica extra a vuestros clientes?
Internet Explorer 9 ha nacido bajo el concepto de la web es la protagonista y no el navegador. A fin de cuentas, el usuario quiere navegar por la web y no por el propio navegador. No quiere verse abrumado con cientos de características y ventanas del navegador, simplemente quiere ver la web. Basándose en esto, IE9 añade el concepto de anclar la web a nuestra barra de tareas de Windows 7. Permitiendo que nuestra web se convierta en aplicación, y quede anclada a la barra de tareas e integrada con Windows 7.
El principal objetivo es el de crear un enlace permanente con nuestros usuarios, pudiendo además ahorrar el tiempo de nuestros usuarios habituales y conduciéndolos a las páginas que quieren visitar.

El primer paso será descargar Internet Explorer 9 en
http://windows.microsoft.com/ie9?os=win7&arch=b&browser=ie9
Anclando mí sitio web
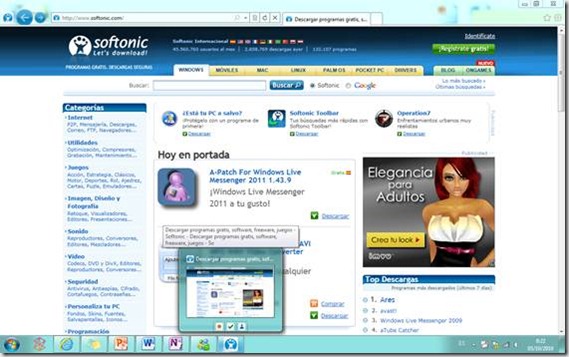
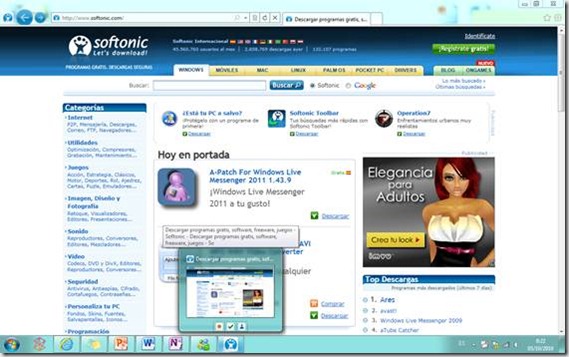
En Internet Explorer 9 el usuario podrá arrastrar el favicon de la página a su barra de tareas. Cuando el usuario hace el anclaje de la web a la taskbar de Windows, esta se añadirá como si se tratara de cualquier otra aplicación de Windows. Automáticamente se creará una instancia de Internet Explorer que será personalizada con la imagen y el color principal del sitio.
Aunque arrastrar el favicon no es la única manera que podemos hacer para que nuestro usuario ancle nuestra web, también podemos crear un botón de instalación y colocarlo en nuestra página.
Estos métodos no son exactamente iguales, y es que no es lo mismo que el usuario siendo consciente de lo que hace, arrastre el favicon a la barra de tareas, a que se llame a una función de javascript y lo haga. Por eso, mediante la función de instalación, nuestra web sólo aparecerá en la lista de programas del menú de inicio, mientras que con el anclado desde el favicon se añadirá tanto a la lista de programas del menú de inicio como a la taskbar. Esta diferencia es debido a que se podría hacer un mal uso de la llamada a instalación de SiteMode e incluir en la barra de usuario una gran cantidad de iconos.
Cuando el usuario pulsa en nuestro botón personalizado de instalación aparecerá una ventana de aviso al usuario, donde se le preguntará al usuario si confía en nuestro sitio y web y por tanto quiere instalarla en SiteMode.

Para hacer la instalación sólo necesitaremos incluir un botón y en el manejador del evento click, hacer una llamada a msAddSiteMode.
1: <button onclick="addWebApp()"
2: class="installButton"
3: title="Instala Softonic.">Instala Softonic</button>
4:
5:
6: <script type="text/javascript">
7: function addWebApp() {
8: try {
9: window.external.msAddSiteMode();
10: }
11: catch (ex) {
12: // Site Mode no soportado
13: alert("Instala Internet Explorer 9.");
14: }
15: }
16: </script>
He añadido la captura de excepciones ya que el método windows.external.msAddSiteMode() sólo existe en IE9 y debemos controlar la excepción en el resto de navegadores. Lo siguiente será añadir un manejador para el evento “mssitemodeinstalled” que nos avisará de cuando el usuario ha instalado correctamente la aplicación. Este sería un buen lugar para conocer cuántos de los usuarios han instalado nuestro sitio web en SiteMode.
1: <script type="text/javascript">
2: window.onload = function () {
3: try {
4: document.addEventListener('mssitemodeinstalled', function() {
5: alert("Tu aplicación fue instalada correctamente.");
6: }, false);
7: }
8: catch (ex) {
9: // Site Mode no soportado
10: alert("Instala Internet Explorer 9.");
11: }
12: }
13: </script>
Una vez instalada, como habéis podido imaginar, los favicons se convierten en elementos principales en la nueva experiencia de IE9. Para añadirlos se añadiría al principio de nuestra página:
1: <link id="Link1" runat="server" rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
2: <link id="Link2" runat="server" rel="icon" href="favicon.ico" type="image/x-icon" />
En cuanto a los iconos que debemos incluir para el anclado de nuestro site deben seguir unas ciertas recomendaciones. Estas recomendaciones son que los iconos deben ser .ico y sus resoluciones deberán corresponder a la siguiente tabla:
|
Feature
|
Version
|
96 dpi
|
120 dpi
|
144 dpi
|
|
Etiqueta de Nueva pestaña
|
IE9
|
32×32
|
40×40
|
48×48
|
|
Modo Anclado: barra de tareas, menú inicio
|
IE9
|
32×32
|
48×48
|
64×64
|
|
Modo anclado: Icono superior del navegador
|
IE9
|
24×24
|
32×32
|
48×48
|
|
Pestaña y favoritos
|
IE8 and IE9
|
16×16
|
24×24
|
24×24
|
Para crear los iconos en todas las resoluciones dentro del mismo favicon recomiendo:
http://ie.microsoft.com/testdrive/Browser/IconEditor/Default.html
http://www.icoconverter.com/ (Es más intuitivo)
Por defecto todas las webs podrán participar en esta nueva experiencia sin necesidad de tener que incluir ninguna nueva línea de código en ellas. IE9 utilizará el favicon de la página y aplicará el color predominante del favicon en personalizar diferentes elementos de IE9.
Aunque también podremos especificar esto utilizando Metas que incluiremos al principio de nuestra página:
Nombre de la aplicación que se mostrará en el menú de inicio.
1: <meta name="application-name" content="Softonic" />
Descripción de la aplicación que aparecerá como mensaje de ayuda en el menú de inicio.
1: <meta name="msapplication-tooltip" content="Softonic en Site Mode" />
Dirección de nuestro sitio web.
1: <meta name="msapplication-starturl" content="http://www.softonic.com/" />
Resolución a la que queremos que se abra el navegador de nuestra aplicación. Si se omite el navegador se abrirá a pantalla completa.
1: <meta name="msapplication-window" content="width=1024; height=768" />
Color principal de nuestro site. También puede ponerse en modo RGB hexadecimal.
1: <meta name="msapplication-navbutton-color" content="blue" />
SiteMode
Para mejorar la experiencia introducida por el modo de anclaje (Pinned Mode), se pueden desarrollar otras características que permitirán una nueva forma de interacción con nuestros usuarios.
Internet Explorer 9 en Modo Anclado nos permite incorporar sobre el icono de aplicación de nuestra aplicación web tres nuevas funcionalidades propias de Windows 7. Recuerda que no tienes por qué añadir todas, puedes incorporar las que creas necesarias:
– Añadir tareas y categorías a la Jumplist.
– Añadir ThumbBar Buttons.
– Añadir iconos de notificación “Overlay icons”.

Si tenéis cualquier duda no os cortéis en preguntar.
Más información en:
– La web de MSDN
http://msdn.com/ie
– Ejemplos
http://www.softonic.com
http://www.amazon.com
http://www.facebook.com
– Más en http://www.beautyoftheweb.com/